
【自主制作】(企画・デザイン・ロゴ制作) ※コーディング中
架空のスキンケア・コスメブランドのWEBサイト TOPページを作成しました。 制作箇所は、企画・PC、SPデザイン・ロゴ部分です。※コーディング中です。 【期間】約17時間【使用したソフト】XD・Photoshop・Illustrator
目次
① 要件定義
②デザインカンプ
③ 工夫したこと
④学んだこと
①要件定義
【サイト概要】
オーガニックコスメ・スキンケアを販売をしているサイト
【制作サイズ】
PC・SP用
【制作目的】
店舗販売(都内で一店舗)をしているブランド。WEBサイトからブランドを知ってもらい、店舗への来店に繋げる。
【事業内容・事業ターゲット】
・20代~30代女性
・サスティナブル・ナチュラル・オーガニックに関心
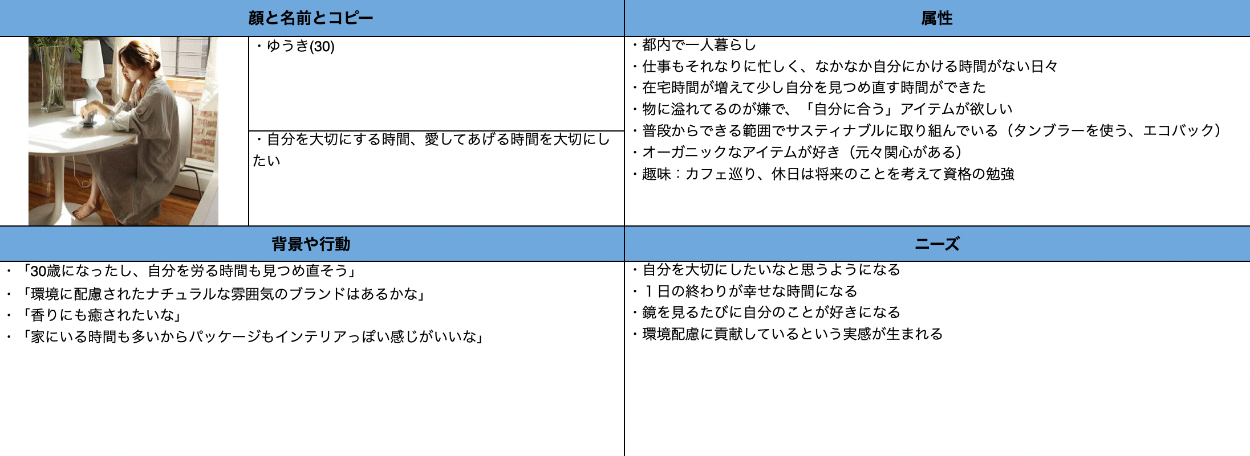
【サイトターゲット】

