dailycocoda!1~20
cocoda!(https://cocoda-design.com)という学習サービスのdailycocoda!というお題で作成したUIデザインです。1~20までのお題をまとめてます。
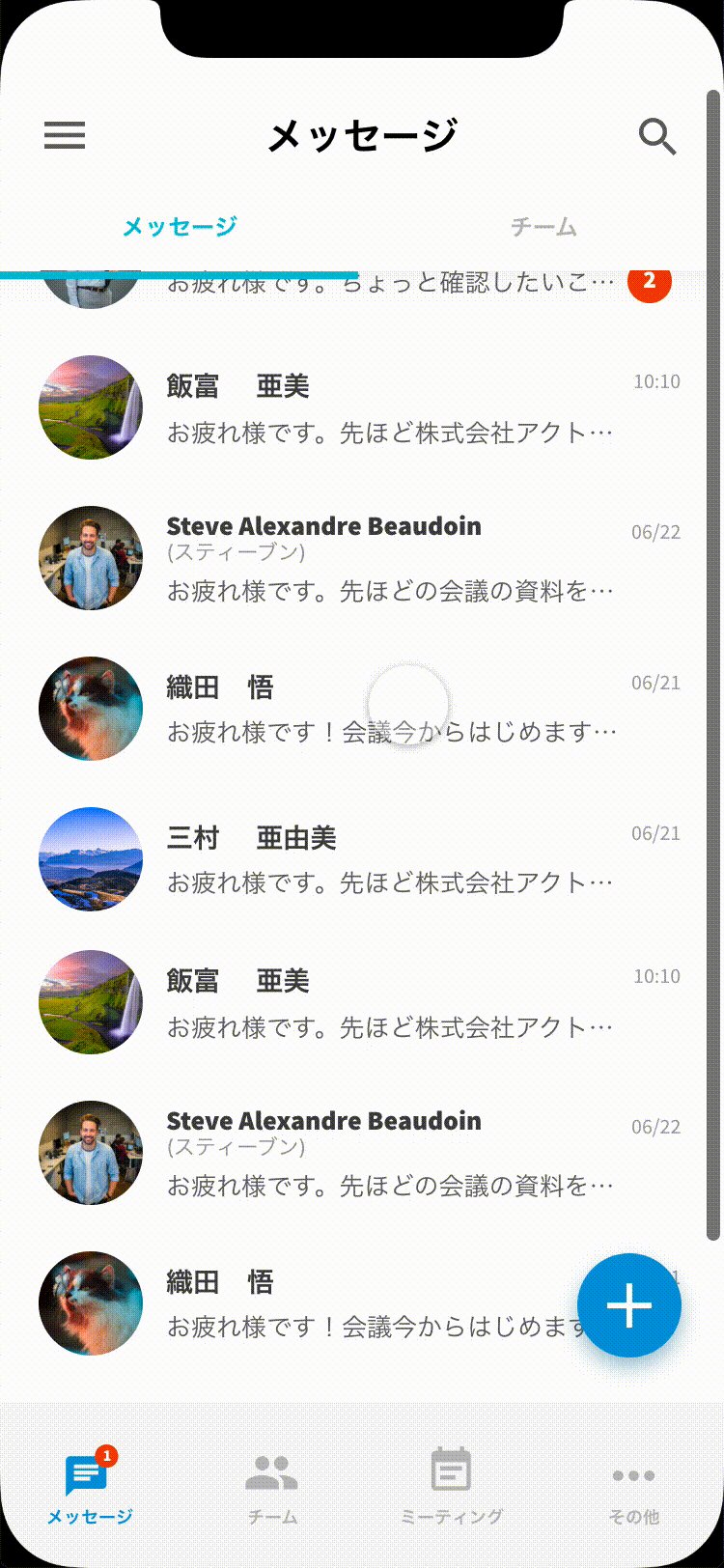
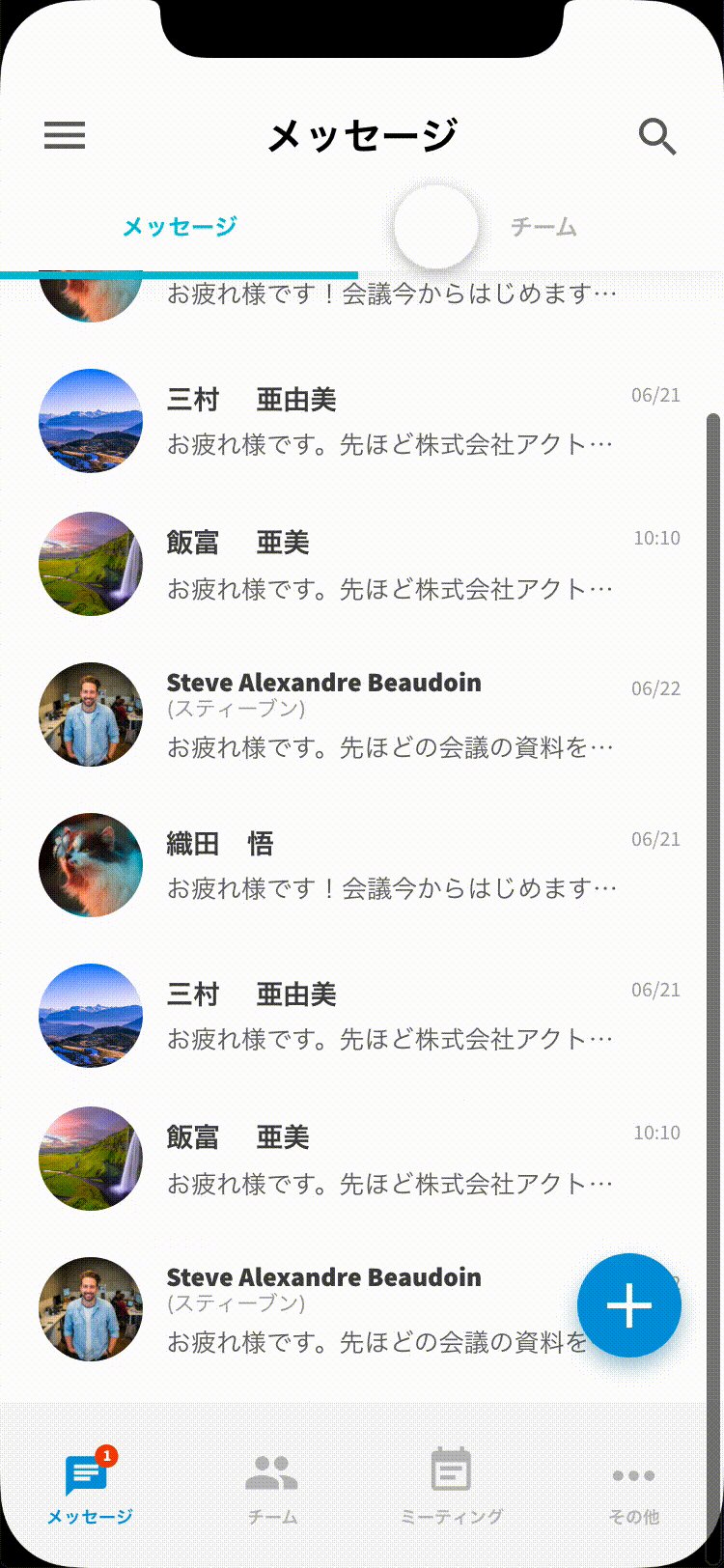
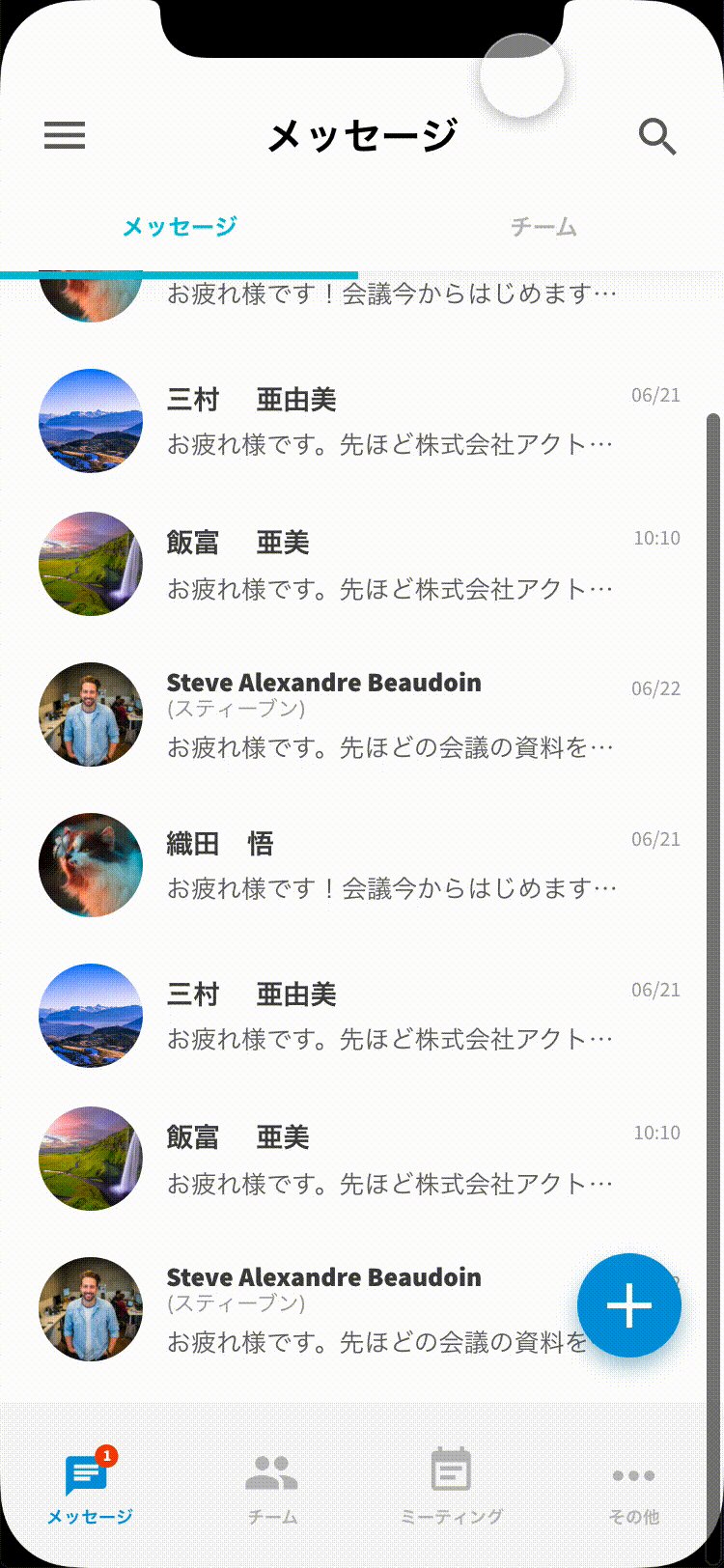
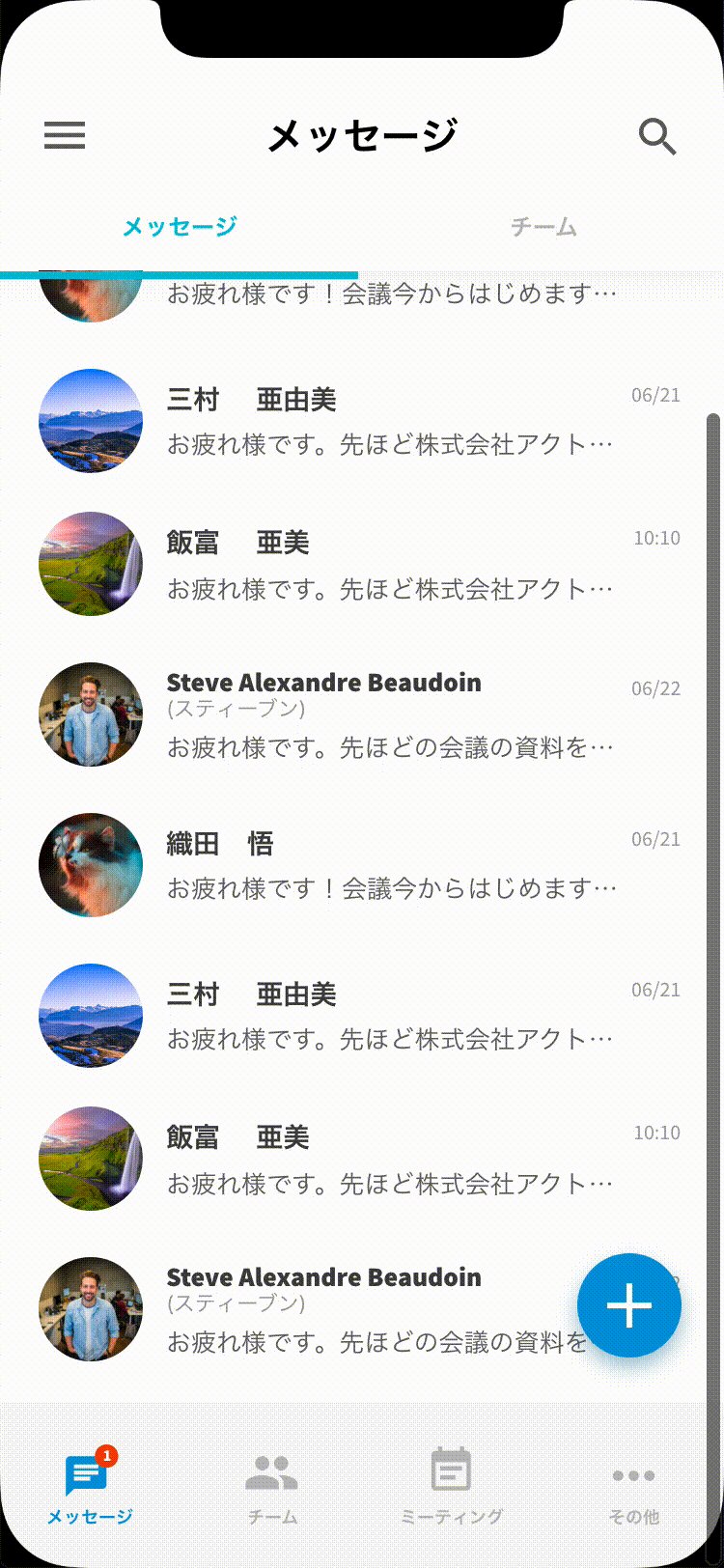
チャット画面


コンセプト
ビジネスシーンで使用できるチャットアプリ
ターゲット
