
UI/UX 改善提案|ECサイト
ECサイトのUIUX改善を行いました。(SHElikes MULTI CREATOR COURSEの課題) ユーザーの購買体験を良くするとともに売り上げを伸ばしたい、というクライアントの要望に応えるためにUIをリデザインしていきました。
【所要時間】合計 約23時間
【使用ツール】Photoshop/Figma
目次
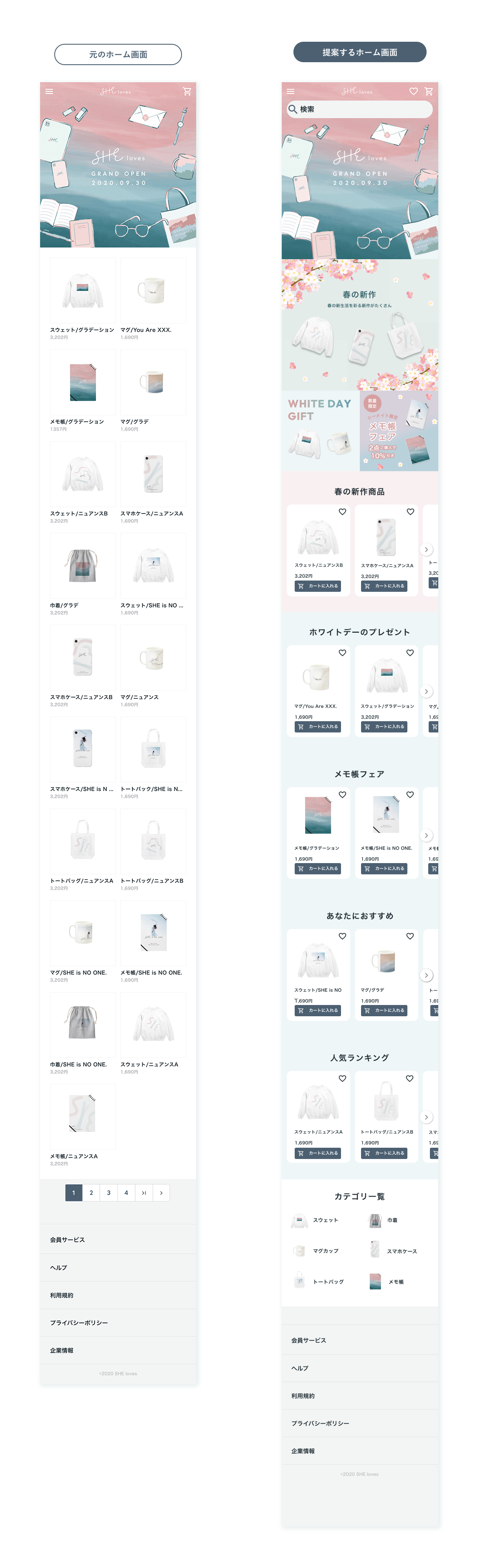
①ホーム画面のbefore/after
② 課題とゴール
③ 制作物
④ 要件・ペルソナ
⑤ 工夫したこと
⑥ 制作を通して学んだこと
完成したUIと資料は こちら
----------------------------------------------------------------------------------
①before/after(一部抜粋)

② 課題とゴール
今回クライアントから共有された課題は下記2点です。
