
【所要時間】合計 約14時間
【使用ツール】Photoshop
目次
① 制作物
② 実施範囲
③ スタイルガイド
④ レスポンシブデザインの分析
⑤ 制作を通して学んだこと
----------------------------------------------------------------------------------
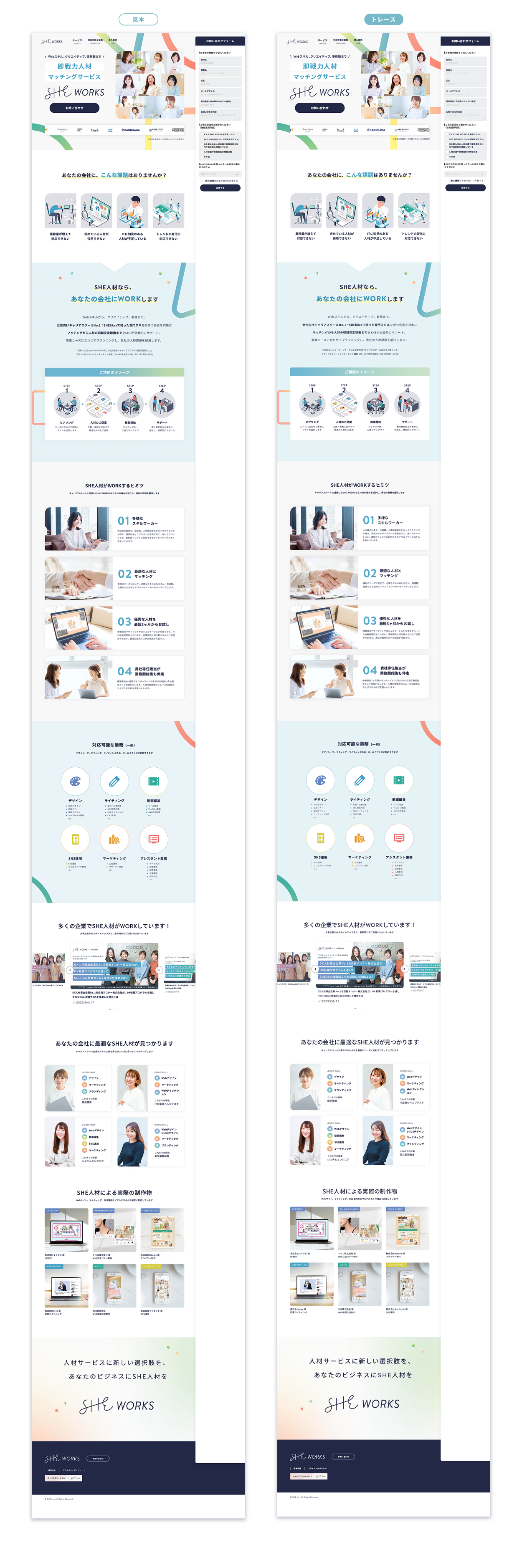
① 制作物
LPトレース
「SHE WORKS」のLPをトレースしました。
実際のページは こちら

② 実施範囲
・LPトレース
・スタイルガイド作成
・レスポンシブデザインの分析
③ スタイルガイド
Chromeの検証ツールを用いて、配色、フォント、余白の分析を行いました。

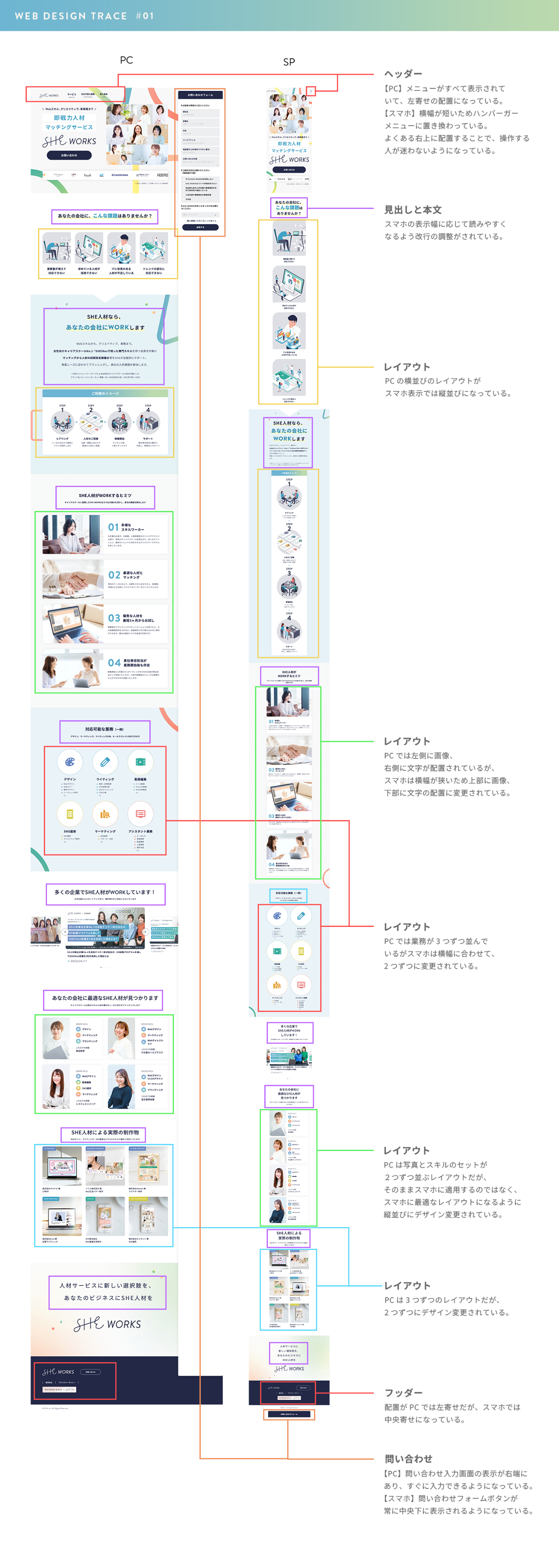
④ レスポンシブデザインの分析
PCとSPを比較し、レスポンシブデザインの分析を行いました。

⑤ 制作を通して学んだこと
PCとスマホのレイアウトの違いについて
問い合わせフォームの固定場所
PC ▼ 右端に固定。画面の横幅に余裕があるため。
スマホ ▼ 右下に固定。横幅が狭いため。
トンマナの合わせ方
6色使用しても、ピンポイントで使用することでWebサイトの統一感を崩さずに内容をわかりやすくするために効果的に色を使用できることを学びました。