チャットをよく利用するビジネスマン
制作時間
2時間
使用ソフト
XD
デザインについて
ビジネスシーンで利用するので、ビジネスのデザインで使用される青のカラーをメインとしteamsのように会議の設定ができる機能をつけてみました。
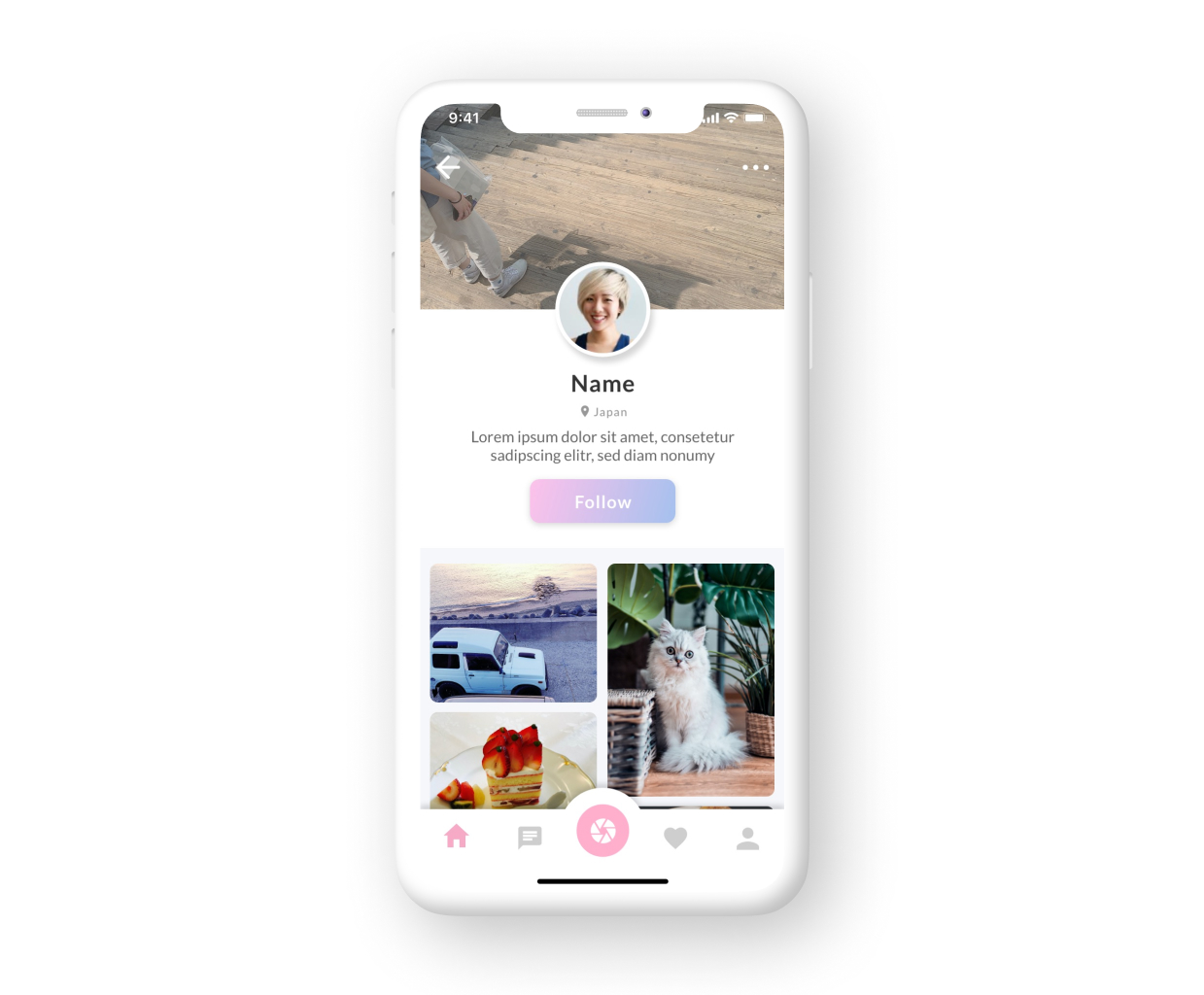
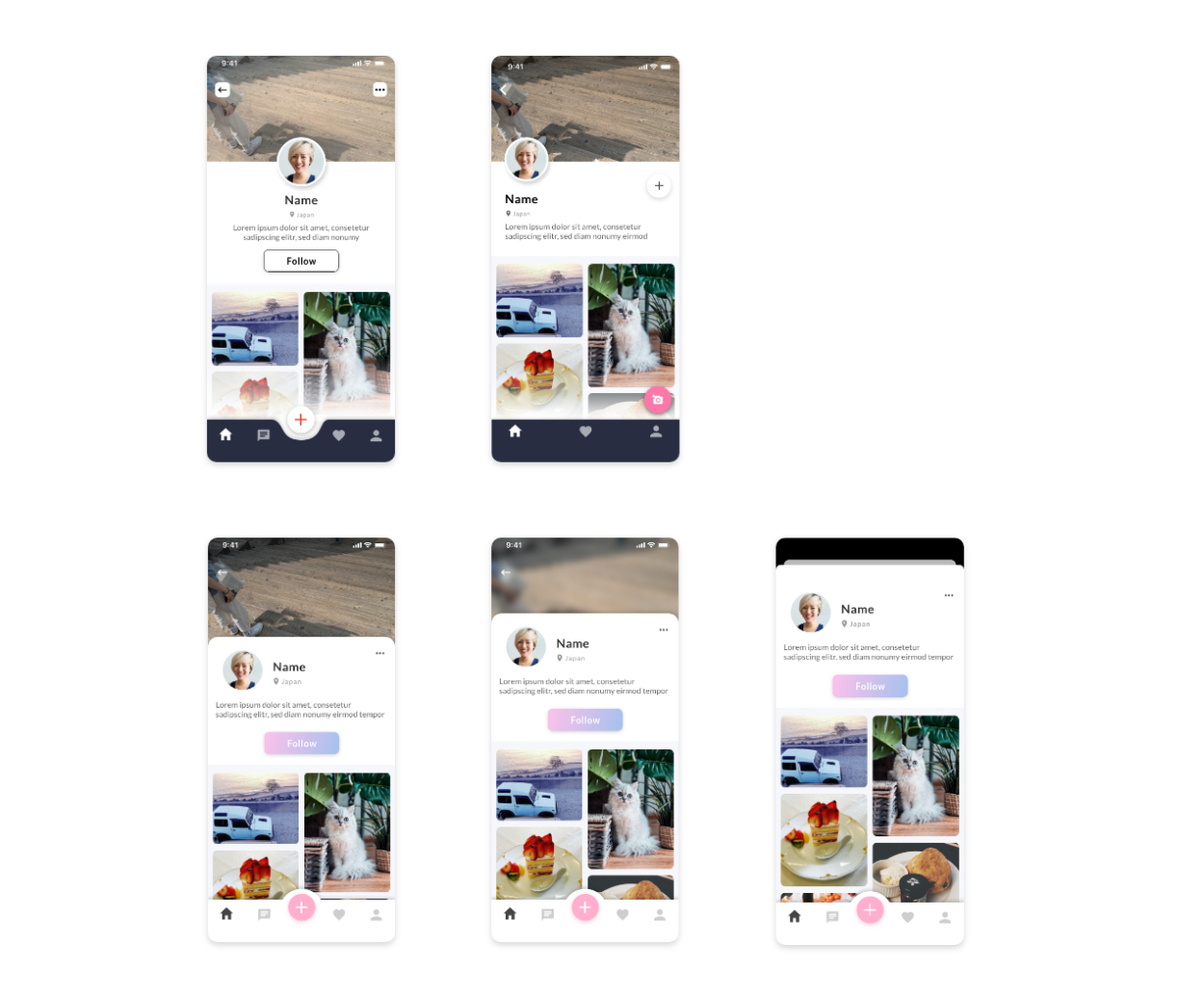
プロフィール画面

コンセプト
日常の写真をおしゃれにUPできるSNS
ターゲット
20代女性
制作時間
1時間
デザインについて
シンプルで、可愛い感じのデザインにしました。
日常の写真をシェアするアプリです。写真で判断してもらいために、フォロー、フォロワー数の表示をしてません。
