埼玉県宮代町在住の41歳です。
2021年3月より、独学にてコーディングを学習。
2021年9月~11月まで、職業訓練学校 桜パソコンスクールにてデザイン、HTML、CSSを受講。
在宅にこだわらない、フットワークを活かします。
丁寧な仕事に徹底し、責任感を持って御社のパートナーとなります。
■スキル
- HTML・CSS
- Bootstrap・JavaScript(jQuery)
- Adobe Photoshop
- Adobe Illustrator
- Adobe XD

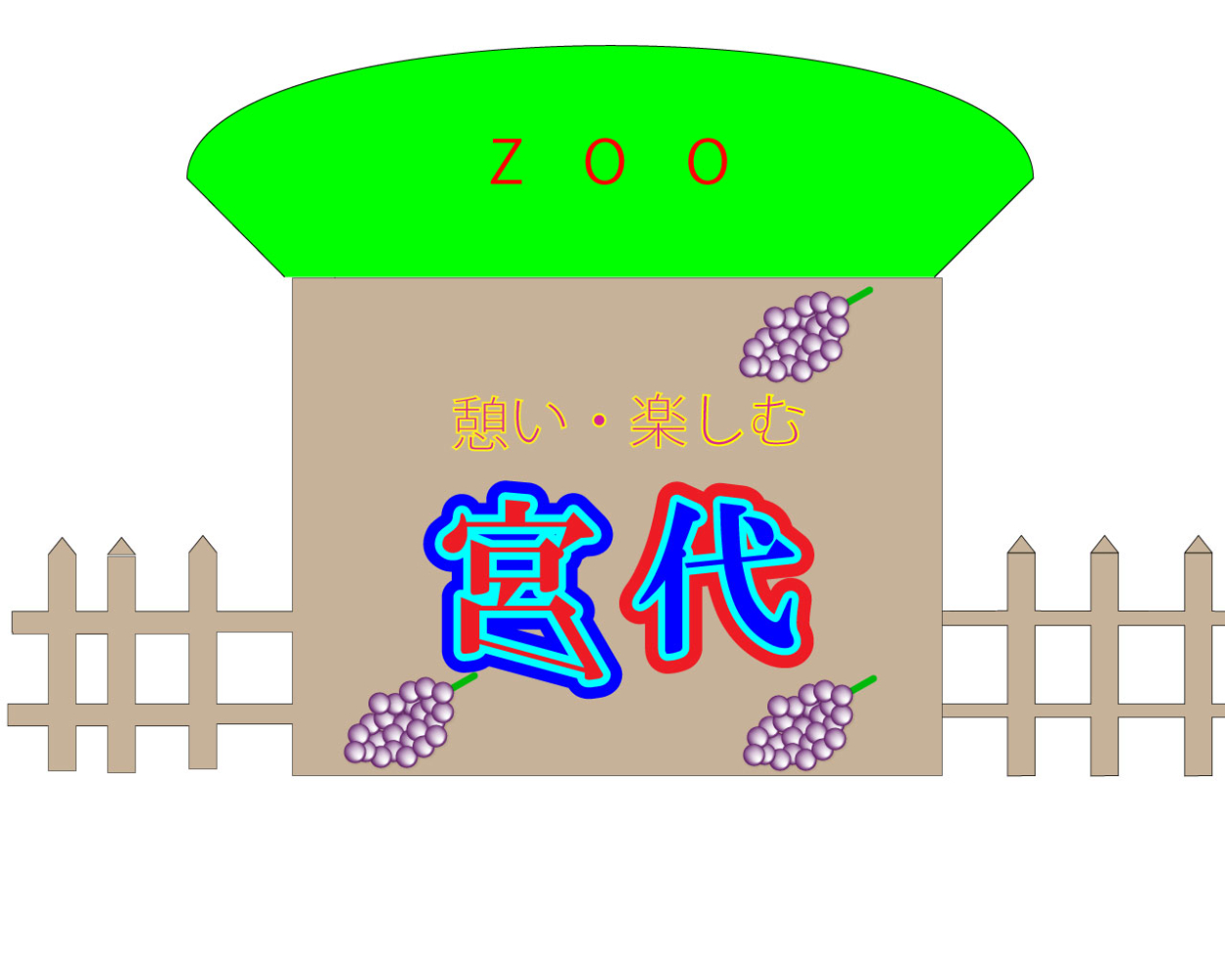
タイトル:地名ロゴ(埼玉県南埼玉郡宮代町)
作成日時:2021年9月12日
制作期間:4時間
作業ツール:Adobe illustrator
