
【課題】UI/UX提案(ECサイト)
SHElikes MULTI CREATOR COURSE Designerの課題として、架空クライアントECサイトのUI/UX提案を行いました。課題分析、ペーパープロトタイプ、Figmaを使用したデザインカンプ、改善提案資料を作成しました。
(1)制作情報
制作時期:2024年10月
制作時間:1週間
使用ツール:Figma
制作の目的:
・UIの知識を身につける
・課題が発生している要因を考え、それを解決するUIを提案する力を身につける
・既存のUIルールやトンマナに沿ってUIを作成することを学ぶ
(2)要件
▼クライアント依頼資料

(3)制作物
▼Figmaデータ
▼課題1 提案資料
課題:欲しい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
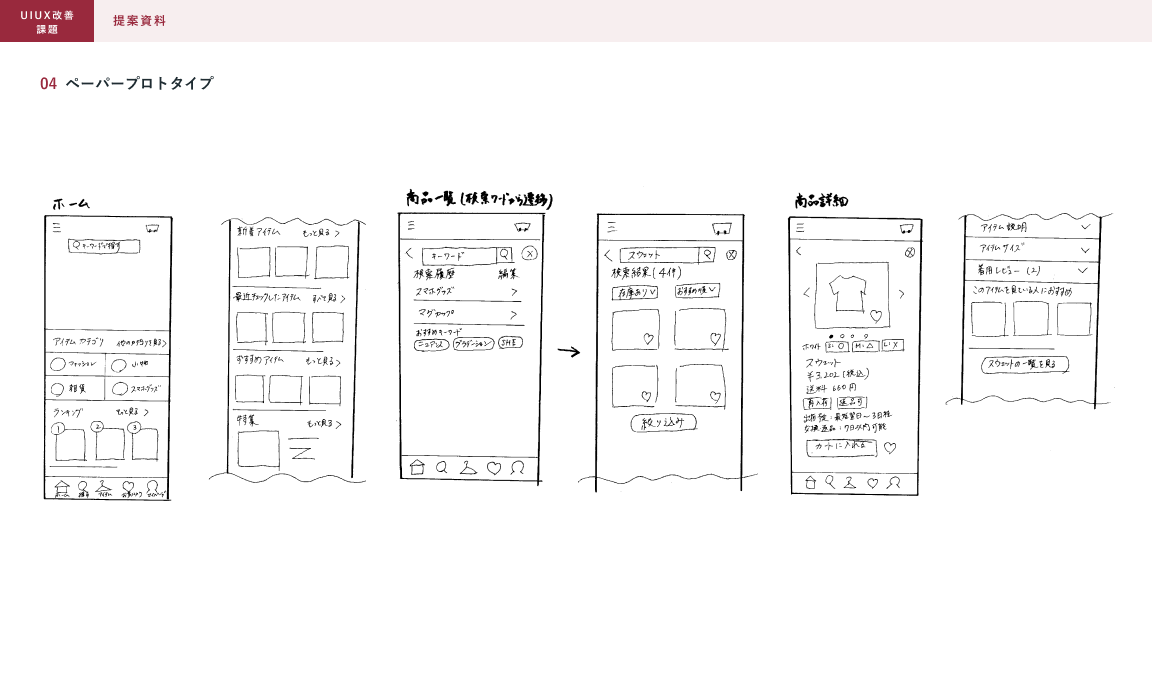
・課題の要因と解決するための要件 ・ペーパープロトタイプ
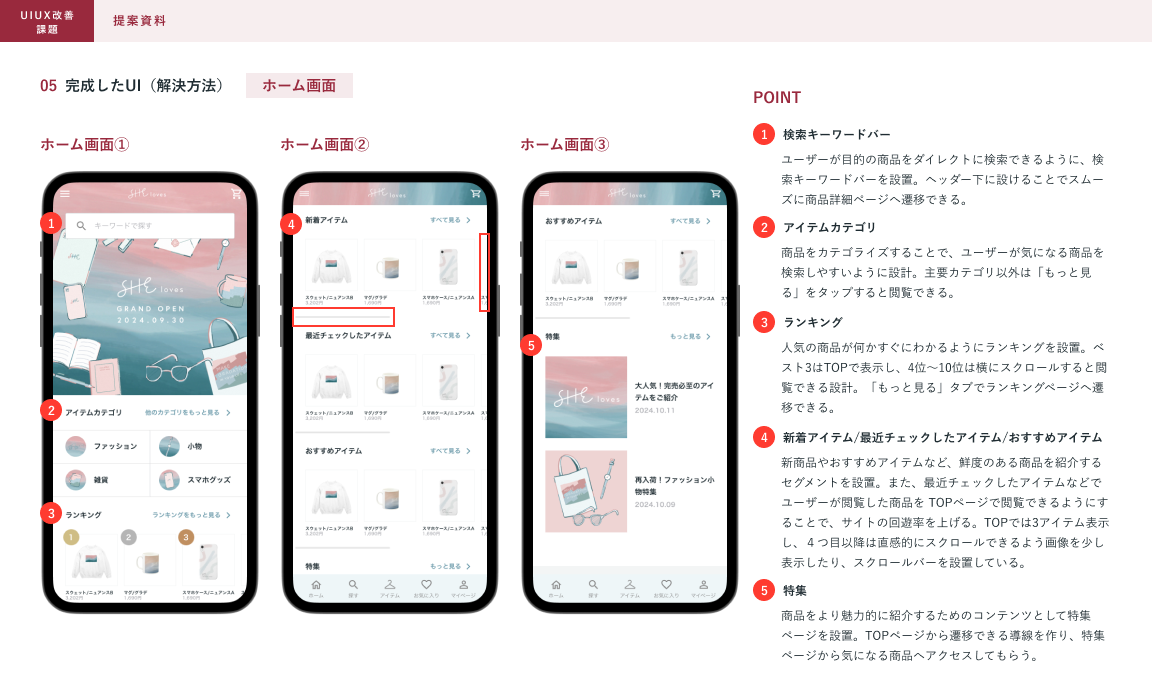
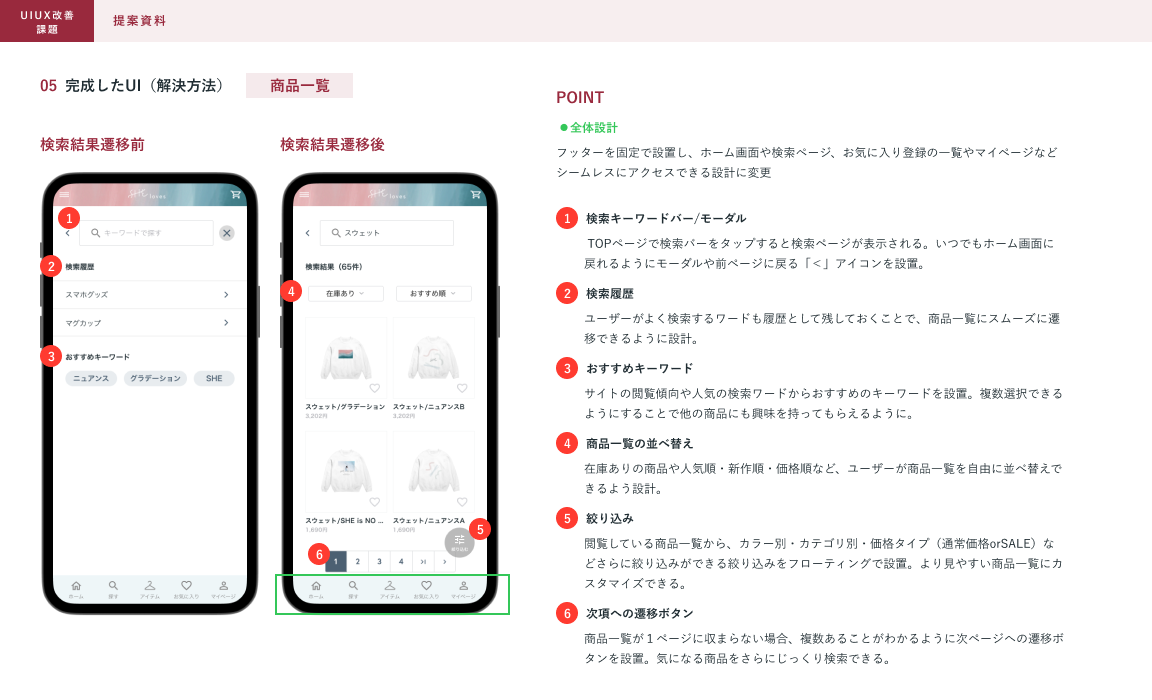
・ペーパープロトタイプ ・完成したUI(解決方法)
・完成したUI(解決方法)


▼課題2 提案資料
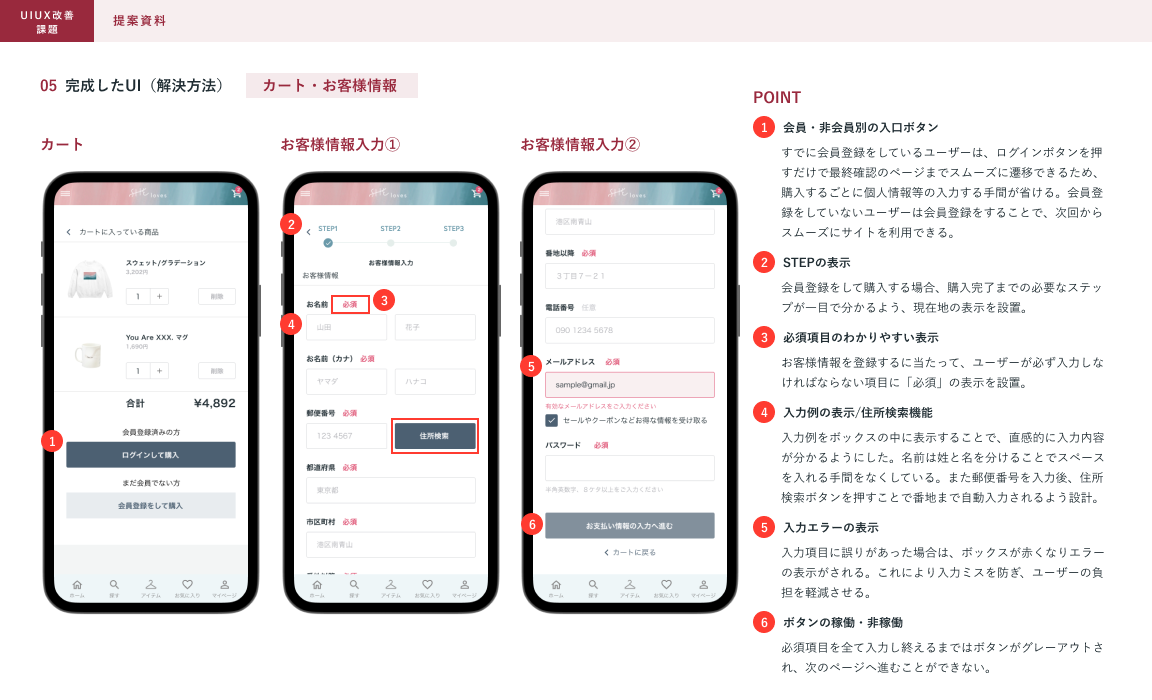
