ホームページコーディング:貸別荘
現役エンジニアであるしょーごさんが提供しているコーディング演習課題として、架空の貸別荘のホームページ(トップページ、宿泊予約画面、予約完了画面)を作成いたしました。実装機能やコーディングで工夫したポイントは以下をご確認ください。【制作期間:5日】
目次
1. サイトURLと認証パスワード
2. 使用しているアニメーション機能(Javascript / jQuery)
3. コーディングで工夫したポイント(HTML / CSS)
4.Webサイト全体画像(PC / スマホ)
1. サイトURLと認証パスワード
こちらから、サイトをご確認いただけます。
Basic認証をかけておりますので、ユーザーIDとパスワードをご入力ください。
ユーザーID:demo
パスワード:demo
2. 使用しているアニメーション機能(Javascript / jQuery)
◎ハンバーガーメニュー

 タブレット〜スマホ幅で、ヘッダーのナビゲーションメニューを非表示にし、ハンバーガーメニューを表示します。
タブレット〜スマホ幅で、ヘッダーのナビゲーションメニューを非表示にし、ハンバーガーメニューを表示します。
内部リンクのクリックで、自動的にメニューが閉じる仕様です。
◎スクロールでヘッダーを固定

ファーストビューを超えるとヘッダーが追従します。これにより、ユーザーが興味のあるページに遷移しやすくなります。また、CTAボタン(宿泊予約)への誘導もしやすくなります。
◎カレント表示
ナビゲーションメニューに現在位置(下線)を表示します。これにより、ユーザーが、ページ内のどこを見ているのか分かりやすくなります。
◎お知らせタブ

タブの切り替えで、表示される項目が変わります。
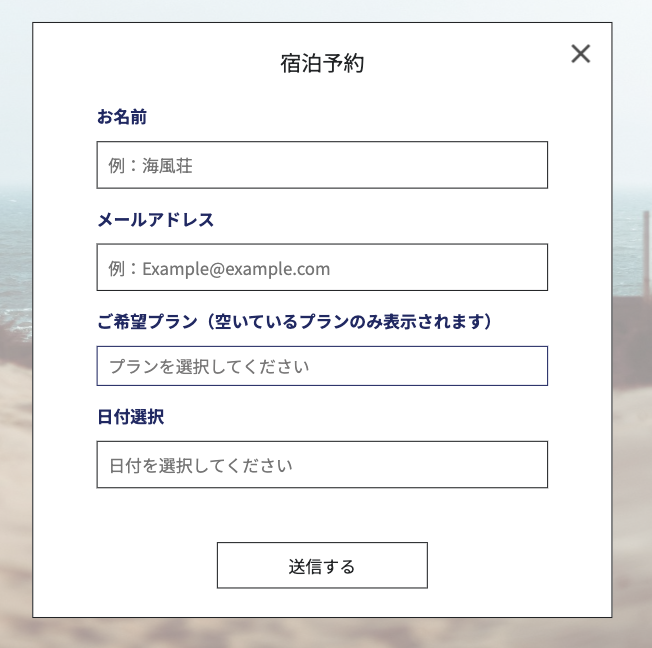
◎宿泊予約画面(モーダルウィンドウで表示)

ヘッダーの宿泊予約ボタンを押下すると、宿泊予約画面が開きます。
入力したメールアドレスに、宿泊予約確認メールが届く仕様です。
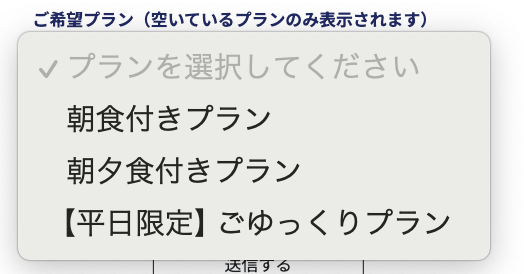
・プラン選択

初期表示の「プランを選択してください」は、選択できない仕様です。
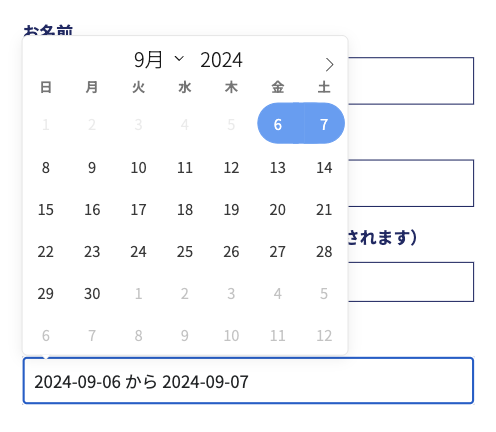
・日付選択(flatpickerを使用)

