【UI / UX】Beomil(ビオミル)_制作プロセス紹介:前編
「楽しい毎日で"綺麗な見た目"を取り戻す」というキャッチコピーのアプリサービス「Beomil(ビオミル)」の制作プロセス紹介です。東京デザインプレックス研究所(TDPI)のUI / UX専攻で取り組みました。ユーザーテストまでの前編を紹介します。
【はじめに】
こんにちは!Toshifumiです。私のページに来ていただきありがとうございます!
今回は、アプリサービス「Beomil(ビオミル)」の制作プロセス(ユーザーテストまで)を紹介します。
最新のデザインデータはこちら
【課題の与件】
- OSはiOSを想定する
- アプリ起動時のオンボーディングを3画面以上制作する
- 主機能を1つ以上制作する
【チーム】
私を含めた4名体制でした。各メンバーのバックグラウンドは様々で、個性や特徴が絶妙にはまり調和が取れたチームでした。
簡単にメンバーの紹介です。
- Toshifumi
- ディレクション、ファシリテーション、コンセプトメイキング、情報設計、コンポーネント作成を担当。
- 30代女性
- 組織コンサルティング会社勤務。主に全体オペレーション、中間レビュー後のインタビュー企画から実施を担当。
- 20代女性
- 事務職からUIデザイナーへのキャリアチェンジを目指す。主にUI作成と中間レビュー後のインタビュー実施を担当。
- 20代男性
- SIerのデータサイエンティスト。主にデスクリサーチ、資料作成、プロトタイピング(インタラクション)を担当。
【プロセスの流れ】
課題制作は基本的に講義時間内の1 〜 2時間で実施し、サービス企画からデザイン作成フェーズからは講義外でもチームで集まり進めました。中間レビューまでの期間は約6週間で、所要時間は概算で約30時間です。
- テーマ設定
- 課題抽出 / 仮説構築
- サービス企画
- デザイン作成
- 中間レビュー
- ユーザーテスト
【テーマ設定】
テーマ設定は、ブレインストーミングでアイデア出しを行い、その後KJ法を活用してまとめていきました。