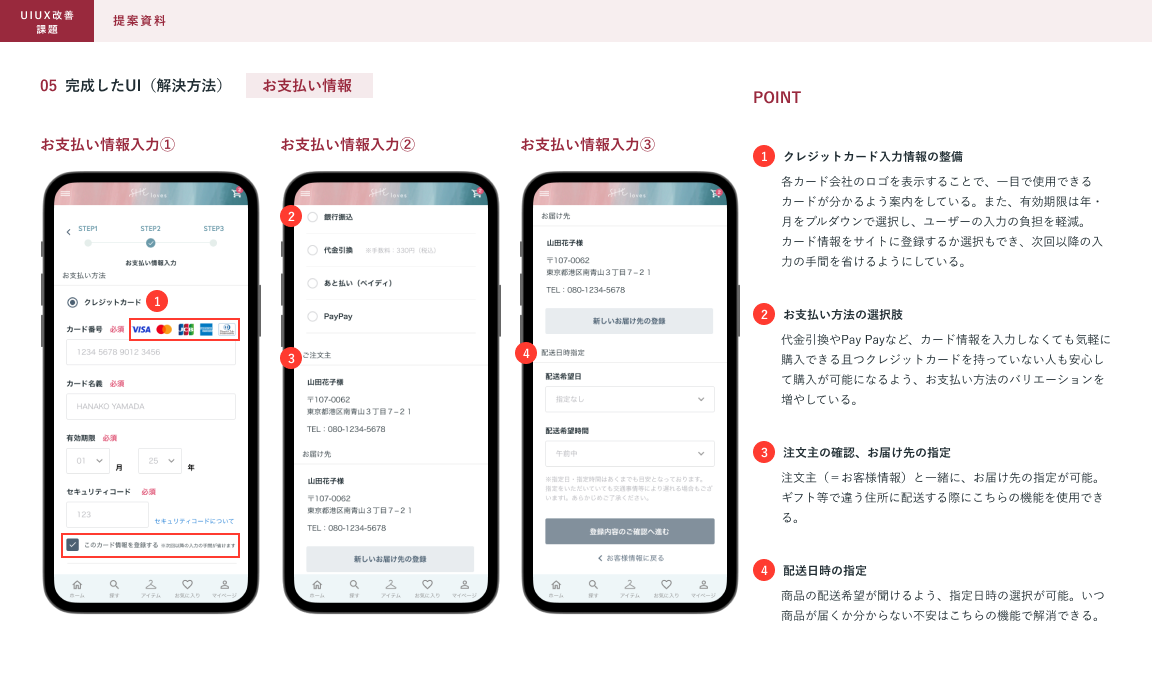
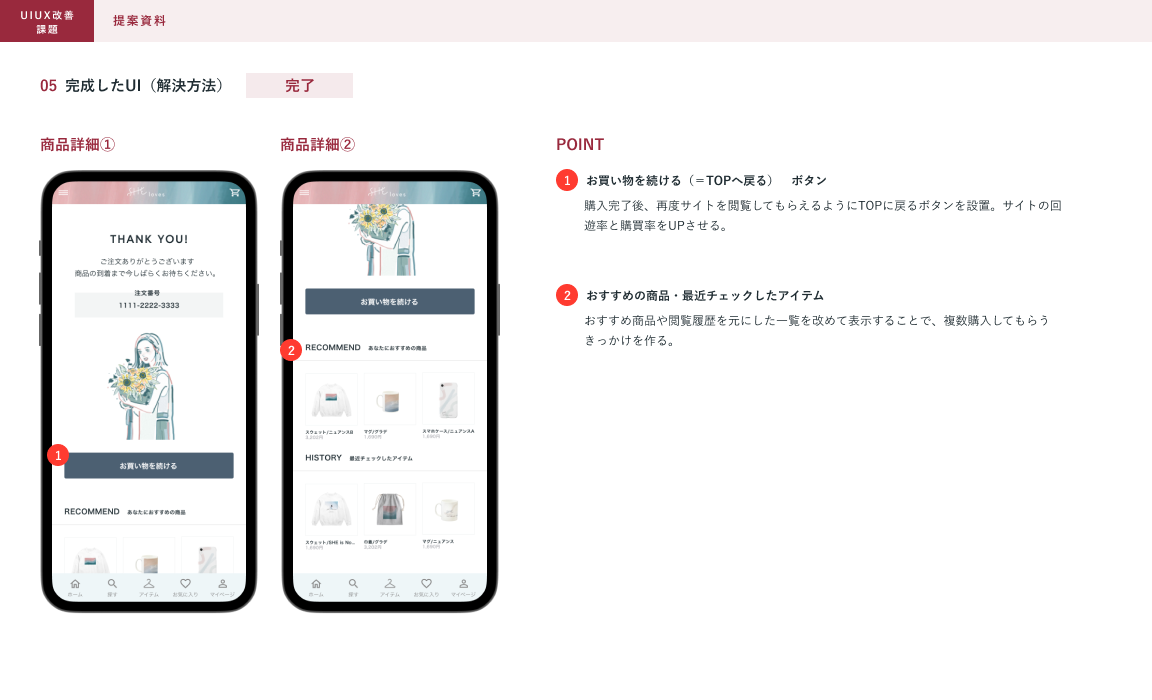
課題:フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
・課題の要因と解決するための要件

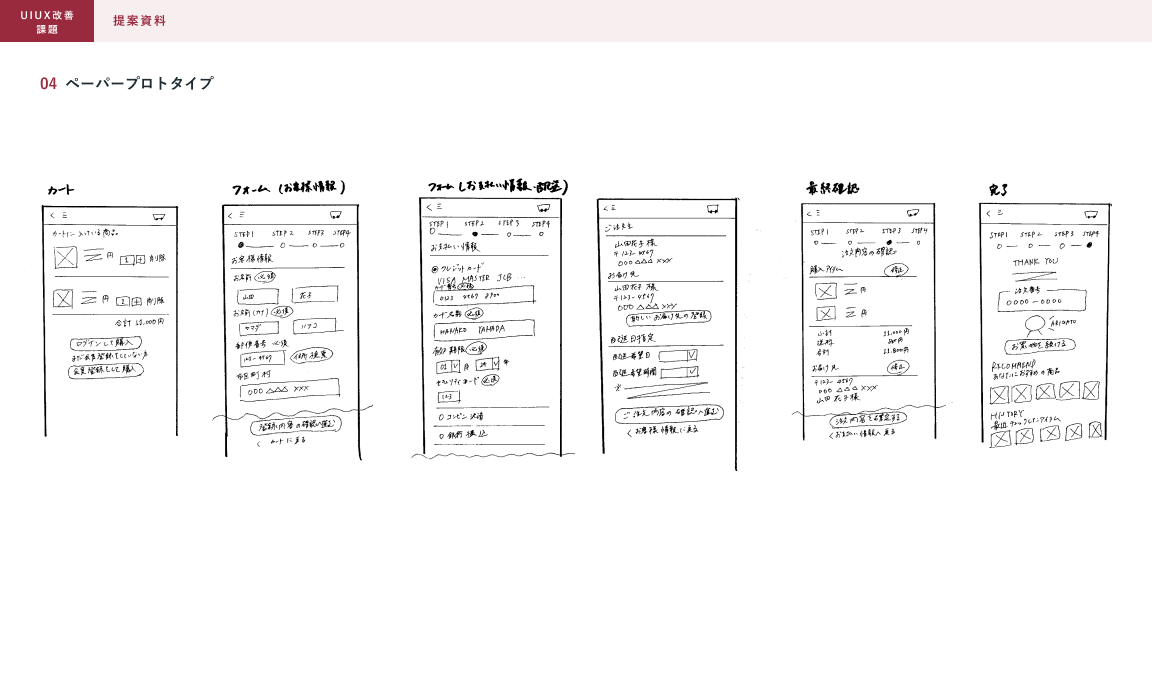
・ペーパープロトタイプ ・完成したUI(解決方法)
・完成したUI(解決方法)



(4)制作にあたって工夫した点
・既存ECサイトのブランドイメージを維持したデザイン設計