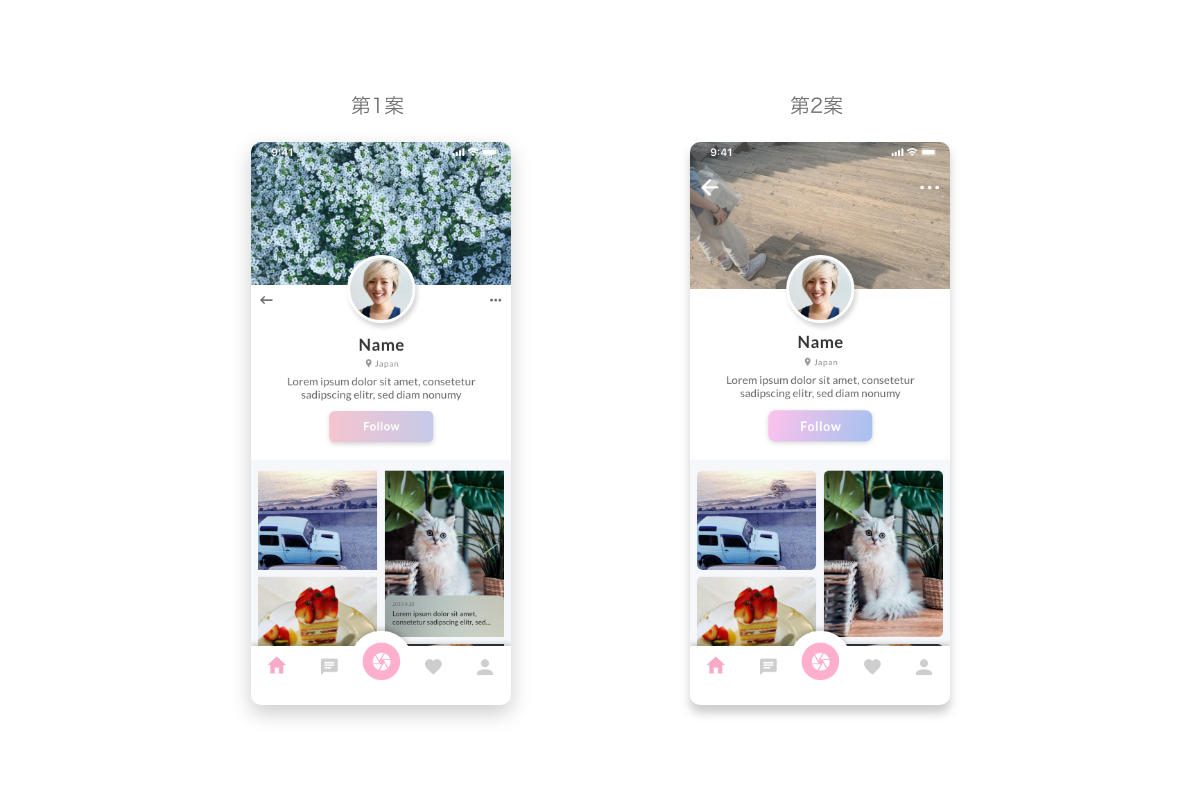
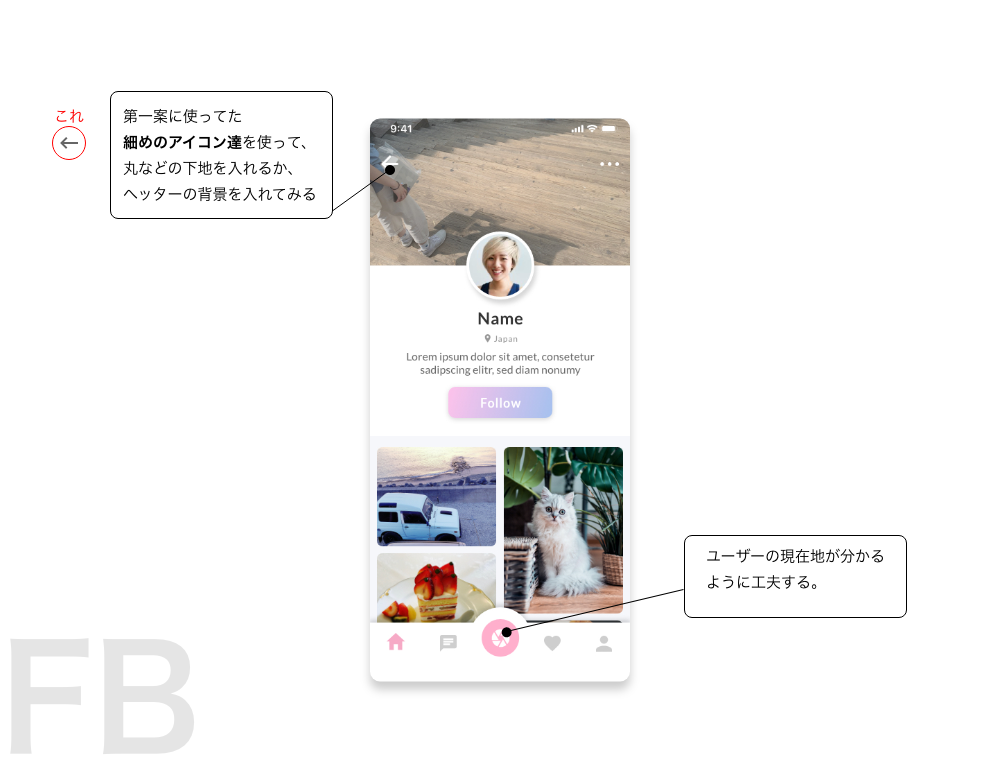
feeputというサービスでFBをもらいました。

https://feeput.com/works/3db6bc20-94d1-4615-9e37-8e5998dc5fac/

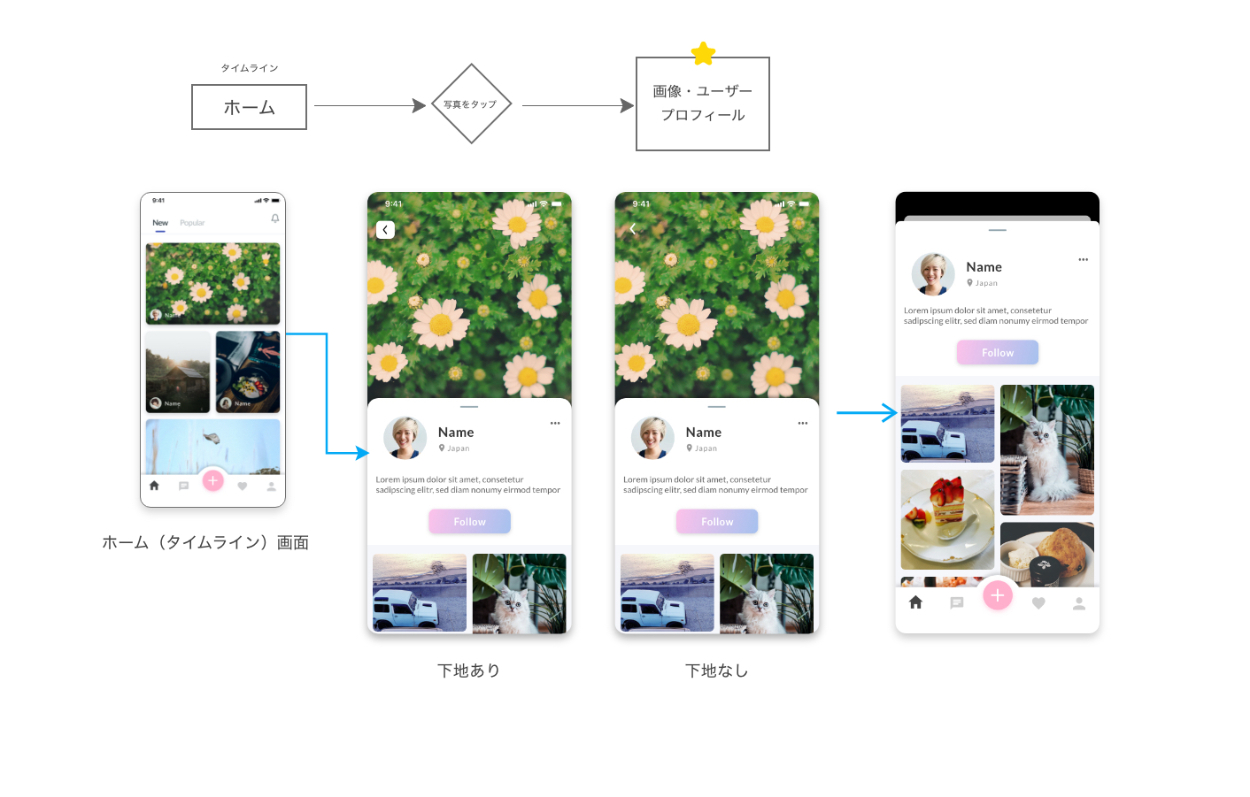
 色々と試行錯誤した結果、画面移行について考慮出来ていなかったので、
色々と試行錯誤した結果、画面移行について考慮出来ていなかったので、
画面移行を考慮した画面を作成してみました。
