はじめに
過去に別の会社が手かけたアプリの改修および新機能追加のデザインに担当され、機能ごとによってテーストが異なり、今後統一していく上での課題が多く、まずはユーザーを継続に使ってもらえるポイント機能の追加から着手。
担当領域
ビジュアル提案、アイスマイルUIデザイン、イラスト制作。
3131キャンペーン制作、動画ディレクション。
課題
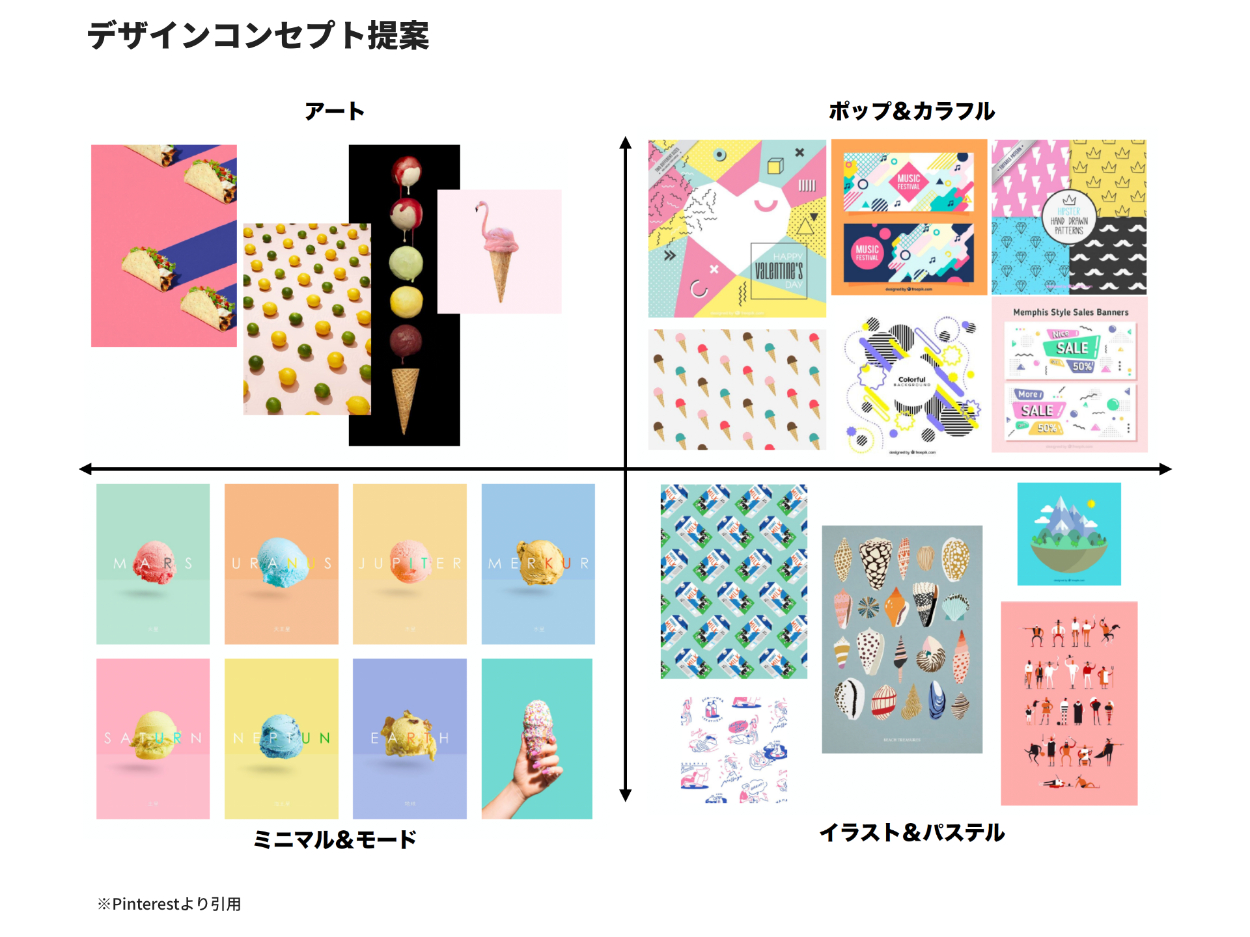
数多くポイントapp中、31らしいさを表現するには、特に注目したのは女子高校生をペルソナにしたビジュアル提案。可愛らしいさと動きのある表現は特に工夫したところ。