ペルソナやSHEのもつ世界観に合ったデザインになるように、基本デザインルールに沿いながら丁寧に設計するよう心がけました。
・優れたUIのサイトを徹底観察
様々なECサイトの優れたUIをよく観察し、良いところを参考にしてUIデザインを考えました。ユーザー視点に立ち、直感的に操作ができるように各パーツの配置を考えました。
・見やすい提案資料の作成
クライアントが解決したい課題に対して、各セクションで発生している課題要因を分析し、項目ごとに解決策を提案しました。クライアントに着目していただきたいポイントはUIに使用ていない派手なカラー(明るいレッド)で目に留まりやすくするよう心がけました。
(5)制作を通して学んだこと
・クライアントの課題を解決するためのUIを、客観的に(ユーザー目線で)考えること
ただデザインのレイアウトを考えるだけではなく、課題に対して仮説を立て、改善アプローチを考えていく流れが大切だと思いました。
自分がユーザーとなった際に使いやすいUIとは何か?これでクライアントの課題は解決され、使い易いサイトになるのか?などを熟考して提案資料を作りました。
・UI/UXの鉄板パターン
今回の課題で様々なECサイトを観察してきた中で、検索ページや商品詳細ページ、入力フォームなど、セクションごとにパターンが似ていることに気がつきました。
似ている=「ユーザーが普段から使い慣れている」一般的なパターンを知ることができました。
