予約サイト(ランディングページ)制作
女性のためのキャリアスクール「SHElikes」での課題制作として、ランディングページの制作に取り組みました。20代の女性をターゲットにしたパーソナルジムを想定し、ジムの予約サイトを作成しました。

このページから想定したもの
ターゲット:20代~30代女性、最近身体の変化に気付き始めた人。
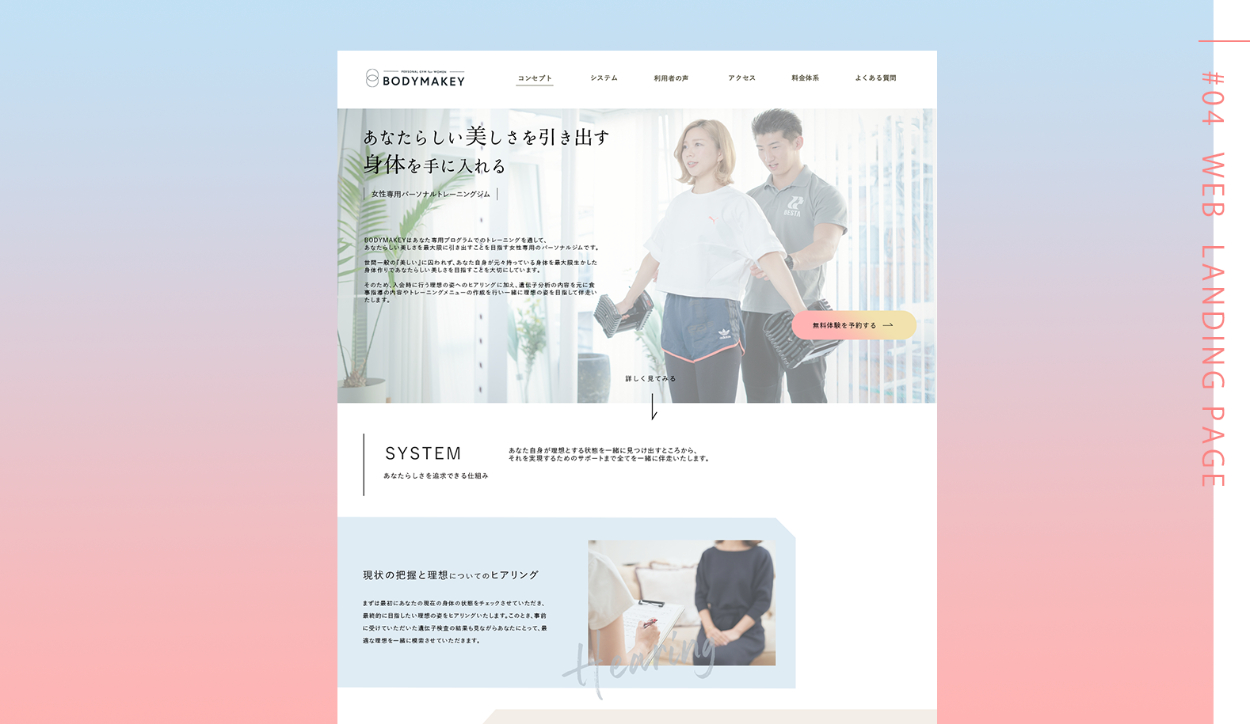
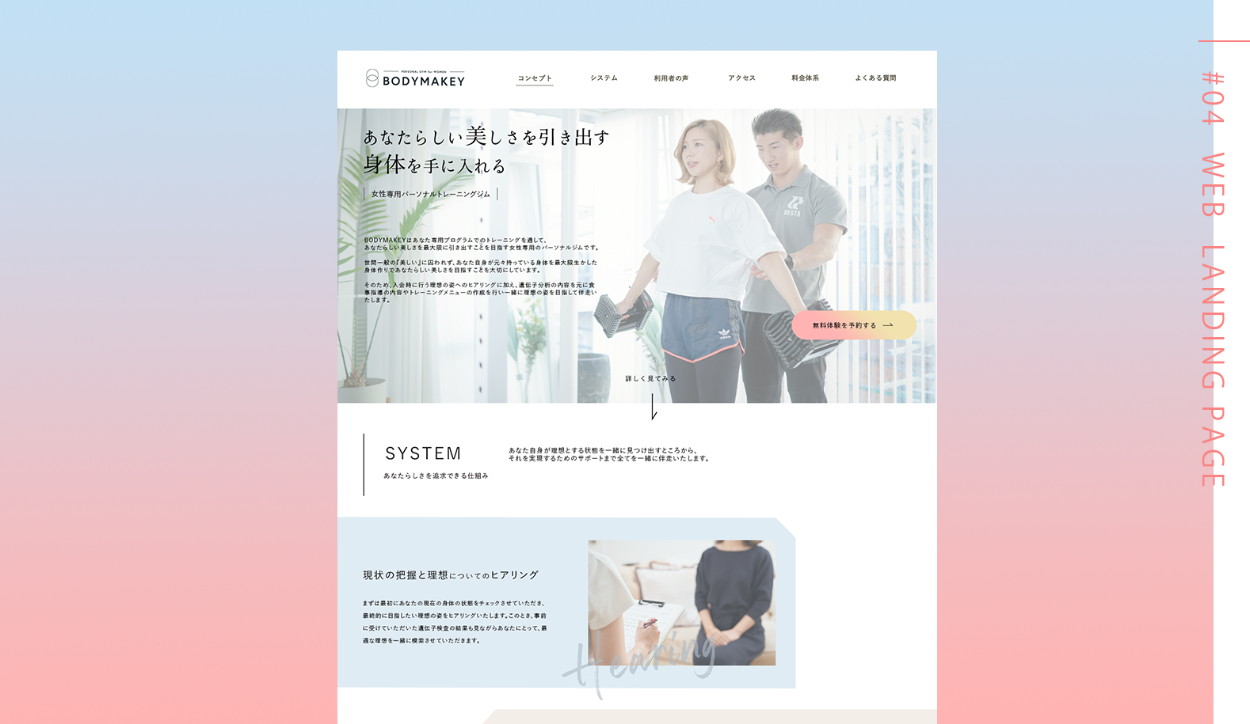
コンセプト:「自分らしい美しさを手に入れたいあなたへ」
ただ痩せるのではなく、自分らしい美しさを求めるニーズがあり、従来の「ダイエットで1ヶ月で〇〇キロ減量!」というサイトではなく、自分のペースで、かつ、自分の理想の姿に近づけたいというニーズに答えるようなサイト作りを目指した。
ニーズ:ただ単に痩せるのではなく、自分らしい美しさを保ちながら、自分にあった方法で痩せたい。自分のペースで、かつ、自分の理想の姿に近づけたい。
デザインへの落とし込み

