
【実践課題】LPトレース
OVERVIEW
SHElikes MULTI CREATOR COURSE Designer の3つめの課題で、LPトレースに取り組みました。 トレース作業のほか、スタイルガイドの作成を行い、PCとスマホでのレイアウトの違いを分析して、資料にまとめました。
制作期間:2週間
・LPのトレース作業:1週間
・LPの分析とまとめの資料作成:1週間
制作に使用したツール
・LPのトレース作業:Photoshop
・まとめの資料作成:Illustrator
目次
1.今回トレースしたLP
2.スタイルガイド
3.PCとスマホでのレイアウトの違い
4.制作をする上で工夫した点
5.制作を通して学んだこと
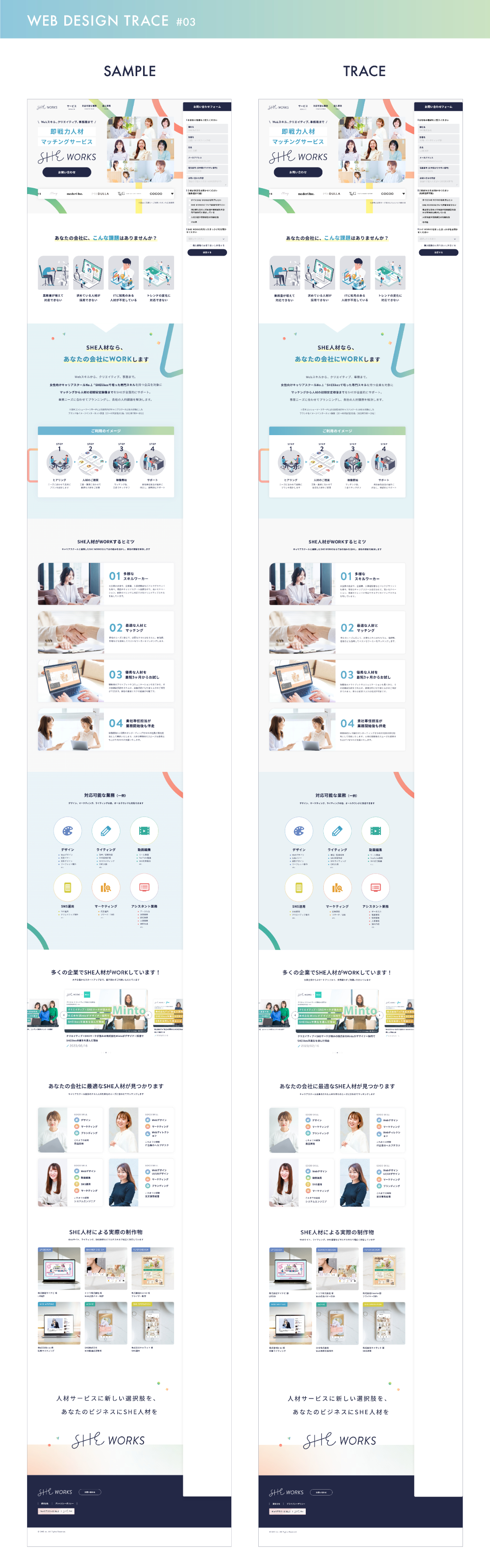
1.今回トレースしたLP
SHE株式会社様が運営する、SHE WORKSのLPをトレースしました。
見本とトレースのLPを下記にまとめました。

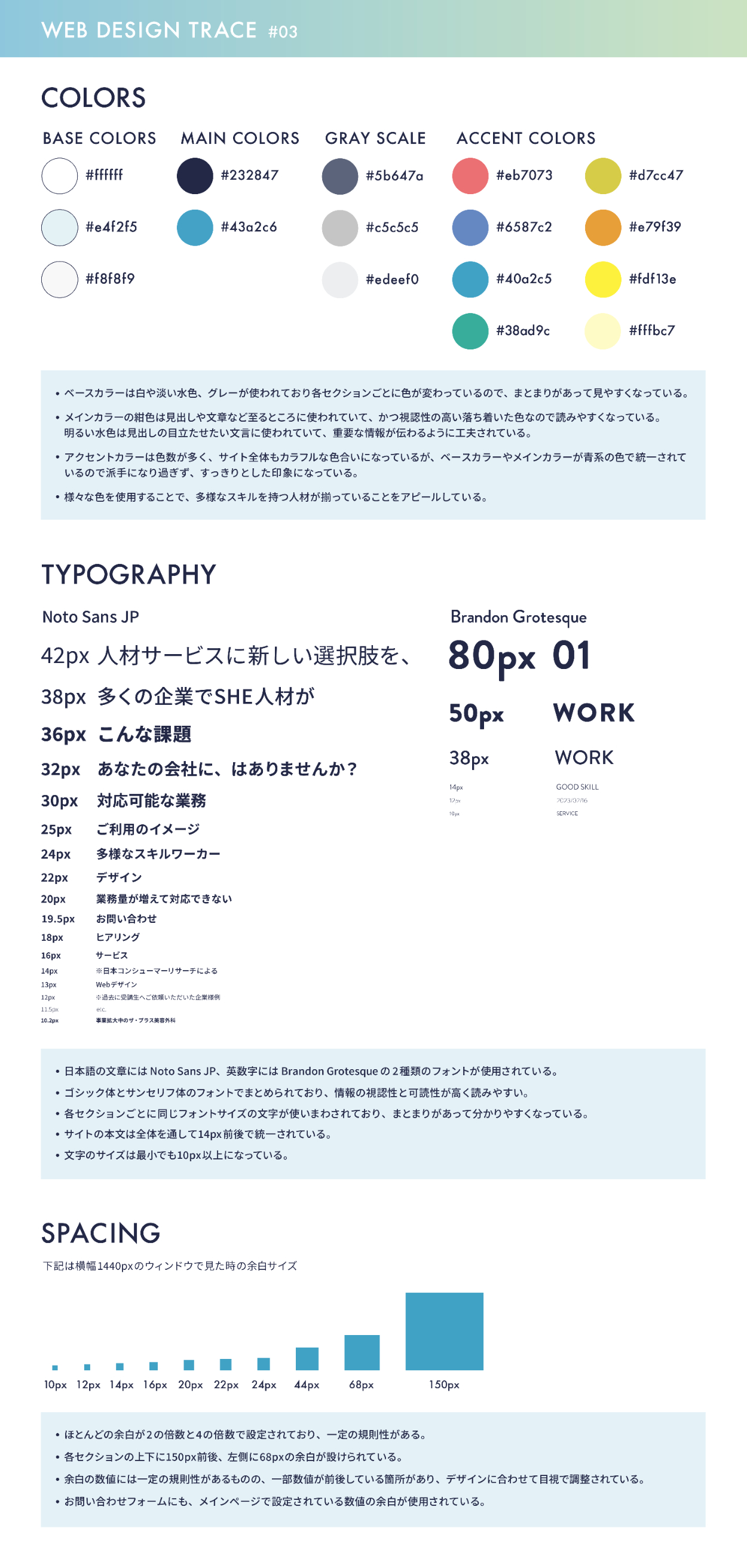
2.スタイルガイド
LPに使用されている色、文字サイズやフォント、設定されている余白の数値を分析し、下記のスタイルガイドにまとめました。

