
【UI / UX】Beomil(ビオミル)_制作プロセス紹介:後編
「楽しい毎日で"綺麗な見た目"を取り戻す」というキャッチコピーのアプリサービス「Beomil(ビオミル)」の制作プロセス紹介です。東京デザインプレックス研究所(TDPI)のUI / UX専攻で取り組みました。ユーザーインタビューから最終レビューまでの後編を紹介します。
【はじめに】
こんにちは!Toshifumiです。私のページに来ていただきありがとうございます!
今回は、アプリサービス「Beomil(ビオミル)」の制作プロセス(ユーザーインタビューから最終レビューまで)を紹介します。
最新のデザインデータはこちら
【プロセスの流れ】
課題制作は基本的に講義時間内の1 〜 2時間で実施し、ユーザーテスト後は講義外でもチームで集まり進めました。最終レビューまでの期間は約8週間で、所要時間は概算で約40時間です。
- ユーザーインタビュー
- サービスの見直し
- デザイン修正
- 最終レビュー
【ユーザーインタビュー】

ユーザーテスト後のチームMTGで、ユーザーインタビューを独自に実施することになりました。
今回は費用をかけられないことと、最終レビューまでの時間があまり残されていなかったので、モニタはメンバーのリファラルで集めました。
ユーザーインタビューでわかったことは、カラダ作りにおいて最も重要視していることは「見た目の変化」で、ダイエットを始めるきっかけも成功した / 失敗したと感じるときも「見た目の変化」が起こったときであることです。
体重や食事は、あくまで見た目の変化を確認したり改善するための指標や1つの手段に過ぎませんでした。
【サービスの見直し】

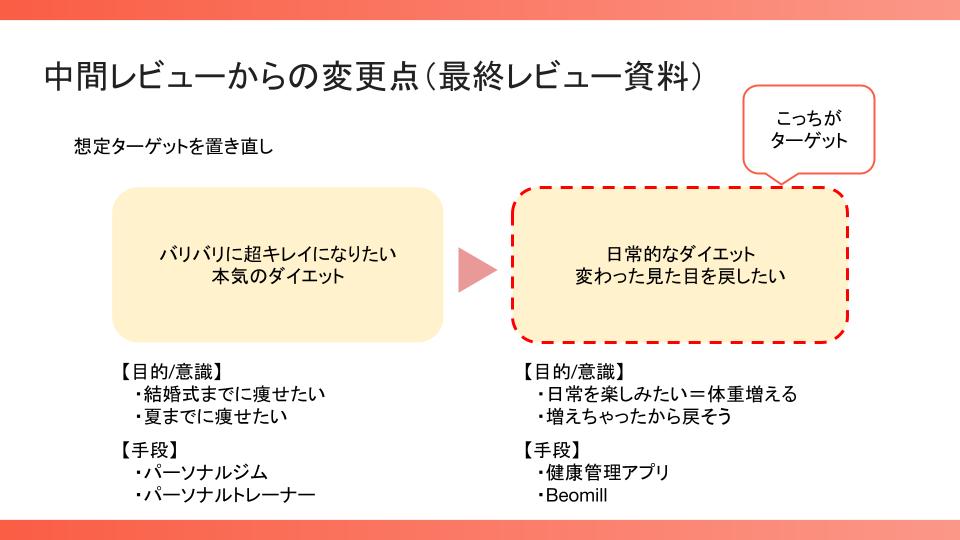
ユーザーインタビューを踏まえ、想定ユーザーを見直しました。
キャッチコピーも「短期間で理想の"見た目"を取り戻すヘルスケアサービス」に変更し、「見た目記録」を主軸機能とする方向性にピボットしました。

