架空LPデザイン
SHElikes 【MULTI CREATOR COURSE】実践課題にて、架空クライアントの依頼をもとにPC版デザインカンプとSP版ワイヤーフレームを制作致しました。(制作時間:45時間)
■使用ツール:Photoshop
■制作範囲:情報設計、ワイヤーフレーム制作、デザインカンプ制作
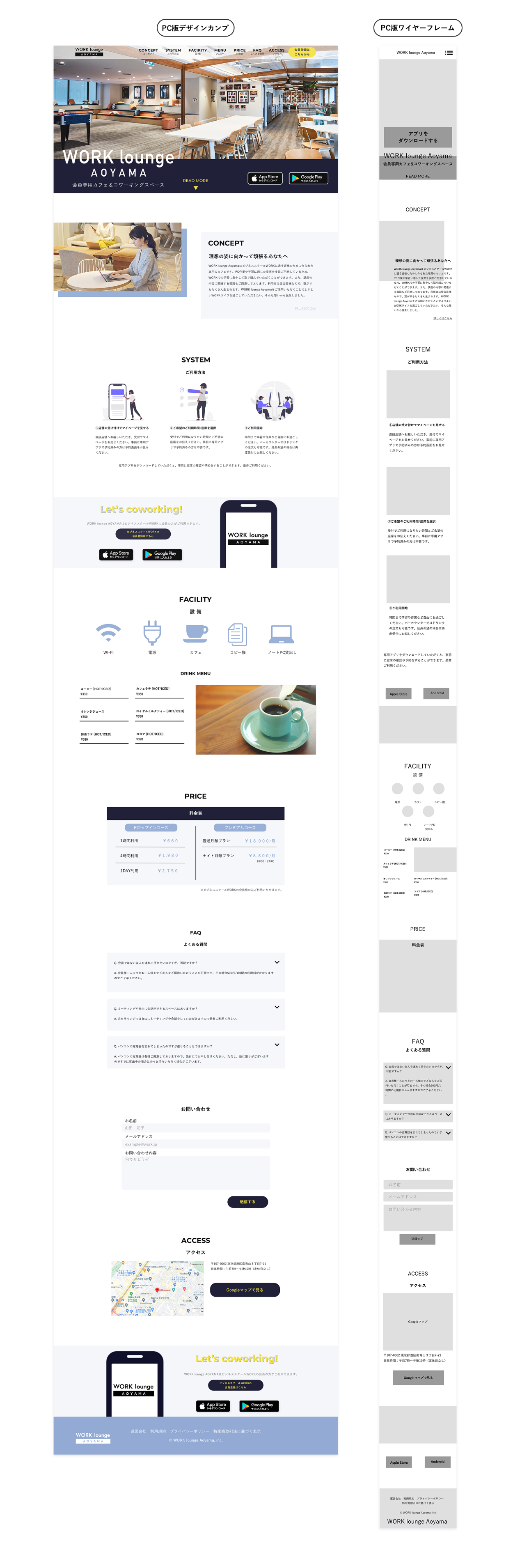
制作物

要件
- クライアント情報
<クライアント名:WORK,inc.>
20~30代女性を中心に、女性向けビジネススクールを展開している。キャリアアップのためにビジネススキルを学び、さらにその学びのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
- 目的
新しくオープンする会員限定のカフェ&コワーキングスペース「WORK lounge Aoyama」について知ってもらいたい。
- ターゲット
ビジネススクールWORKの会員様
ビジネススクールWORKの会員ではないがWORKが気になっている方
- トンマナ
ペルソナを参考に決めて欲しい
- ペルソナ
<属性> 東京在住、既婚女性、某メガベンチャーゲーム事業部部長
<背景や行動> 仕事が大好きで今までスキルアップには多くの投資をしてきた。同じような目標を持った同年代の女性と繋がりお互いに切磋琢磨したい。
<ニーズやゴール> 仕事での成果をもっと出していきたい。経営への理解も含めてゆくゆくは役員になりたいが企業も考えている。強いチームを作るためマネジメントやコーチングのスキルも学びたい。
- 提供素材
WORK lounge Aoyamaのロゴ、PC版ワイヤーフレーム

