
【課題】フライヤー制作
OVERVIEW
SHElikes MULTI CREATOR COURSE Designerにて、架空のクライアントからの要件書をもとに、 フライヤーを制作しました
【目次】
①制作したフライヤー
②課題要件
③ペルソナ設計
④ユーザーストーリー
④工夫したポイント
⑤制作を通して学んだこと
①制作したフライヤー(A5サイズ)
【表】

【裏】

②課題要件

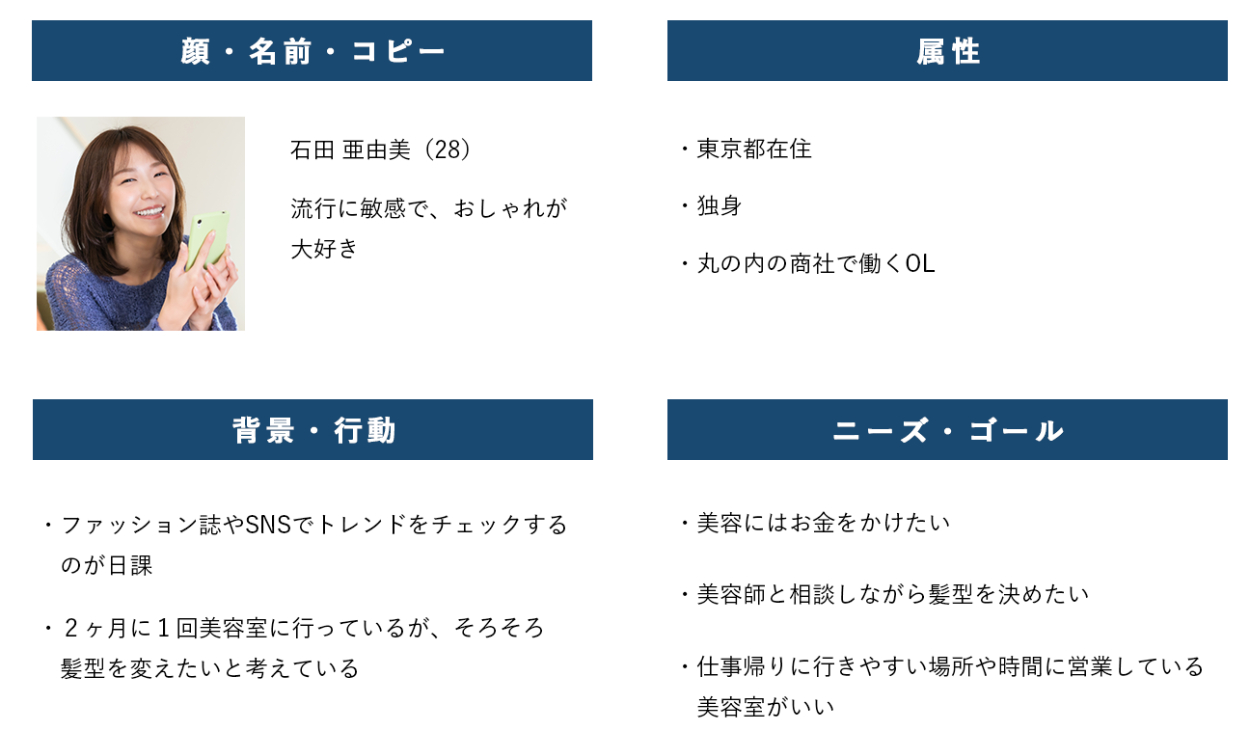
③ペルソナ設計

④ユーザーストーリー

④工夫したポイント

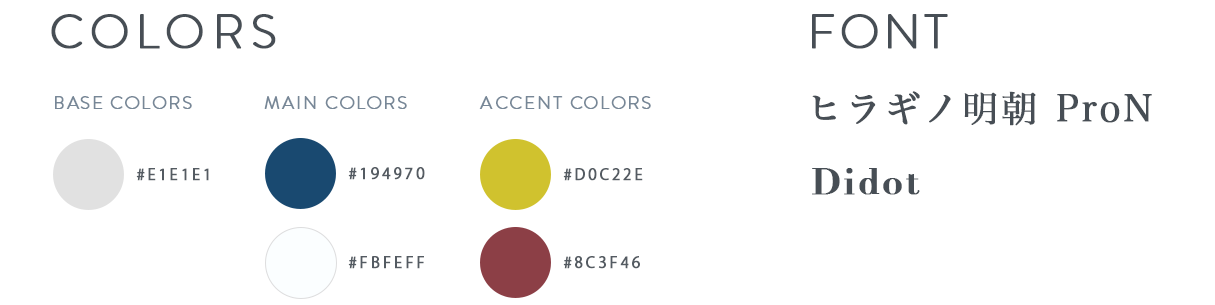
・配色
メインカラーの深いネイビーとアクセントカラーのゴールドを合わせることで高級感を演出。ベースカラーは、上品な雰囲気を感じられるグレーを選びました。
・フォント
銀座にオープンする店舗であることから、高級感を演出するために、「ヒラギノ明朝 ProN」を使用。また、VOGUEなどのファッション誌のようなフォントの「Didot」を使用し、スタイリッシュな印象を与えたいと思い選びました。
- キャッチコピーの位置
キャッチコピーは、すぐに視界に入るようにメインビジュアルの左に配置しました。

- MAX30%OFF
訴求ポイントなので、ジャンプ率を高めてメリハリをつけました。
裏面の「CAMPAIGN MENU」も同じデザインにしております。

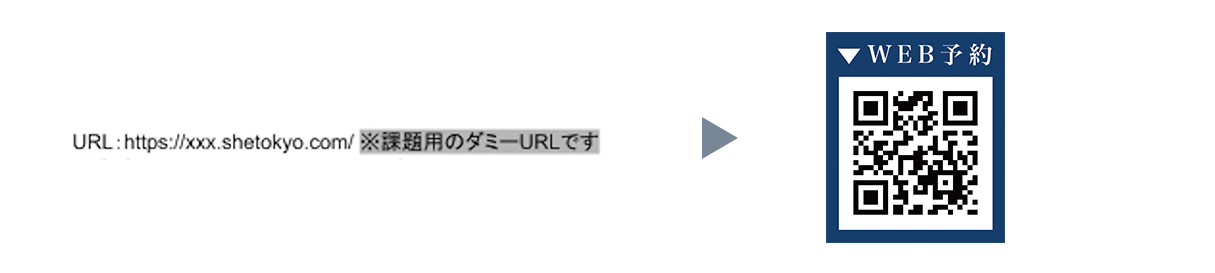
- 二次元コード
ワイヤーフレームでは、URLの記載になっていましたが、すぐにスマホからアクセスできるように二次元コードに変更しました。

- 支払方法
パッと見て支払方法が分かるように、決済サービスのロゴに変更しました。

⑤制作を通して学んだこと
llustratorの操作
Photoshopでは、アートボートごとにレイヤーを作成していましたが、Illustratorでは、要素ごとに分ける方が整理しやすくなり、作業効率が上がることを学びました。
- 印刷物の入稿方法
トンボ・塗り足し・フォントのアウトライン化については今回の課題で知ったので、入稿ミスを防ぐためにもルールに沿って制作する大切さを実感しました。