かわいいの範囲から深掘りして、パステルカラーの定着するまでビジュアル提案を行った。

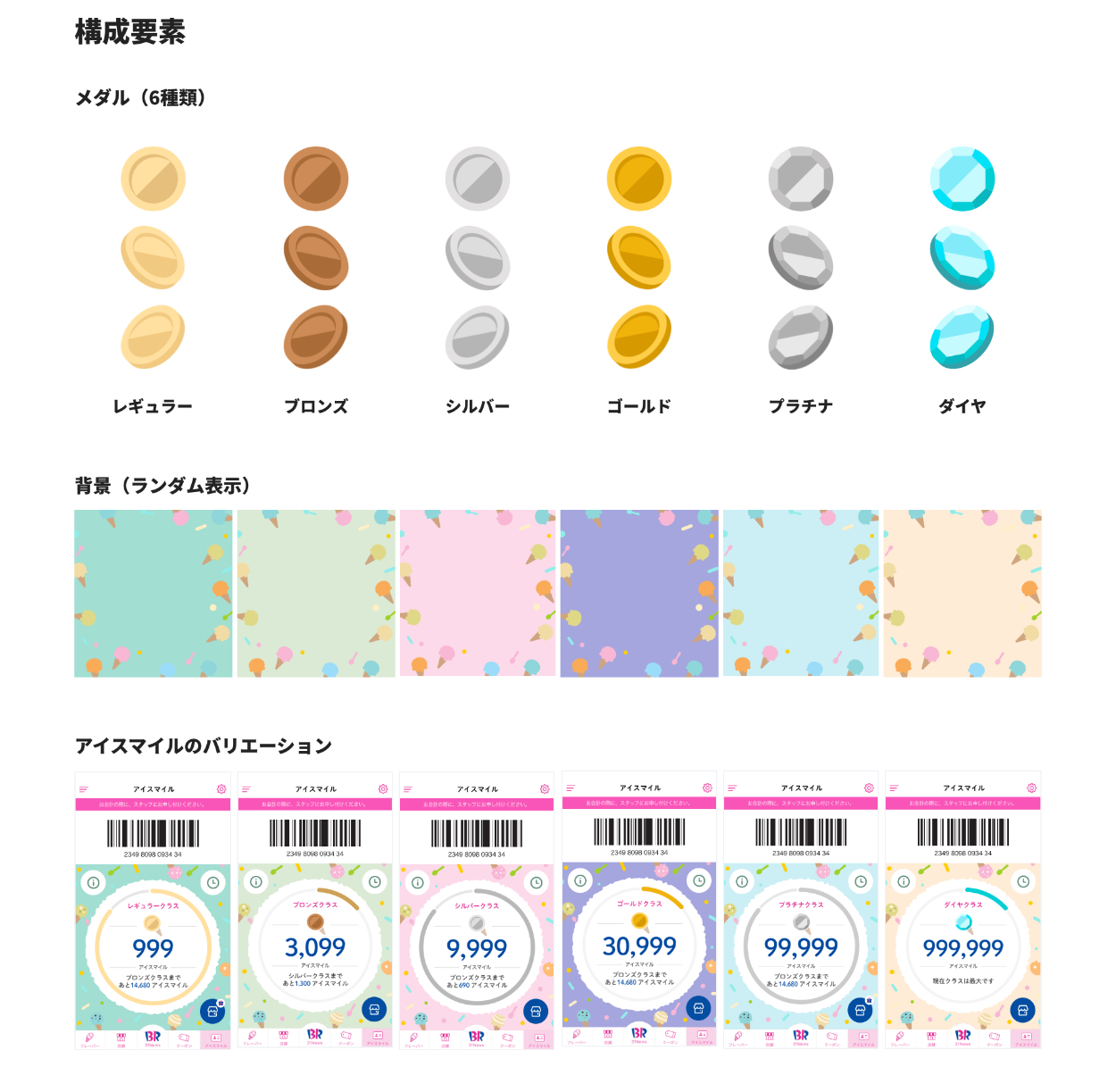
イラスト・ビジュアル作成
クラスのメダルデザイン、背景色のバリエーション、イラストの動きなど、楽しさと飽きない工夫を大切にしていた。背景色のランダム表示と動きの導入することで、大事な文字情報の視認性、背景が強調しすぎないよう試行錯誤で修正を繰り返した。

飽きない工夫
来店スタンプはただ数字の並びでは何も面白くない!と思ったのはイラストのバリエーション。初期のデザインはかなり地味だったが、数字の位置、並び角度、スタンプのバリエーション、そしてランダムで表示することで楽しさの表現ができた。