
架空バナー制作(X/Instagram)
SHElikes MULTI CREATOR COURSE 2つめの課題。架空のクライアントからの依頼内容をもとに実践形式でのバナー制作に取り組みました。目的に沿った情報設計とビジュアルデザインを行いました。
【所要時間】合計 約8時間
【使用ツール】Photoshop
目次
① 成果物
② 要件
③ 情報設計
④ トンマナ
⑤ 工夫したこと
⑥ 制作を通して学んだこと
----------------------------------------------------------------------------------
① 成果物
【Xバナー(1280px × 720px)】

【Instagramバナー(1040px × 1040px)】

-------------------------------------------------------------------------------
② 要件
架空クライアントからの依頼内容
・クライアント
20代女性がメイン顧客の初心者向け英会話スクール「English Girls」
・目的
キャンペーン利用での入会者を増やす
・ターゲット
20代女性、英語初心者
・入れたい文言
①一緒にお得! ②夏のお友達紹介キャンペーン
③あなたにもお友達にも5,000円プレゼント ④期間:2020年8月20日〜9月30日
・提供画像
ロゴ
------------------------------------------------------------------------------
③ 情報設計
「5,000円プレゼント」でユーザーの興味を引き、左上から右下へ視点が動いていくストーリーを作成しました。

------------------------------------------------------------------------------
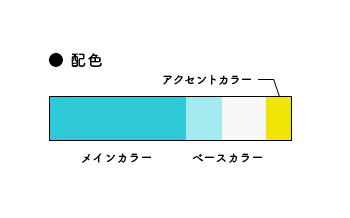
④ トンマナ
- 夏らしく爽やかな配色

- 女性らしさと視認性を考慮したフォント選び

- 英会話スクールであることがわかるあしらい

------------------------------------------------------------------------------
⑤ 工夫したこと
・インスタグラム用の正方形のバナーは「5,000円プレゼント」などの文字の背景が写真 のためブラシツールを使って文字の視認性をあげました。
・あしらいの「ABC」などの色はバナーとトンマナを合わせました。
・インスタグラム用の正方形のバナーの方は、写真が小さく上部が切れてしまったので、「コンテンツに応じた塗りつぶし」の機能を使って、写真の幅を広げました。
・写真に他の人が写っていたので、「コンテンツに応じた塗りつぶし」で消すことで、見た時に不要な情報が入ってこないように工夫しました。
・初心者でも楽しく英会話を始められることを印象付けたかったので、「楽しく英会話を始めるなら」という文言を追加しました。
------------------------------------------------------------------------------
⑥ 制作を通して学んだこと
・優先順位をつけて配置していたのに、他のバナーで勉強しているうちに配置が当初のバナー制作の意図とずれていってしまいました。優先順位と配置に違和感がある時には、バナー制作の目的に立ち返って、情報設計することが大切だと思いました。
・バナーをパソコンで見るのと、実機で見るのとでは印象が全く違うので、必ずスマホで確認することが大切であると学びました。
・情報の優先順位の付け方と、Zの視線誘導に基づいた配置の仕方を学びました。
・文字の視認性を上げるために太字を使ったり、大きくしたり、ドロップシャドウをつけたりすることの大切さを学びました。
・色やあしらいを使いすぎると情報量が多くなり、視認性が下がることを学びました。
