
【課題】LPトレース
SHElikes MULTI CREATOR COURSE Designerの課題で、LPトレース課題に取り組みました。スタイルガイドの制作と、デバイスごとのレイアウトの違いについてまとめました。
目次
- トレースしたもの
- スタイルガイドと気づいたこと
- スマホとPCでの異なるレイアウトの分析
- 頑張ったポイント
- 課題を通して学んだこと
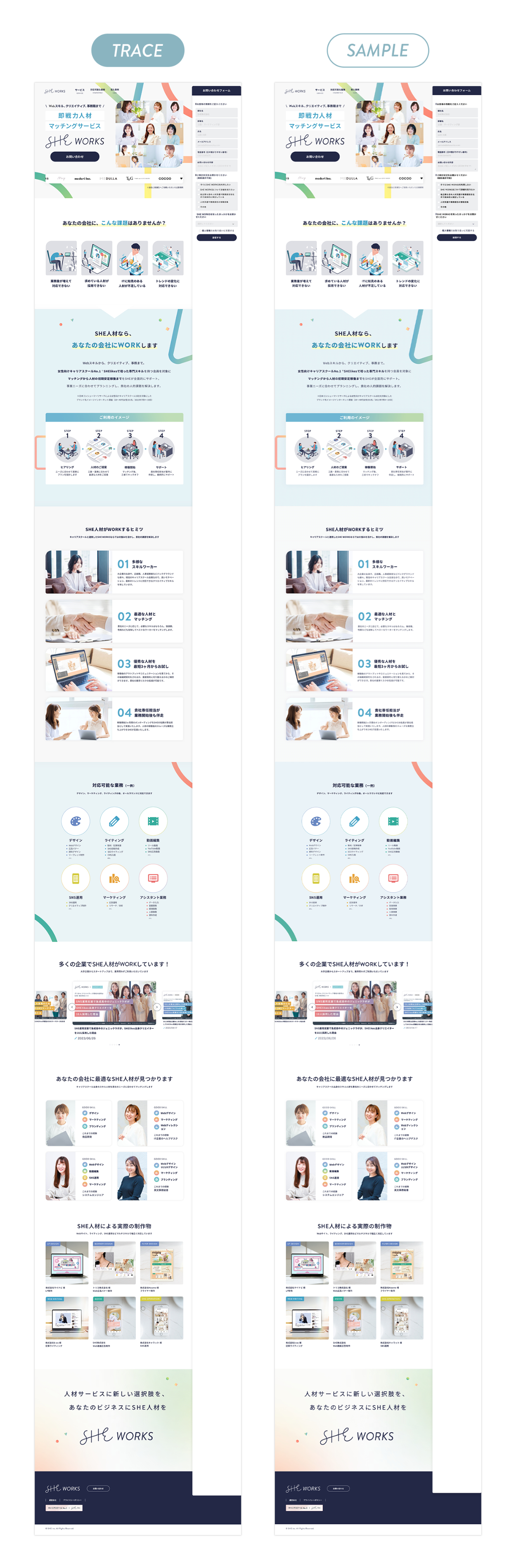
▼トレースしたもの

