
【課題】Webページのトレースと分析
OVERVIEW
マルチクリエイターコースでの課題でWebページのトレースとスタイルガイドの作成、PC/SPのデバイスによるレイアウトの変化をまとめました。 引用元:https://moneytap.jp/
Webページトのレースと分析
*課題の目的*
・Webデザインにおける基本的なビジュアルデザインの感覚を掴む
・Webデザインをする際に一定のルールに沿ってデザインすることを学ぶ(スタイルガイド)
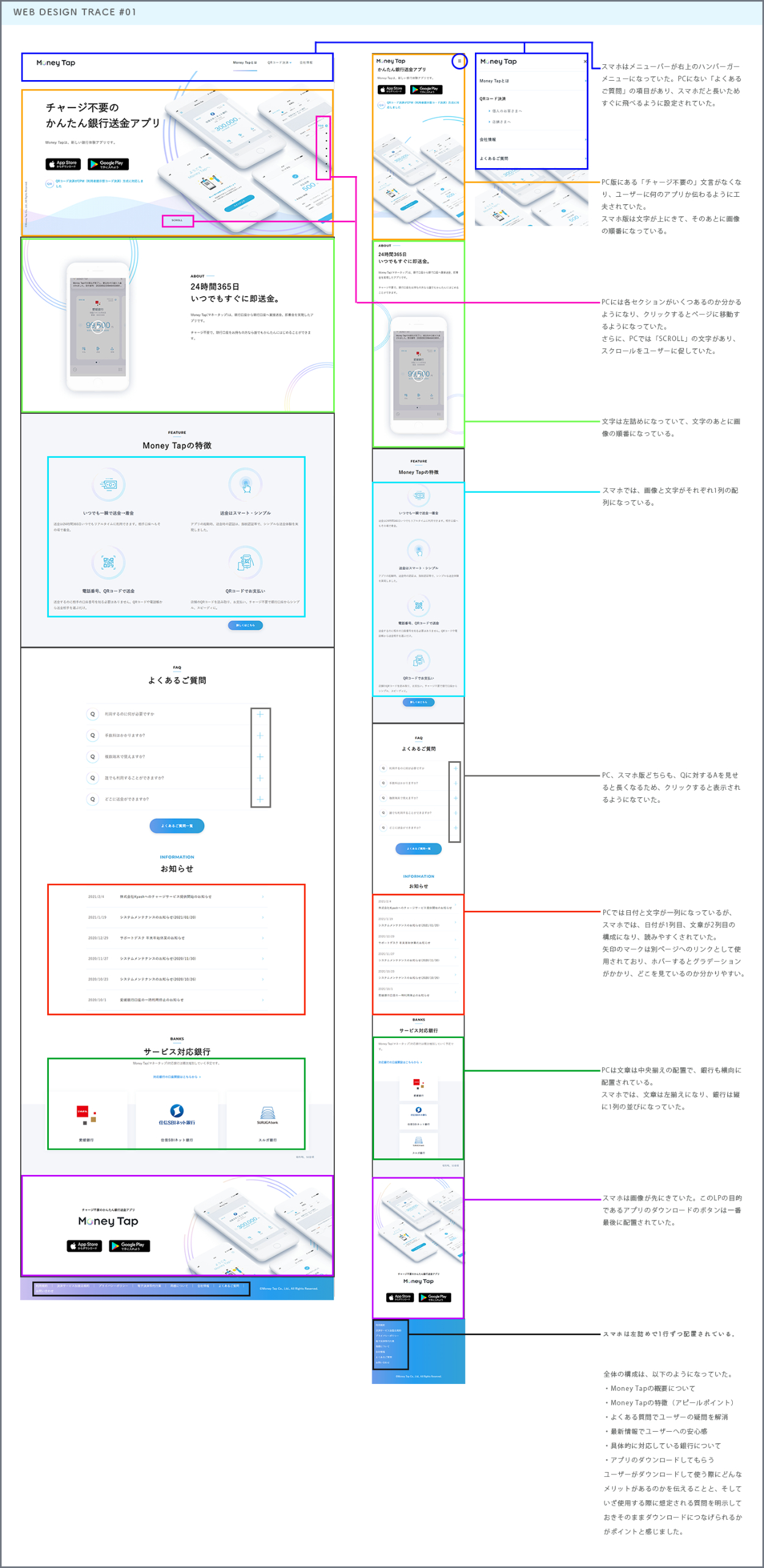
・Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
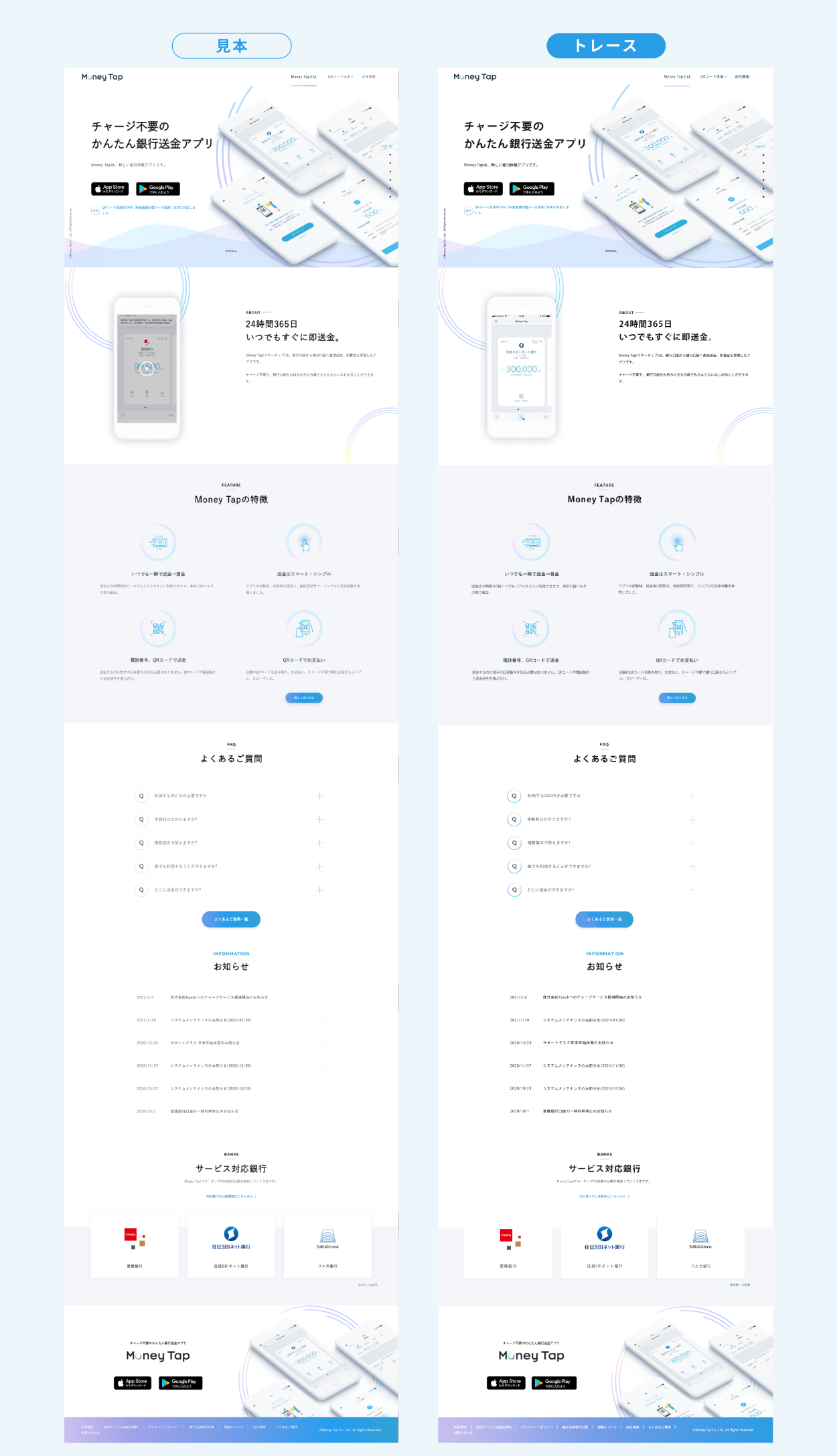
*トレースしたWebページ*

引用元:https://moneytap.jp/
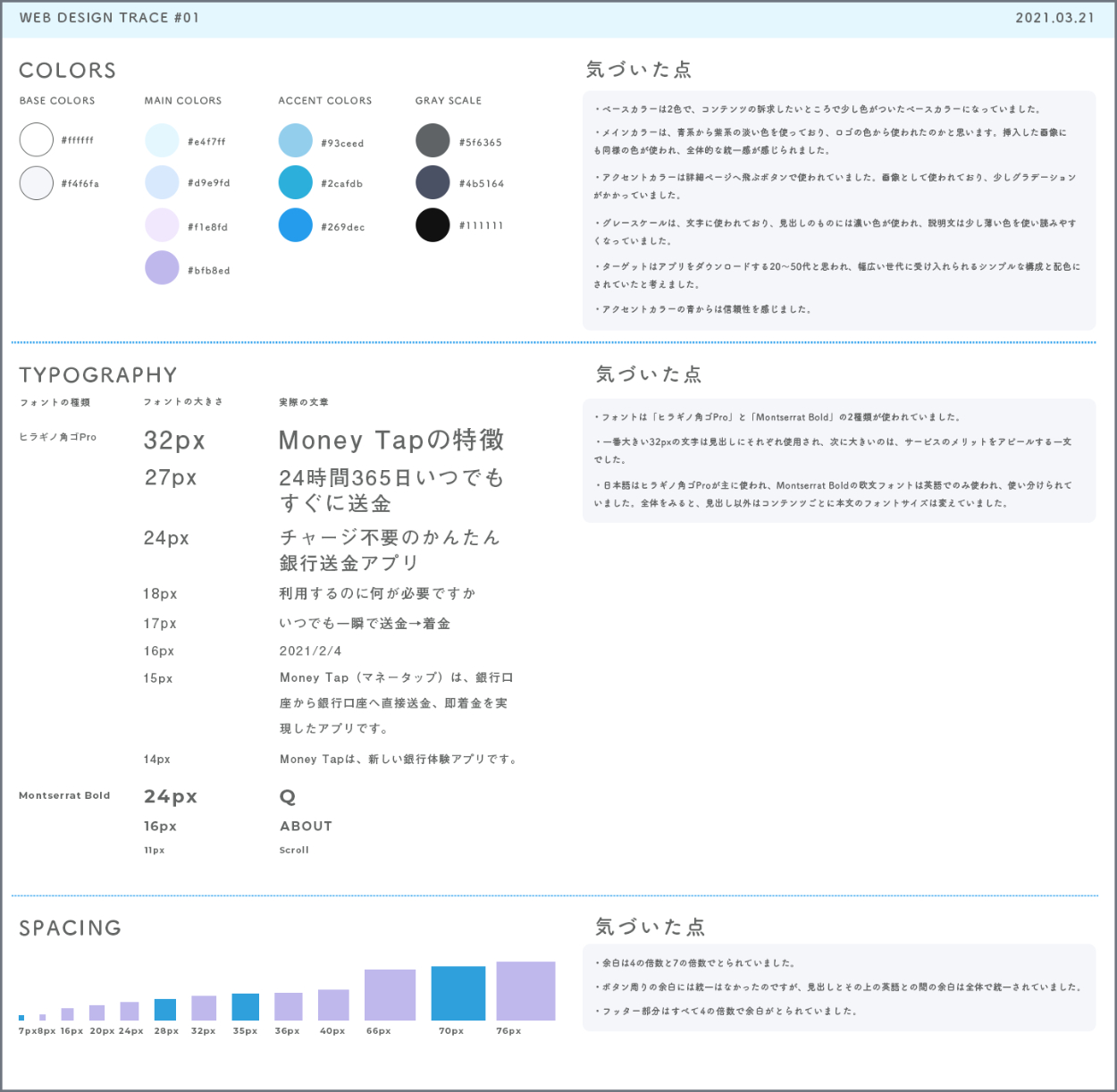
*スタイルガイド*

*レイアウトの変化について*

*トレースを通じて学んだこと*
1.余白や配色、フォントの規則性
余白は4と7の倍数での統一性をがあり、フォントには欧文と和文で主に使い分けがされていました。
2.アプリを使ってもらうことが目的
トップにスマートフォンとアプリダウンロードの画像があり、アプリの特徴を知ってもらい、ダウンロードをしてもらうことが目的の構成になっている。読みすすめると、アプリについての情報が網羅されています。特徴を説明するセクションでは、イラストを挿入することで、直感的に内容を理解することができます。スマートフォンを使う幅広い年代に見てもらうことを前提としているため、シンプルでありながらも必要な情報が整理されていました。
