
ECサイトのUI/UX改善(サンプル)
■キャリアスクールSHElikes MULTI CREATOR COURSE Designの制作課題■使用ツール:Figma■制作時間:10日間
---------------------------------------------
クライアントからの依頼内容
「SHEのブランド展開としてECサイトを運営し始めました。さらに売り上げを伸ばすためにUI/UX改善に取り組みたいと思っています。弊社が今感じている課題感を共有するので解決案を提案してください。」
---------------------------------------------
◾️制作要件
◎依頼情報

◎制作課題内容
上記 『03 クライアントが抱えている課題』 の3つの課題から2つを選択し、提案資料を作成する
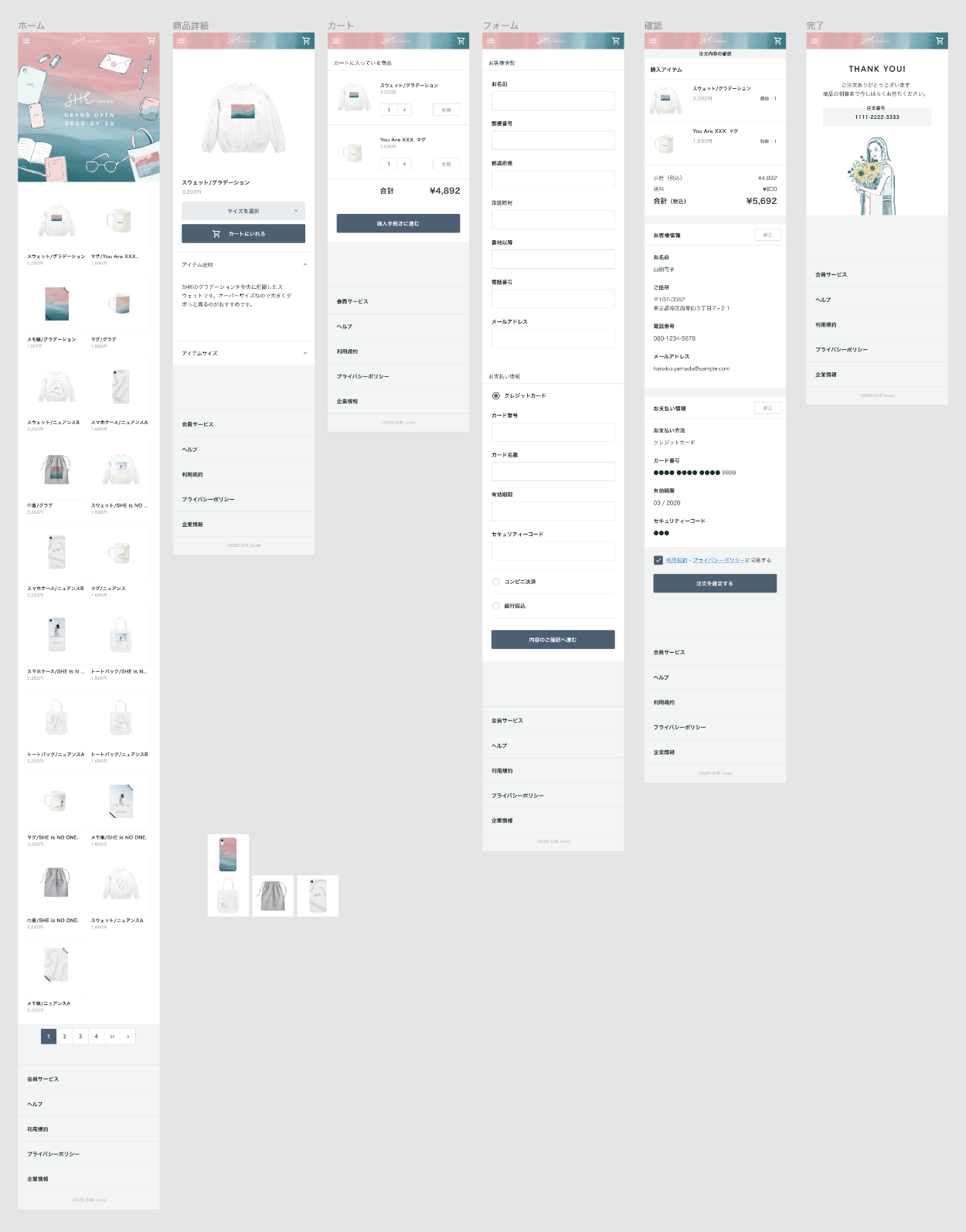
◎改善前のECサイト概要

◾️制作した提案資料
【課題①】
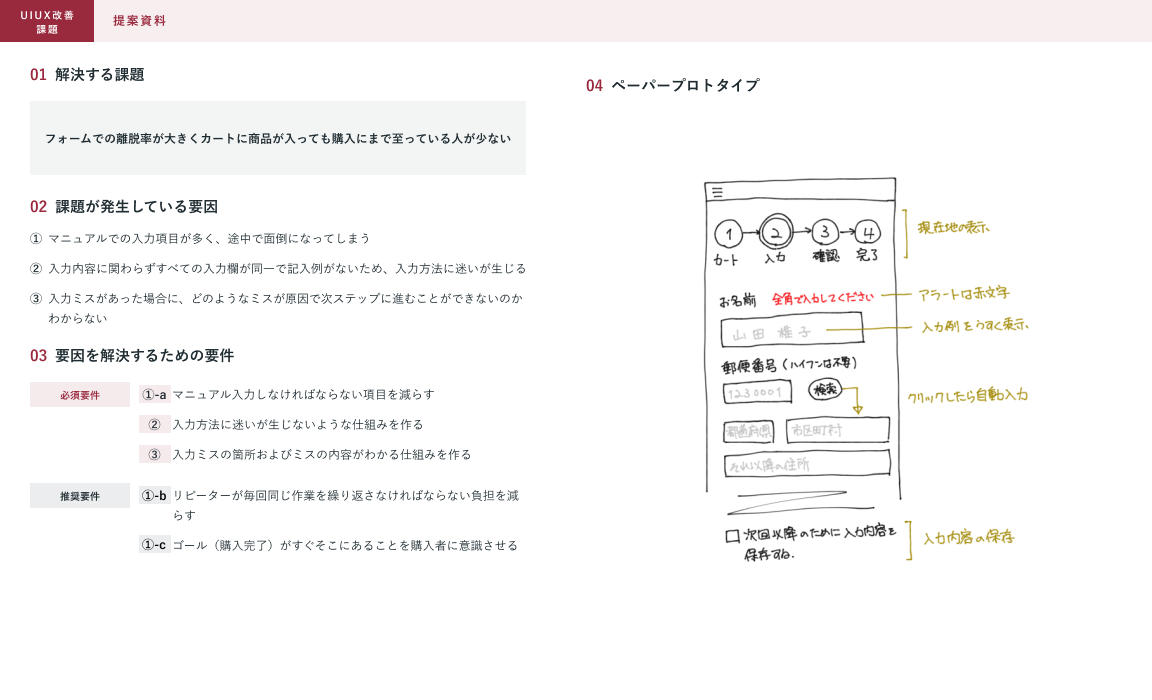
フォームでの離脱率が大きくカートに商品が入っても購入にまで至っている人が少ない
▼課題の発生要因および解決要件
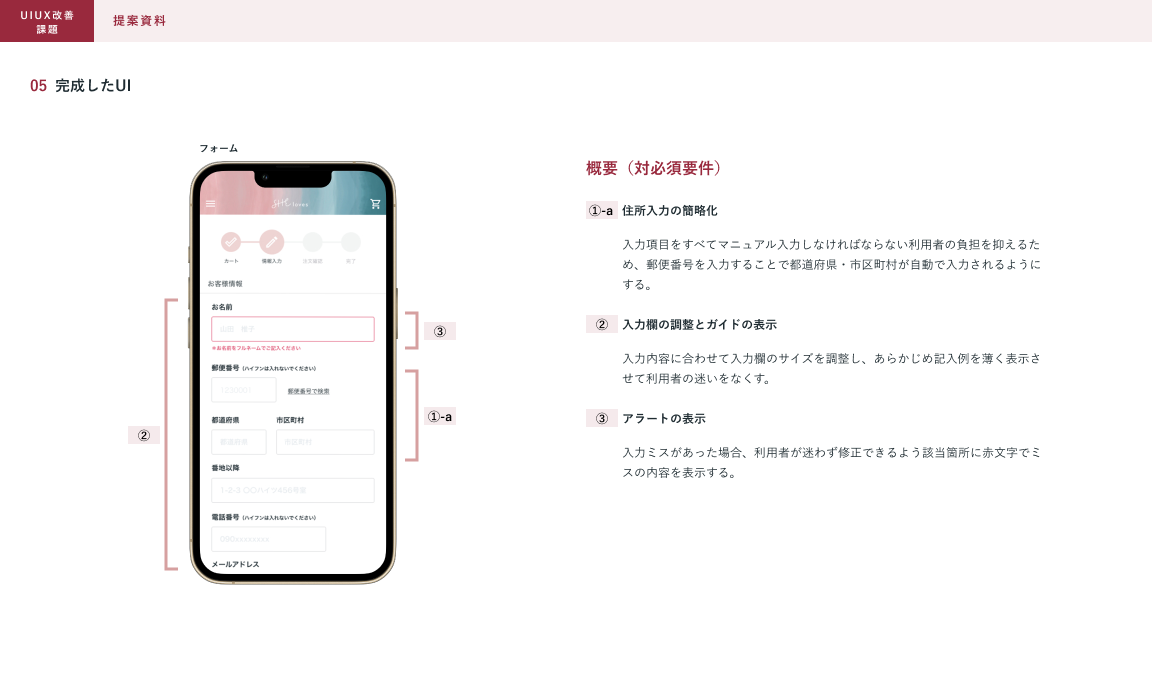
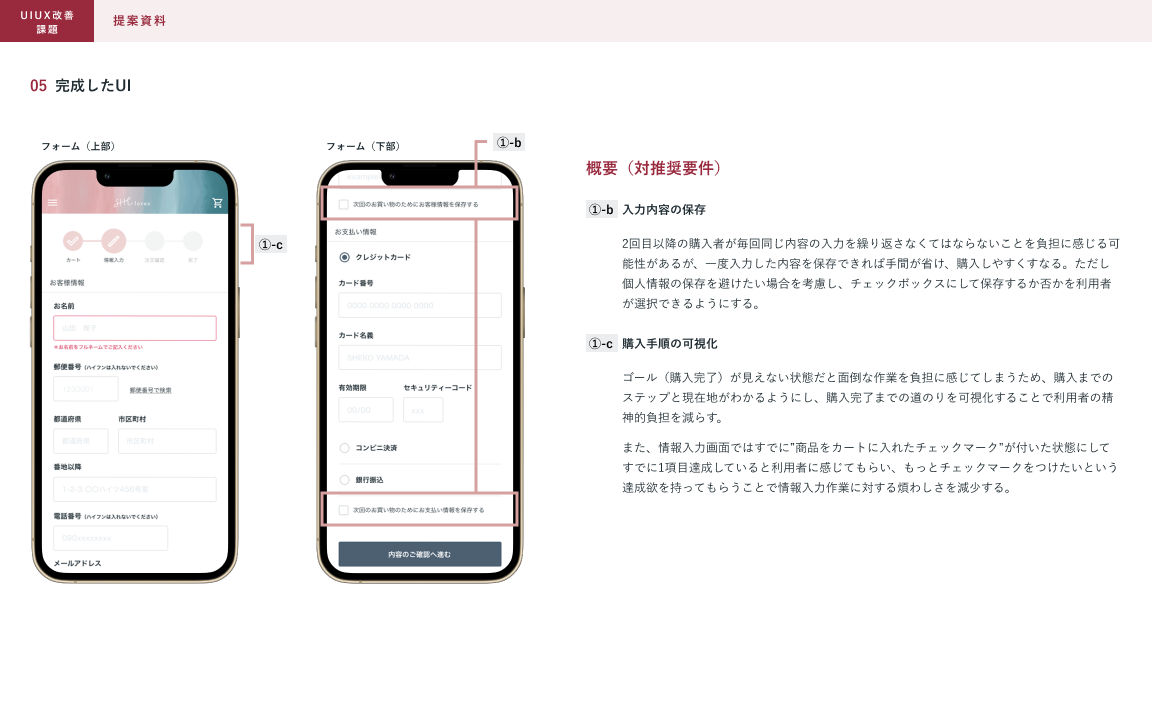
▼解決方法の提案


【課題②】
