
課題制作-LP制作(PC/SPデザイン・実装)
SHElikes MULTI CREATOR COURSEの課題⑤で、 ベビー用品事業等を行う企業の採用サイトの制作に取組みました。 クライアントからの要件書を元に、PCとSPのデザインカンプを制作し実装を行いました。
-------------------------------------------------------------
【制作期間】約3週間(デザイン2週間、コーディング1週間)
【制作範囲】情報設計・ワイヤーフレーム・
デザインカンプ・コーディング(レスポンシブ)
【使用ツール】Photoshop /CSS、HTML、jQuery
-------------------------------------------------------------
【目次】
・要件
・制作物
・情報設計
・制作ポイント
・工夫した点
・今回学んだこと
◆要件
●クライアント情報
ベビー用品をメイン事業とした「TSUTSUMU株式会社」の採用サイトを制作するこ とになったため、多くの人にエントリーしてもらえるWebサイトを制作して欲しい。
目的 ▶︎ カルチャーフィットする方にエントリーしてもらう。
ターゲット ▶︎ 転職希望の方。
報酬面よりもTSUTSUMUの世界に強く共感してくださる方。
経験者重視だが、それ以上にカルチャーフィットを重視。
トンマナ ▶︎ ペルソナを参考に検討。
◆制作物
●デザインカンプ
 ◆情報設計
◆情報設計
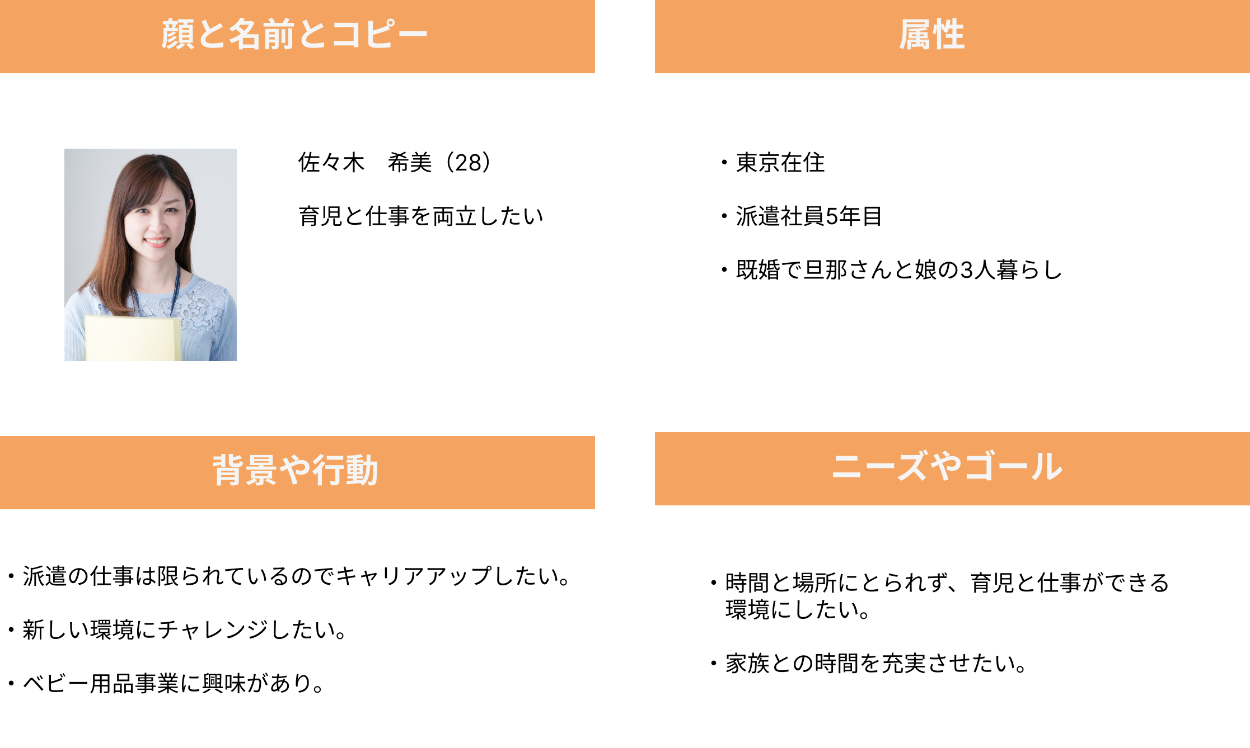
●ペルソナ

