
LPトレース
スキルアップのため、空育®️というサイトの「空育ってなに?」というページをトレースし、スタイルガイド作成、レスポンシブデザインについての考察を行いました。
スキルアップのための自主企画として、空育®️「空育ってなに?」のページをトレースしました。
◇目次
① 見本
② トレース
③ スタイルガイド
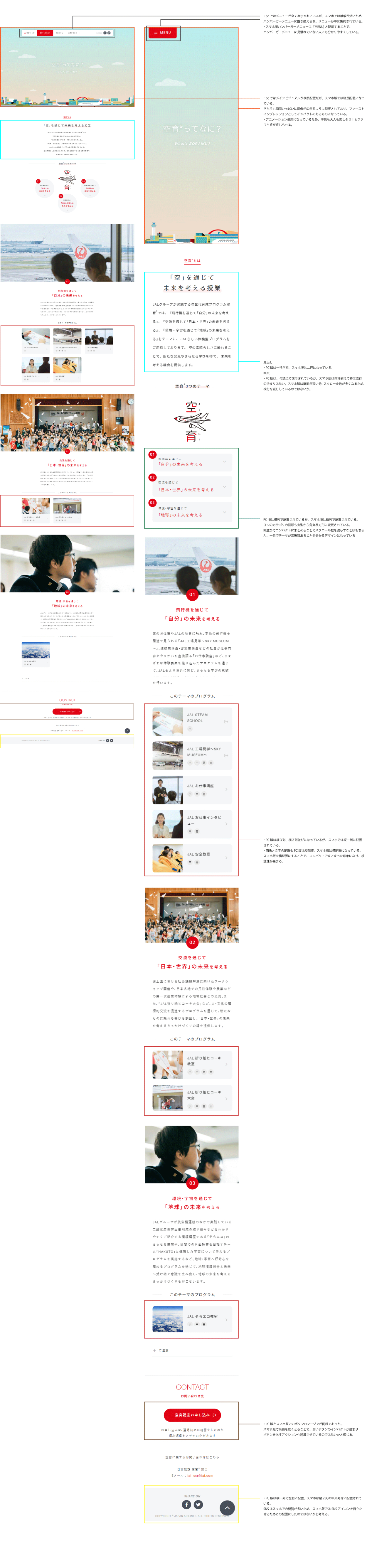
④ レスポンシブデザインの考察
⑤学んだこと
①見本

②トレース

③スタイルガイド

④レスポンシブデザインについての考察

⑤学んだこと
●情報設計の大切さ
ページ全体のレイアウトとして、抽象から具体への流れが段階を踏んで構成されていることがわかった。このページのゴールは空育がどんなことを行っているかを知ってもらうことにあり、そのゴールへと導くために段階を踏んで、
(抽象)空育とは何なのかを簡潔にまとめた文章
(抽象→具体)3つのテーマを提示
(具体)テーマを具体的に説明し、個別プログラムへのリンクを配置
上記の流れに沿ってレイアウトを行なっているため、見る人が読み進めやすい構成になっているのではないかと感じた。
●少ない色味のデザイン(グレーの明度で幅を広げる)
このページでは無彩色の白、黒、グレー(グレーに近い青も含む)以外はほぼJALのアイコンカラーである赤のみの配色になっている。一見色味が乏しく思えるが、グレーの中で異なる明度を使うことによって、メリハリ・奥行き感・まとまり感を出すことができることがわかり、また色味が少ないため全体としてスッキリした印象になることが分かった。
●真面目な中にある親しみやすいヴィジュアルデザイン
大手航空会社のサイトということで、トンマナや企業のイメージを保ちつつ、お子さんや教育関係の方にも抵抗なくみてもらえるように、角丸四角形や円、薄いトーン、メインビジュアルのイラストなど、かっちりとしつつ優しいデザインになっていると感じた。LP内の画像も小学生から高校生のこどもがメインで写っているものが多く、自社としてこどもたちの未来に何ができるのか?ということがよりしっかりと伝わるLPになっていると思った。