 まず、写真のタイムライン(ホーム)から、気になった写真をタップして、写真の詳細画面に移行します、その際に撮った写真のユーザープロフィールをモーダル表示で画面下部に表示する設計にしました。
まず、写真のタイムライン(ホーム)から、気になった写真をタップして、写真の詳細画面に移行します、その際に撮った写真のユーザープロフィールをモーダル表示で画面下部に表示する設計にしました。
そのユーザーのプロフィールをさらにみたい場合、上にスワイプする事でプロフィール画面が全画面モーダルで表示されるようにしました。
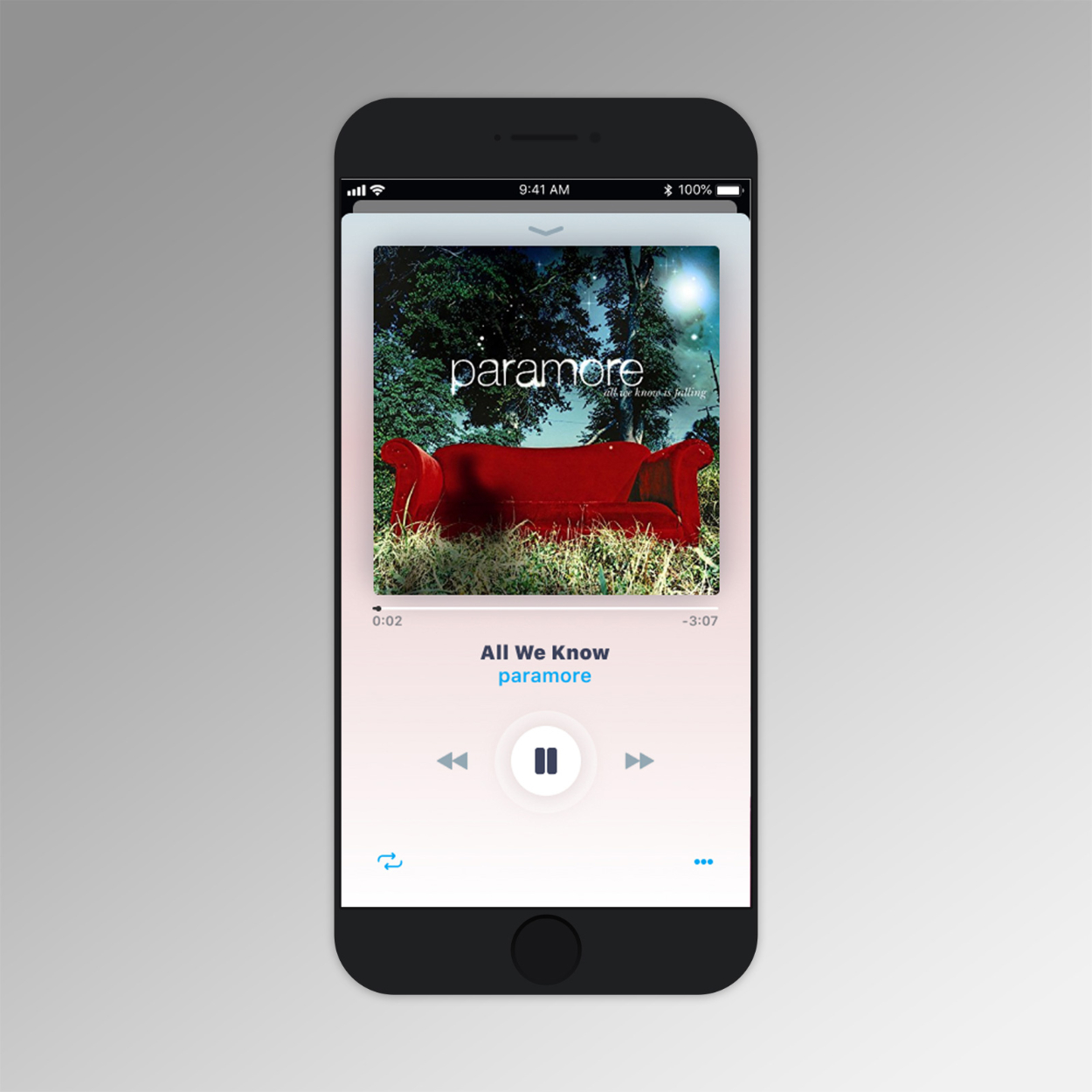
ミュージック再生画面
ホワイトモード