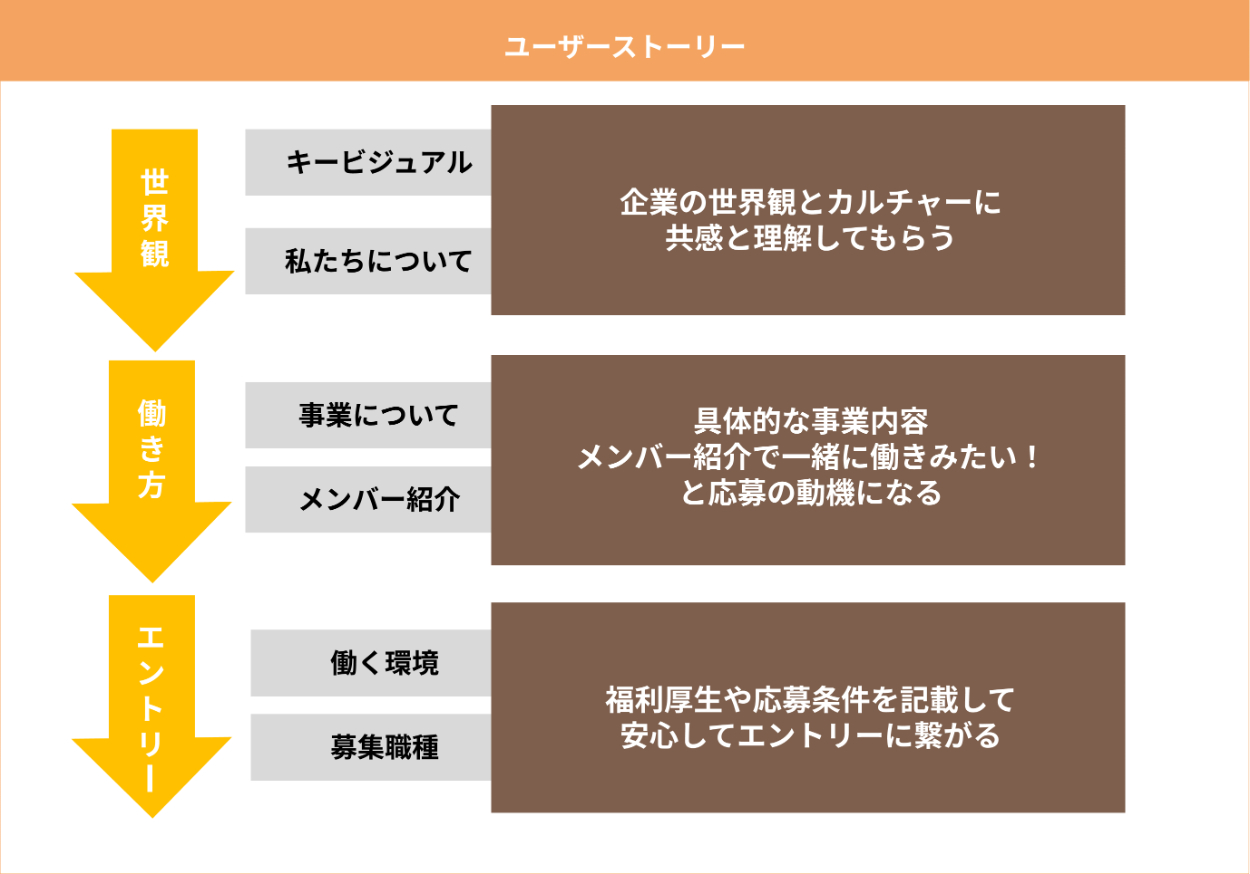
●ユーザーストーリー

◆制作ポイント
●トンマナ設定にあったイメージや配色
◆工夫した点
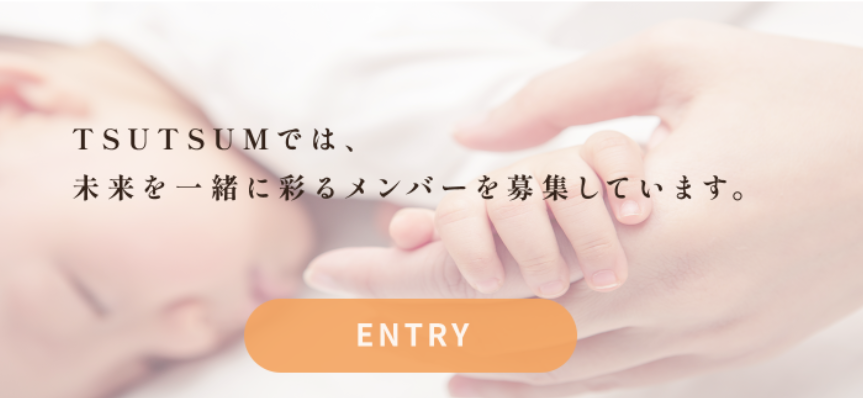
①メインビジュアルの写真をあしらい、あたたかみのあるサイトデザインを実現しました。さらに、手を掴むことで包み込むような温かさを表現しています。