「現在より前の日付を選択できないようにする」「連泊の設定ができるようにする」の2つの仕様を設定しています。
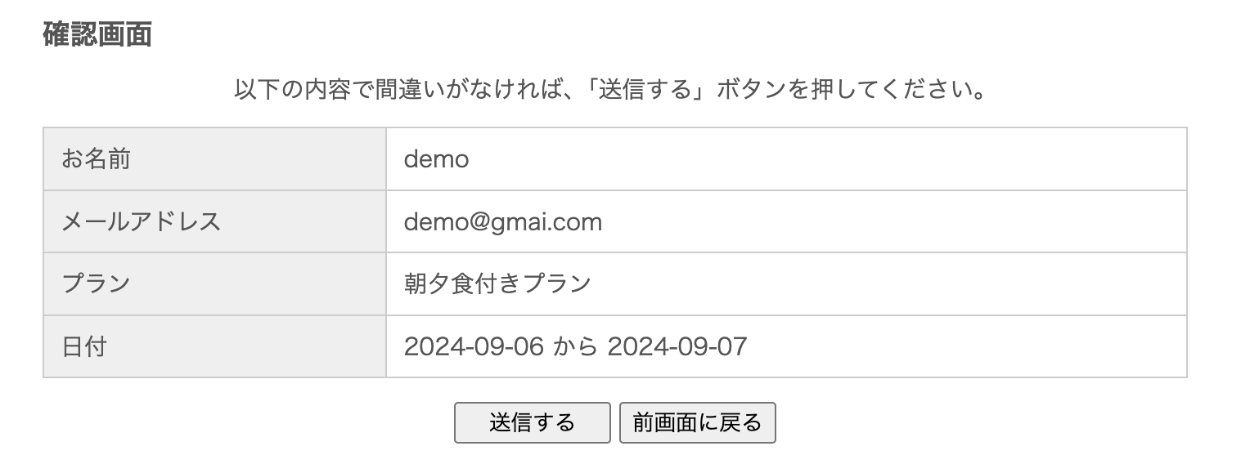
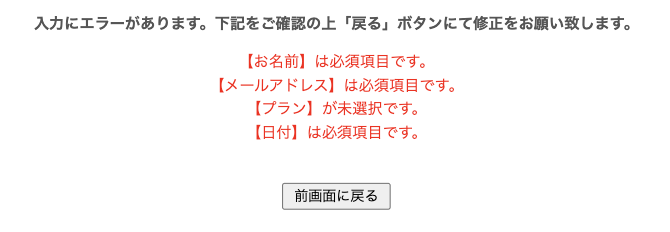
・予約確認画面

・予約確認画面(入力漏れがあった場合)