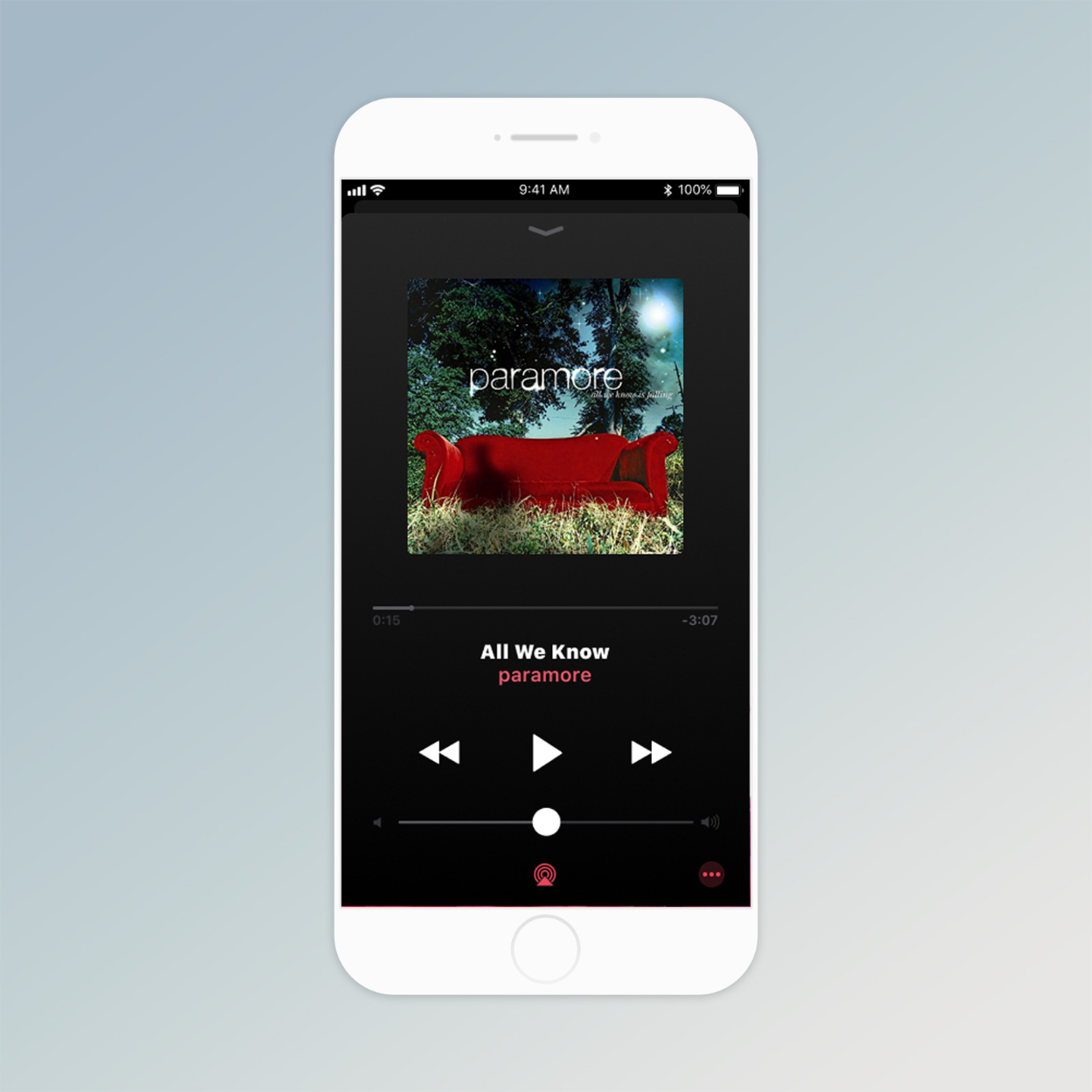
 ダークモード
ダークモード

デザインについて
AppleMusicのデザインを基本的に参考にしました。
音楽再生画面はAppleMusicと同様にモーダル仕様にしてます。
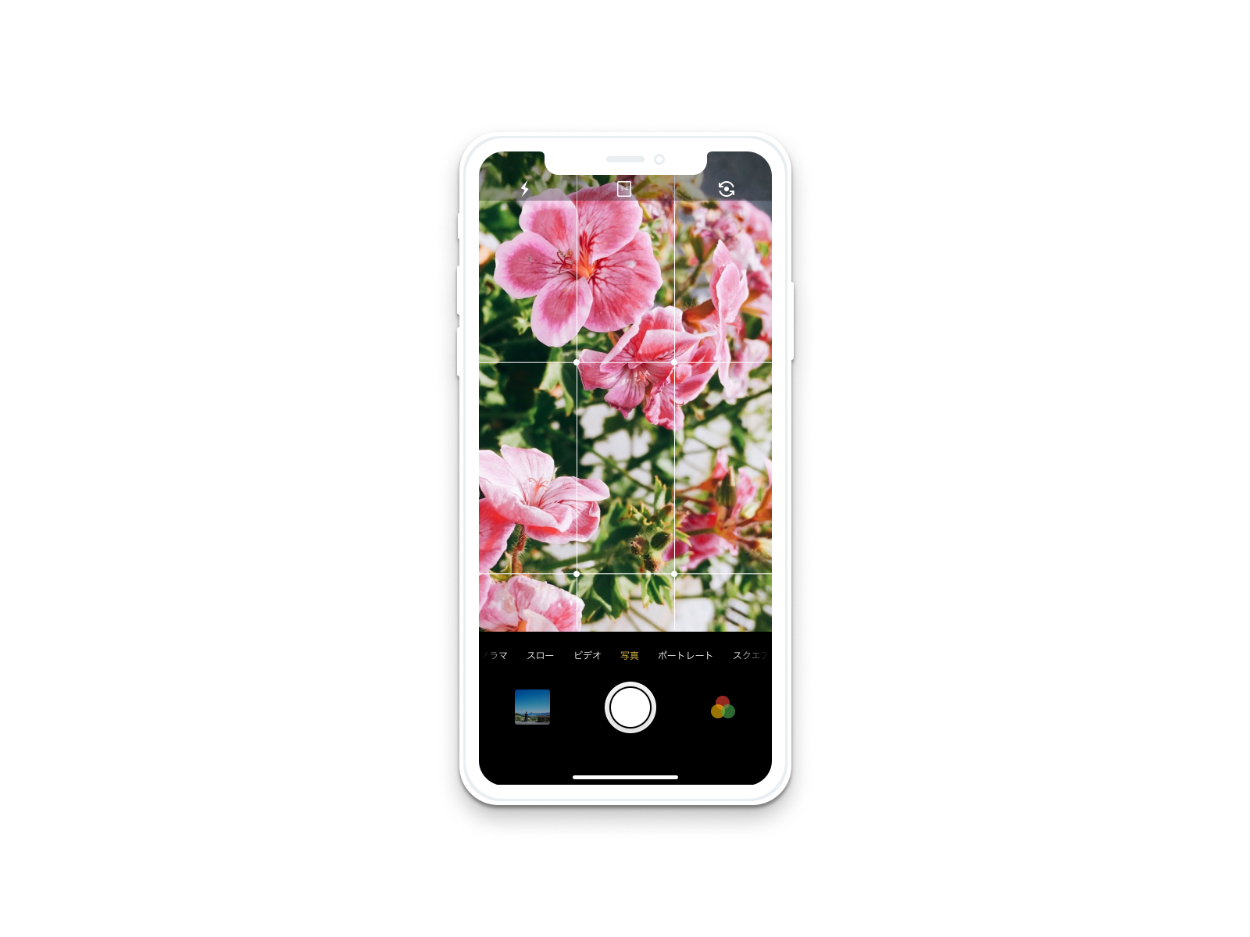
カメラ撮影画面

デザインについて
こちらもAppleのカメラアプリを参考に作成しました。
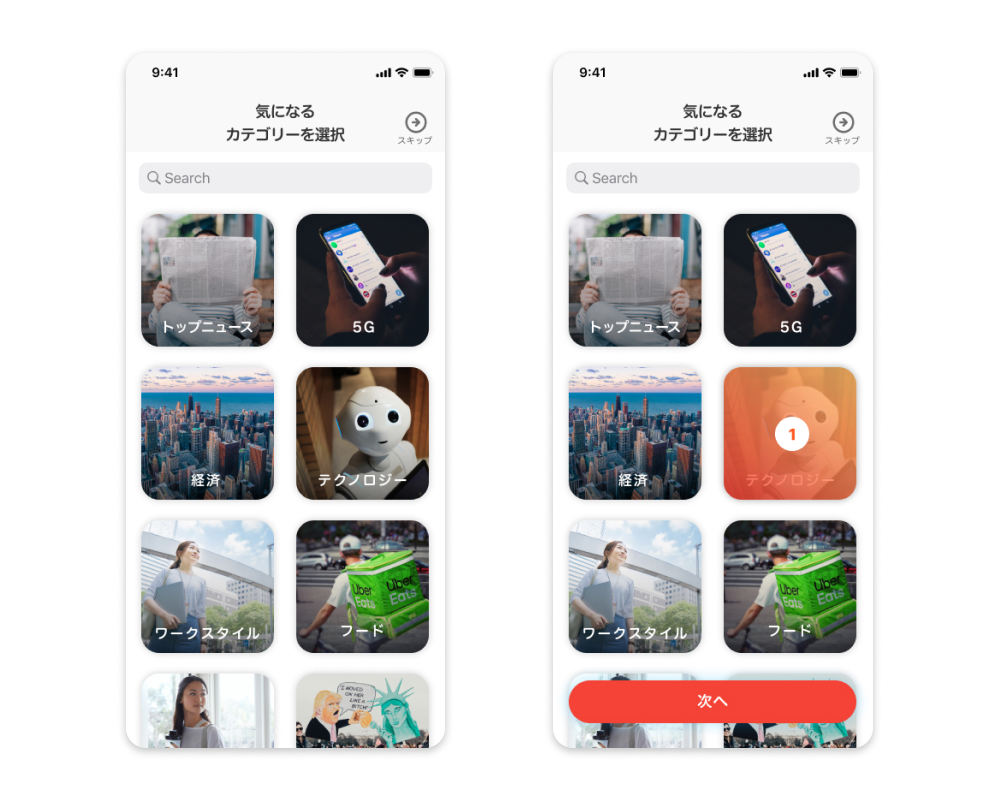
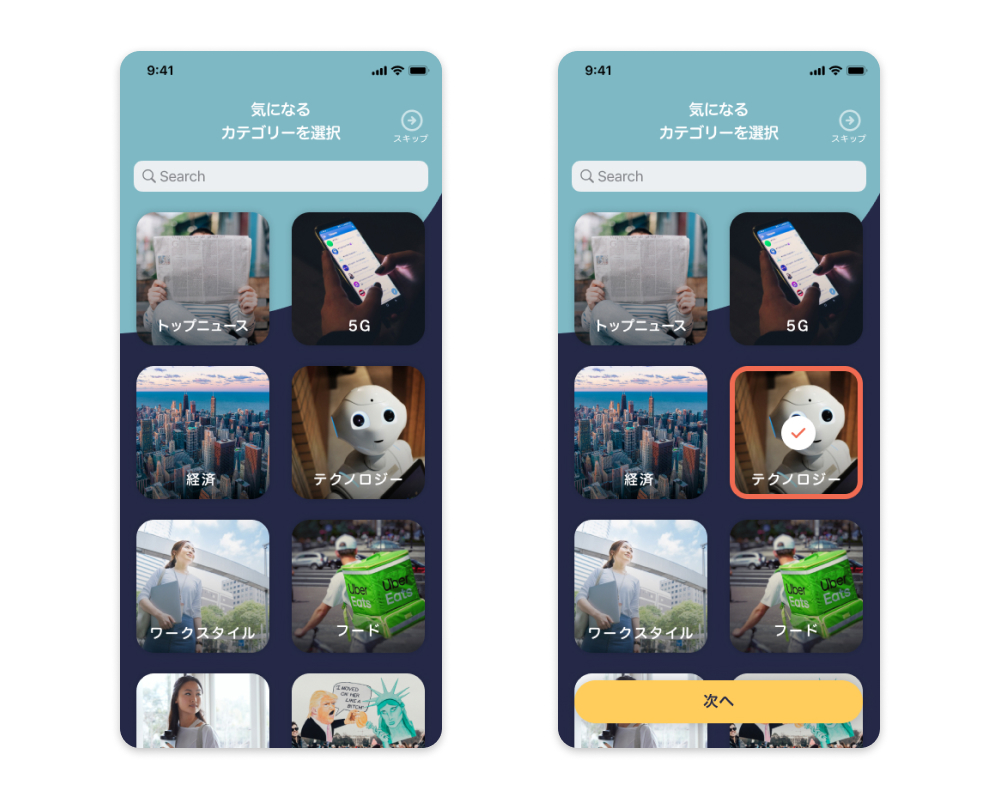
カテゴリー選択画面(ニュースアプリ)