Beomilに関わるもの以外では、読書やマインドフルネス、思考整理など様々な領域のアイデアが出ました。
その中で、チーム内でカラダ作り(筋トレなどのフィットネス関連)や習慣化、食事管理に関わる共通アイデアが多く出てきたため、初期テーマを「理想の体づくりを支援する」に設定しました。
【課題抽出 / 仮説構築】

「理想の体づくりを支援する」というテーマに対し、どのような課題が生じやすいのかロジックツリーなどを用いながら深掘っていきました。

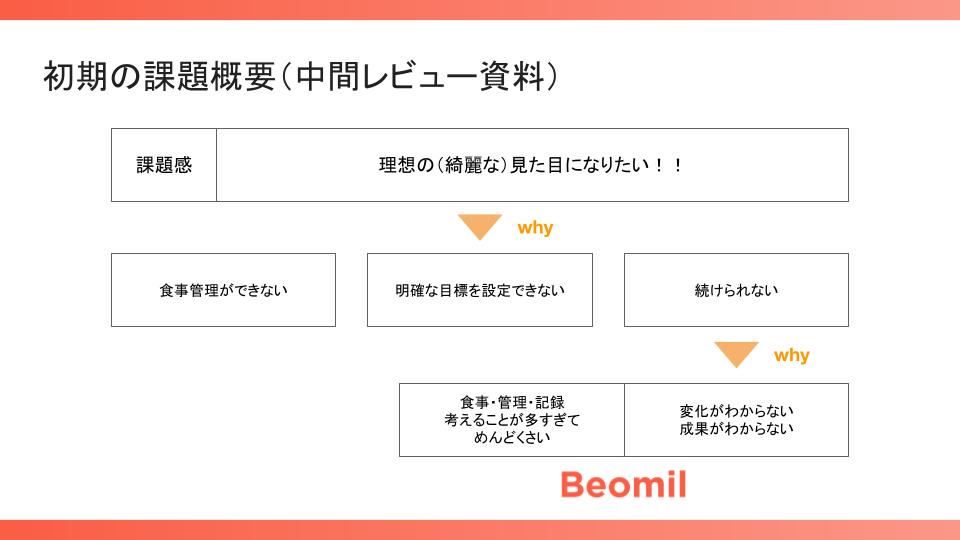
チームで出た結論は、「理想の(綺麗な)見た目になりたい!!」に対し、「食事管理ができない」「明確な目標を設定できない」「続けられない」という3つの課題があるということでした。特に「続けられない」に関しては、「考えることが多すぎてめんどくさい」「変化がわからない / 成果がわからない」という2つがペインであるという仮説を立てました。
【サービス企画】

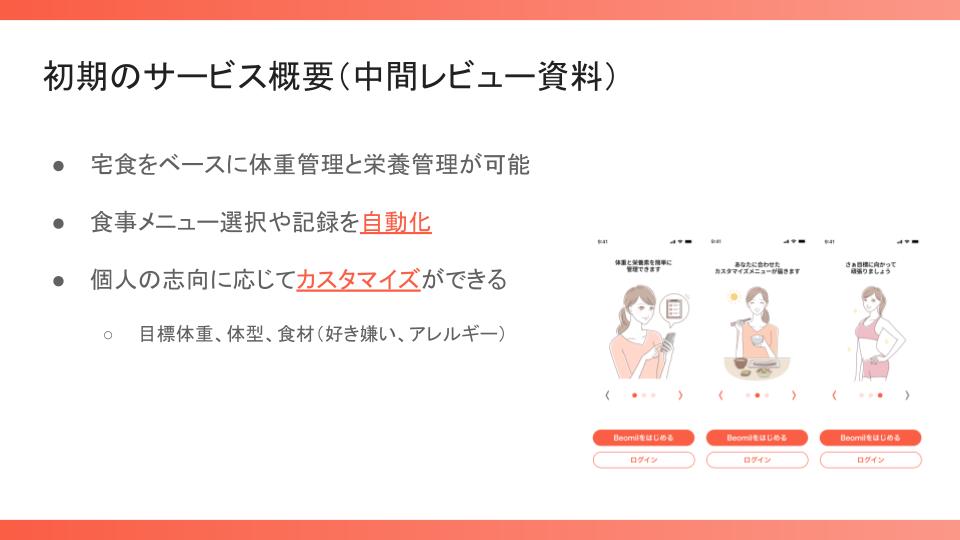
そこで、「考えることが多すぎてめんどくさい」「変化がわからない / 成果がわからない」というペインに対し、栄養バランスが取れた宅食をベースに食事管理を行い、体重管理と合わせてカラダづくりを目指すという解決策でプロダクト開発を行うことに決定しました。
この時点のキャッチコピーは「あなただけの宅食で「理想のカラダ」に」です。
また、サービス名は「Be / Become」「Body」「own」「meal(→mil)」と「美を見る」から作成しました。

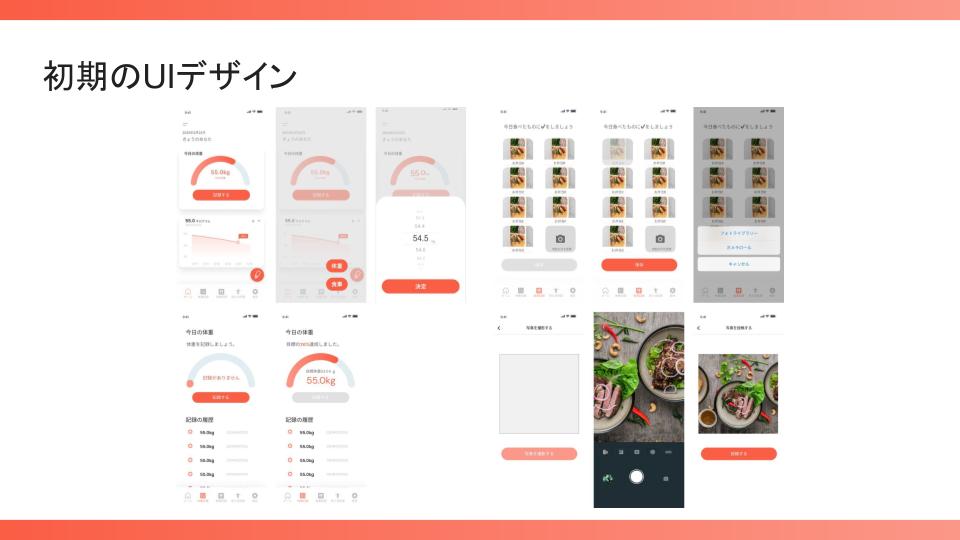
初期の主機能は宅食のメニューと栄養素やカロリーを元に食事管理を行うものにしました。また、日々の体重記録、期間と目標体重を設定することによるサポート機能も盛り込みました。
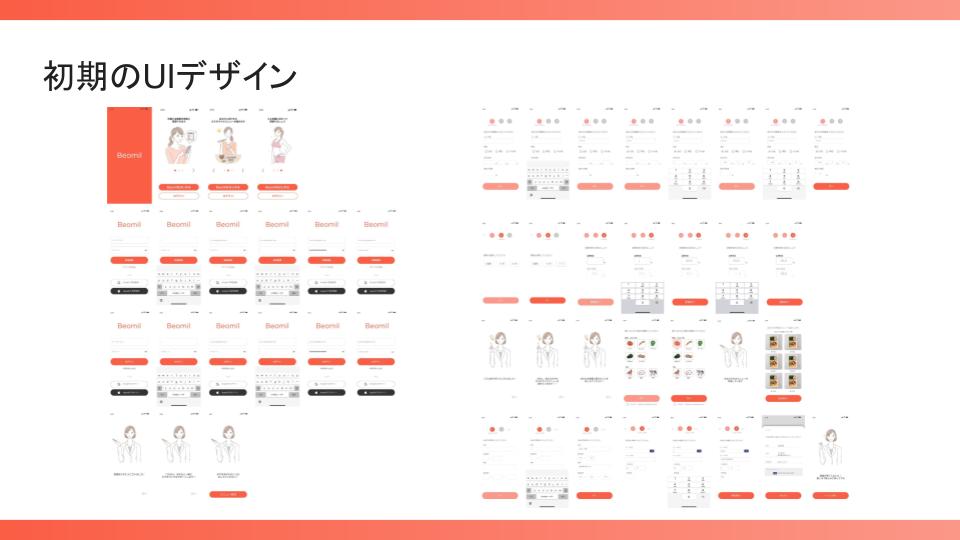