②写真の設置
事業紹介や働く環境のセクションには、Slickのスライダーを設置し、写真を効果的に表示することで、より雰囲気を伝えるデザインにしました。


③エントリーの背景写真にも、「つつむ」というイメージを統一しました。これにより、サイト全体で一貫したテーマを感じられるようにし、ユーザーに安心感と親しみやすさを提供しています。 
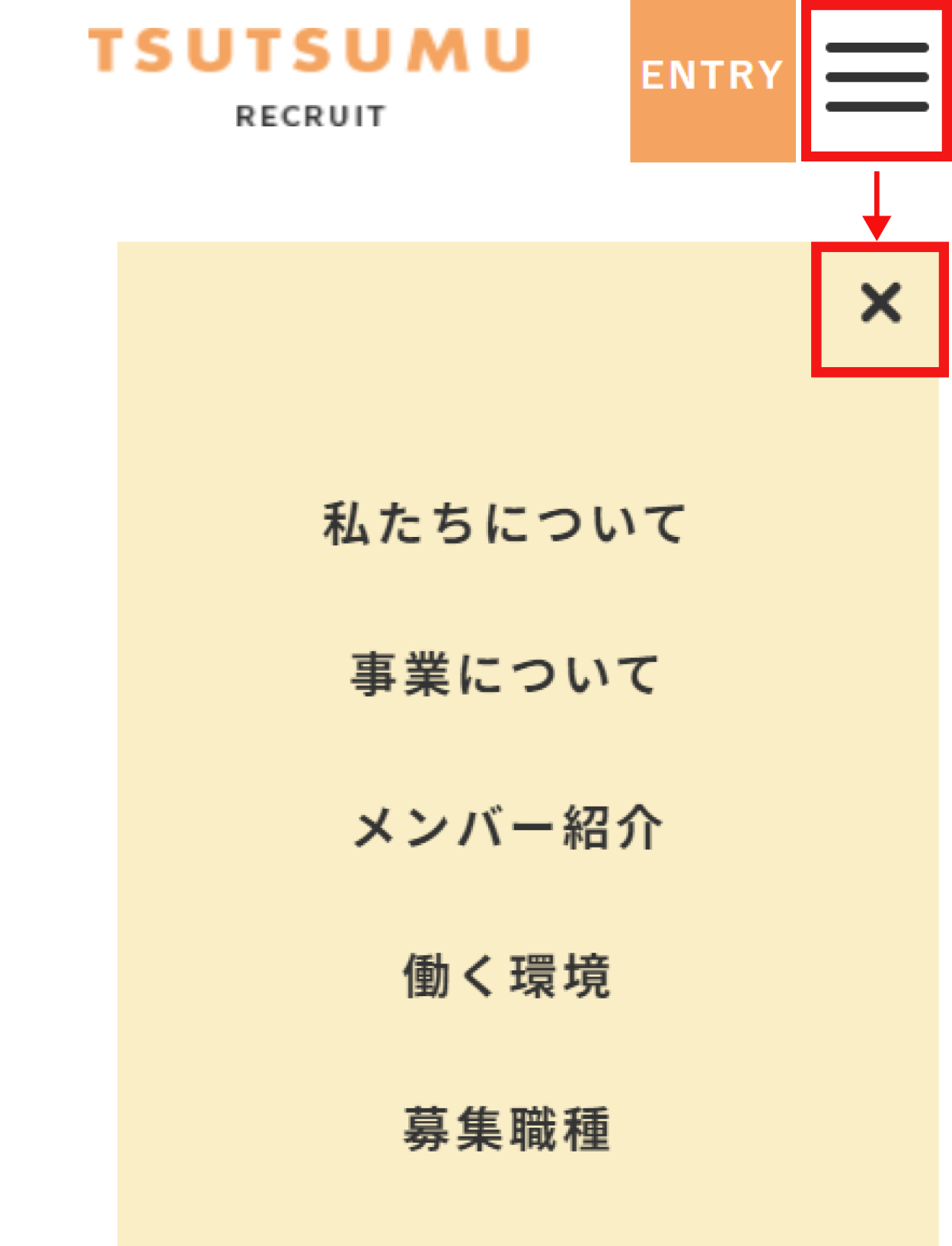
④レスポンシブ対応として、ハンバーガーメニューをjQueryで作成し、メニューの開閉機能を実装しました。さらに、バツ印のアニメーションも加えることができました。

◆今回学んだこと
・実装を意識したデザインの作成
・実装前のマークアップ設計図作成の重要性
・自ら調べて解決する方法
初めてのコーディングでかなり苦戦しましたが、わからない部分はSHElikesのWebデザインコースの動画の復習、HTML・CSSの本、Webでの検索を繰り返しながら制作しました。今回、実装をしやすくするために一部テキストを画像化しましたが、これらをテキストコーディングできるように引き続きブラッシュアップしていきます。

 ◆情報設計
◆情報設計