
フライヤー制作(課題)
OVERVIEW
SHElikes MULTI CLEATOR COURSEの課題にて、架空クライアントの依頼内容をもとに、印刷物のデザインから入稿データ作成までを取り組みました。Webデザインとは異なる文字や要素のサイズの感覚やデータの作り方を学びました。
制作時間:約10時間
制作範囲:情報設計・ワイヤーフレーム改善・デザイン 使用ツール:Illustrator、Photoshop
________________________________________
| 制作内容
架空のクライアントとの打合せ動画を参照し、以下とまとめました。

| 作成物

| 作成プロセス
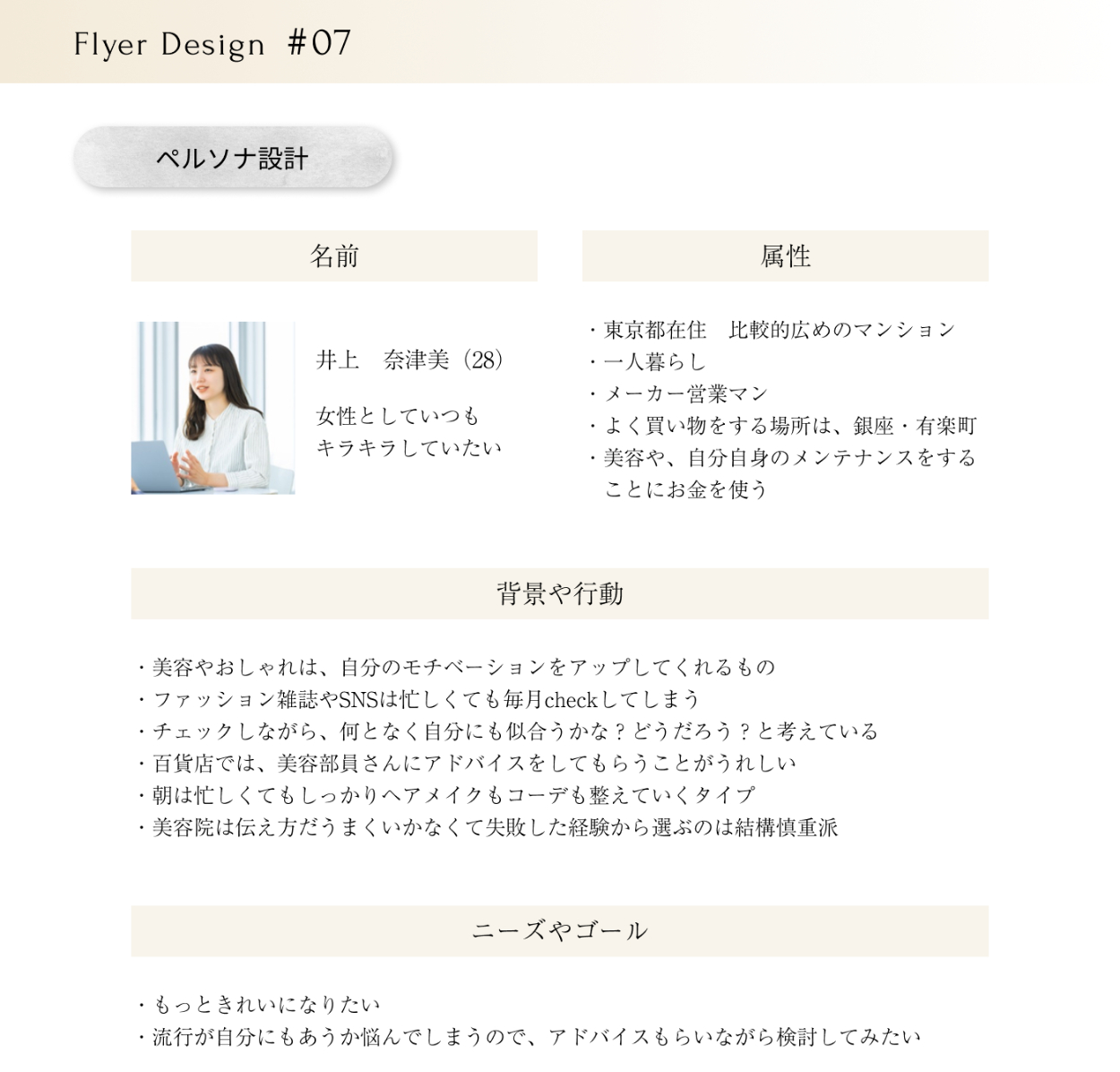
- ペルソナ設計
- ムードボード
- ユーザーストーリー
________



| 工夫したところ
- 情報設計として、一番知ってほしい「骨格理論~スタイル提案」が伝わるように手紙のような構成として最後にロゴをもってきて印象付けるようにしました。

- ワイヤーフレーム上の情報を絞り、シンプルでわかりやすい設計としました。

- カットモデルの写真はクールでスタイリッシュだけど、女性らしい印象があるものを選定しました。
- 美容師の写真はプロ意識や余裕を感じさせる画像を選定しました。

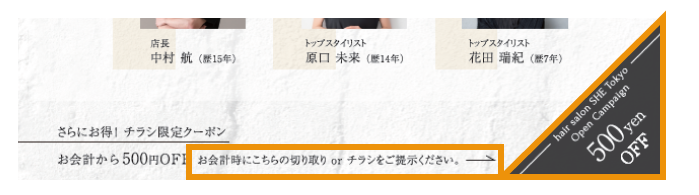
- 美容師の情報には、経験を積んでいることがわかるように「歴〇年」を追加しました。

- 色をあえて落ち着いた色として色数も3色にまとめることで洗練された印象を表現しました。
- 余白や細い線を多用し、上品さやプロ感が出るように表現しました。
- チラシを切り取りは面倒と感じると思うため、1回で切り取りができたり、チラシをそのまま提示するようユーザーに促すようなデザインとしました。

| 制作を通しての学び
- フライヤーの作成は、フォントのサイズ感、カラーや写真の解像度・塗りの確認、フォントのアウトライン化など入稿までの確認ポイントが多くあること
- 配置画像が基本「RGB」となっているため「CMYK」に変更
- 画像の解像度が「350ppi」となっていないことが多いため変更
- 文字のアウトライン化後にデータ提出する
(アウトライン化前のバックアップもとっておく) など
- 背景がテクスチャーの場合、その上に乗算の図形を配置すると、図形の色合いが意図せず暗くなるため、図形の下にホワイトの図形レイヤーを設定すると改善すること
- クライアントとの打合せの時点で、印刷会社を確認すること(意図としては、その印刷会社のテンプレートを使用して作成するとよいため)