【デザイン作成】

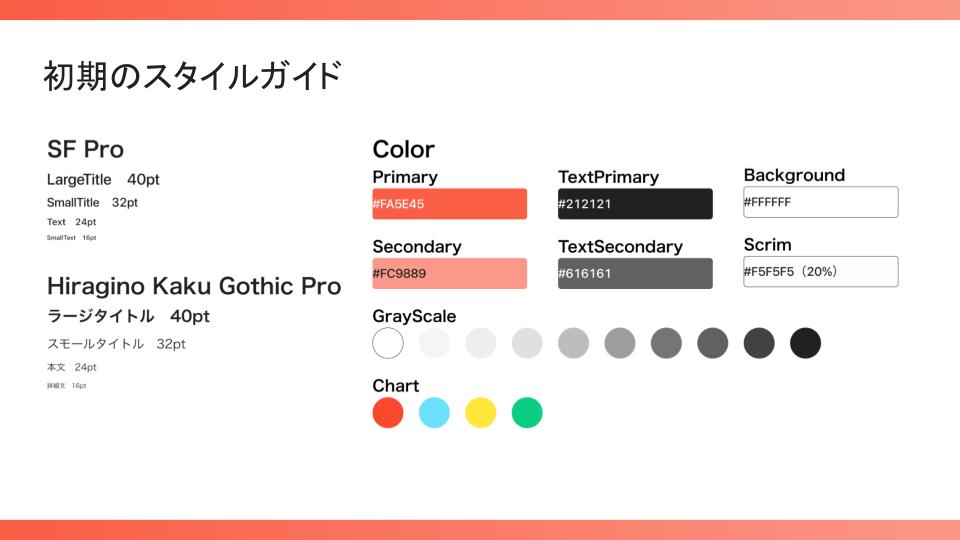
スタイルガイドは課題の与件に含まれていませんでした。それでも作成した理由は、ユーザーに受け入れられているプロダクトでさえ存在することが多いにも関わらず、経験やスキルが圧倒的に不足している我々が、スタイルガイドなしに価値あるプロダクトを生み出せるはずがないと考えたからです。
しかし、当時は学習が非常に浅かったので、全体的にHIGに準拠していないものになってしまいました。ただ、最低限のルールとしては成立していたため、全体的なトンマナは初期から担保することができました。
プライマリカラーは「エネルギー」や「意欲」を引き出しつつストイックなイメージを抑え、「温和」や「優しさ」の印象が感じられるように、彩度が高いコーラルレッド系を採用しました。
要件定義からワイヤーフレーム作成、コンポーネント作成は私がメインで担当し、UI作成とプロトタイピングは他のメンバーにメインで担当していただきました。
我々の経験や知見、スキル不足である現実と時間制約があったため、正確な要件定義や画面遷移の検討、各コンポーネントの選定や設計など、すべてにおいて不十分さが残るという状況の中苦戦を強いられました。
最終的には、レイアウトやインタラクションの崩れなど改善点を多く残したものの、与件を満たす成果物を完成させました。
【中間レビュー】

中間レビューでは、サービス概要と機能、プロトタイプのプレゼンを行い、講師陣からフィードバックをいただきました。
特に重要なフィードバックは、コンセプトからUIに至る提供価値の一貫性が担保されていない、ペインに対する解決策の妥当性が不十分であることの2点でした。
以下はフィードバックのまとめになります。
- コンセプトから差別化ポイントが分かりづらい
- 「宅食」は現時点で一般的な用語と言いづらい
- 今回のペルソナであれば栄養素まで管理する機能は必要ない
- 栄養素まで細かく管理する人はガチ勢
