
LPトレース
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。(所要時間:約15時間)
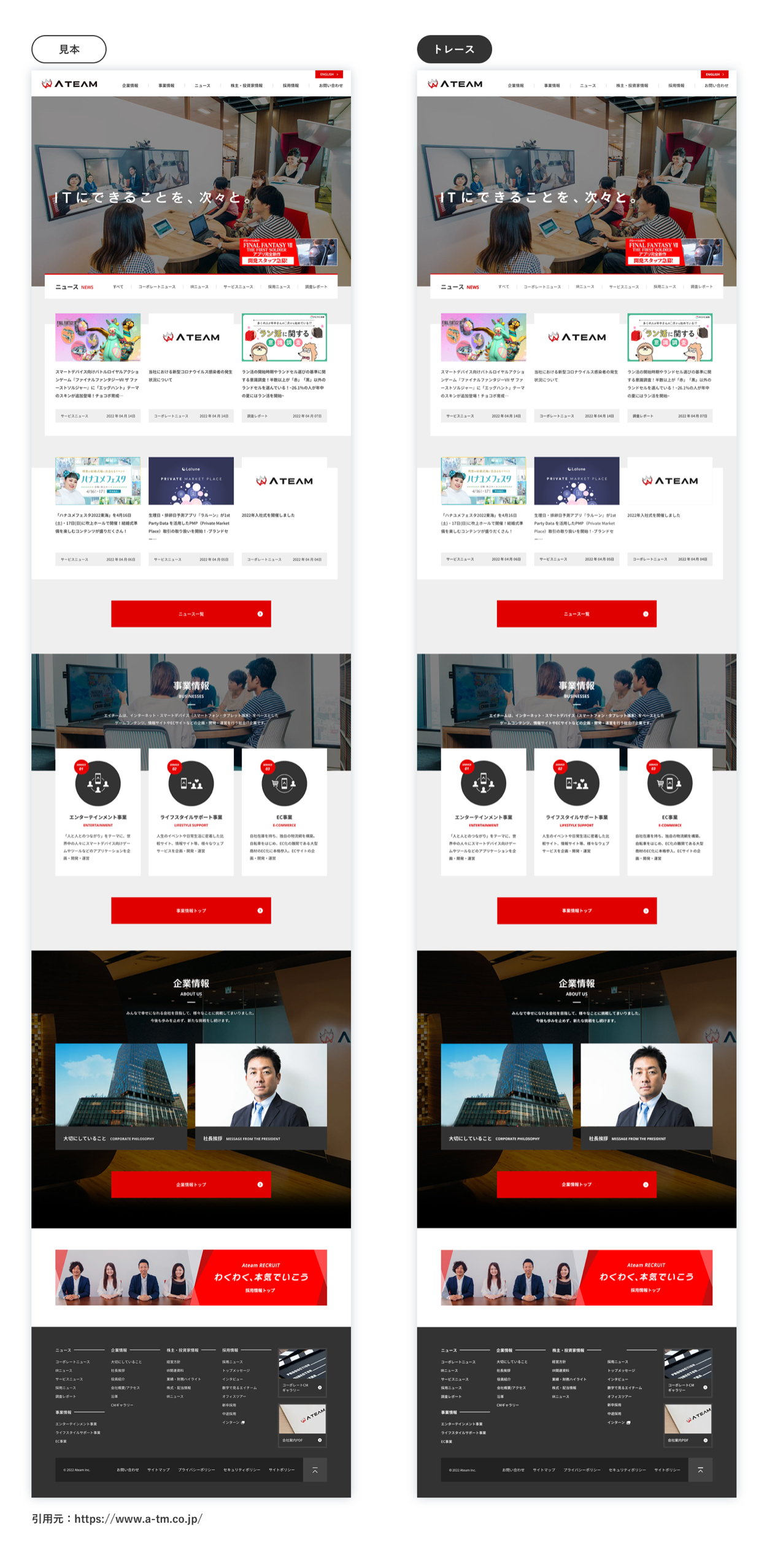
①トレースしたLP
株式会社エイチーム(Ateam)が提供するコーポレートのLPをトレースしました。

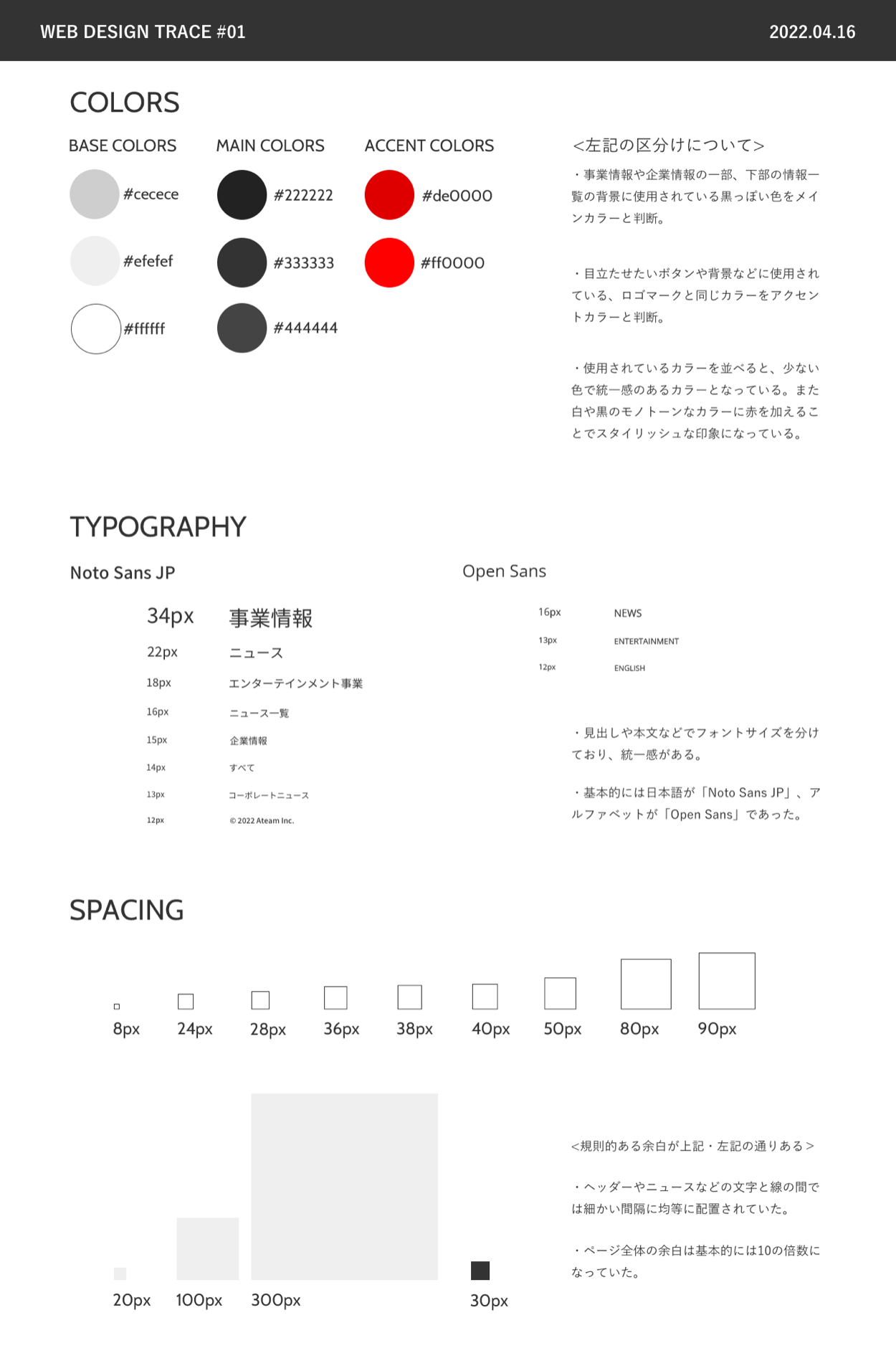
②デザインガイドライン

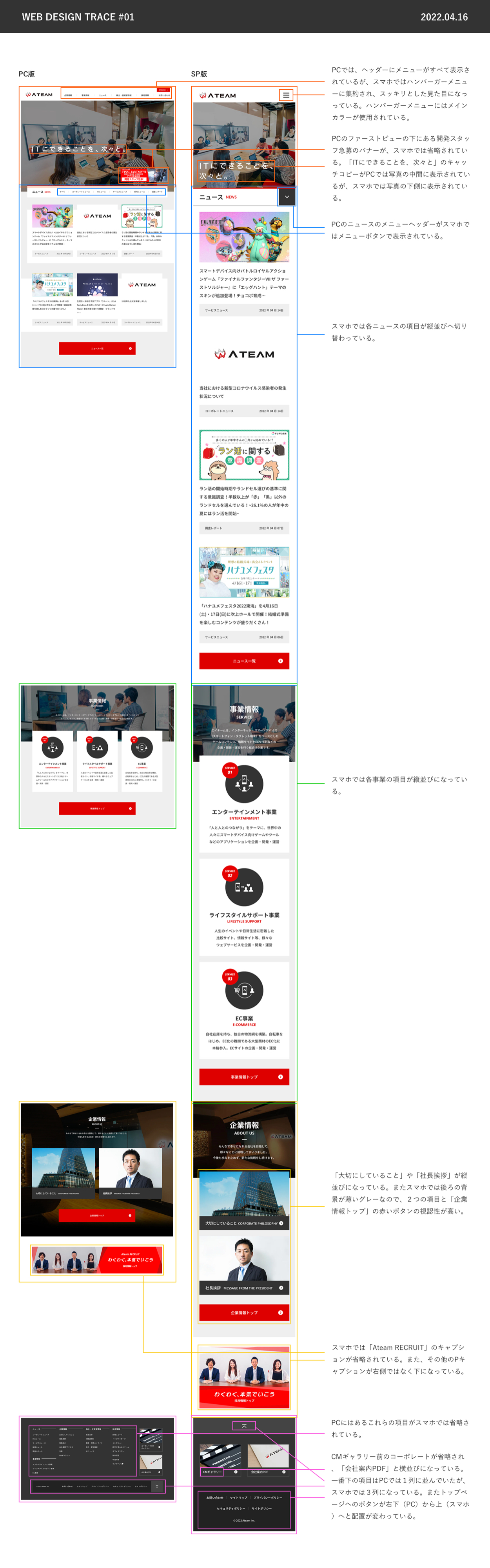
③PCとスマホでレイアウトが異なる箇所の分析

④工夫したこと
■細かな位置調整
