バナートレース
SHElikes MULTI CREATOR PROJECTにて、バナートレース課題に取り組みました。また、「ターゲット」「目的」「配色」等についての分析結果もまとめました。
【所要時間】合計 約3時間
【使用ツール】Photoshop
目次
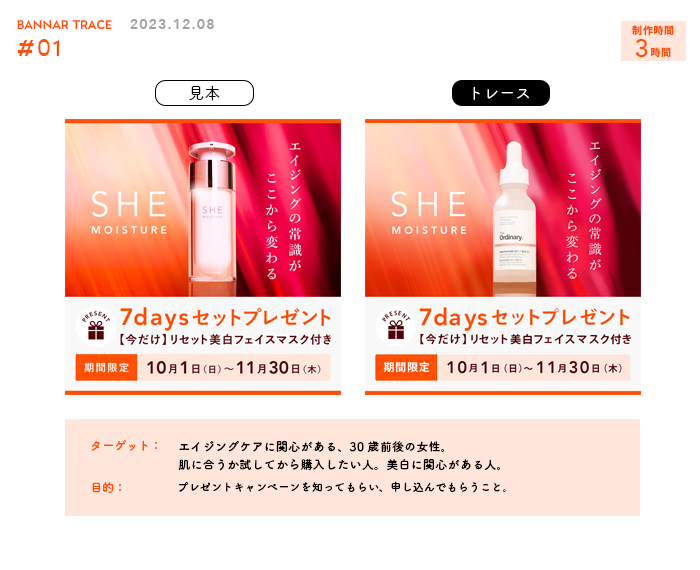
① トレースしたバナー/ターゲット・目的
② 配色、観察と分析のまとめ
③ 工夫したこと
④ 制作を通して学んだこと
----------------------------------------------------------------------------------
①トレースしたバナー/ターゲット・目的
② 配色、観察と分析のまとめ
 ■配置の分析、調整ユーザーの視線誘導がZ型になっていて、伝えたい内容の順番は以下の通りです。
■配置の分析、調整ユーザーの視線誘導がZ型になっていて、伝えたい内容の順番は以下の通りです。
①「ブランド名、商品の写真、キャッチコピー」で見た人を惹きつけ、どのようなバナーなのか一瞬で分かるようになっています。
②「プレゼントキャンペーン内容」で、ターゲットが関心が持ちそうな情報を掲載してもうひと押ししています。
③「期間限定」で、期間に区切りがあることを伝えて、すぐに申し込んでもらう優先順位を意識してトレースをしました。
③ 工夫したこと
■バナー上部の文字に背景色のドロップシャドウをつけて、視認性をあげました。
■商品の写真を見本に近づけました。
①写真の色を背景の赤やオレンジ色に近づけて、トーンを統一しました。
②写真の色を赤やオレンジ色に近づける際、ボトルの文字以外を
赤やオレンジ色に近づけました。
③瓶の底の部分をペンツールで塗りつぶして、自然な反射になるように調整しました。
④下に反射している部分の瓶のラベルを左右反転させました。
④ 制作を通して学んだこと
■配置
なぜこの配置なのか?というバナー制作の目的を意識することができてとても勉強になったので、自分がバナーを作成する際の情報設計の際に生かします。
■強弱
文字のジャンプ率を使って強調する大切さを学びました。
■フォント
フォントは、キャッチコピーのみ明朝体が使われていて、ミレニアム世代に向けた大人っぽさ+高級感のブランドイメージが伝わってきました。
他はゴシック体を使うことで、視認性を上げていると学びました。
■整列
キャンペーン内容や応募期間がまとまって配置されていて、分かりやすいと学びました。