シンプル風
ポップ風

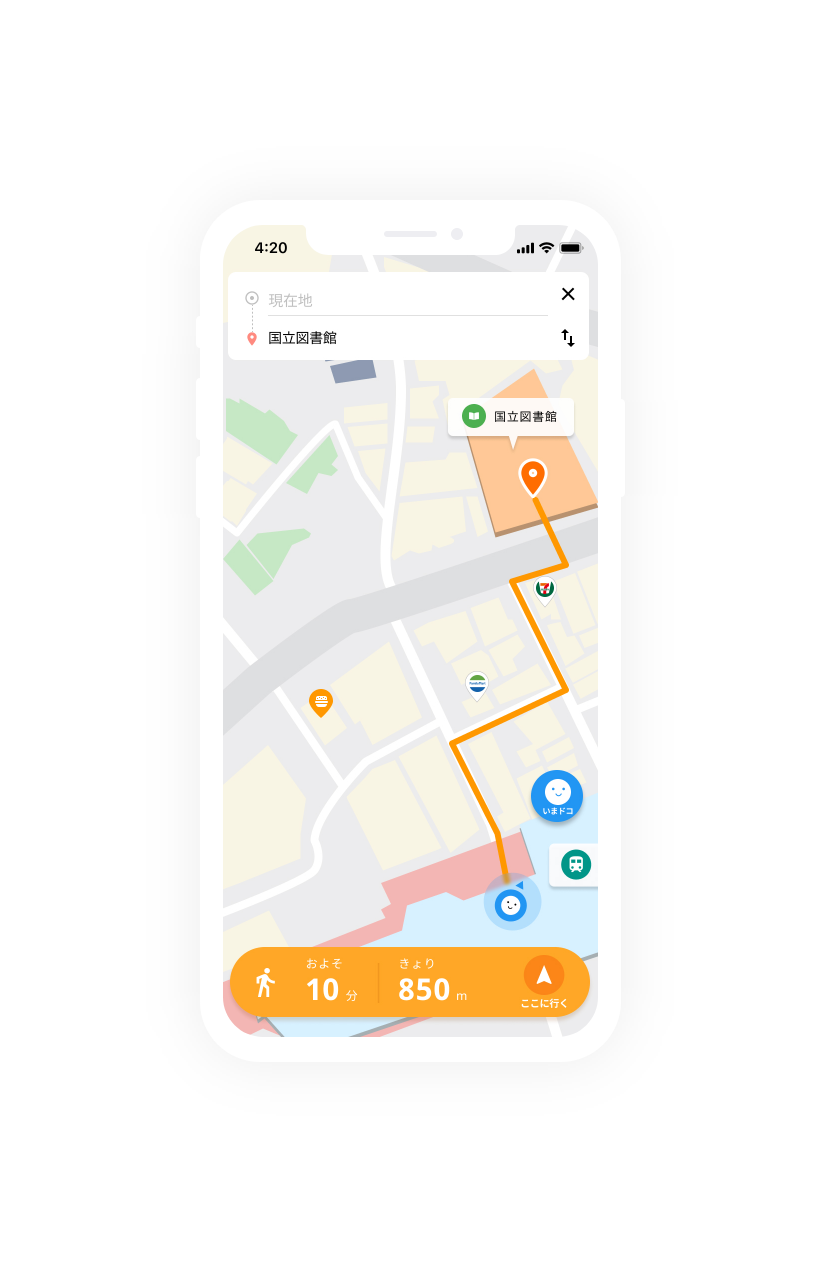
地図アプリの検索画面

コンセプト
中学生が使う地図アプリ
ターゲット
中学生
制作時間
1時間半
参考アプリ
Googleマップ
制作ソフト
figma
デザインについて
Googleを参考にポップなデザインにしてみました。
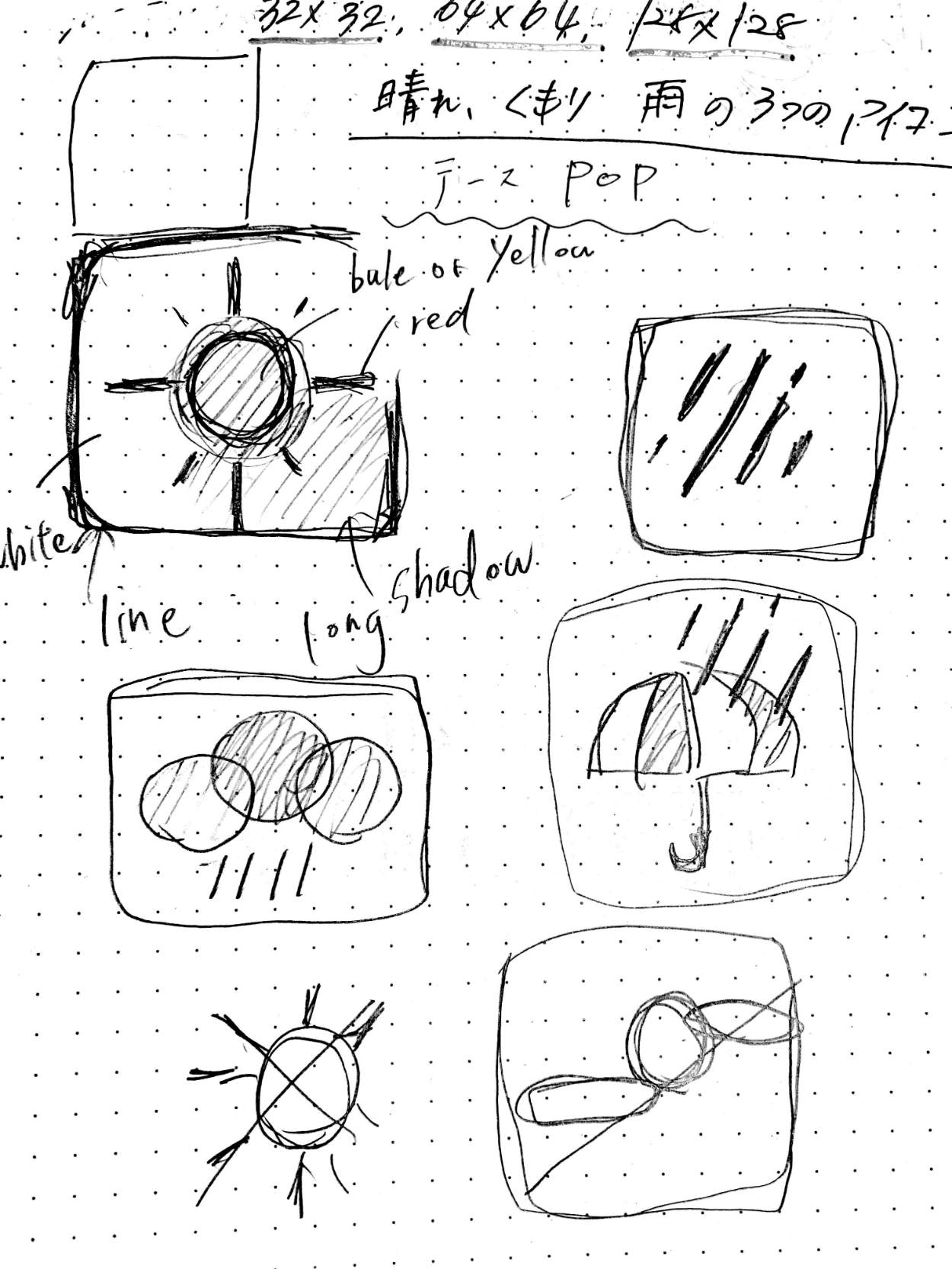
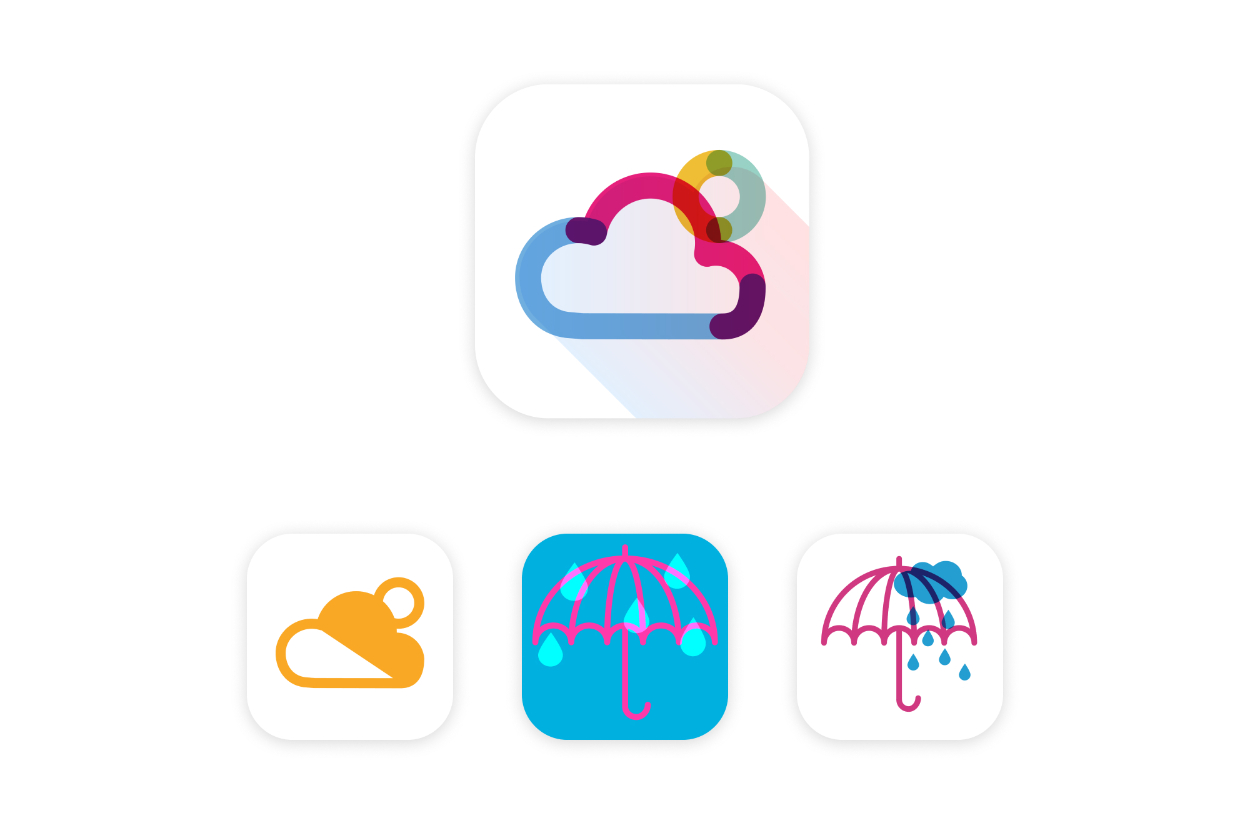
天気アプリのアイコン
アイコンラフスケッチ


天気アプリ

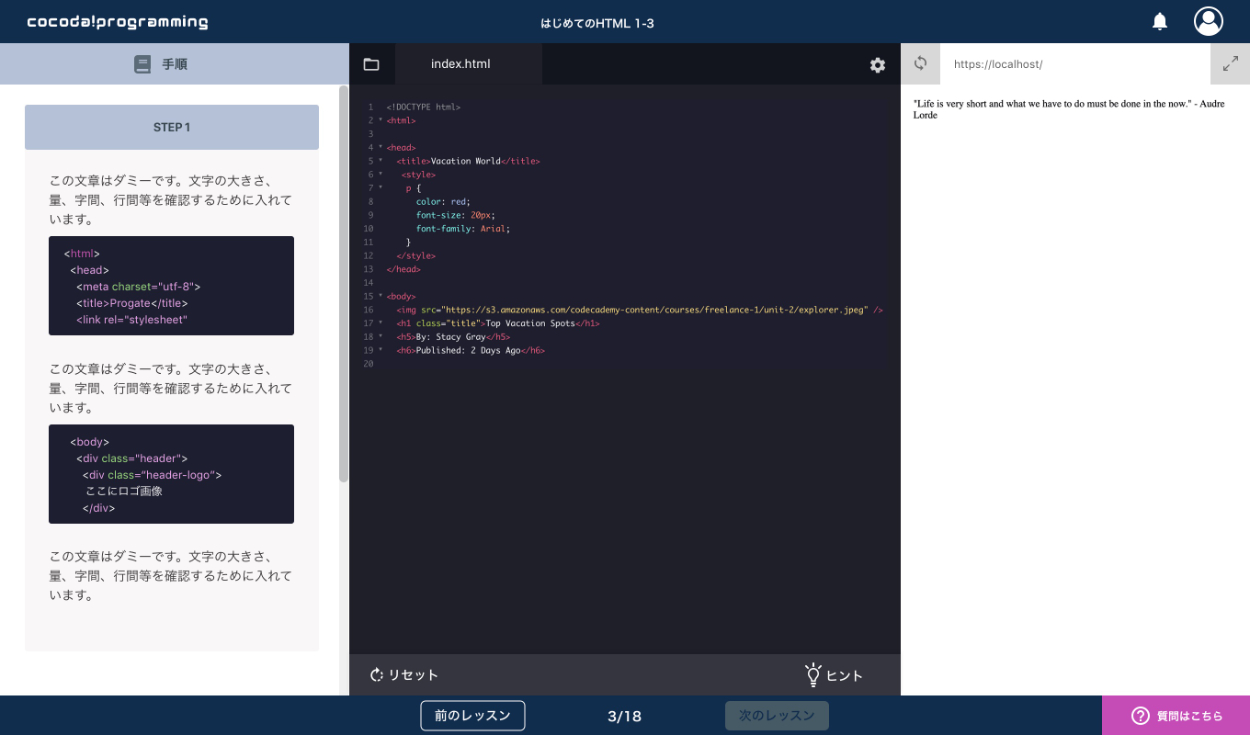