デザイン以外開発者と細かく連携し、スタンプの位置と角度の調整してくれることでデザイン通りに実現できた。

大切にしていること
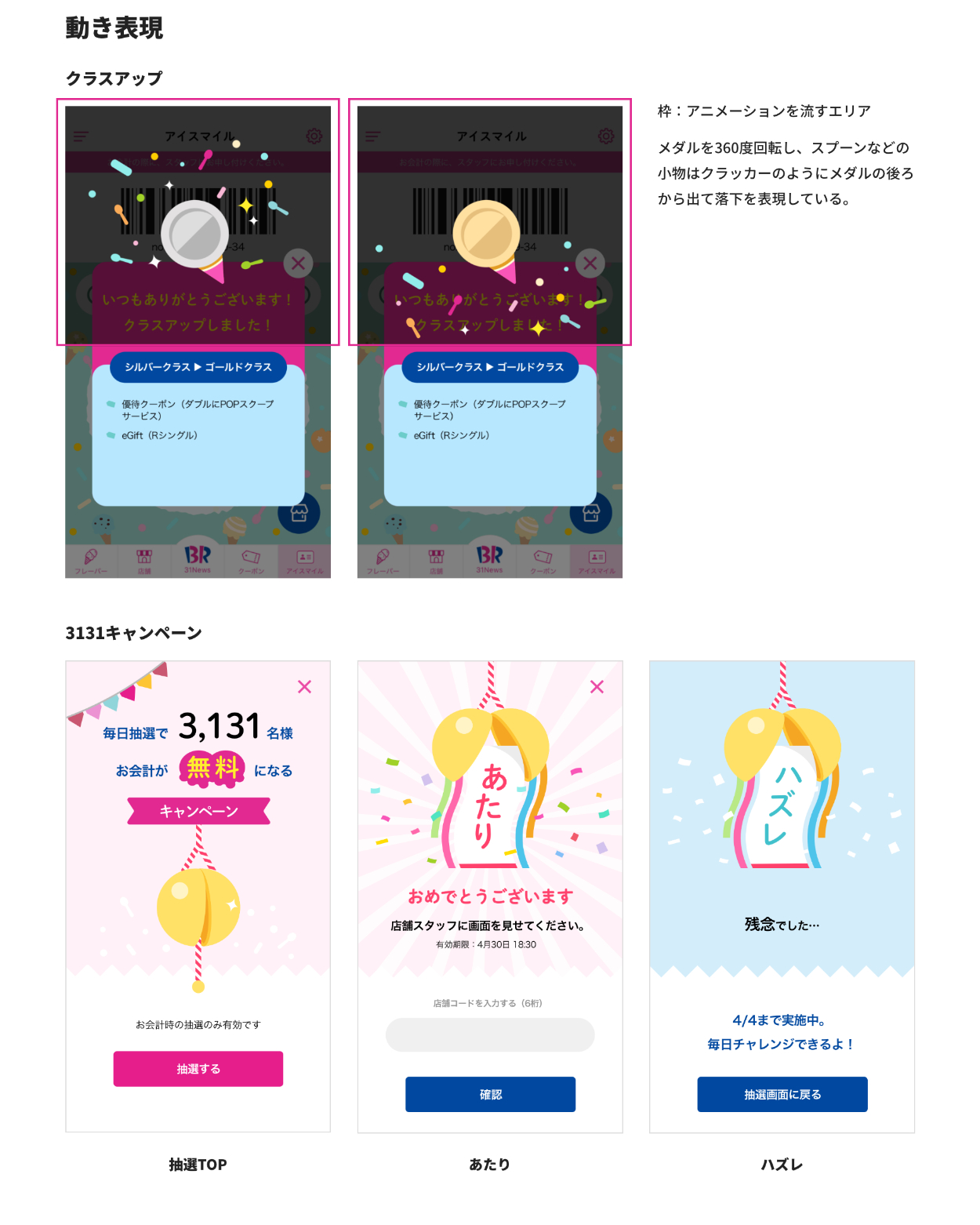
ビジュアルのUIデザインで表現しきれない部分は動きでUX体験を表現。
1つ例として、クラスにランクアップ際、ポップアップで表示し静的画面のお知らせよりメダルが動いて「シルバー」から「ゴールド」に変わったことでよりわかりやすく伝わる。
このアプリリリース後のプロモーションキャンペーンの抽選イベントにも同じ「あたり」と「ハズレ」はアニメーションで表現していた。