
使用ソフト
Adobe Xd・Adobe Photoshop
注意点
webサイト内にあります住所は、本来であれば自宅住所を入力するところ、個人情報保護の関係上デジタルハリウッドSTUDIOの住所を許可を得てお借りしています。
使用ソフト
Adobe Xd・Adobe Photoshop
制作期間
2日間
コンセプト
自分をより多くの人に知ってもらうための自己紹介サイト
目的
自分がどのような経緯でデザイナーをしており、どのようなデザイナーになりたいのか?を伝えること。作品があれば掲載可。
HPの構成
①TOP
②自己紹介
③3カラムを並べて自身の作品またはこれからやりたいことを紹介
④住所(個人情報保護の観点から、デジタルハリウッドの住所を載せる許可を頂いてます。)
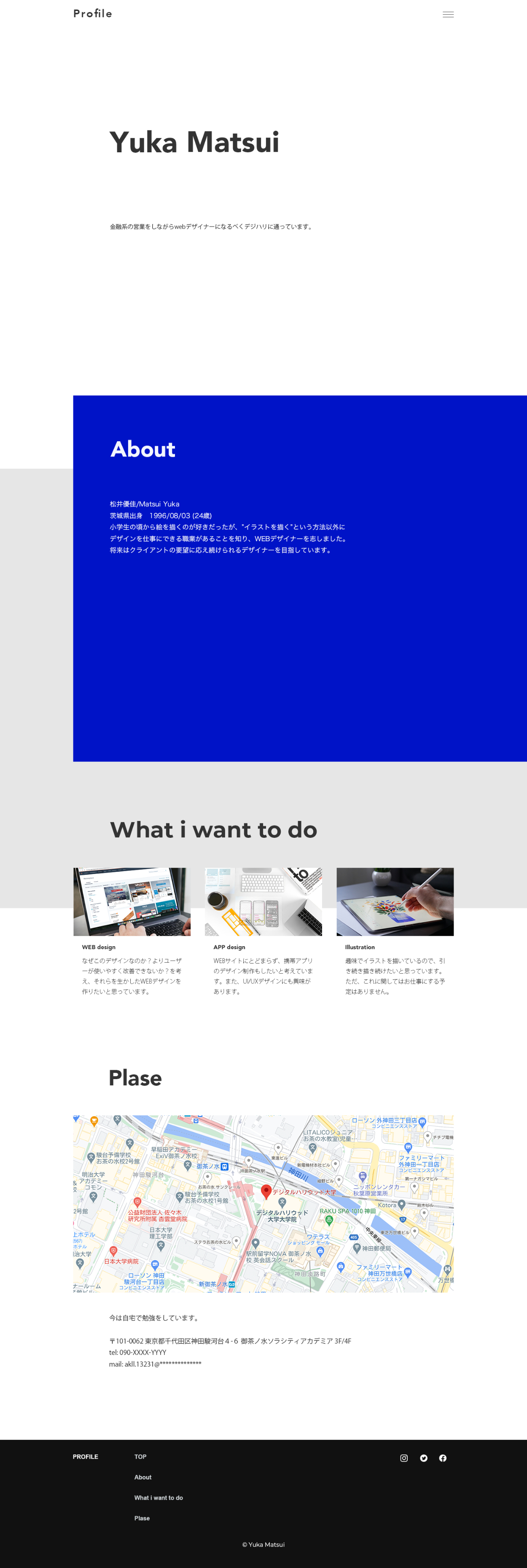
デザインカンプ

全体
モノクロが白背景に黒文字を基本としつつも、知的で聡明な印象を与えたいと思いABOUT(自己紹介文)に青い背景を使いました。そのほかは余白を持たせすっきりとさせることで、余裕のある人間であることを表しました。また、コンテンツにたどり着くごとに下からフェードインさせる事で素早くスクロールして読み飛ばすことを防ぐことを想定しています。
ヘッダー
ハンバーガーメニューをクリックすると各コンテンツに飛べるようになっているが、ページ自体がコンテンツの量が少ないため、上部で固定させました。
Top
ページを訪れた人たちに自分がどのような人間なのかを一目見て分かってもらえるように名前と概要を並べました。あえてシンプルかつ大きく余白を持たせことでスクロールしようかなと思わせるようなデザインにしました。
What i want to do
やりたいと思っていることを列挙し、「WEBdesign」等の見出しをつけることで何がしたいのか?を認識しやすくしました。
Plase
自宅住所と付随して、そこがただの自宅ではなく仕事(勉強)の拠点であること書きました。
反省と振り返り
・自分を紹介した上で、SNSで情報交換ができたりつながりを作るためにTwitter等のアイコンをPlase内に入れるかバナーとして大きく差し込んでも良いなと思った。
・自分の作品を増やしていき、作品を載せるページを作っていきたいと思いました。
