
① AR空間を用いた情報共有
スマートフォンARアプリを開発しました。AR空間に好きなテキスト,画像,動画を配置可能です。これらはサーバーで共有され,アプリユーザ全員がその位置で同じ情報を見ることが出来ます。「ARを使えばこんなことが出来る!」と思い、このアプリをARableと名付けました。
ARableのコンセプト、機能はこちらでもまとめています。↓
http://iml.hnl.t.u-tokyo.ac.jp/blog/2019年度pbl報告/37-196181-淺利%E3%80%80孟弘/
実装内容についての動画↓
フロントエンドとバックエンドとの連携を動画で説明しています。
(後日、Youtubeのリンクを共有します。)
GitHubはこちらから↓
Android版フロントエンド
https://github.com/takehiro-A-2/ARable_Android-ver
iOS版フロントエンド
https://github.com/takehiro-A-2/ARable_iOS-ver
ARableのシステム開発について
- ゲームエンジン : Unity
- AR開発フレームワーク : AR Foundation
- バックエンドとして : Railsサーバ
- ログイン処理に:ニフクラ mobile backend
- 動作端末として : Google Pixel 3a XL,iPhone11 Pro, Xperia1
フロントエンド(ARable)はUnity、バックエンドはRailsで開発しました。フロントエンドとバックエンドのやり取りにはUnityWebRequestを用いています。
また、ログイン処理にはセキュアな実装が求められるため、クラウドサービス「ニフクラ mobile backend」を用いて実装しています。これにより、ログイン時の通信及びログイン処理は安全に行われます。
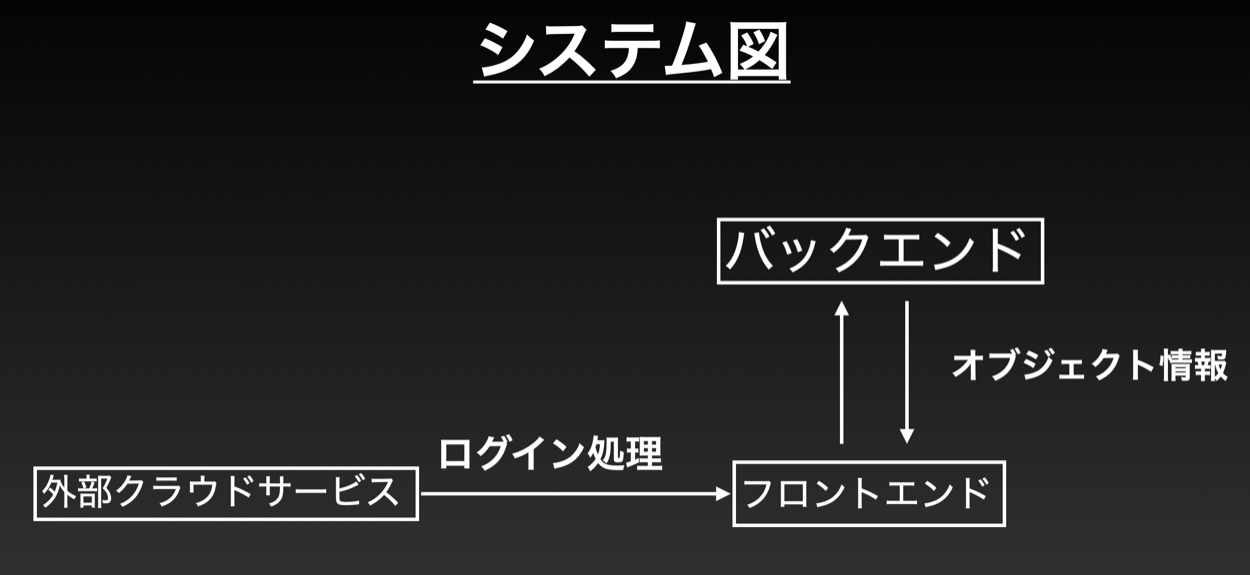
ARableのシステム図↓

次章(②〜⑤)からはシステムの各要素について詳しく説明します。
② ARableのUI/UX【実装】
③ Unity上での開発【実装】
④ バックエンドとデータベース管理画面【実装】
⑤ ログイン処理【実装】
どうかお読み頂ければ幸いです。
