目次
1. サイトURLと認証パスワード
2. 使用しているアニメーション機能(Javascript / jQuery)
3. コーディングで工夫したポイント(HTML / CSS)
4.WordPress化のポイント(PHP)
5.Webサイト全体画像(PC / スマホ)
1. サイトURLと認証パスワード
こちらから、サイトをご確認いただけます。
Basic認証をかけておりますので、ユーザーIDとパスワードをご入力ください。
ユーザーID:demo
パスワード:demo
2. 使用しているアニメーション機能(Javascript / jQuery)
◎ハンバーガーメニュー(全ページ)


◎スクロールでヘッダーを固定(全ページ)

ファーストビューを超えるとヘッダーが追従します。
これにより、ユーザーが興味のあるページに遷移しやすくなります。
また、CTAボタン(エントリー)への誘導もしやすくなります。
◎Swiper(トップページ)
トップページの2箇所を、Swiperで実装しています。
①ファーストビュー直下

3枚の画像が無限ループする仕様です。
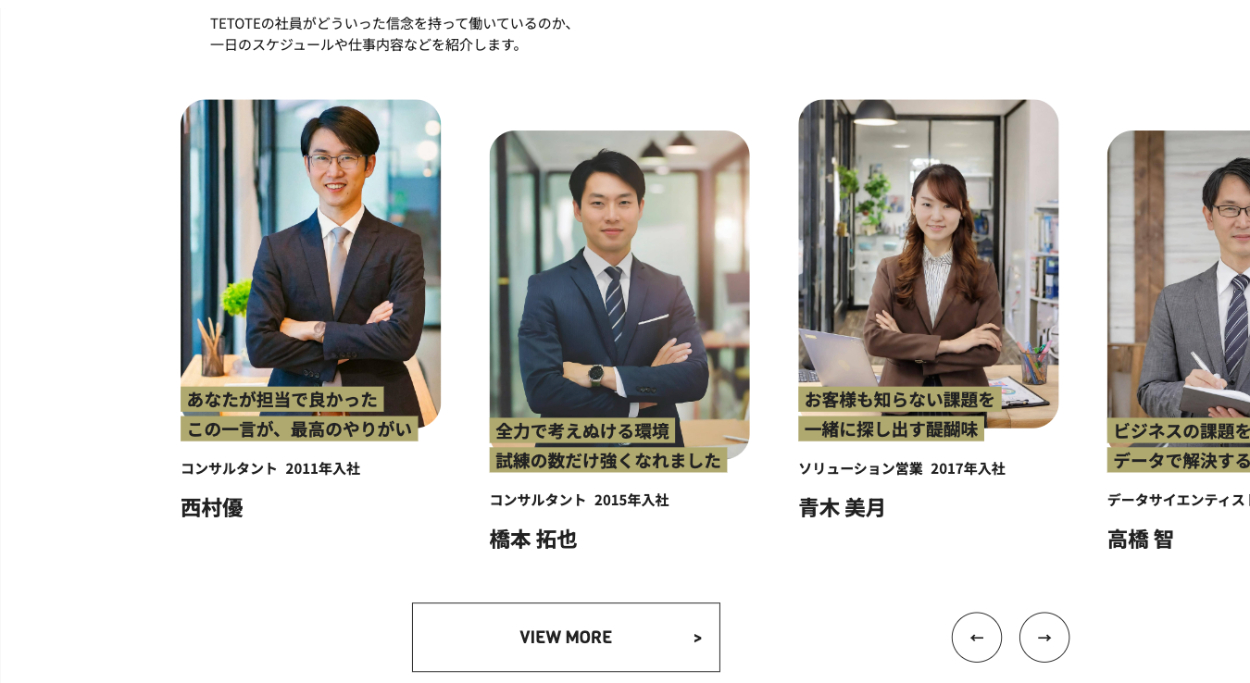
②社員紹介

PC幅では右下の矢印を押下で、スマホ幅ではスワイプで、1スライドずつ左右に動く仕様です。
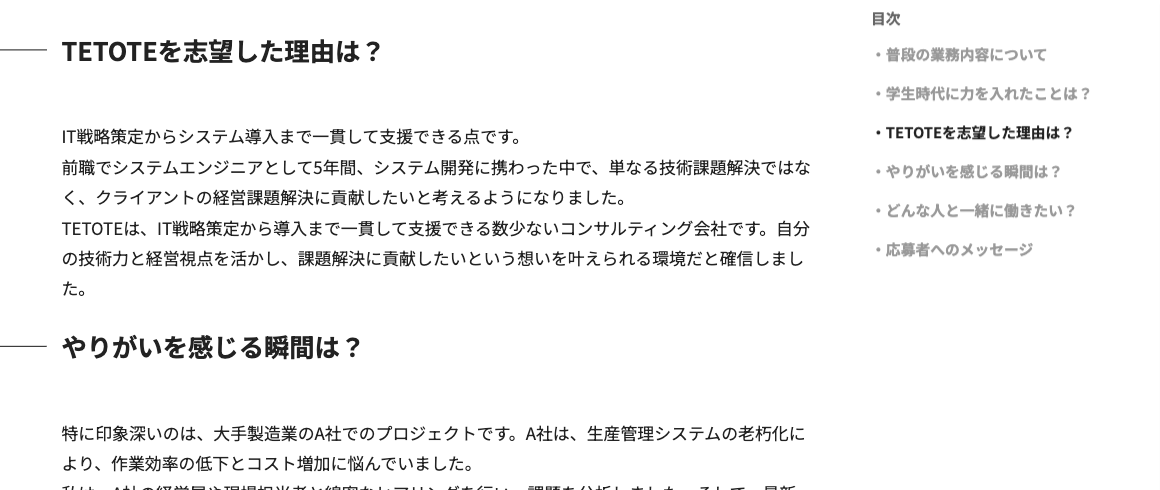
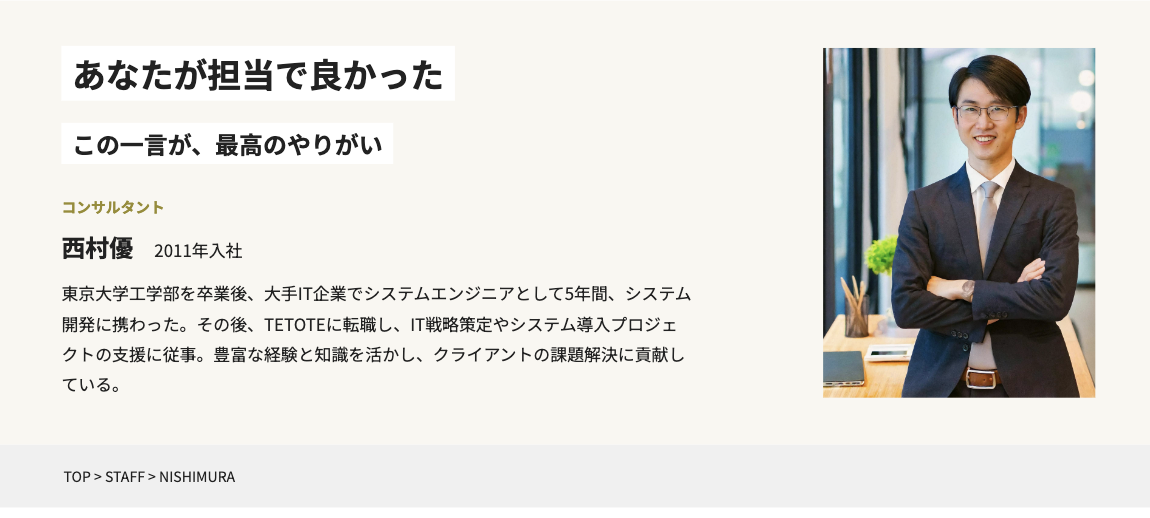
◎サイドバー(社員インタビュー詳細ページ)

PC時のみサイドバーを右側に表示しています。
現在の話題の部分は、色の濃いアクティブ表示になる仕様です。
スクロールすることで、アクティブ部分がリアルタイムに変化します。
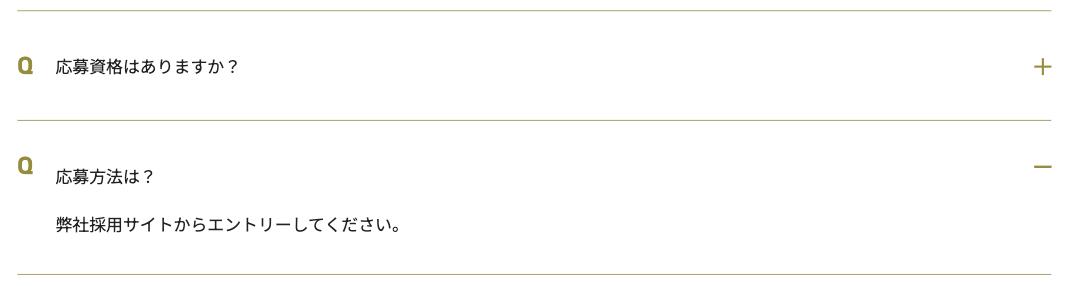
◎アコーディオンリスト(よくある質問ページ)