私の住んでいる、埼玉県宮代町をテーマに作成。宮代町を代表する「東武動物公園」や名産の「ぶどう」を配置。ペンツールや、多角形ツールを主に使用。ぶどうは小さな球体を複数作成し、そこにグラデーションを取り入れ、新鮮なぶどうに見えるよう工夫しました。

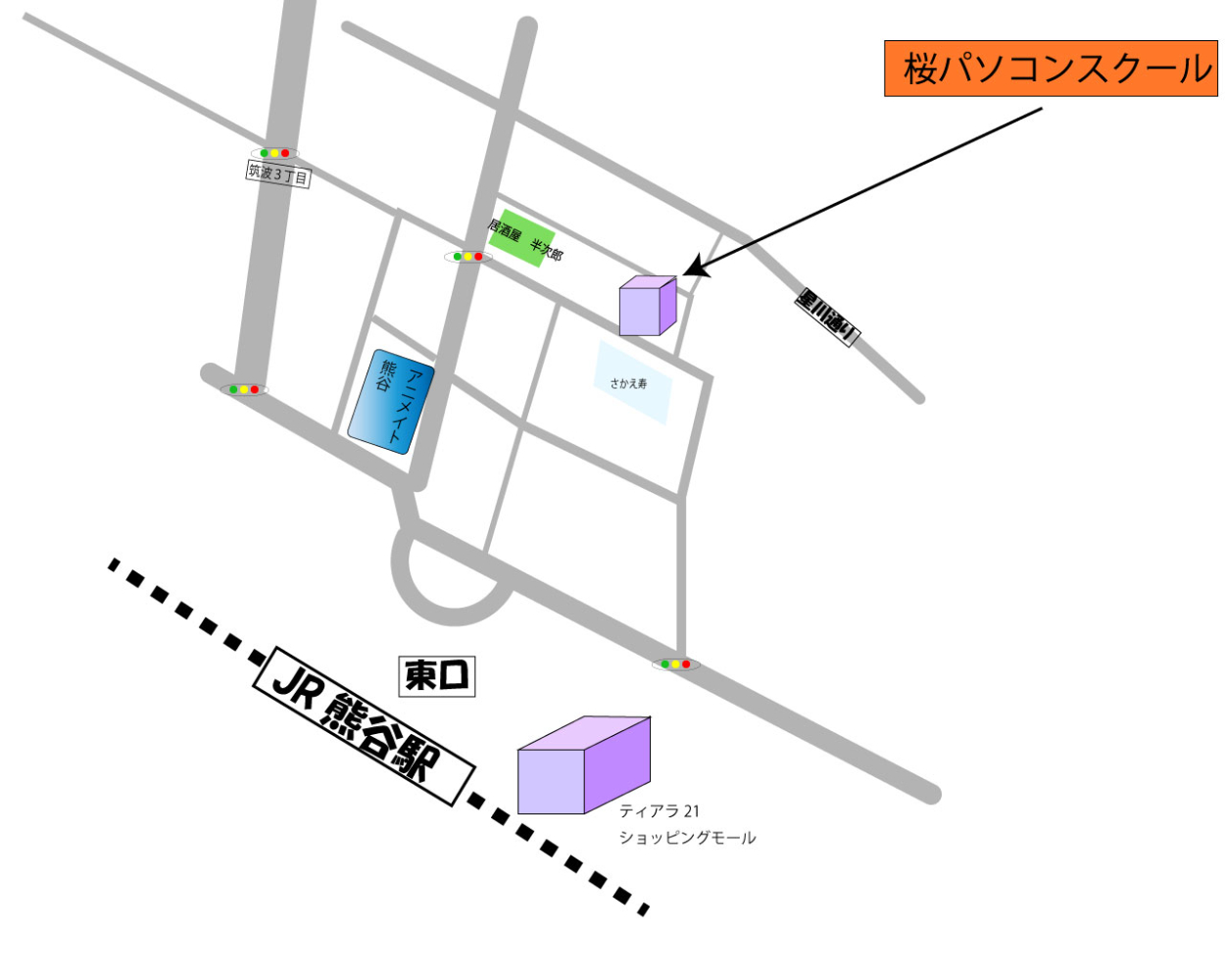
タイトル:桜パソコンスクールの地図
作成日時:2021年9月17日
制作期間:6時間
作業ツール:Adobe illustrator
グーグルマップのスクショを取り、illustratorに複写。線ツールや長方形ツールを使用し、道路、建物を配置。見やすい地図になるよう、簡素に仕上げました。

タイトル:桜パソコンスクールのバナー
作成日時:2021年10月1日
制作期間:3時間
作業ツール:Adobe Photoshop
桜パソコンスクールのイメージに合うフリー画像を検索。レイヤーを重ねてレベル補正、文字ツールを使用し、真面目なイメージの白文字で統一。
背景には 青色、赤色を配置して駅近、デザインスクール、プロの指導が明確にわかるように四隅に配置しました。

