合コンマッチングアプリ「Meeeet!」 UI/UXデザイン
UI/UXデザインの学習の一環として、合コンマッチングアプリ「Meeeet!」のUI/UXデザインを行いました。

◉プロトタイプ
こちらからどうぞ!
◉コンセプト
「趣味から探せる新しい出会い」
◉サービス概要
ユーザーが自由に合コンを開催し、参加することができる合コン型マッチングアプリ。
「趣味から探せる新しい出会い」をコンセプトに、ユーザー自身が自らの趣味に合わせた合コンを開催、または参加することで共通の話題を持つ人と出会うことができる。
より自分の関心のある合コンや参加者を探しやすくするための「コミュニティ機能」や合コンの参加者同士が「優しい」「面白い」といったような印象をお互いに送り合うことができる「レビュー機能」を実装する想定。
◉ターゲット
周りの友人や会社の同僚が結婚しはじめて少し焦りだしている20代後半の女性。
知り合いが結婚しはじめ焦りを感じているが、会社に異性の同僚も少なく新しい出会いの機会が少ない。マッチングアプリを使用して出会いを探そうとしたこともあるが、初対面の人と1対1で会うことへの抵抗や共通の話題を見つけることが難しいといった理由からやめてしまった経験がある。
◉課題
① マッチングアプリで出会う際に、初対面で1対1で会うのが不安
② なかなか趣味(話)の合う人と出会うことができない
③ 合コンに参加する際に、どんな人が来るのか不安
◉コア機能
① 関心のある合コンを探せるコミュニティ機能
② 合コン参加者が参加申請を送り、幹事が許可する申請制
③ 合コン参加者同士のレビュー機能
⏳制作期間
約1週間(リサーチ等の期間含む)
【#1 アプリ起動 ~ 新規登録】

アプリの新規登録/ログインにはユーザーの入力コスト削減のため、Facebook、またはSMS認証による登録/ログインを採用しています。
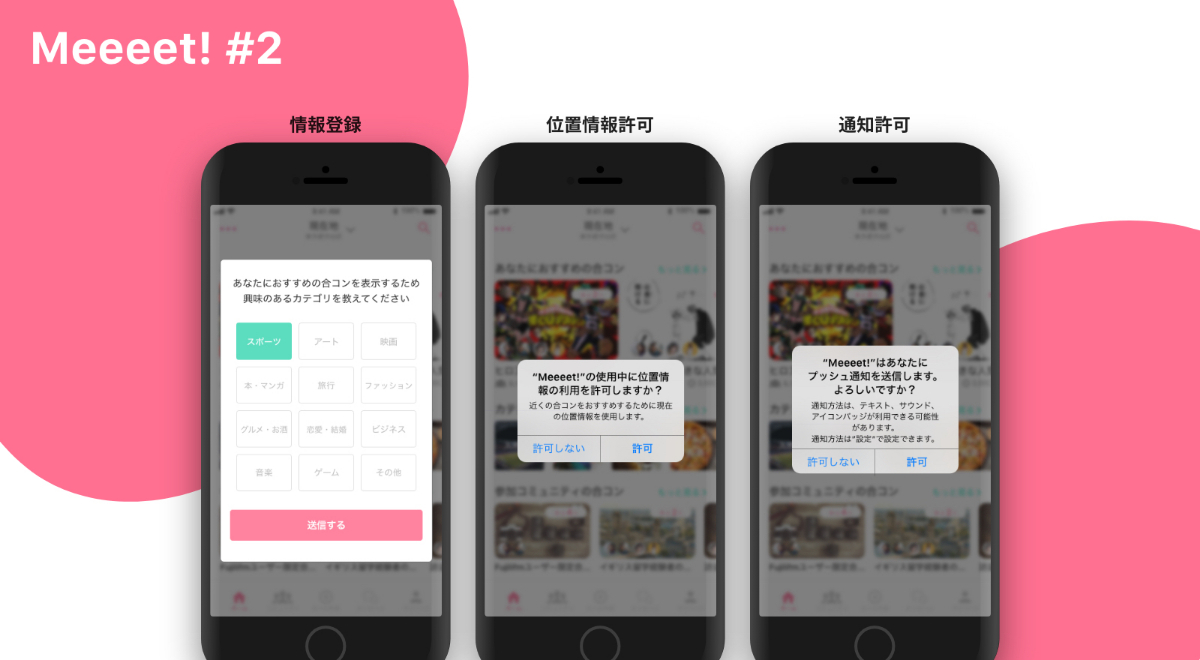
【#2 情報登録 ~ 位置情報/通知許可】

