
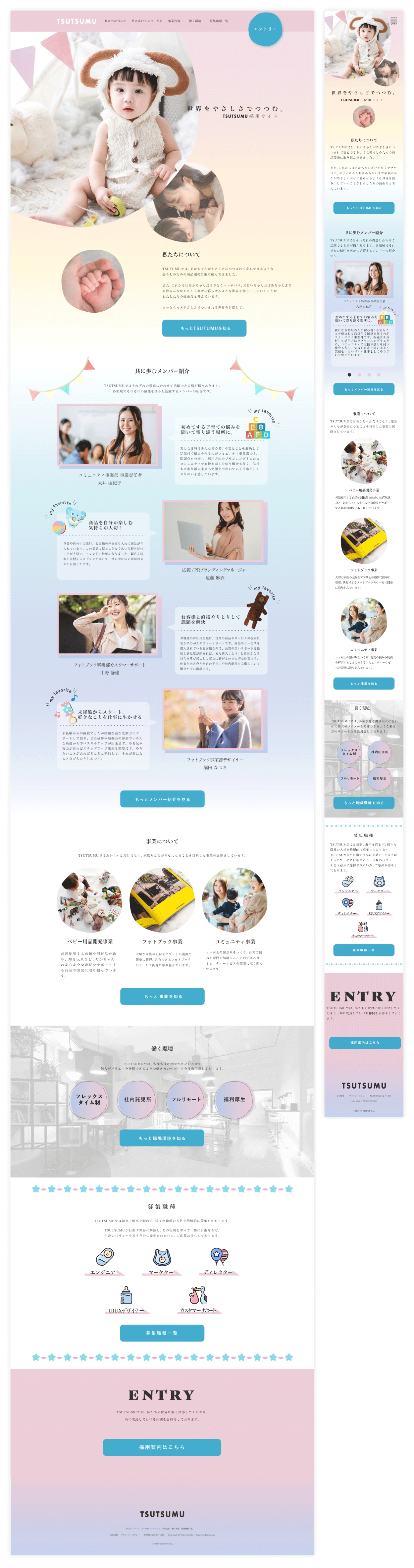
LP制作(PC/スマホデザイン・コーディングhtml/css)
SHElikes MULTI CREATOR PROJECTの課題、ベビー用品を扱う企業の採用サイト制作に取り組みました。ワイヤーフレーム作成、PC/スマホデザインカンプ作成、1からのコーディング、スマホのレスポンシブ対応、サーバーアップに挑戦しました。(制作時間:122時間)
使用ツール ▶︎ Illustrator・Photoshop・Sublime Text
● クライアント情報
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ・家族向けのサービスも展開していく予定をしている。
● 要件
ターゲット
・転職希望の方、作っていきたい世界に強く共感してくれる人、全くの未経験よりは経験を重視したいがそれよりもカルチャーフィットしている人がターゲット。
目的
・LPを通してカルチャーフィットしている人にエントリーをしてもらう。
トンマナ
・明確なブランドトンマナが決まっていないため事業内容に合うトンマナを自由に提案してほしい。
● 設定したペルソナ
アプローチしたい人物像を設定しました。
・20後半から30代、都内在住
・保育士をしていたが結婚を機に退職、現在はオフィスワークをしていて、できれば子供に関わる仕事がしたいと思っている。
・同じ志を持つ仲間と切磋琢磨して仕事に臨みたい。
● 工夫したところ
色
自社製品を使用したメイン画像を想定して、ベビー用品にも使用されることが多い柔らかなピンクをメインカラーに設定しました。ボタンは反対色でポップなエメラルドグリーンで目立たせています。文字はグレーを使用し、柔らかな雰囲気でまとめました。
グラデーションが自然に流れるように見せるため、何色か差し込み、不透明度を下げて、柔らかい印象を作るのに何度も色を見て調節しました。
メイン〜メンバー紹介にグラデを使用し、メインで受ける世界観を感じたまま、隔たりなく目を通してもらうことを狙いとしています。採用サイトであるため、メンバー紹介からは落ち着きや信頼感を持たせるブルーへとグラデーションさせました。
また、随所にグラデを差し込むことで画面にまとまりをだしました。
何を作っている会社かパッと見て分かりやすくする
メイン写真は自社製品を使用したものを使用し、メンバー紹介でイラストを配置している部分には自社製品でそれぞれが好きな商品を物撮りして載せ、自然な形で多く自社製品を見てもらう。
こういうものを作っているのだという会社紹介、メンバーのお気に入りを知ることで距離を近く感じられ、また、それを見た人が未来の顧客になる可能性にアプローチしています。
コーディング
初めてコーディングをしたため、SHElikesのWebデザインコースやプロゲートの復習、Web制作必携 HTML&CSS全事典で調べ、WEBの検索をしながら行いました。
約半の設定をつけ、句読点の幅を狭めました。
固定のエントリーボタンは柔らかなシャボン玉イメージで作ったため、揺れる動きをつけてふんわり見えるようにしました。他のホバーも柔らかな動きで反応するようにしています。
▼ 制作したサイトはこちら ▼

● 学んだこと
・どうやって実装するのかを考えてデザインするべきこと。
・検証ツールを使用して確認と直す場所を探すこと。
・グラデーションをコードで背景に敷く方法。
・コーディングをしやすくするためにセクションごとの同じ部分の余白は合わせること。そうすればhtmlで同じクラス名をつけて一度にcssが書ける。
・思い切って余白をとったほうが見やすいこと。
・スリックの使い方と色味などを変更する方法。
・ポジションやZインデックスなど、今後もたくさん使うコーディングを学びました。
デザインを固める→コーディングをすべき。ですが、まだ試行錯誤を重ねてより良い自分の納得するものを作成することを第一に据えました。
コーディングしつつもデザインを少しずつ直していき、結果、直す前よりも納得のできる仕上がりになりました。また、デザインと実装で余白など異なる箇所はないか?を何度もチェックしました。