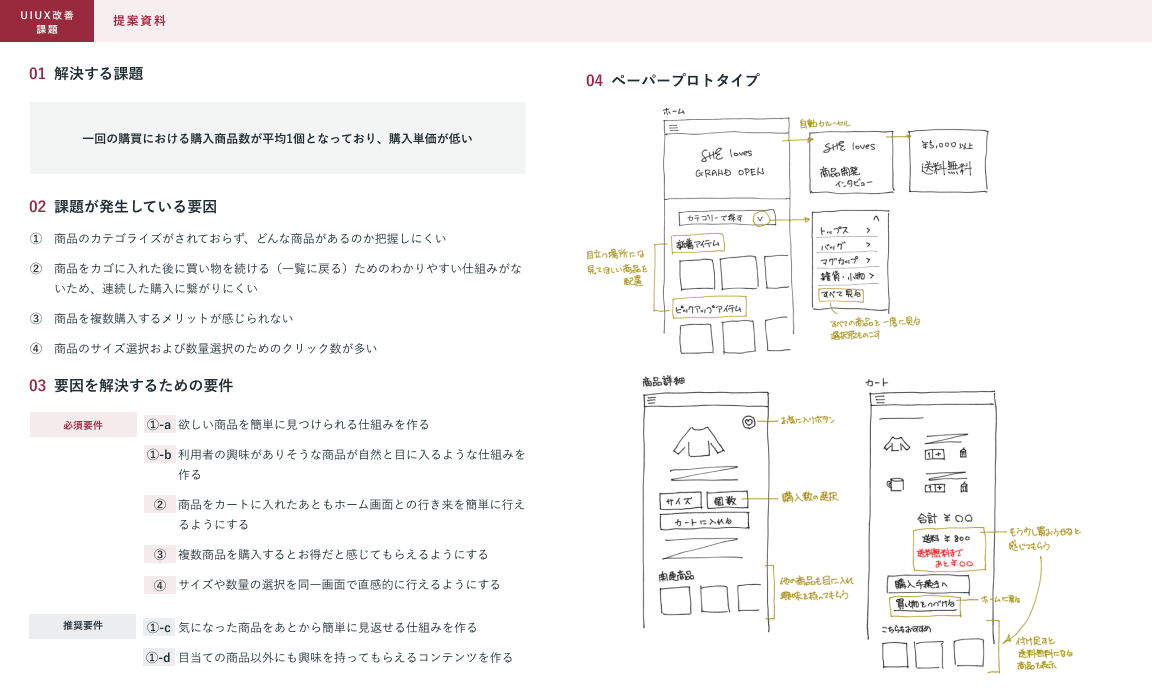
一回の購買における購入商品数が平均1個となっており、購入単価が低い
▼課題の発生要因および解決要件

▼解決方法の提案


◾️制作のポイント
◎ユーザー視点で考える
自分がユーザーとなったときにどのような点に不便さや違和感を感じるかを洗い出し、次に複数の参考サイトを比較しながら課題の解決方法を見つけていきました。一度プロトタイプを作成した後も繰り返しユーザー視点での使いやすさやユーザー心理を考察し直し、改善を重ねました。
◎提案資料の読みやすさ
改善提案箇所が複数に渡るため提案資料の読みやすさにも気を配り、要件と提案内容に番号をつけて対応箇所を明示し、色分けすることで内容の優先度がわかるようにしました。
◾️制作を通して学んだこと
◎Figma
Figmaの使用方法およびFigmaを使用した資料の作成方法を習得することができました。
◎UI/UX改善の流れ
また要件定義からプロトタイプ作成、提案資料作成までを実際に行うことで、UI/UX改善に必要なプロセスと考え方を学ぶことができました。
◎既存サイトの分析および活用
今回の課題を行うにあたり様々なECサイトを参考にしましたが、普段何気なく使っているサイトをUI/UX視点で見るとこんなにも細やかな気配りと制作者の意図が詰め込まれているのだということを学び、この考え方を今後の制作活動にも役立てていきたいと思いました。