①使用する配色
既存のジムサイトではオレンジと黒や、赤と黒など攻撃的な色が多いが、今回は淡いピンクやブルー、グレーを使用して、自然で、内側からの健康を想起させるような柔らかい雰囲気をイメージしました。

②シンプルながら凝ったデザイン
要素をできる限りシンプルにして、かつ、野暮ったさを感じさせないデザインにすることを頑張りました。手書き風のフォントを一部に使用したり、細い線を見出し部分に使用することで、女性らしい柔らかさや華奢な雰囲気を、醸し出すことができた。フォントゴシック体だけではなく、キャッチコピーに明朝体を使用することで、女性らしいしなやかさを表現しました。
主要なボタンもグラデーションを用いて、スタイリッシュなデザインにしました。

工夫したこと
・ターゲットの明確化
想定されたパーソナルジムのターゲット(20〜30代女性)がどういう人物で、どういう気持ちなのかを明確にしてからデザイン制作を行った。通常のジムではなく、パーソナルジムに通う人の動機はどういうものなのか、「内側からの美」を追求するという意味で、ピラティスやヨガサイトのターゲット層と近いと思い、作成しました。
・使いやすいデザイン(ボタン配置や余白など)
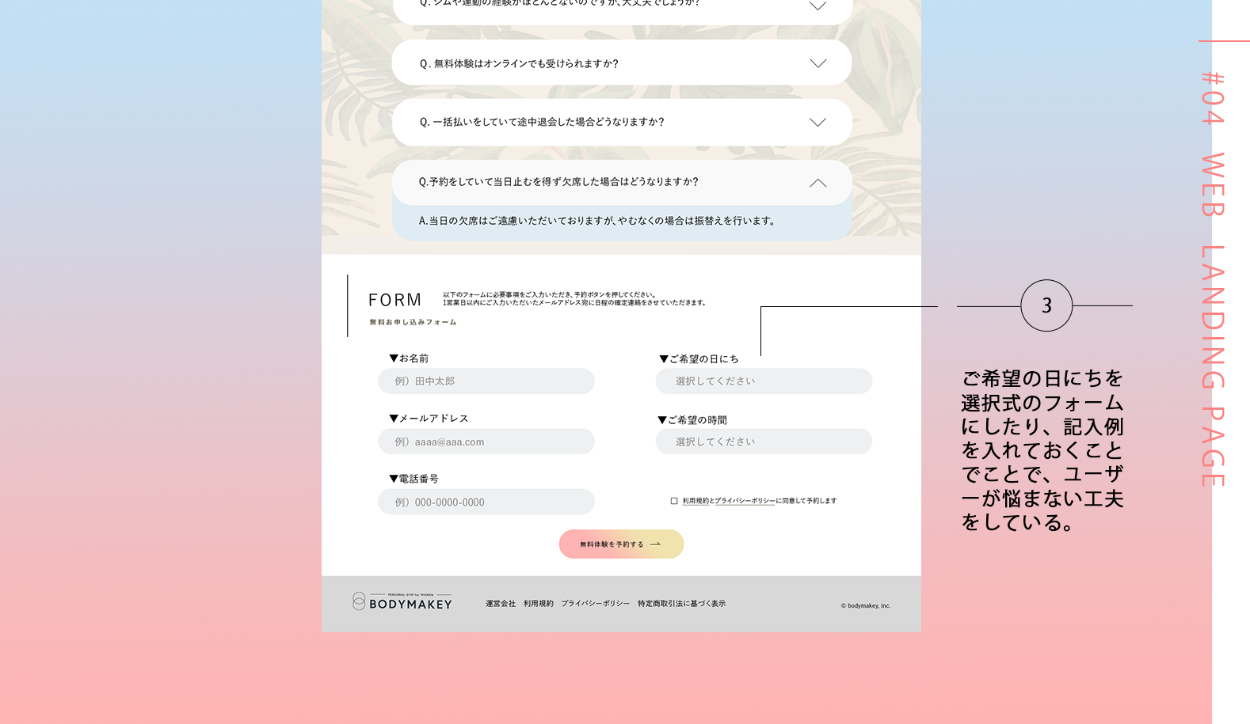
ランディングページを作るにあたって、本サイトの一番の目的は何かを考えて制作にあたりました。今回の場合「予約フォーム」に入力して、サイト訪問者に予約してもらうことなので、「予約ボタン」を常に表示させ、無料体験の関連性が高いところには、複数箇所ボタンを設置するなどしました。
実際のコーディングを想定して、Q&Aのどこをユーザーにクリックしてもらうか、入力フォームに記入例がないと、何を書いていいのか分からないのではないか、など実際の動きを想定して、ユーザーが困らないデザインにすることを学びました。