
sp https://xd.adobe.com/view/566d6784-e4ed-4bee-8f30-63298649c099-033e/
目次
1 要件
2 制作したサイト
3 工夫したこと
4 制作で学んだこと
----------------------------------------------------------------------------------
要件
1 コンセプト
落ち着いた空間でゆっくりできるカフェ。暖かい空間をイメージ
2 課題、訴求
世にあまり知られていないので、メニューや雰囲気をしってもらい
客数を増やす。
3 ターゲット
・落ち着いた空間でゆっくりしたい人
・作業をしたい社会人
・静かな場所で勉強がしたい大学生
・静かに食事を楽しみたい人
4 ペルソナ
(属性)20歳 大学生 卒論を製作中
(背景)卒業に向けて卒論の制作をするために集中できる空間で作業がしたい。
5 ワード
暖かい、落ち着き、穏やか、シンプル
6 ゴール
お店の雰囲気やメニューを知ってもらい認知度を上げ来店してもらう。
7 製作期間
2日
制作したサイト

工夫したこと
TOPページ
- キャッチコピーでカフェのサイトだとわかりやすく
- 画像をうす暗くしてキャッチコピーを見やすく
- 配色では暖色を使い温かみをイメージ
- ナビゲーションメニューは、ボタンで各セクションに一気にスクロールするようにし、気になる情報に辿りやすくしました。
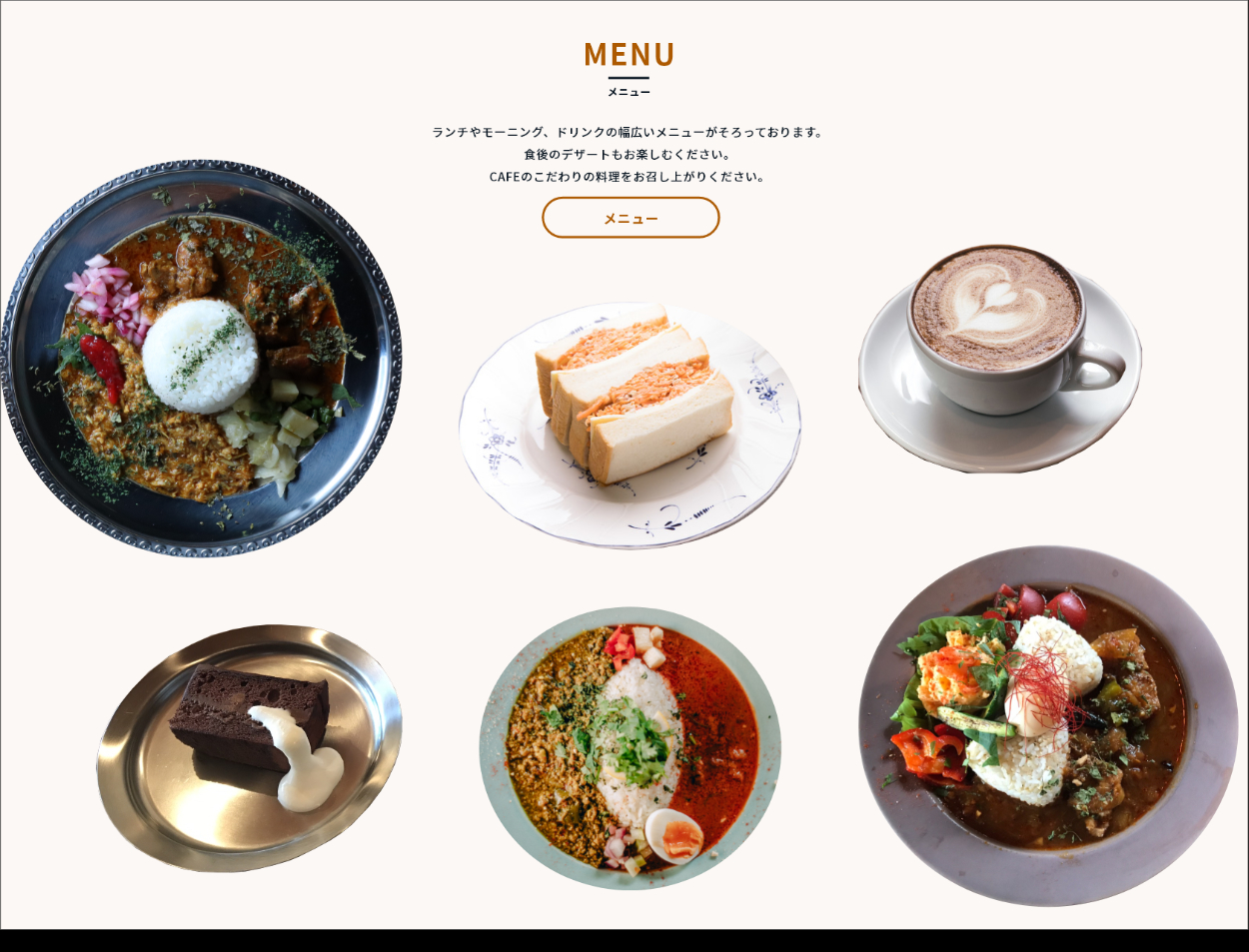
- メニューのセクションでは画像で下層ページがイメージしやすくしました。