新規登録終了後、ホームでユーザーに最適化したコンテンツを表示するために、興味のある趣味のジャンルの選択をしてもらいます。また、位置情報/プッシュ通知の許可によって、現在地から近い場所で開催されているコンテンツの表示や新着コンテンツ追加時の通知を受信することができます。
【#3 ホーム画面】

ジャンルごとに多くのコンテンツを表示するために、カードを横にスワイプするUIを採用しました。「おすすめの合コン」「参加コミュニティの合コン」といったユーザーが関心を持っているコンテンツを上に表示しています。
また、コンテンツの検索で最もよく使われるものがカテゴリ別の検索だと考えたため、カテゴリ別にコンテンツを表示する導線を上部に持ってくることによって、すぐに様々なジャンルからコンテンツを絞り込んで探すことができるようにしました。
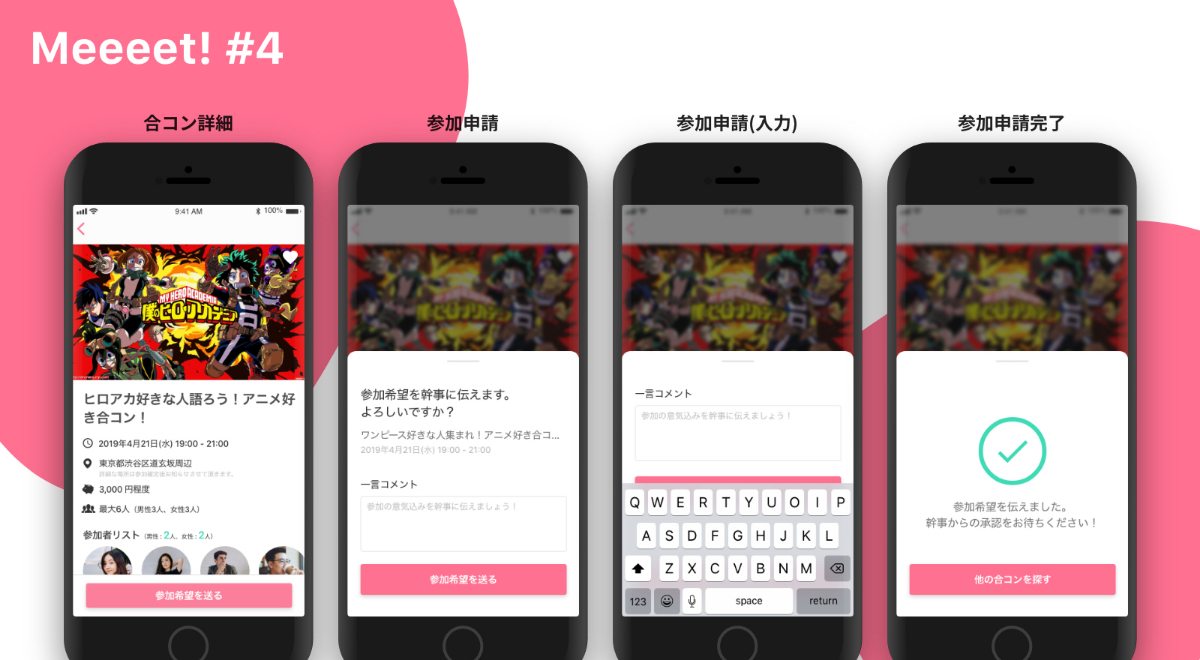
【#4 合コン詳細画面 ~ 参加申請完了】