課題1 ▶︎ フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人 が少ない
課題2 ▶︎ ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
ビジネスモデル、KPI、ユーザー情報の分析を行い具体的な改善箇所を特定し、ゴールを以下のように設定しました。
・フォームでの離脱率を減らす
・買い物カゴ投入率のアップ
③ 制作物
最初にあげた2つの課題に対して、
・課題が発生している要因
・要因を解決するための要件
をまとめていき、必須要件と推奨要件を満たす具体的な改善案を考えました。
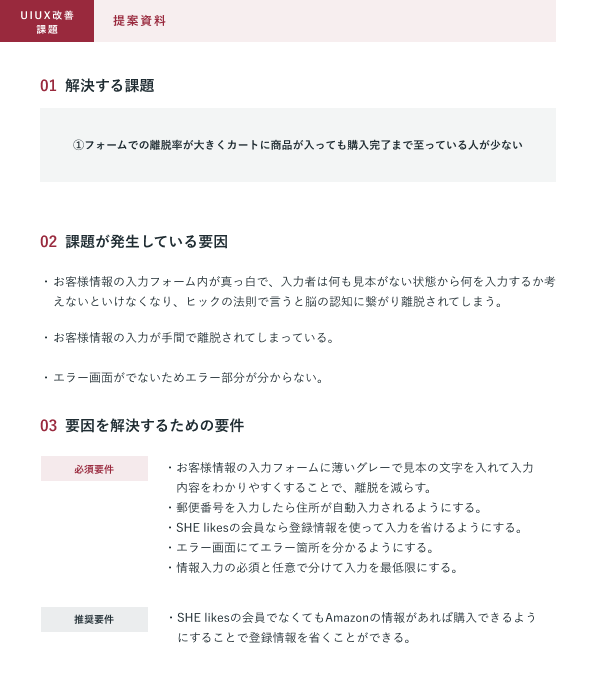
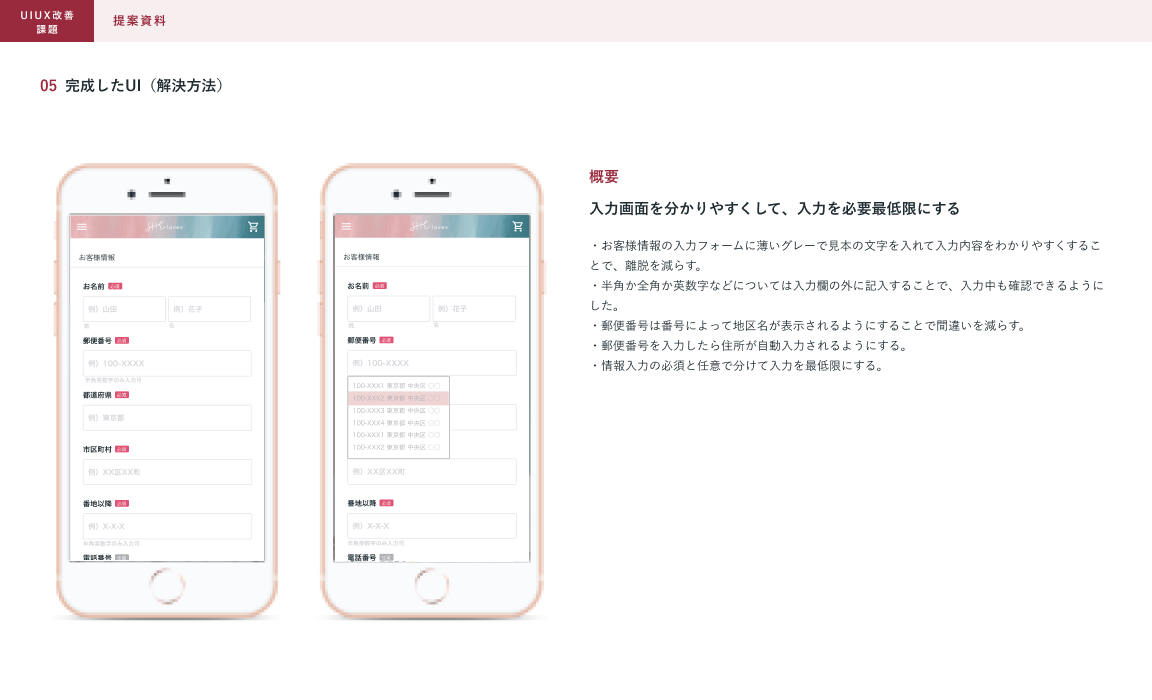
解決する課題1



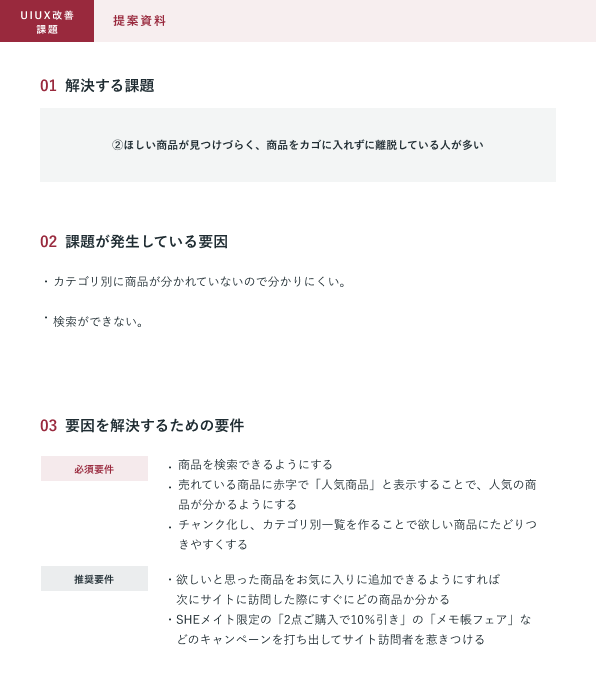