3. コーディングで工夫したポイント(HTML / CSS)
◎ファーストビューのアニメーション
12秒間に、2枚の画像が切り替わる仕様です。
その際、ゆっくり拡大しながら画像が切り替わるよう、アニメーションをつけています。
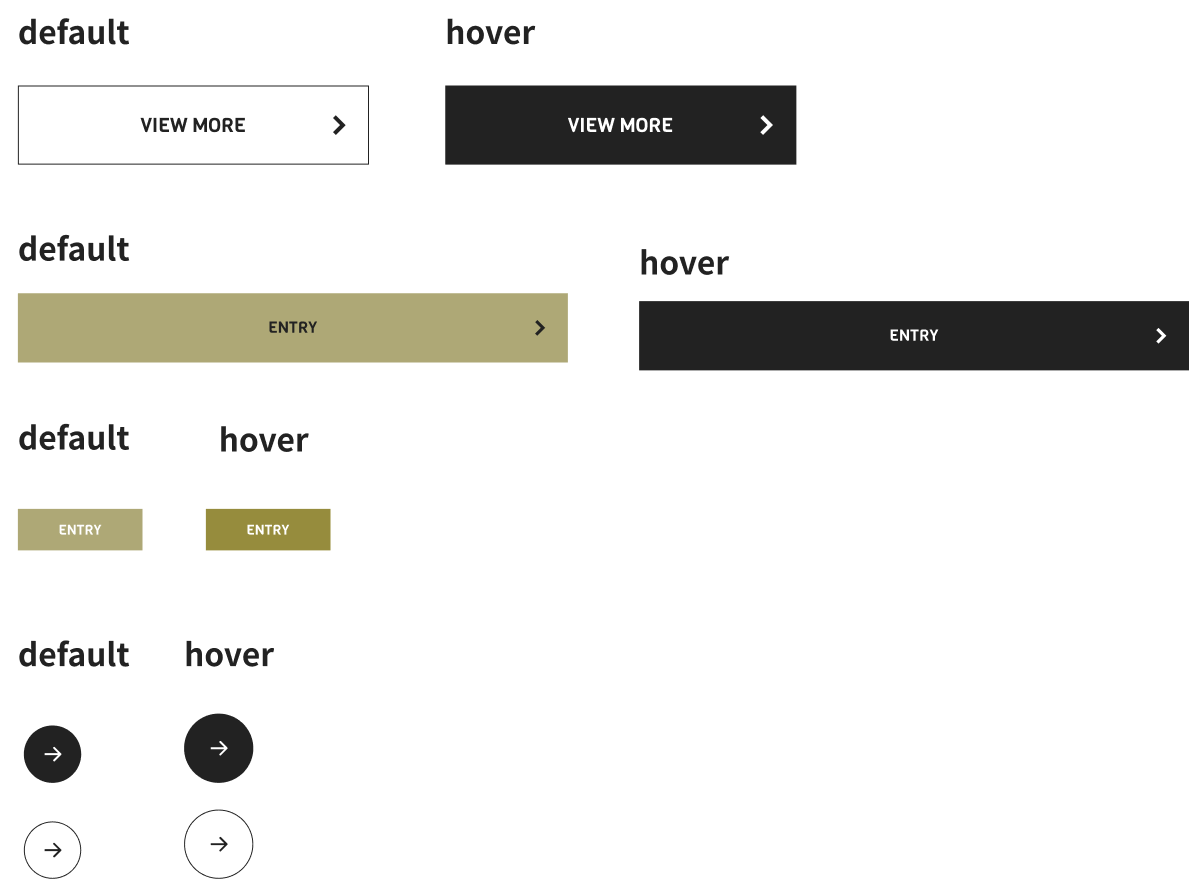
◎ユーザビリティの向上
 ナビゲーションメニューやボタンにカーソルを合わせた際に、文字や背景の色を変化させることで、クリック可能な項目を分かりやすくいたしました。
ナビゲーションメニューやボタンにカーソルを合わせた際に、文字や背景の色を変化させることで、クリック可能な項目を分かりやすくいたしました。
画像についてもクリック可能な箇所は、カーソルを合わせた際に、画像が拡大されるようなアニメーションをつけました。
◎レスポンシブ対応での配置調整
図形の大きさや位置を調整して、どの画面幅でも自然なデザインになるようにいたしました。
4.WordPress化のポイント(PHP)
◎社員インタビュー一覧ページ、社員インタビュー詳細ページ

WordPressのカスタム投稿を使用し、管理画面に「スタッフ管理」の項目を追加しており、ここからコンテンツの入稿ができます。(CPT UIを利用)
「スタッフメッセージ一行目」「スタッフメッセージ二行目」「職種名」「入社年度」
「名前」をカスタムフィールドで持たせて、表示しています。(ACFを利用)
スタッフ画像は、サムネイルに登録されたものを表示しています。
また、以下画像の「その他のメンバー」は、ランダムで表示する仕様です。