- ナビゲーションメニューの予約ボタンと予約のセクションでは同じアイコンを使い役割が同じだとわかりやすく
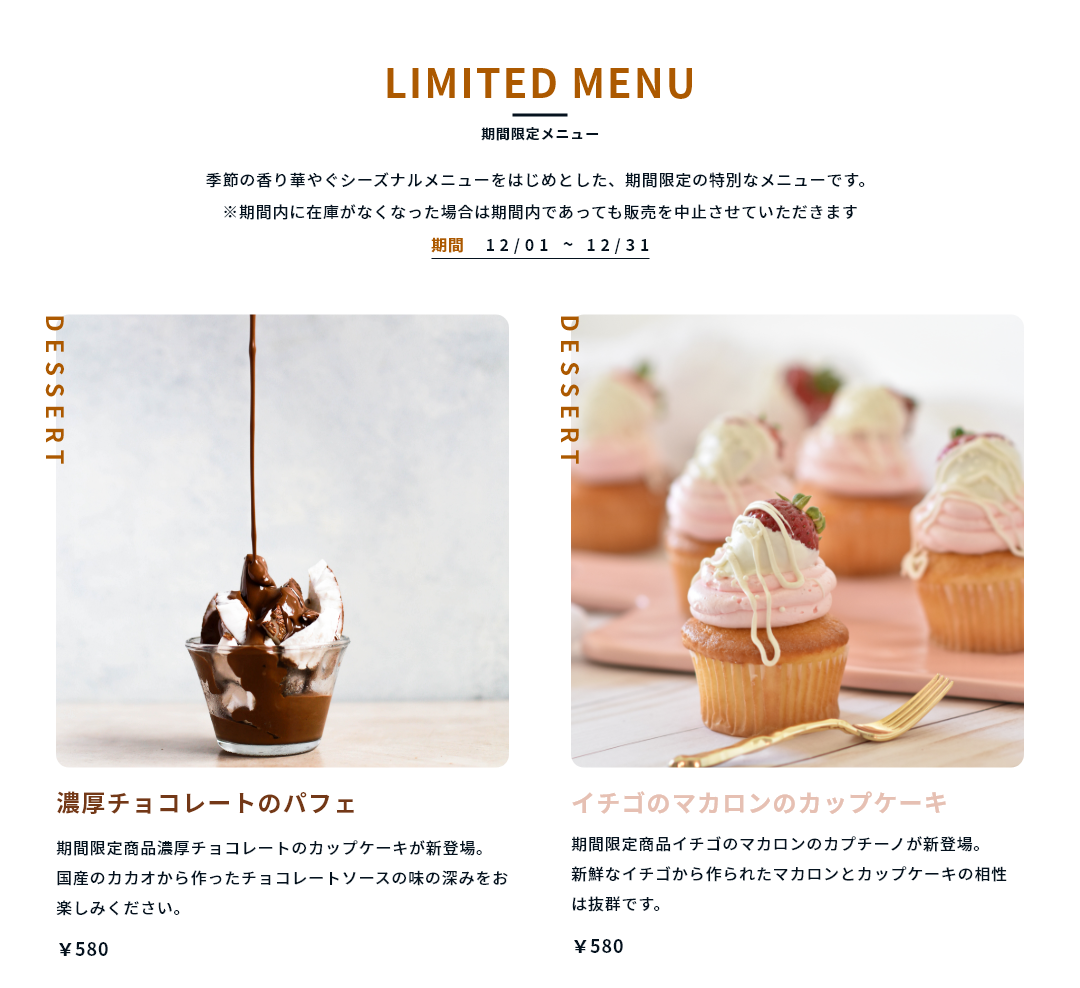
- 期間限定メニューではそれぞれの商品に商品の色を使いました。

配色

暖色多く使いあたたかな雰囲気
制作で学んだこと
要件の重要性ターゲットを決めることで配色やレイアウトなどが考えやすくなることを学びました。