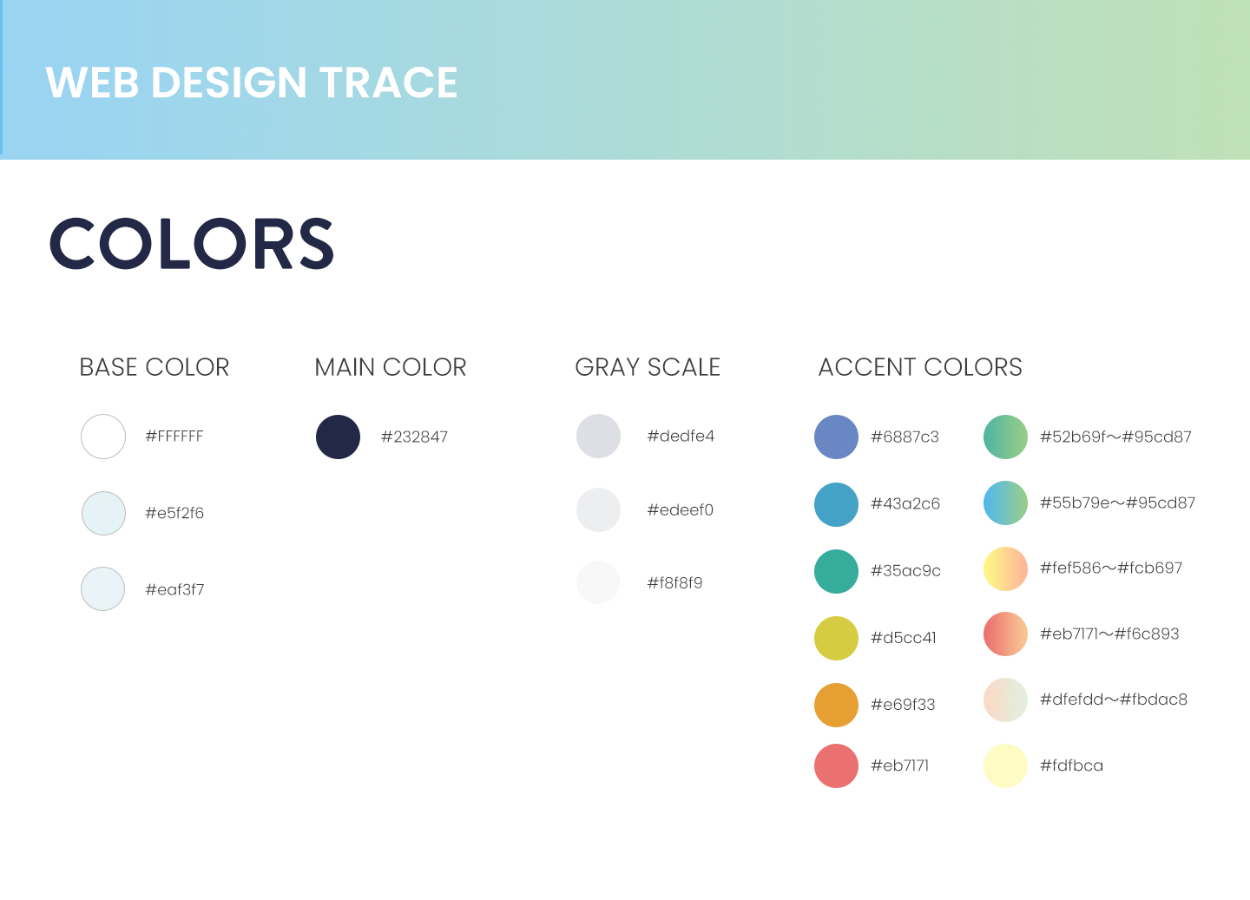
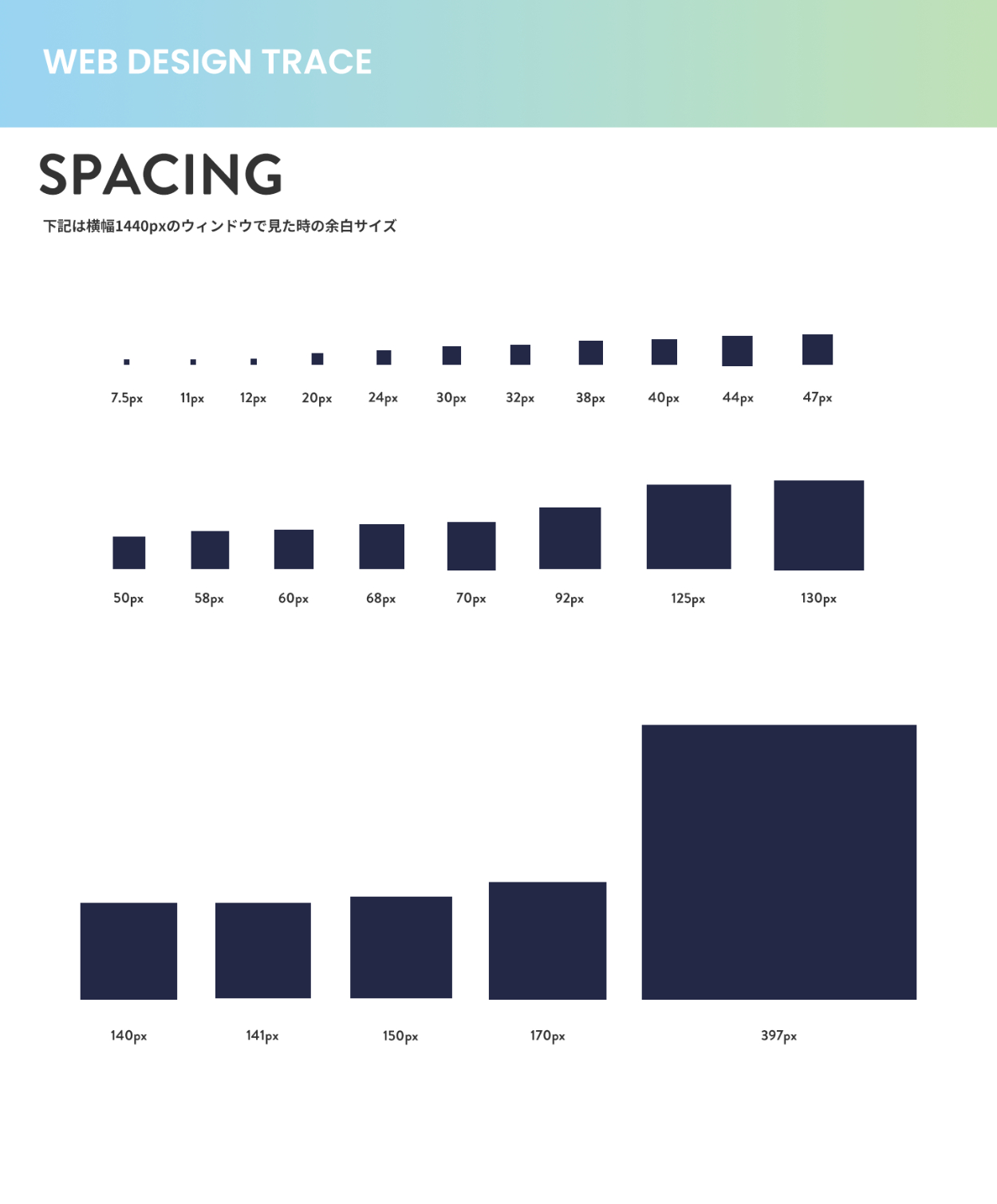
▼スタイルガイドと気づいたこと

