
【課題】LPトレース
OVERVIEW
SHElikes MULTI CREATOR COURSE Designerにて、LPトレースの課題に取り組みました。スタイルガイドの作成と、PCとスマホでレイアウトが異なる箇所の分析結果をまとめました。
【目次】
①トレースしたLP
②スタイルガイド
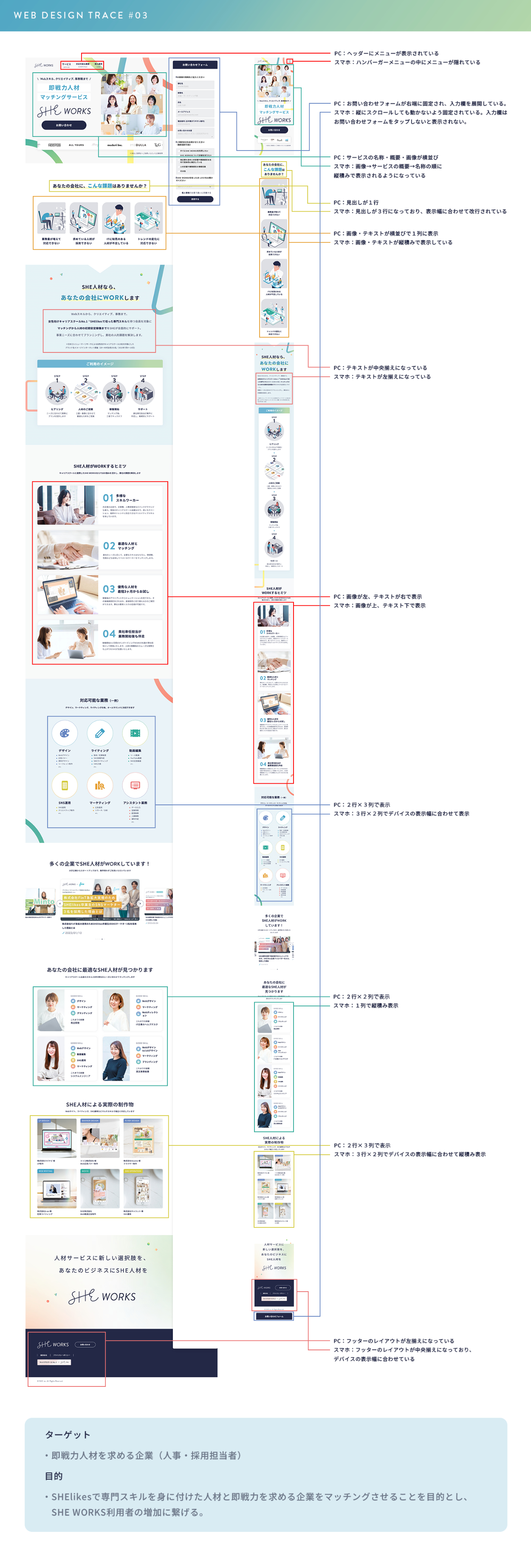
③PCとスマホでレイアウトが異なる箇所の分析
④工夫したポイント
⑤制作を通して学んだこと
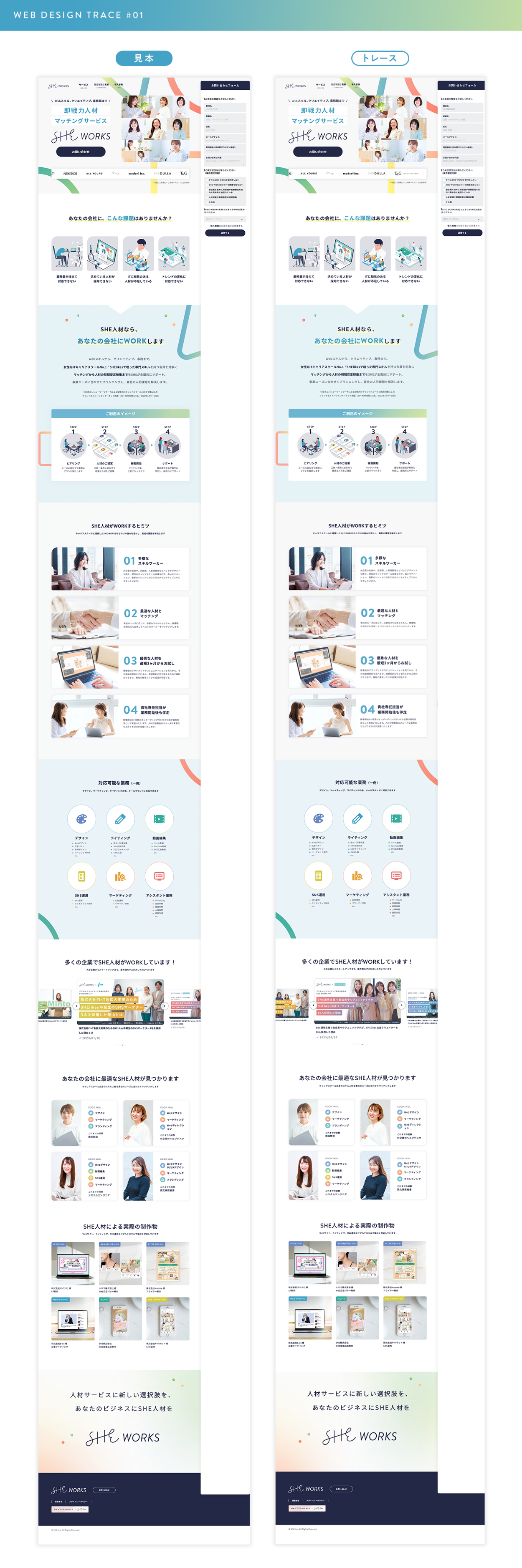
①トレースしたLP
SHE WORKSのサイトをトレースしました。

②スタイルガイド
③PCとスマホでレイアウトが異なる箇所の分析 ④工夫したポイント
④工夫したポイント
- スタイルガイドを作成する前に、Googleドキュメント・スプレッドシートを利用して、ディベロッパーツールで読み取った配色・タイポグラフィ・余白を表にまとめました。表にまとめることにより、どのサイズ(px)が1番多用されているか知ることができました。
⑤課題を通して学んだこと
一定のルールに沿ったデザイン
配色・タイポグラフィ・余白についてスタイルガイドにまとめることで、デザインに統一感があり、見やすいWebサイトの制作ができることを学びました。


 ④工夫したポイント
④工夫したポイント