
【課題】バナートレース
SHElikes MULTI CREATOR COURCEにて、バナートレース課題に取り組みました。また、バナーの目的・ターゲット・配色・観察と分析の結果をまとめました。(所要時間4時間)
◆目次
1.トレースしたバナー
2.バナーの分析
3.工夫したところ
4.制作を通して学んだことろ
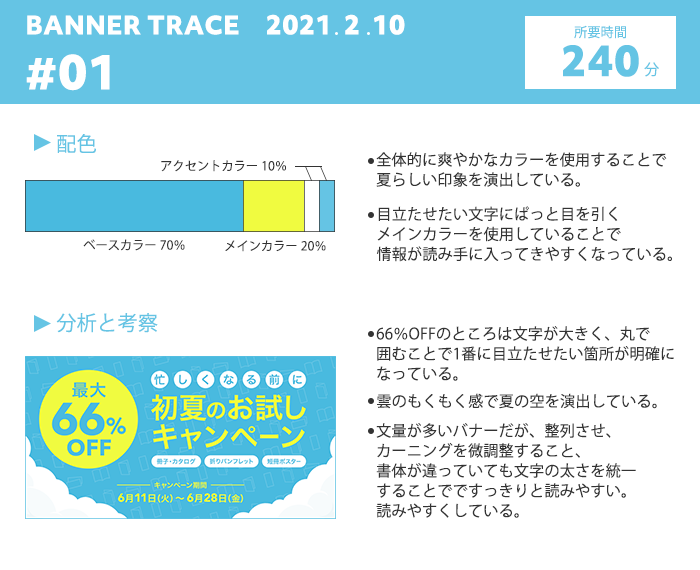
◆トレースしたバナー
ラクスルさんの初夏のキャンペーンバナーをトレースしました。

◆バナーの分析
配色やレイアウトを分析し、まとめました。

◆工夫したところ
1. より正確にトレースするための微調整
「初夏のお試しキャンペーン」部分の文字の間隔を、漢字・平仮名・単語単位で調整をしました。
「キャンペーン期間日付」の部分は数字と漢字で書体が違っており、デフォルトの文字の太さでは漢字の方が細くまとまりが無かったので、境界線を調整し太さを合わせました。
「雲のイラスト」部分はより立体感を出すために、ペンツールで雲を色を変えて3つつくり重ね合わせました。

2. デザイン原則と統一感を意識したまとめ方
バナートレースをまとめる際、デザイン原則である「整列」「繰り返し」を意識しました。色はバナーと同じ配色である水色・黄色を使用し、文字はバナーと同じ書体を使用することでまとまりをもたせました。
◆制作を通して学んだことろ
1. 情報が一目で伝わる工夫
トレースしたバナーは、写真が無く、文字が多めのバナーでしたが文字のジャンプ率を意識する、目立たせたい文字をパッと目を引く色で情報が一目で伝わるような工夫がされていることを学びました。
また、季節感を文字色で表現すること、イラストでもただ雲というだけでなく形を意識することで夏らしさがで
2. 季節感をだす工夫
写真がなくても、配色を水色や黄色といった夏らしい雰囲気のある色を使用することで季節感がだせることを学びました。
また、イラストを配置するうえでも、同じ画像でも(今回は雲)どんな画像がより季節感がでるかと考えるようになりました。
3. バナー分析方法
実際にバナートレースをすることで、広告やバナーを目にした時に、このバナーはどのようなデザイン原則がつかわれているのか? バナーの目的や何を1番に伝えたい? どうしてこの配色?..等と自分で分析をするようになりました。
引き続き、様々な種類のバナーをトレースしたり、目に入ったデザインを分析する癖を身につけてよりデザインの幅を広げて行きたいと思います。