工夫したこと
01 | コンセプト、テーマ決め
トンマナはペルソナに基づき決定して欲しいという依頼内容に沿って考えました。
コンセプト・・・キャリアアップに真剣に向き合う女性の為のサービス
テーマ・・・洗練されたコワーキングラウンジ
ペルソナにキャリアウーマンな点を感じ、「真剣・洗練」という印象を抱きました。自分のキャリアアップに真剣に向き合っている女性達が利用したいと思えるデザインを考案しました。
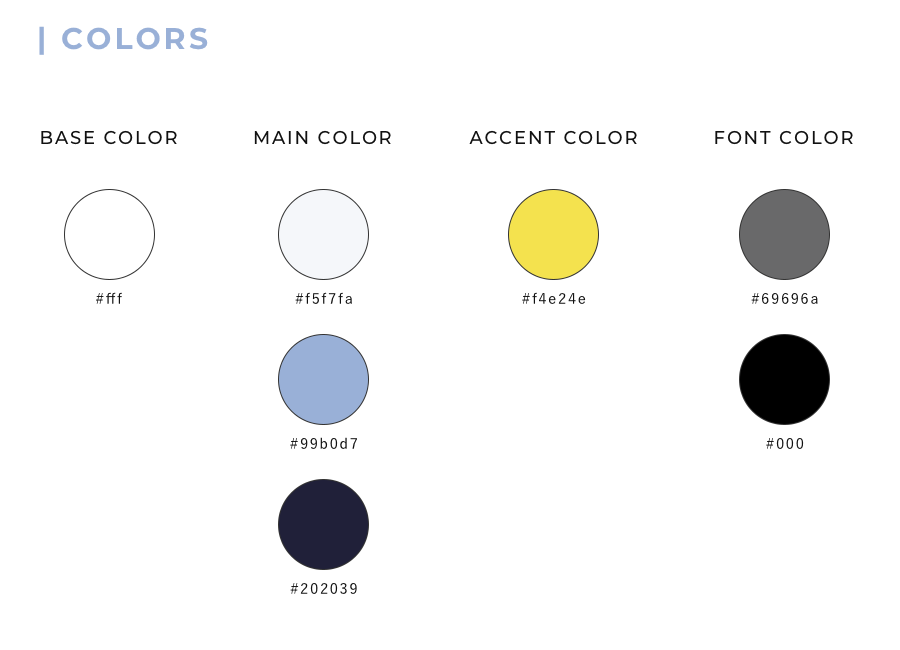
コンセプト、テーマを伝えるために決定した配色は以下の通りです。

02 | レイアウト
自分がユーザー側だったらどこに躓くか、アプリインストールに至らず離脱してしまうかを意識したレイアウトを行いました。
- アプリインストール・・・アプリのインストールを促すコンテンツを下記3箇所に配置しました。
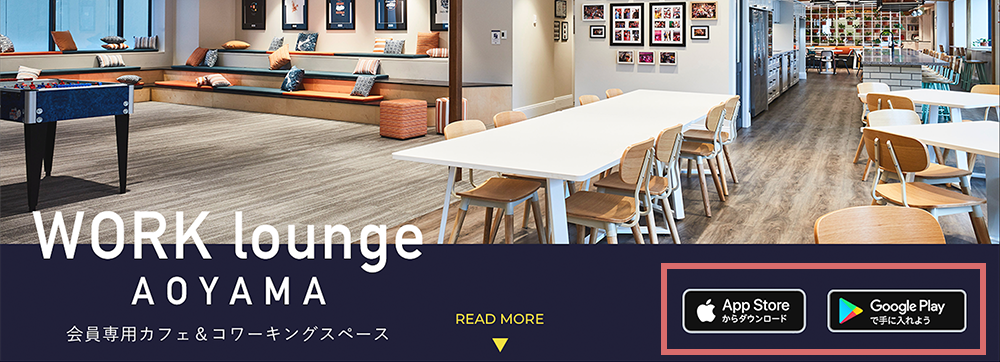
①メインビジュアル
②利用方法説明のすぐ下
③LP末尾

①メインビジュアルへの配置は、既にWORK lounge Aoyamaのアプリが存在することを知っており、ダウンロードを目的としてサイト訪問した方へ向けたものです。

②利用方法説明のすぐ下への配置は、利用方法の補足事項にある「専用アプリをダウンロードしていただくと、事前に空席の確認や予約をすることが出来ます」という言葉を見て、ダウンロードしたいと考えた時にすぐにダウンロード出来るように考えました。