コンテンツ詳細画面には幹事(合コン作成ユーザー)があらかじめ設定した「日時」「場所」などの必要情報以外に、既に参加が確定しているユーザーの情報を表示しています。
また、参加者のドタキャンなどのリスクを少なくするために参加者は幹事に参加申請をお送り、許可をもらう必要があります。
「参加申請を送る」ボタンをタップすると申請確認のための半モーダルが下からスライドインし、幹事に向けたコメントを入力することが可能です。
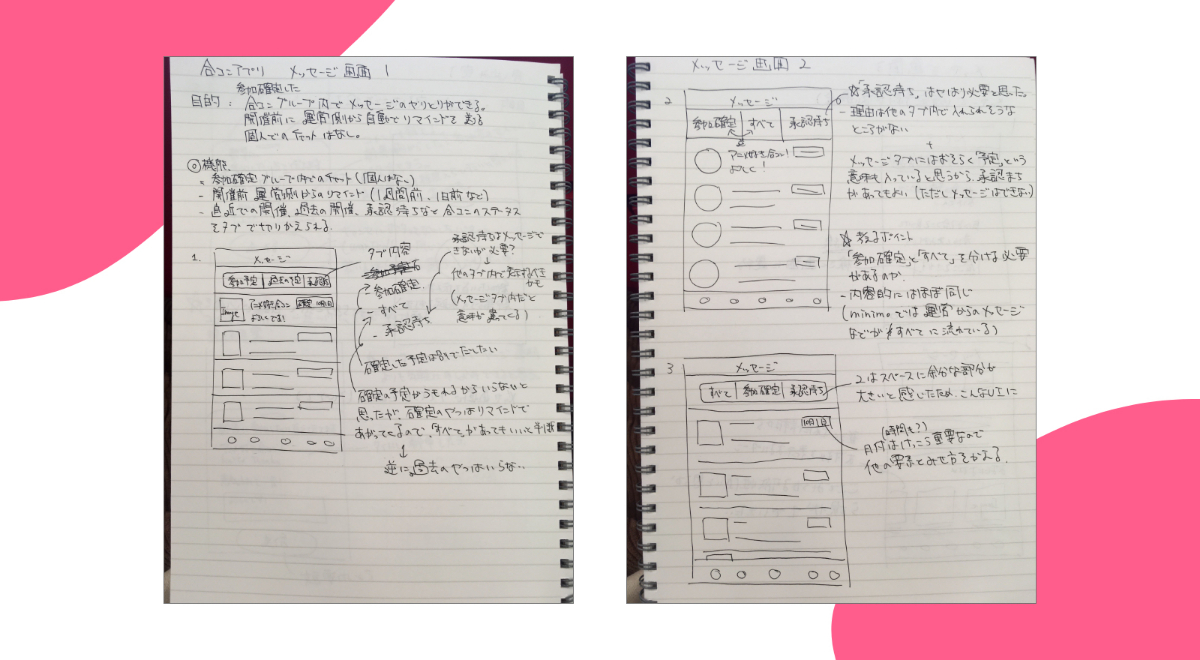
【#5 メッセージ画面】

メッセージ画面では「参加確定」「承認待ち」「過去の合コン」のタブを切り替え、メッセージを確認できるUIを採用しています。表示するコンテンツがない場合は参加する合コンを探すための導線を用意しました。
また、それぞれの合コンのメッセージ詳細画面では、合コン開催1日前に運営側から自動で送信されるメッセージが届き、リマインドされる設計にしています。
【#6 コミュニティ画面】