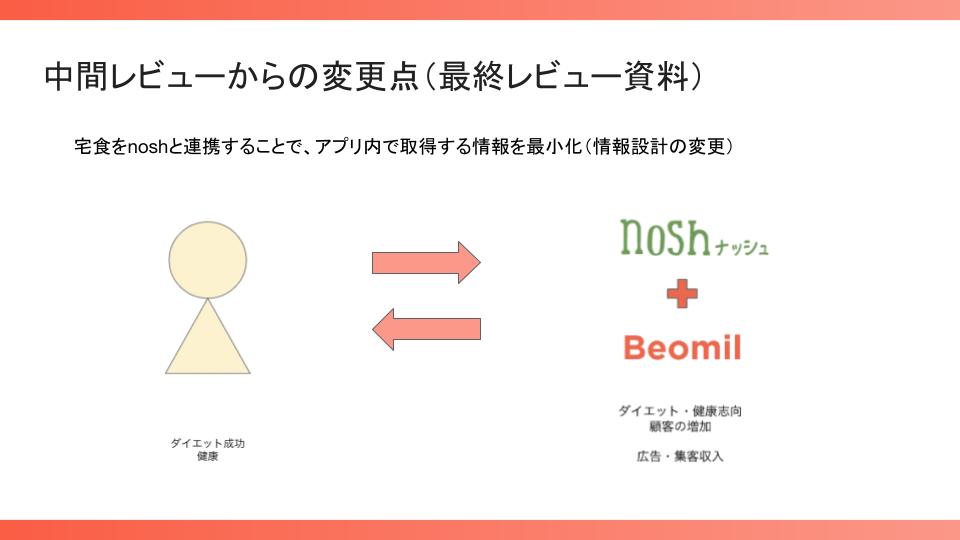
当初はインハウスで宅食サービスを展開する想定でしたが、ビジネス観点やプロダクト開発などの観点から、外部サービス(今回はnoshさん)との連携に切り替えました。
【デザイン修正】
 情報設計から全面的に見直しました。ユーザーインタビューまでのホーム画面では、体重管理と食事管理のダイジェストが確認できる設計になっていましたが、サービスの見直しを踏まえ見た目の変化が確認しやすいUIに変更しました。
情報設計から全面的に見直しました。ユーザーインタビューまでのホーム画面では、体重管理と食事管理のダイジェストが確認できる設計になっていましたが、サービスの見直しを踏まえ見た目の変化が確認しやすいUIに変更しました。
さらにホーム画面では、講義内の人格ワークショップで作成した「ビオミル姉さん」がファーストビューでお出迎えをしてくれます。記録したデータを元に毎日コメントをしてくれることで、がんばれる気持ちが湧くようなデザインをしました。
各機能画面も、これまでの詳細な記録を確認しやすいUIに変更しました。
記録はFABからのアクションを想定していますが、ユーザーテストでユーザーがアクションに迷う場面があったので、記録導線を増やすことで認識しやすくなるように改善しました。
【最終レビュー】
最終レビューでは中間レビュー同様、サービス概要と機能、プロトタイプの紹介に加え、中間レビューからの変更点をプレゼンし、講師陣からフィードバックをいただきました。
まず1番評価いただけたことは、チームで主体的にユーザーインタビューを実施したことです。独自でインタビューを実施したことが、結果的に中間レビュー時にいただいたフィードバックを反映させることにつながっていたからです。
【最終レビュー終了時に残った課題】
中間レビューから大きく改善することができたBeomilでしたが、個人的にはかなり多くの課題を残したと感じています。
特に課題に感じていることは、体験設計からのUIとプロトタイピングの落とし込みです。時間の制約上厳しい状況ではありましたが、ユーザーストーリーマップやサービスブループリントなどを用いながら体験設計を綿密に行い、それを元に機能設計やUI設計を行いたいところです。
また作成したデザインデータに関しては、HIGに準拠できていないところと、画面設計やコンポーネント設計が不十分なことでレイアウト崩れが頻発していること、インタラクションまで考え抜いてデザインできていないことです。
それ以外にも、マネタイズをどのように行っていくのか、事業として成立するのかであったり、要件定義の精度やユーザーの記録データをどのように判定してコンテンツの出し分けを行っていくかなど、幅広い観点で多くの課題があります。
Beomilの制作はこのように多くの課題を残しましたが、限られた時間と実力の中では最大限形にできたと思っております。今後はこうした課題を生じさせないように、生じたとしても迅速かつ的確にクリアできるようにしていきます。
【おわりに】
実を言うと、私はユーザーインタビュー実施に反対でした。ユーザーインタビューを含めたプロダクトデザインにおけるリサーチの重要性は認識していましたが、今回は優先度を低く見積もっていました。その理由は、ユーザーテスト終了時点で体験設計やインタラクション面など、既に多くの課題が山積してしていて、それらの課題を解決することで、プロダクトの完成度を追求したかったからです。
しかし、最終的にはチームが抱える課題のボトルネックを解消できないと判断し、実施することにしました。
それが結果的には、インタビュー後に実施を反対していたことは間違っていたと深く反省することになります。インタビューによって、ユーザーが真に何を求めているのか目の当たりにできたからです。
この体験から、「絶対にユーザーの声を直接聴いたほうがいい」ということを強烈に学びました。
Beomilは最終レビューのあと、個人的にコンセプトやデザインに手を加えています。今後改めて、そちらもまとめていきたいと思います。
ではまた!