③LP末尾への配置は、LPを読み進めて最後に到達した人がダウンロードをしたいと考えた時に、上の方へ戻らなくともダウンロードが出来るようにしています。
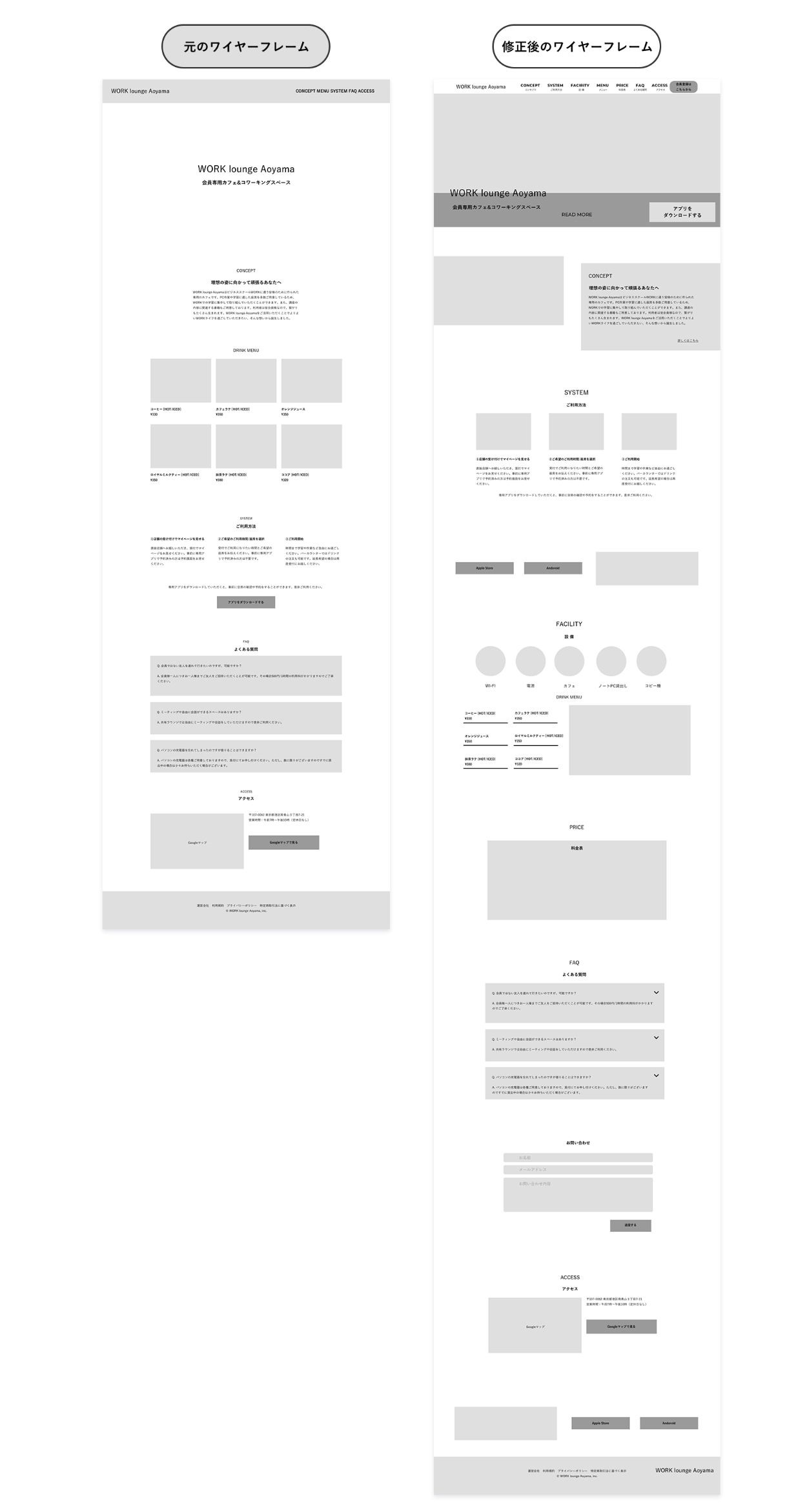
03 | コンテンツの検討・追加
提供していただいたPC版ワイヤーフレームを再検討しました。コワーキングスペース利用を促すLPとしてコンテンツは適切か、不足している情報は無いかを中心にワイヤーフレームを制作し提案を行いました。
- 追加した項目・・・提供されたワイヤーフレームに追加した項目は下記4点です。
①FACILITY(設備)
②アプリダウンロード
③PRICE(料金表)
④お問い合せフォーム
コワーキングスペースを利用したいと思う動機付けが必要と考え、設備や料金表を追加しました。また、LPを最後まで見たけど不安点・疑問点が解消されずページ離脱されることを防ぐ為にお問い合わせフォームを追加しました。
- その他変更点・・・ユーザーストーリーを考え、コンテンツの配置順を変更しました。
制作を通して学んだこと
- Webサイトデザインの基本について
PC版・SP版それぞれに適したフォントサイズやコンテンツ幅、余白などWebサイトをデザインする際の基本について学びました。基本を学んだことで、デザインに統一感を出すことが出来るようになりました。
- 情報設計の重要性
ただ提供されたワイヤーフレームをデザインカンプに起こすだけでは、本来の達成したい目的が叶わないと分かった場合に、再度ユーザーストーリーを検討する必要があることを学びました。
LPデザインで学んだことを活かして、デザイン〜コーディングの流れを行えるように制作に取組んでいきます。