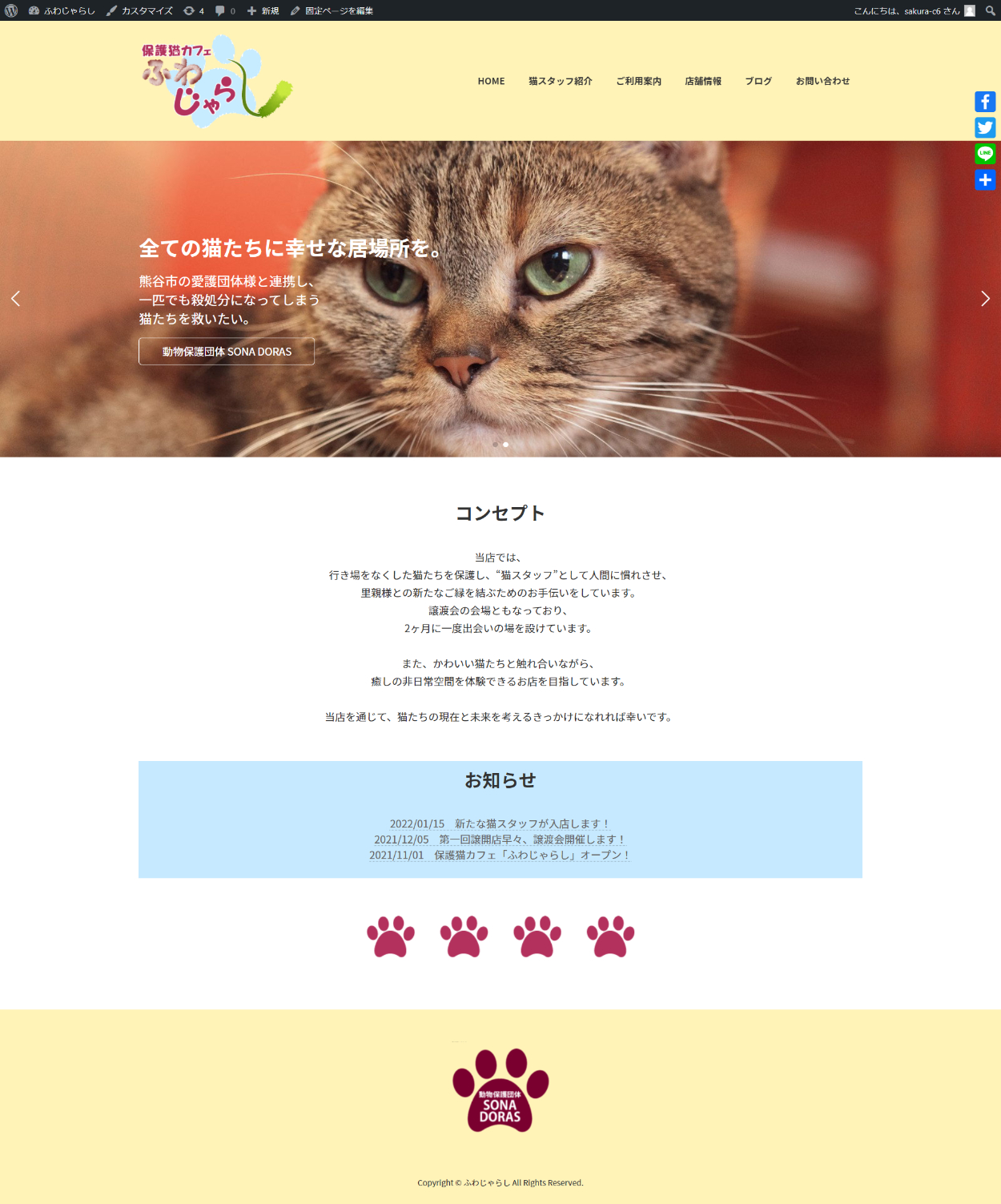
タイトル:保護猫カフェ「ふわじゃらし」 サイト作成(グループ制作)
URL:https://www.sakura-pc.net/2109c/
作成日時:2021年10月27日
制作期間:18時間
作業ツール:HTML、CSS、WordPress
メンバー6名にて作成。要件概要から皆で話し合い、保護猫を対象とした、架空の保護猫カフェ「ふわじゃらし」のwebサイトを作成。カスタマイズ画面から追加CSSを使用し、クラス名を付与し、思い通りのwebサイトを作成することができました。
ワードプレスのサイトの概要
・テーマ:Lightning
・エディタ:ブロックエディタ

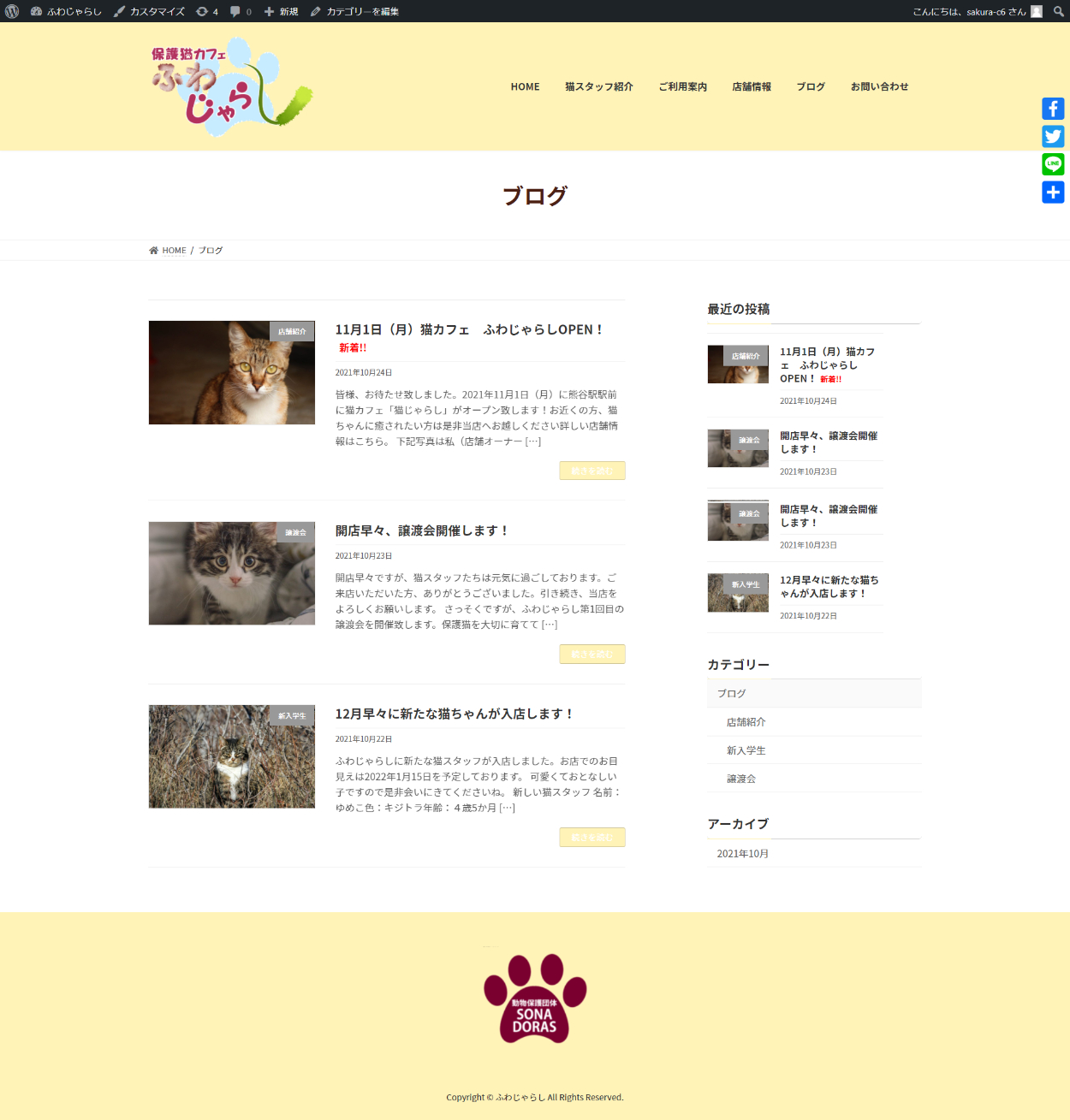
タイトル:保護猫カフェ「ふわじゃらし」 ブログページ作成(個人担当ページ)
