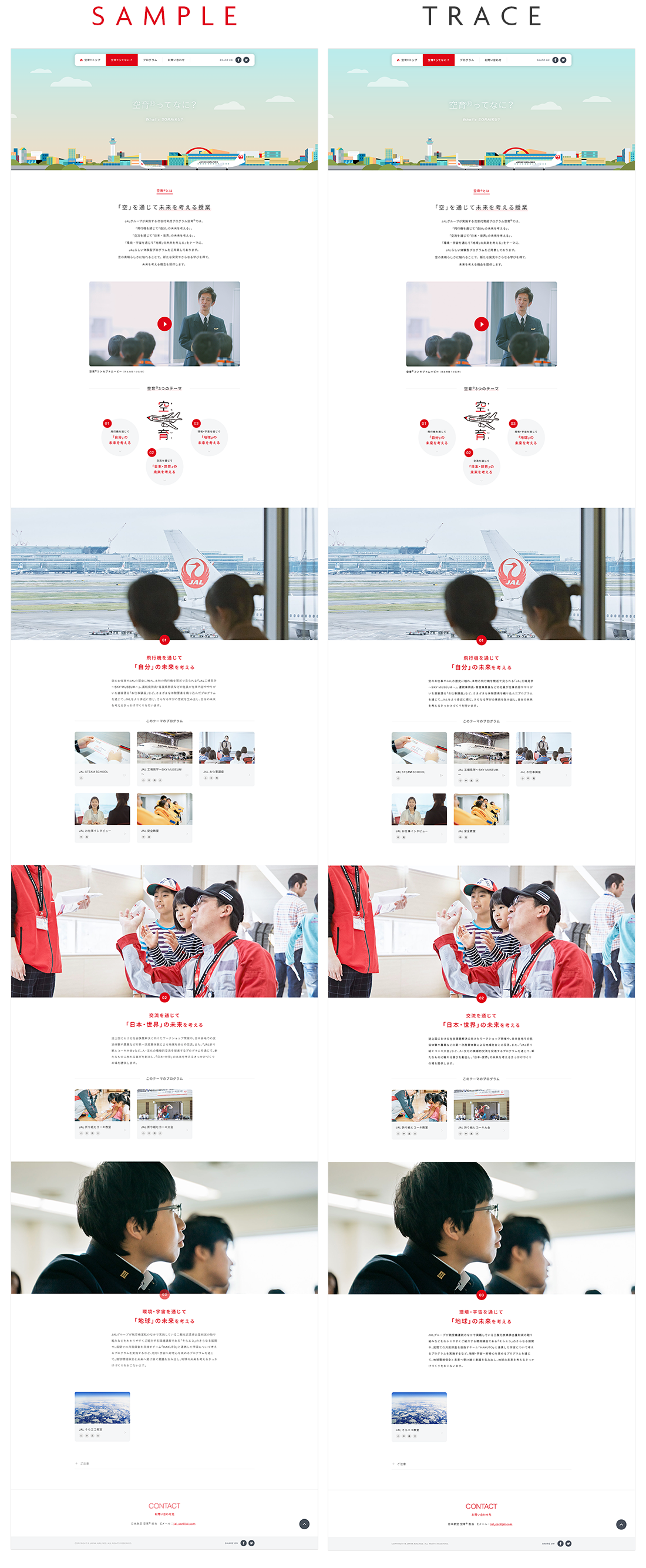
LPトレース #01
JALの空育のLPをトレースしました。正確にトレースすることはもちろん、”見やすい”スタイルガイドを作成することおよび、PCとSPのレイアウトの”違いを言語化する”ことに注力しました。||制作時間:30h|使用ツール:Photoshop||
空育のLPを選んだ理由
グレースケールの活用法を学ぶためです。
空育のサイトは、赤・黒・グレーの3色が使われており、シンプルな配色になっています。シンプルながら地味な印象を受けないのは、グレースケールを幅広く活用しているからではないかと考えました。
私自身、3色に抑えようとするあまり、面白味のないデザインになってしまうことがあります。確かにまとまりのあるデザインにはなるのですが、見ていてワクワクしない。私のデザインのテーマは、誰にとっても使いやすく、ワクワクするようなデザインなので、後者を満たすために、グレースケールの活用法を学ぶことにしました。
トレース手順
1 観察
⑴ターゲット/目的
└どのような人に向けたバナーなのか?
└最終的にターゲットにどうして欲しいのか?
⑵デザインの工夫で気づくこと
└数字と単位の見せ方は?
└デザイン原則(近接/整列/反復/強弱)はどこで使われているのか?
└1番最初に目に止まる要素はどれか?
2 検証ツールを用いて配色・フォント・余白の洗い出し
⑴配色
└色数はいくつか?
└ベースカラー・メインカラー・アクセントカラーの色は何か?
└それぞれの色は全体の何%を占めているのか?
⑵フォント
⑶余白
3 トレース
⑴アートボードを2つ作成し、両方に見本バナー画像を配置。
⑵トレース用のアートボードにある見本バナー画像を不透明度30〜40%に。
4 スタイルガイド作成
5 分析
スタイルガイド

PCとSPのレイアウトの違い分析

こだわりポイント
ファーストビュー作成
JALのLPのファーストビューは、何枚もの画像データとグラデーションの背景が組み合わさって成り立っていました。画像データに関しては、サイズが等倍ではなかったため、微調整がとても難しかったです。不透明度を下げたり、見本の表示・非表示を何度も繰り返して作成しました。また、グラデーションの背景に関しては、色や比率、透明度など、設定する項目が多く、見本に近づくまで時間がかかりました。グラデーションツールの使い方に慣れていないので、たくさん練習したいと思います。
実際のLPでは素材ごとにアニメーションがついていたので、複数の素材(レイヤー)を合わせて1枚の画像にしているのかなぁと思いました💭
なので私は、
①全ての素材を保存
②見本のLPを下に敷いて、素材を配置
③素材の下に、長方形を配置
④長方形をグラデーションにして完成✨
の手順でメインビジュアルを完成させました!
ちなみに④では、グラデーションオーバーレイを使いました!
あと、意外と②の素材配置が面倒で、縦横比が固定ではなかったので微調整を繰り返しました。
スタイルガイド作成
どうしたら見やすいスタイルガイドになるのかを考えながら作成しました。1番苦戦した箇所は、TYPOGRAPHYです。50pxや34pxなどのフォントサイズを、左寄せにしても、右寄せにしても、中央寄せにしても、目の錯覚で曲がっているように見えました。スタイルガイドの参考画像をPinterstで何度も探し、最終的にはテーブルレイアウトにたどり着きました。また、スタイルガイドに面白さを付け加えたいなぁと思い、空育のロゴをペンツールで作成して、COLORのところに配置しました。
学んだこと
- 課題3はデザインを言語化したり分析したりする機会が多かったので、いつも以上に時間がかかりました。時間がかかるということは、自分の苦手な分野だと思うので、言語化スキルと分析力をもっと鍛えていきたいです。
- JALのLPは、シンプルの中にも遊び心と可愛らしさが含まれていてとても勉強になりました。私は、シンプルで味気ないデザインをする傾向があるので、アクセントとなる色を1色プラスしてみたり、他の要素とは雰囲気の異なるイラストを入れてみたり、色々挑戦しながら引き出しを増やしていこうと思います。