【配色について気づいたこと】
・ベースカラーにグレーや淡い水色を使用することで可読性が高くなっている。
・カラフルな配色とグラデーションのあしらいを使用することで明るい印象を与えながら、メインカラーのネイビーで全体を引き締め、落ち着きや信頼感、誠実感といった真面目な印象を与えている。

【タイポグラフィで気づいたこと】
・日本語のフォントにはくせがなく可読性の高いNoto Sansを使用している。
・英語と数字にはBrandon Grotesqueを使用し、シンプルでありながらほどよいアクセントになっている。
・見出しには30px以上の大きいサイズが使用されている。
・本文の文章は14pxで統一されている。

【余白について気づいたこと】
・セクション間の余白が130〜170pxで広めに余白をとられており、コンテンツごとのまとまりと切り替わりが明確になっている。
・コンテンツごとの余白は不規則であるが、コンテンツ内では規則性がある余白となっている。
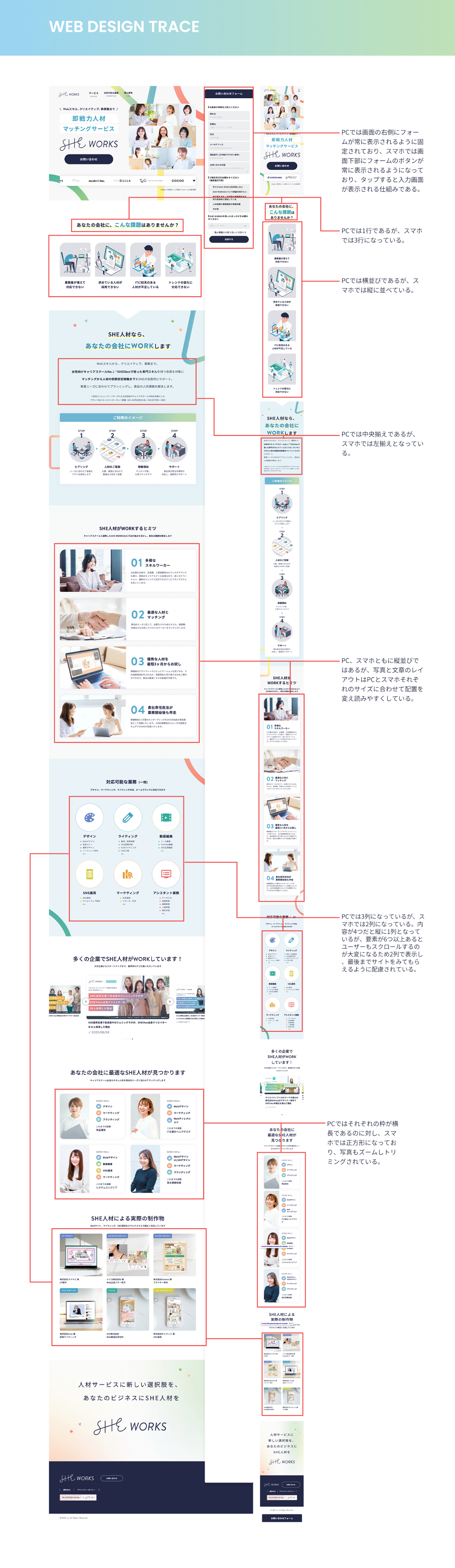
▼スマホとPCでの異なるレイアウトの分析

▼頑張ったポイント
細かいところまでなるべく見本に近づくように、文字の太さやカーニングを調整し、セクションの境界や要素のところどころにかかっているドロップシャドウも、濃さや太さを調整しながら制作しました。
「ご利用のイメージ」の文字の背景は、見本から色を抽出しグラデーションを作り、角度なども変えながら制作しました。
▼課題を通して学んだこと
フォントや余白を調べる際にデベロッパーツールを使用することで、ツールの使い方や見方について学ぶことができました。余白については、規則性を持たせることで、デザインに統一性とリズムがつき、ユーザーにとって見やすくなると思いました。PCとスマホでの違いからも、サイズに合わせたレイアウトの変更が必要不可欠であり、ただ縦並びにするだけではなく、今回の課題では内容が4つの場合は縦に1列、6つある場合は2列にすることでユーザーへの配慮と最後までサイトをみてもらうための工夫がされていると気づき、学ぶことができました。