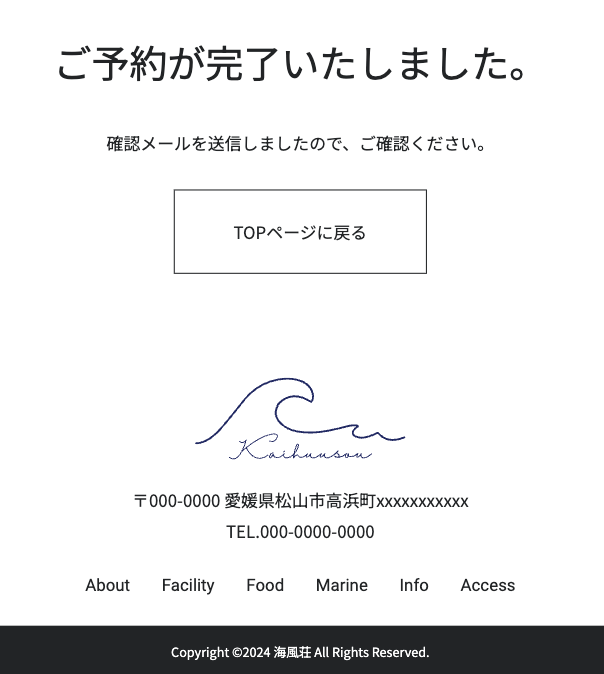
・予約完了画面

入力内容に問題ない場合、予約完了画面に遷移します。
3. コーディングで工夫したポイント(HTML / CSS)
◎ファーストビューのアニメーション
24秒間に、3枚の画像が切り替わる仕様です。
その際、ゆっくり拡大しながら画像が切り替わるよう、アニメーションをつけています。
◎ユーザビリティの向上
ナビゲーションメニューやボタンにカーソルを合わせた際に、文字や背景の色を変化させることで、クリック可能な項目を分かりやすくしました。
画像についてもクリック可能な箇所は、カーソルを合わせた際に、画像が拡大されるようなアニメーションをつけました。
◎GoogleMapの配置
GoogleMapの画像を載せることで、所在地が視覚的に分かりやすいようにしました。(今回は架空の場所を設定しています。)
◎レスポンシブ対応での配置調整
図形の大きさや位置を調整して、どの画面幅でも自然なデザインになるようにしました。
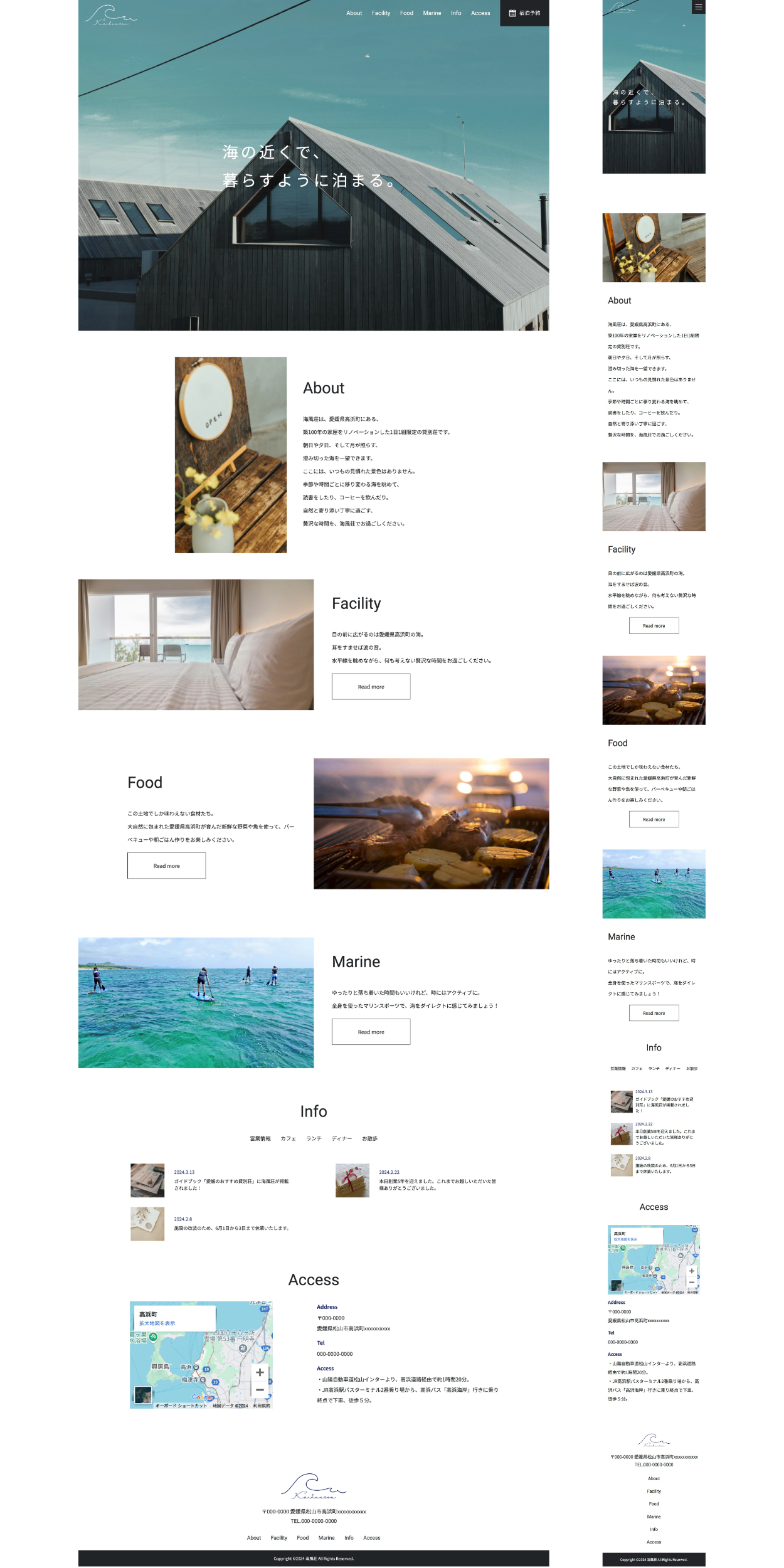
4.Webサイト全体画像(PC / スマホ)
左がPC、右がスマホ幅です。