
【課題】LPトレース
OVERVIEW
SHElikes MULTI CURIATOR COURSEの課題でWebページトレースに取り組みました。Webページのビジュアルデザイン・デザインルール・デバイスによるレイアウトの変化を分析し、トレースと結果をまとめました。
目次
1|トレースしたLP
2|デザインガイドライン
3|PCとスマホのレイアウト比較分析まとめ
4|工夫したこと
5|制作を通して学んだこと
ーーーーーーーーーーーーーーーーーーーーーー
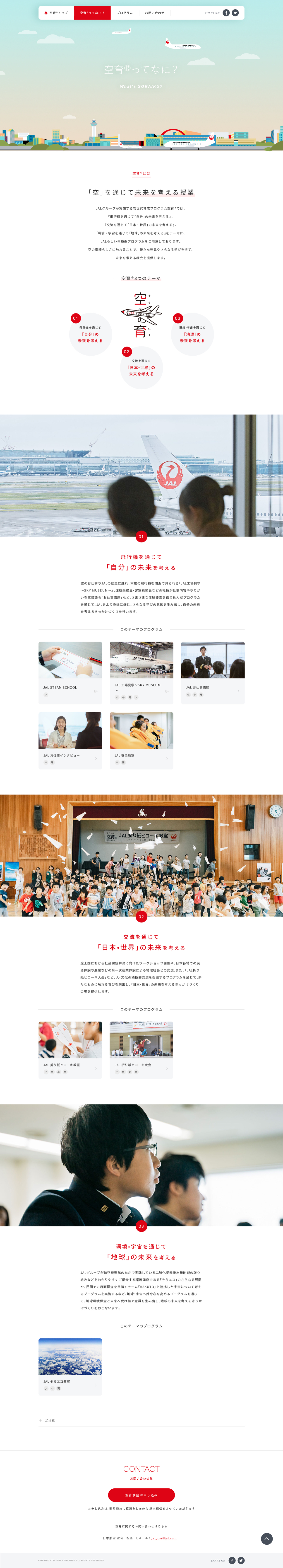
1|トレースしたLP
【製作時間】10時間 【使用ツール】Photoshop
JALさんが実施している次世代育成プログラム「空育®」のLPをトレースしました。(実際のサイトはこちら)

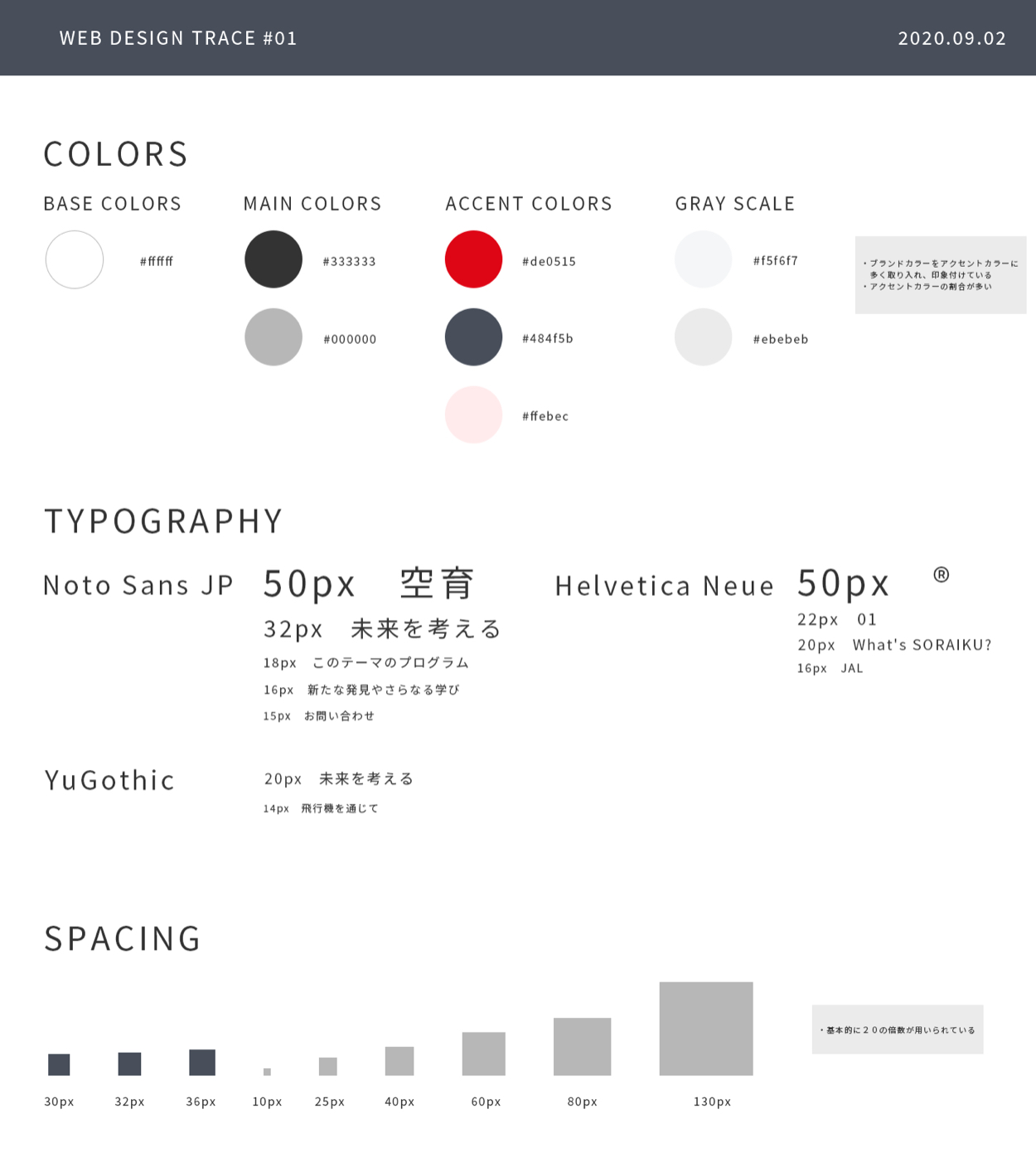
2|デザインガイドライン
【製作時間】2時間 【使用ツール】Photoshop

3|PCとスマホのレイアウト比較分析まとめ
【製作時間】2時間 【使用ツール】Photoshop

4|工夫したこと
■webデザインの文字サイズや余白の取り方の感覚を掴む
検証ツールを用いて配色・文字サイズ・余白等を細かく確認し、webにおけるデザインの感覚を掴みながらトレースに取り組んだ。
5|制作を通して学んだこと
■ルールに沿ったデザイン
コンテンツのまとまり毎に同じ余白や文字サイズを用いており、一定のルールに沿ってデザインを統一することで読みやすく美しいサイトが出来上がっている。
■グレースケールの活用
有彩色だけでなく、グレースケールも用いてデザインを行うことで、わずかな色の線でまとまりを分けたりとデザインにメリハリがでている。
■トンマナを伝える工夫
フォント丸みや写真の角を丸くする等小さな工夫で子供向けのあたたかみのあるサイトだと伝わるようになっていることが分かった。