②デザインカンプ
XDを使用して作成しています。 ③ 工夫したこと
③ 工夫したこと
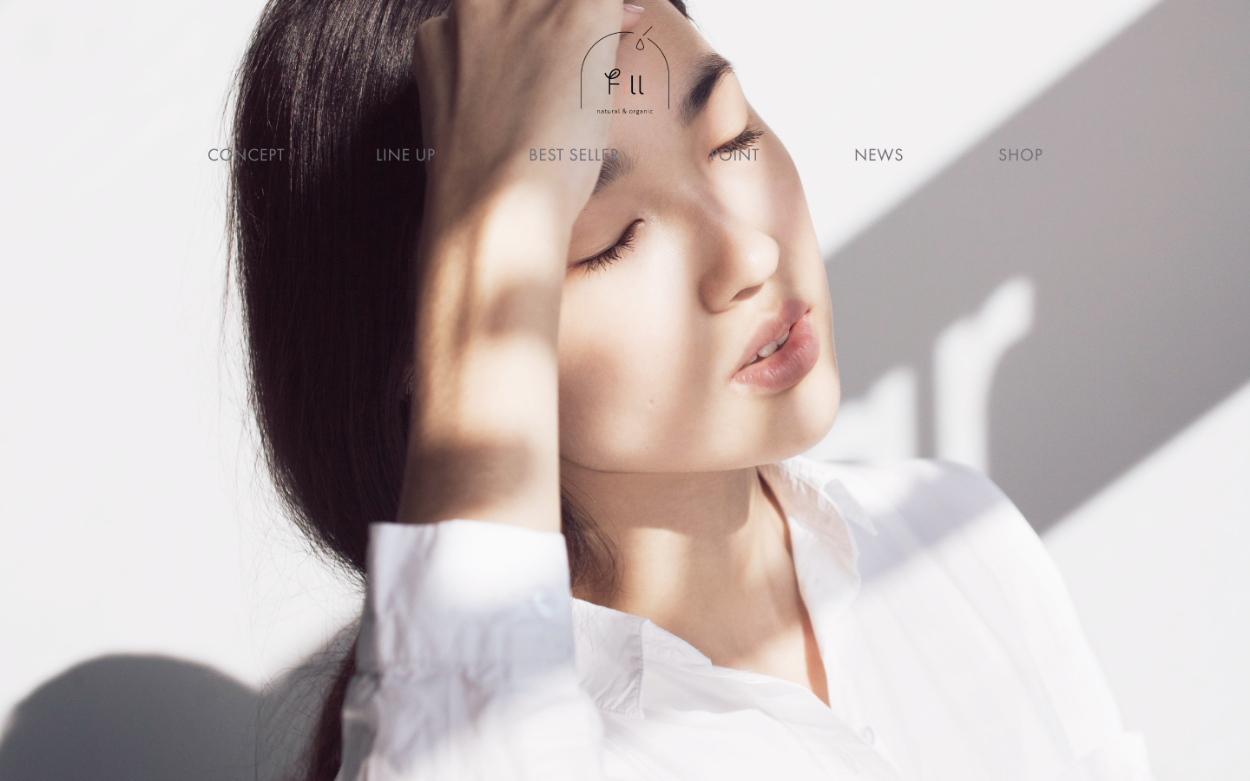
【FV・ロゴ】
FVは、ナチュラル・オーガニックとオイルが人気なブランドという想定なので、「クリーン」なイメージの画像を選んでいます。また、離脱を防ぐために、実装では複数枚の画像が流れるようにします。

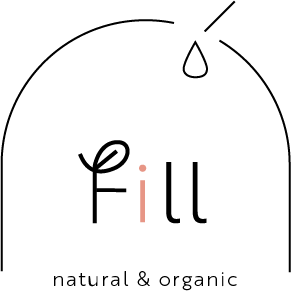
ロゴは、「包み込む」「温かみ」「自分を一番大切にする時間」などをキーワードに制作しました。また、オイルが売りのブランドを想定しているので、アクセントに雫を取り入れました。
「i」は女性自身を表し、サイトのアクセントカラーに使用している色を当てています。「l」は、アイテムを使用することで女性の気持ちが上がるような気分の高揚をイメージして、跳ねるような字体を選びました。


【POINT部分】
ターゲットがサステナブルに関心のある女性(まだ普段からタンブラーを持ち運ぶ程度)なので、テキストで詳しく紹介するセクションを取り入れました。ただ、難しい印象にしすぎると「私にはハードルが高そうだな...」という感情になると考え、親しみやすいアイコンを使用しました。

【全体の色合い】
使用した画像は全てphotoshopで明るさを出してクリーンな印象にしました。また、そのままだと澄んだ印象になり冷たく感じたので、サイトイメージに合わせて温かく見えるように加工しました。

④学んだこと
・参考サイトを検証ツールで細かく見ながら、要素の大きさや余白を決めたことで、一度目のサイト制作よりもスピード感を持ってデザインすることができました。
・画像の加工一つで全体のイメージがガラッと変わることを実感しました。
・ロゴを作る際に、デザインのイメージを書き出し言語化したことで方向性がブレずに作成することができました。また、いくつも検証を重ねることで、よりブランドイメージに合ったロゴへ変化していく面白さを実感しました。