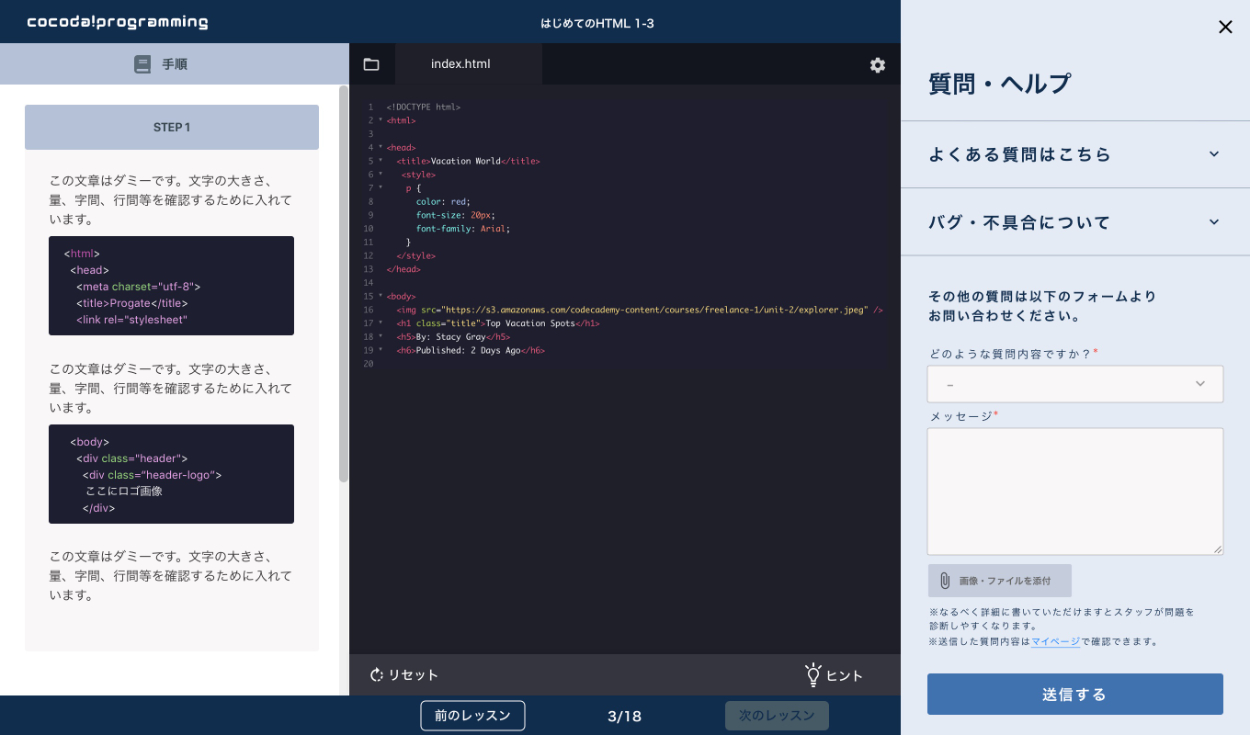
お問い合わせ画面(web)


コンセプト
プログラミングのお問い合わせ画面
ターゲット
プログラミング学習を最近初めた人
制作ソフト
sketch
参考サイト
codecamedy progate Udemy
デザインについて
codecamedyのお問い合わせ画面が一番わかりやすかったので、参考にしました。
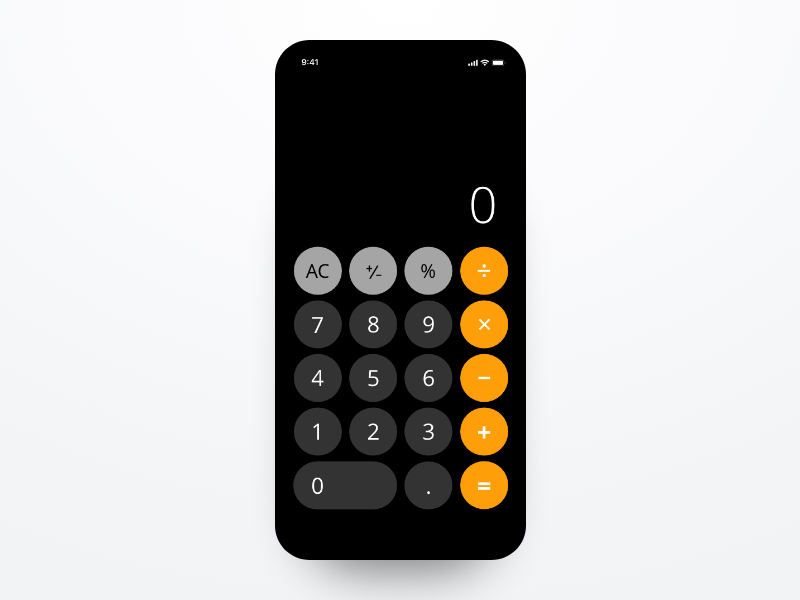
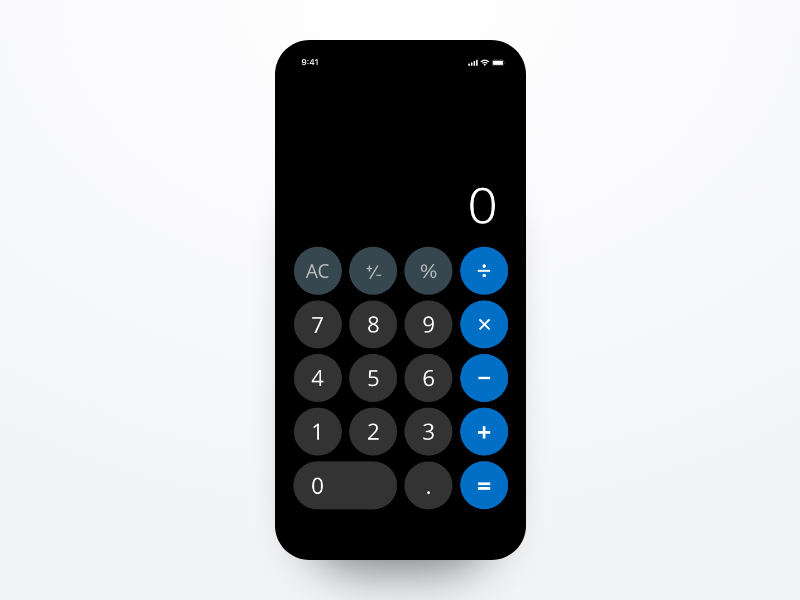
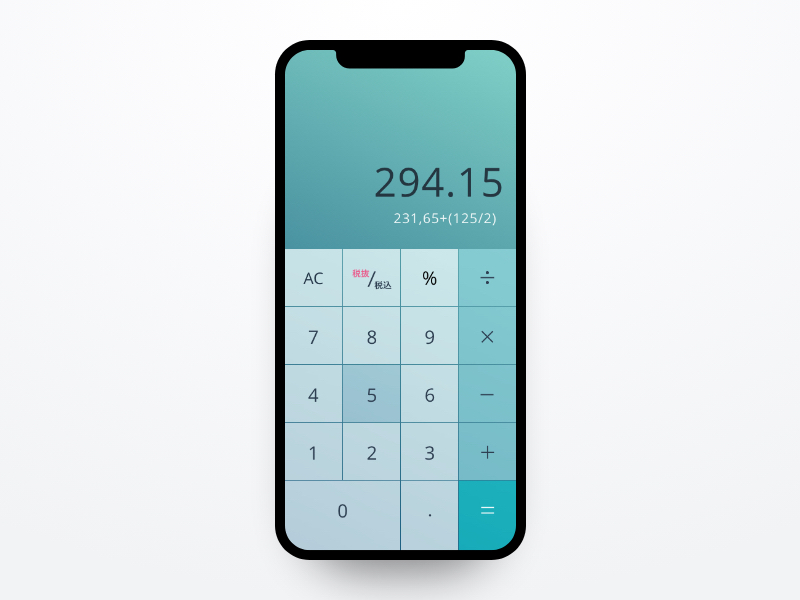
