
バナートレース #01
資生堂のELIXIRのバナーをトレースしました。背景の円形グラデーションや画像の鏡面反射など細かいところまで観察し、忠実にトレースすることにこだわりました。||制作時間:3h|使用ツール:Photoshop||
ELIXIRのバナーを選んだ理由
明朝体の使い方を習得するためです。
個人的にシンプルで直感的なデザインが好きなのでゴシック体やサンセリフ体を選びがち。明朝体に挑戦するもいつも教科書っぽくなってしまいます。そこで、ELIXIRのバナーをトレースし、女性らしい印象になる明朝体の使い方を学ぶことにしました。
トレース手順
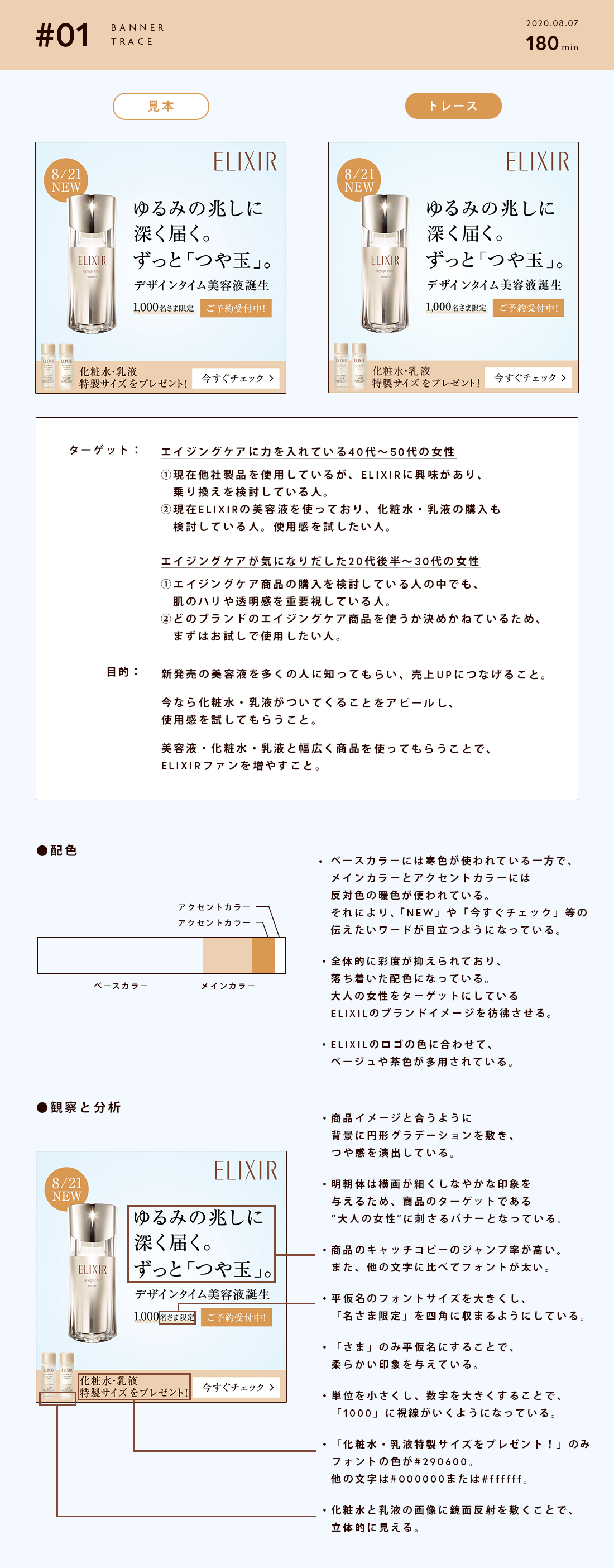
1 観察と分析
⑴ターゲット/目的
└どのような人に向けたバナーなのか?
└最終的にターゲットにどうして欲しいのか?
⑵配色
└色数はいくつか?
└ベースカラー・メインカラー・アクセントカラーの色は何か?
└それぞれの色は全体の何%を占めているのか?
⑶デザインの工夫で気づくこと
└数字と単位の見せ方は?
└デザイン原則(近接/整列/反復/強弱)はどこで使われているのか?
└1番最初に目に止まる要素はどれか?
2 トレース
⑴アートボードを2つ作成し、両方に見本バナー画像を配置。
⑵トレース用のアートボードにある見本バナー画像を不透明度30〜40%に。

⑶見本バナー画像の上にテキストや矩形、商品画像などを配置していく。

⑷見本バナー画像を不透明度100%に戻し、最前面に表示させる。

⑸見本バナー画像の表示・非表示を繰り返し、トレースできていない部分を判別する。
⑹テキストのカーニングや余白などを微調整し見本バナーに近づけていく。
3 トレースまとめ作成
1の分析結果と2で完成したトレースを、下記のように1枚のシートにまとめる。

こだわりポイント
- 背景の円形グラデーション
中央の円形の白色の部分が、端に向かってじわっと広がるようにグラデーションを作成しました。使用したツールはグラデーションオーバーレイになります。見本画像をトレースした背景の上に配置し、表示・非表示を繰り返しながらカラーコード・使用色の比率・不透明度を微調整していきました。

- 化粧水・乳液画像の鏡面反射
見本画像を拡大して観察したところ、化粧水・乳液画像の下に薄く鏡面反射があることに気付きました。使用したツールはグラデーションオーバーレイになります。化粧水・乳液画像を複製し水平方向および垂直方向に反転させた後、反射の範囲や不透明度を微調整しながらグラデーションをかけました。

- カーニング/文字の縦幅・横幅の調節
トレースでは実際のバナーに使われているフォントに近いフォントを使用しました。文字によっては相違が大きいものがあったため、カーニングで文字間を調節しました。カーニングだけでは近づけられない文字に関しては、文字の縦幅・横幅の%を変えました。
学んだこと
- 明朝体は、「太字・細字を使い分ける」「ジャンプ率を高くする」「背景をベタ塗りにしない」で教科書っぽさから離脱できる!
明朝体は、可読性>視認性という特徴があります。フォントサイズやフォントウェイトを全テキスト同じにしてしまうと、情報を瞬時にキャッチしづらくなり、”読みもの”としてのバナーになってしまいます。情報の重要度に合わせてサイズやウェイトを変え、メリハリのあるデザインにすると、教科書っぽさから離脱できます。また、背景をベタ塗りにすると都会的な印象になるため、明朝体よりゴシック体との相性の方が良くなります。背景にグラデーションをかけると、女性らしく上品な印象になり、明朝体を使用しても違和感がなくなります。