ユーザー(合コン参加者)は自分が関心のあるコミュニティに参加することで、興味のある合コン、またはユーザーを見つけることができます。
また、「コミュニティ内での合コンの作成」や「コミュニティ参加者へ合コンへの招待を送信」、「コミュニティ内でコンテンツが作成された場合の通知を受け取る」などのアクションができるようになります。
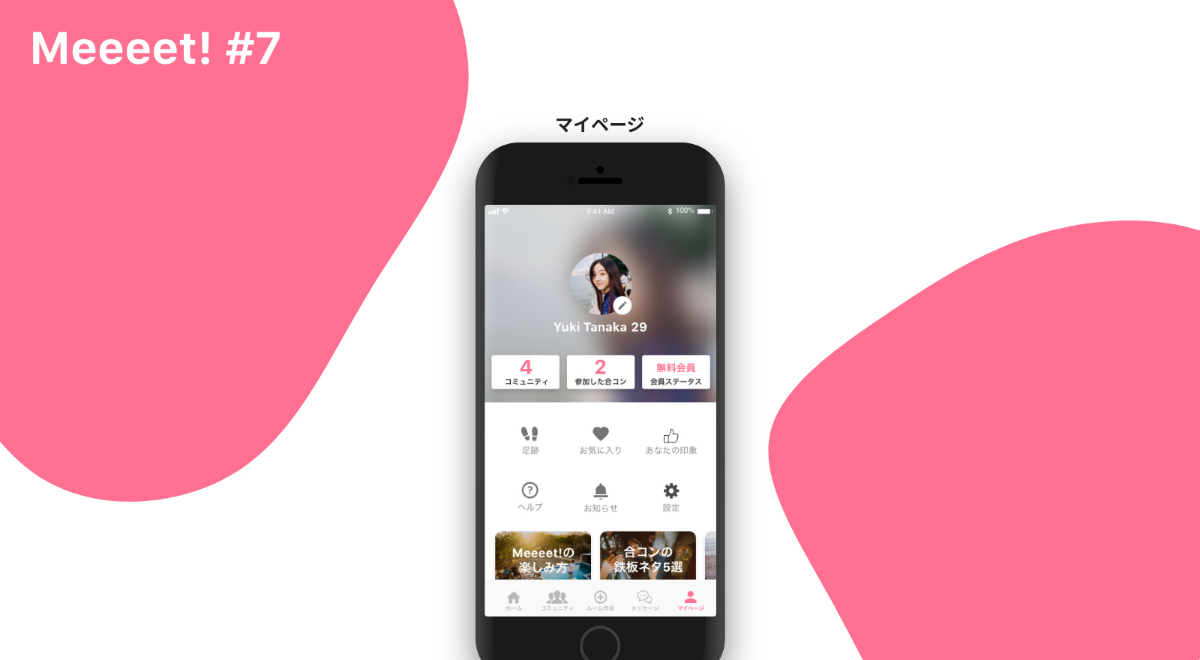
【#7 マイページ画面】