電卓アプリ




デザインについて
いろいろな電卓のデザインに挑戦してみました。一番最後の画像については、5の部分はボタンを押したときの状態を表してます。
また、電卓の配列の法則が気になったので調査しました。
http://kids.casio.jp/hatena/hatena3.html
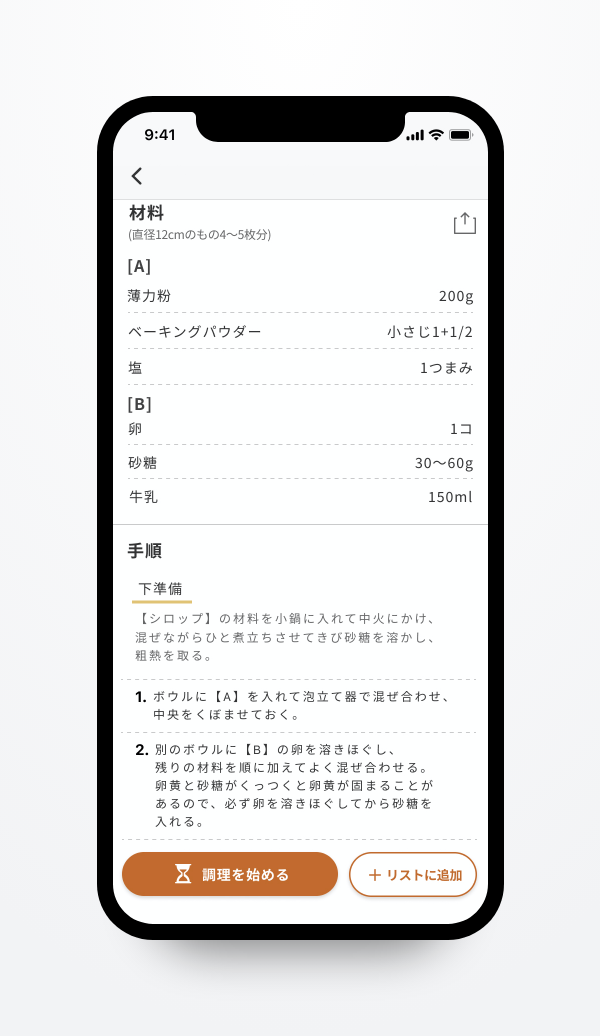
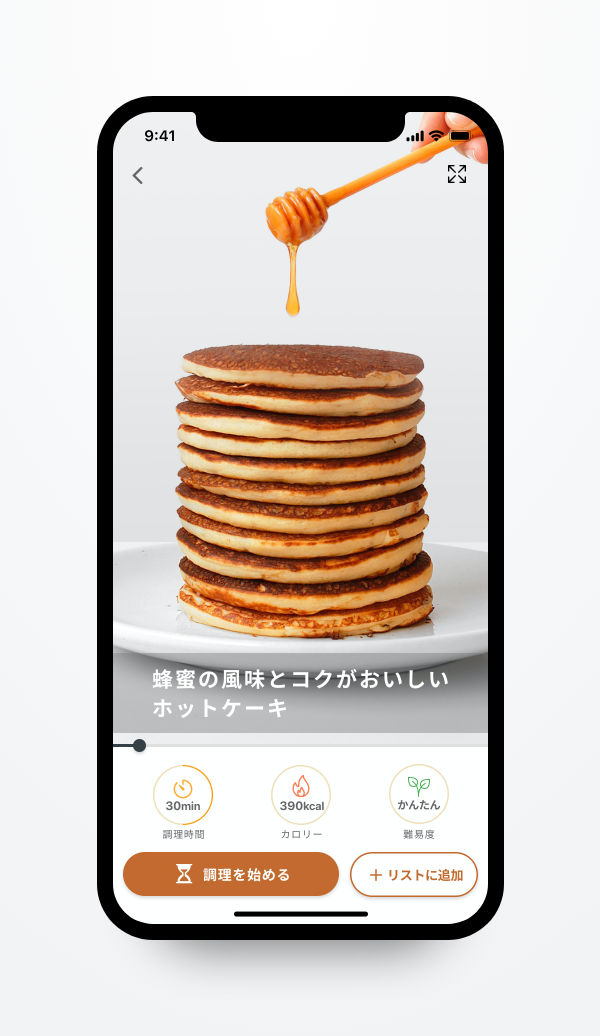
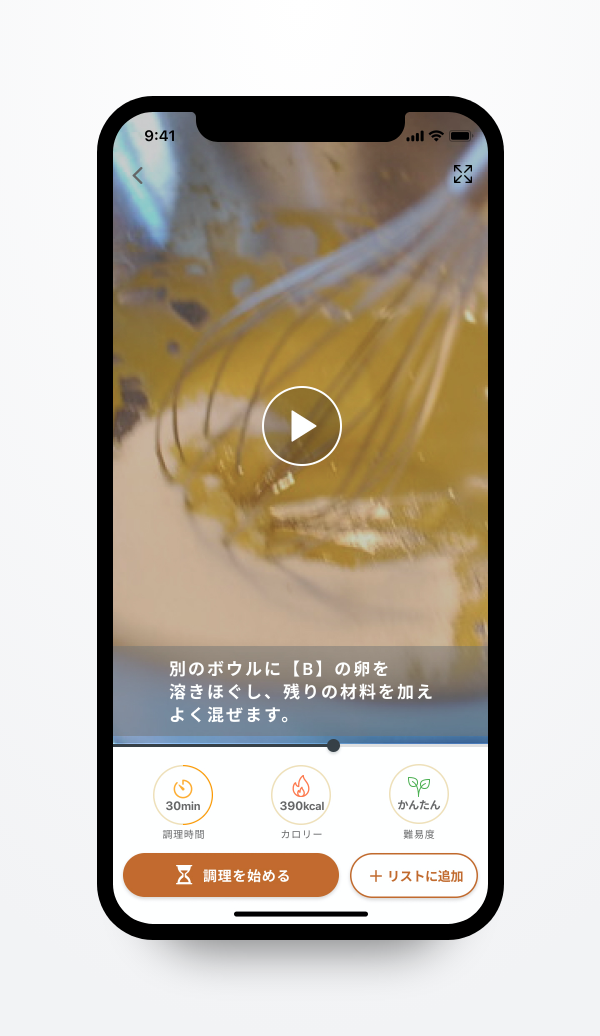
料理レシピ画面
レシピ動画再生画面
レシピ動画再生後 レシピ詳細画面
レシピ詳細画面