バナートレース
OVERVIEW
SHElikes MULTI CREATOR PROJECTにて、バナートレース課題に取り組みました。また、「ターゲット」「目的」「配色」等についての分析結果もまとめました。
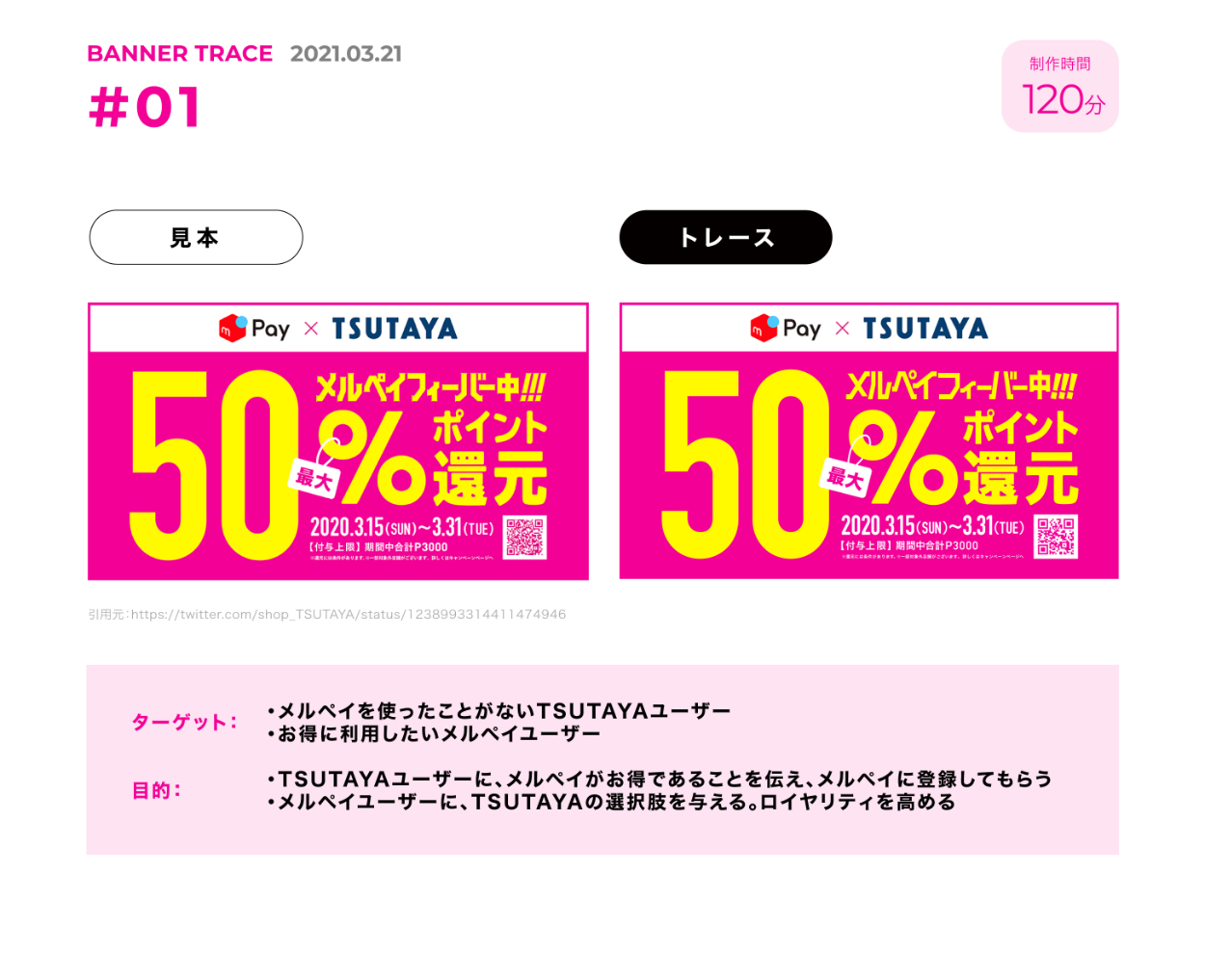
①トレースしたバナーと、そのターゲット・目的

②配色、観察と分析のまとめ

③工夫したこと
■フォント分析
同じフォントが見つからなかった際、「なぜこのフォントが選ばれているのかを考え、その目的を達成できるものを、今あるものから選ぶ」「できるだけ似たようなフォントを選び、アウトライン化→角丸に調整する」など、よりイメージを近づけられるようにしました
■配置の分析、調整
文字の見せ方で印象が決まるバナーのため、文字の配置や調整については、最も意識して細かに調整をしました
④制作を通して学んだこと
■目的・優先順位にあわせた構成
伝えたい情報の優先度にあわせて、文字のレイアウトやジャンプ率、フォント選びがされていることを学びました。グリッドで整列が意識されており、文章同士が近い配置になっていますが、情報に合わせてフォントが変更されていたため、異なるセンテンスであることが判断しやすくなっているなど、フォントの使い方についても学ぶことができました。
■制作における計画
このトレースの際は、すぐに作業に取り掛かったのですが、「全体構成の把握」「配色や工夫について言語化」「再現方法が不明な箇所を調べる」など、バナートレースにすぐ着手するのではなく、大まかに必要な情報を集め、進め方を計画するようになりました。そうすることで、トレースの目的もハッキリとし、作成スピードをあげられるようになりました
これからも、トレース・分析を通して、デザインの幅を広げつつスキルアップを目指していきます。