URL:https://www.sakura-pc.net/2109c/category/blog/
作成日時:2021年10月27日
制作期間:18時間
作業ツール:HTML、CSS、WordPress
架空の保護猫カフェ「ふわじゃらし」のwebサイトのブログページを担当し、作成。
投稿ページと、固定ページの配置の違いを理解し、投稿ページに親カテゴリー、子カテゴリーを登録し、思うようなレイアアウトを作成することができました。
ページ内の画像についてはフリー素材を使用。保護猫の可愛らしい表情の写真を使用しました。
ワードプレスのサイトの概要
・テーマ:Lightning
・エディタ:ブロックエディタ

タイトル:模写サイト作成
https://shogo-log.com/
作成日時:2021年10月20日
制作期間:2日
作業ツール:HTML、CSS
テキストエディタ:Visual Studio Code
web制作フリーランス しょーごログさん(https://shogo-log.com/)の提供している、
無料模写教材を使用し、作成。
Adobe XDを使用、デザインカンプ(https://note.com/samuraibrass/n/n793ab571a8)からコーディングしました。
ヘッダーやメイン記事のレイアウトではflexboxを使用、うまく配置できなかった部分はネット検索を利用し、必要な要素や知識を探し出す力を身に着けました。

タイトル:Bootstrap5を使用し、アコーディオンメニューを作成
作成日時:2021年10月25日
制作期間:5時間
作業ツール:HTML、CSS、Bootstrap
テキストエディタ:Visual Studio Code
Bootstrap5を使用し、アコーディオンメニューを完成。また、下部のレイアウトはCSSグリッドを使用し、3カラムのスマートな配置を心掛けました。