解決する課題2



課題解決とは別にユーザビリティを向上させる提案
④ 要件・ペルソナ

⑤ 工夫したこと
心理学的法則からUIUXを改善した
UI/UXを考えるに当たり定量、定性データを持ち合わせておらず「何が良いデザインか」がわからなかったので、『UXデザインの法則』という心理学的法則において良いとされているデザインの本を読んで基礎的なことを学びました。
その理論に基づいてユニクロやディズニーストア、スターバックス、ボナベンチュラなどのサイトを分析して、より良いUI/UXの改善提案をしました。
課題1 . フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人 が少ない
解決策 ▶︎ 「ヒックの法則」(選択肢の数があまりにも多い場合は人は選ぶこと自体を放棄してしまうこと)に則って、いかにサイト訪問者が脳の認知に時間をかけずにフォームを入力できるようにするか考えました。

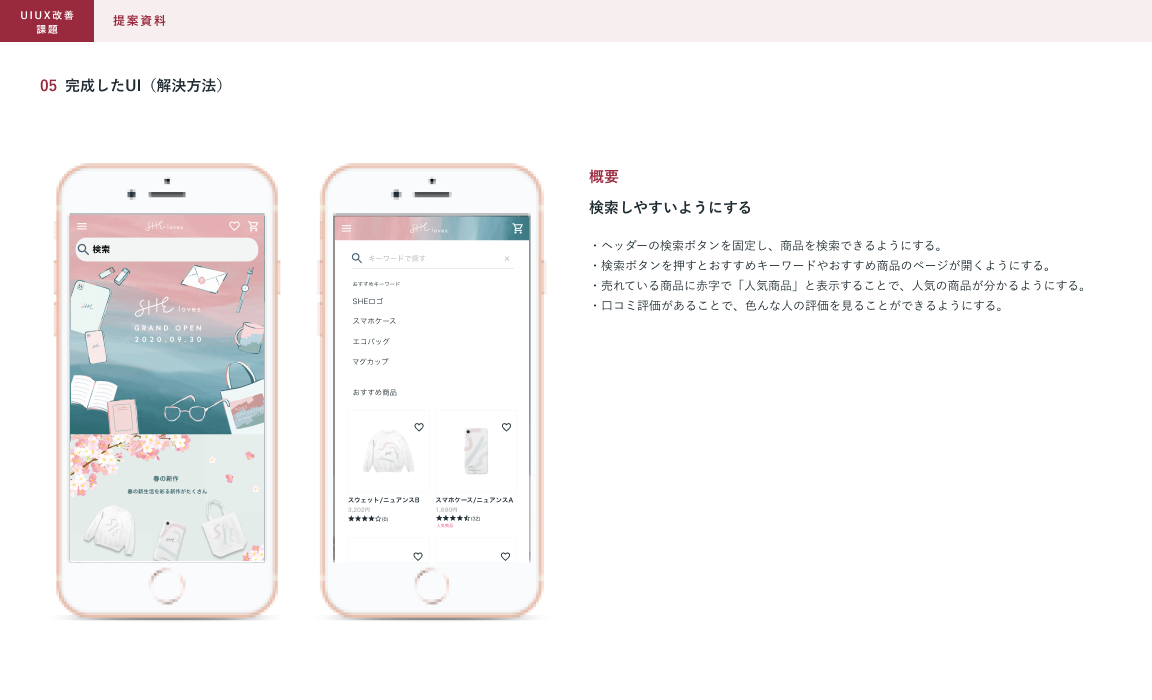
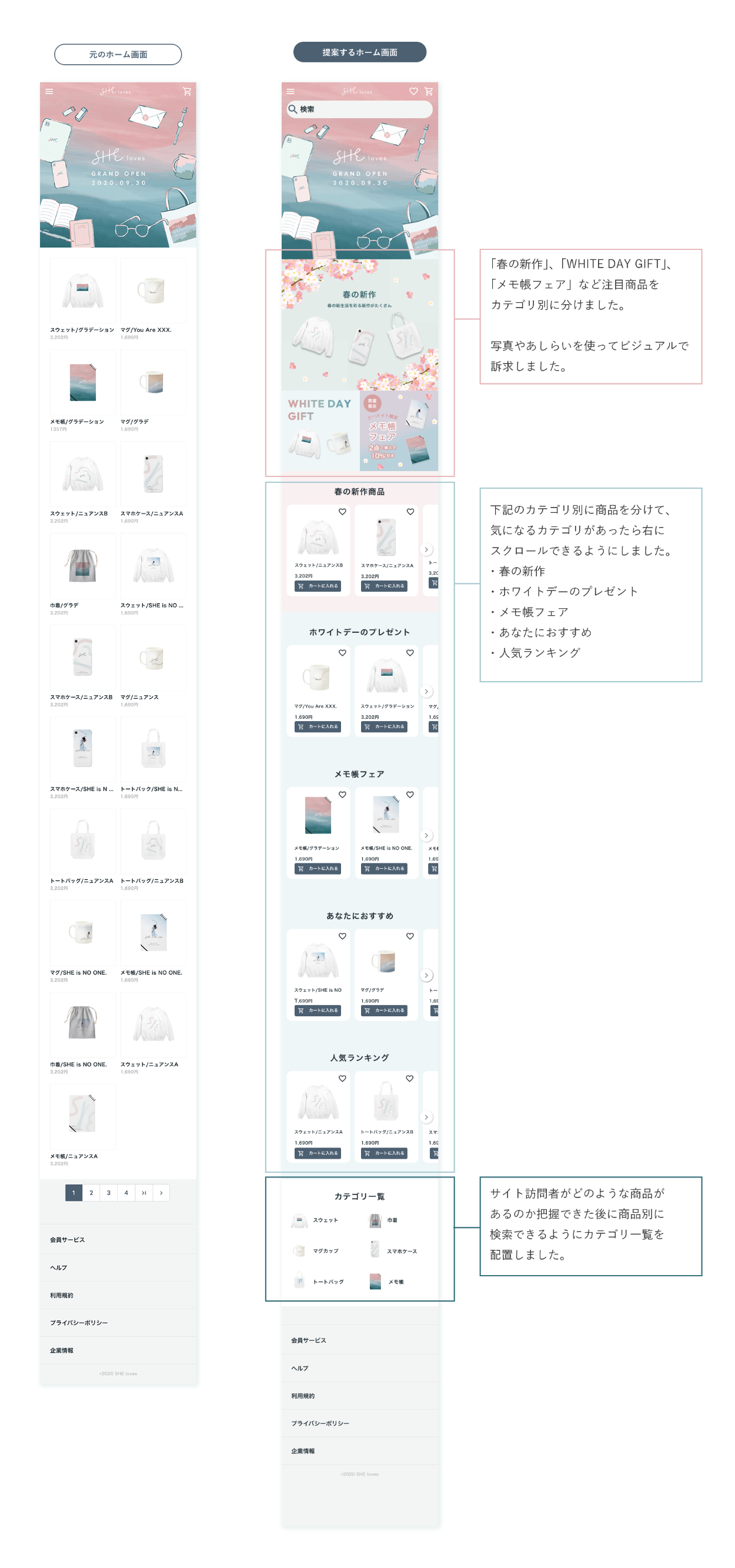
課題2. ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
解決策 ▶︎ 「チャンク化」して、カテゴリ別一覧を作ることで欲しい商品に辿りつきやすくなるように設計しました。

⑥ 制作を通して学んだこと
ペルソナの前提知識に合わせてUI設計する大切さ
初め、ユニクロアプリを参考に検索ボタンをメインビジュアルの右下に配置して、検索やすいようにUIを検討していました。しかし、ユニクロはどういう商品が売っているか大体の人が分かっているからこそすぐ検索できるようなUIになっていますが、今回のSHE lovesはどういう商品があるかペルソナは分かっていないことが考えられるため、優先順位としては商品を知ってもらう工夫が必要だと学びました。