マイページでは基本的な項目に加え、「あなたの印象」という項目を追加しています。「あなたの印象」は参加済みの合コンの参加者同士で「面白い」「優しい」などの印象をつけ合うことができる機能で、他の合コン参加者がどのような雰囲気を持っているのか知ることができ、初対面の人に対する不安を軽減できると考えています。また、ユーザーにネガティブな印象がつかないように選択可能な項目は運営側で作成し、点数などによる評価はつけることができないようになっています。
【Meeeet! - 制作プロセス】
大まかに以下のプロセスでUI/UXデザインを行いました。
詳細に関しては、更新中です。
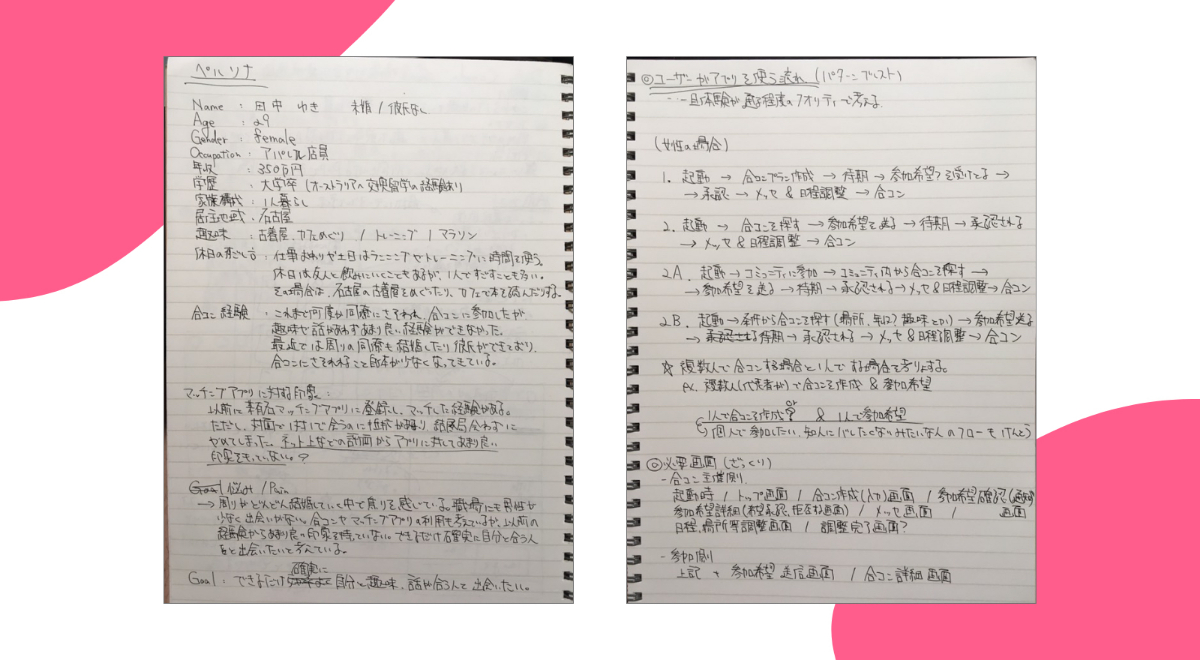
アイデアブレスト(紙)
↓
ユーザーの課題、ゴール洗い出し(紙)
↓
詳細なペルソナ設計(紙)
↓
簡単なカスタマージャーニーの作成(紙)
↓
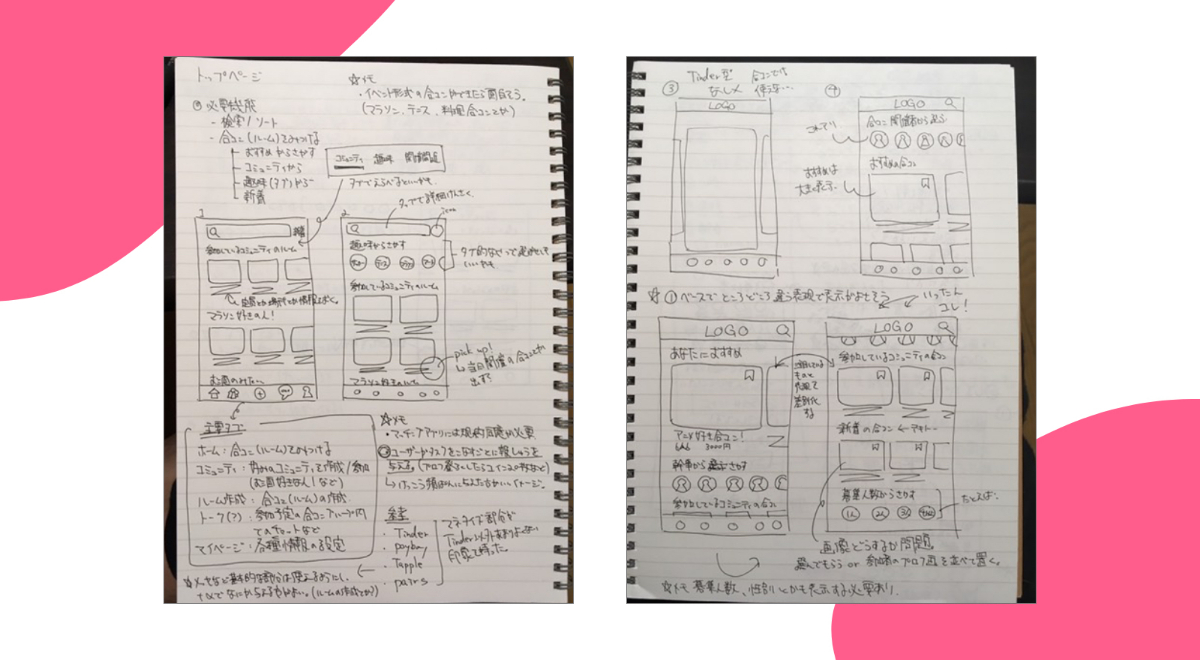
ペーパーベースのラフデザイン作成/デザインのパターン出し/各画面機能洗い出し(紙)
↓
ツールを使用し簡単なモック作成(ツール)
↓
詳細なデザインの作成(ツール)
↓
フォントサイズ/カラー等調整(ツール)
【ペーパーラフデザイン(一部抜粋)】


【UI/UX改善】
ユーザーがイベントを作成するタイプのマッチングアプリでは、ユーザーに合コンをなるべく多く作成してもらうことが重要になると考えています。現状では、合コン作成者の負担(メンバーや店の選定、予約など)が重く、幹事から見てUXが良いとは言えません。
合コンの自由度を高めるために基本的な設定はユーザーに任せていますが、幹事の負担軽減のため、今後店選びや予約などは運営側が担うなど工夫が必要かもしれません。
また、合コン参加者側として、一人で合コンに参加するのは不安で友人と参加したい、という場合あるかもしれません。そのため、友人の招待機能などもあればユースケースも広がって良いかと思いました。