見本を横と下敷きに配置しピクセル単位でズレがないよう、コンテンツの大きさや写真のクリッピングマスク等、かなり細かく調整しながらトレースを行いました。
■フォントサイズや余白の感覚を掴む
トレースを行いながら、タイトルや説明文などによるフォントサイズの違いを分析しつつ、各セクション間や文章間の余白もどれくらい取られているのか、感覚を掴みながら取り組みました。
④制作を通して学んだこと
■配色の方法
色は大きく分けてベースカラー、メインカラー、アクセントカラーの3種類に分かれていますが、どのカラーも数種類ずつありました。同系統カラーで濃淡を調整されていることや、アクセントカラーがロゴマークのカラーから取られていることで、ページ全体の統一感が出ることを学びました。
■検証ツール
使用されているフォントやフォントサイズ、余白など検証ツールの活用方法について学ぶことができました。
■余白について
余白の規則性についてはある程度の規則性(10の倍数)はありつつも、かなり多種類の大きさになっていることに気が付きました。見出しや本文によっても、上下の余白が異なっていたため、必ずしも数字を合わせるだけではなく、実際にページを目で確認したときに数ピクセルずつ調整されているのではないかと考えました。そのことから、規則性をもたせつつも最終的には自分の目で見た時の違和感を大事にしようと思いました。