◎採用ブログ一覧ページ、採用ブログ詳細ページ
WordPressの通常の投稿機能で、コンテンツの入稿ができます。
ブログ画像は、サムネイルに登録されたものを表示しています。
◎ファーストビュー
 最新の採用ブログ記事を一件を表示する仕様です。
最新の採用ブログ記事を一件を表示する仕様です。
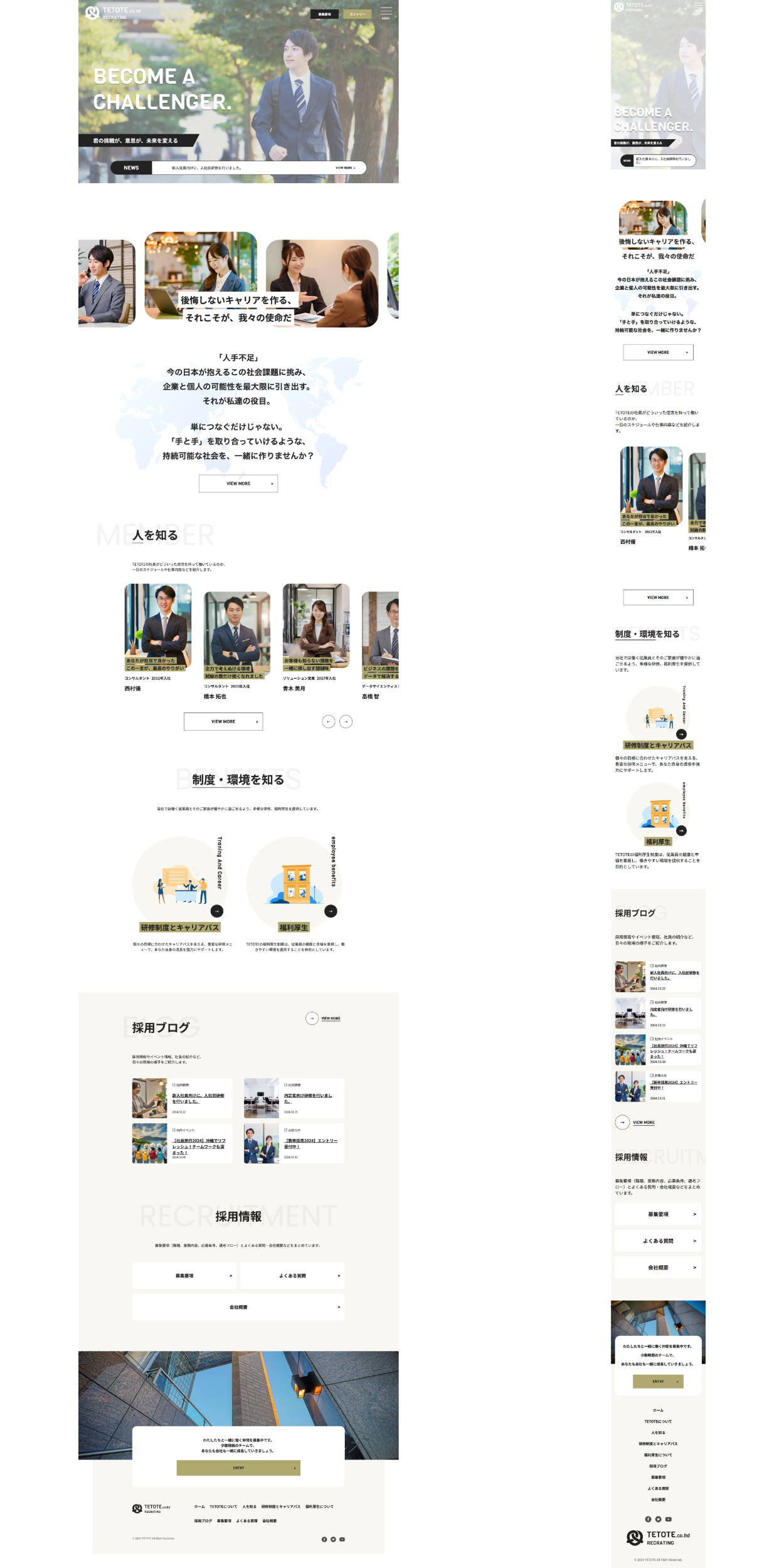
5.Webサイト全体画像(PC / スマホ)
左がPC、右がスマホ幅です。
画像はトップページのみです。下層ページはWebサイトを直接ご確認ください。