- ゴールに向かって確実に進んでいる実感が可視化されるとよい
- その実感がないとプロダクトを使う意味を見いだせず離脱する
- ユーザーのペインに対する解決策、それに対応する機能の流れをシャープにしたい
【ユーザーテスト】
中間レビューからユーザーテストまではあまり期間がなく、ユーザーテストの準備もあったので、最低限のデザイン修正を加えて臨みました。
 ユーザーテストの結果、私たちが想定していた以上に問題点が見つかりました。
ユーザーテストの結果、私たちが想定していた以上に問題点が見つかりました。
以下はユーザーテストのまとめです。
- 会員登録時に頼めるメニューが分からない
- 「登録したい!」という意思決定が難しい
- アクセシビリティに多くの問題がある
- 例
- 新規登録時に要求される情報が多く面倒くさい
- 押せそうなアイコンが押せるものではない
- 無意識に確認したいこと(例:メニュー詳細)が導線の中に存在しない
- 例
- ユーザーニーズに応えられていない
- 例
- 自炊もするのでそれも管理したい
- サービス内の宅食しか登録できないのであれば使わない
- 自炊もするのでそれも管理したい
- 例
【ユーザーテスト終了時点の課題】
ユーザーテスト後にMTGを実施し、当初のユーザーストーリーやユーザーテストの結果を振り返りながら、チーム内の課題を議論しました。その結果、ペインポイントとニーズの解像度を上げるために、「続けられる人」と「続けられない人」の差分をより明確にする必要があるという意見が挙がりました。
そこでカリキュラムとは別に、チームでユーザーインタビューを独自に実施することにしました。
【おわりに】
ユーザーテストまでは上手くいかないことばかりで、非常にもどかしい思いをしました。
しかし裏を返せば、今はできないことや知らないことがあるということは、まだまだ伸び代と学べることがたくさんあるということなので、わくわくした前向きな思いも持っていました。
プロセス紹介は後編に続きます。
それではまた!