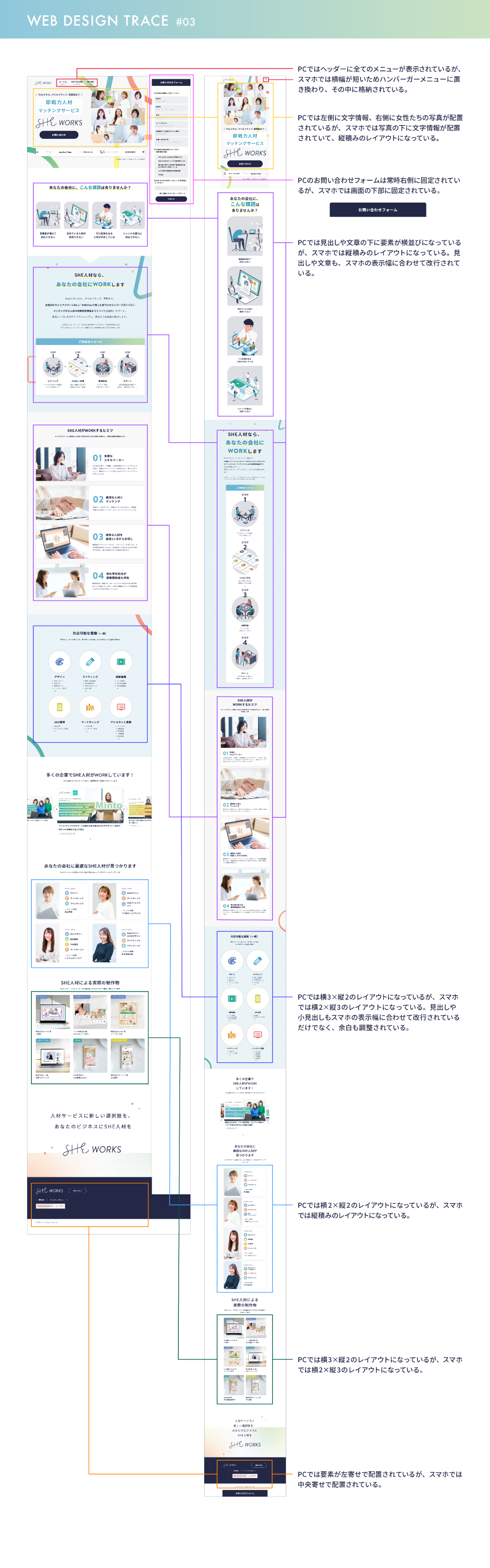
3.PCとスマホでのレイアウトの違い
PCとスマホでのレイアウトの違い(レスポンシブデザイン)について分析し、下記の資料にまとめました。

4.制作をする上で工夫した点
●LPを細部まで丁寧に観察し、トレース作業を行いました。
- 検証ツールを使って、設定されている文字サイズやフォント、カラーコード、余白の数値を調べながらトレースをしました。
- 文字間や行間、ウェイトについても、目視での確認と合わせて検証ツールで数値を調べ、ひとつずつ確認しながら調整をしました。
- 使われている写真や画像は、サイズやレイアウトがどのようになっているのか細かく観察しながら配置をしました。
- デザインの中でドロップシャドウが多くの箇所に使われていましたが、色やぼかし具合を細かく観察するとともに、抜け漏れがないようにトレースをしました。
●デザインの4原則を意識した資料の作成を行いました。
- スタイルガイドなどの資料を作成する際は、デザインの4原則(近接・整列・反復・対比)を意識したレイアウトを心がけました。ガイド線を引きながら要素を配置し、一目で情報が分かるよう工夫しました。
- LPに使われている水色をメインに、テキストカラーもネイビーを使用し、LPの世界観と統一感のあるデザインを心がけました。
5.制作を通して学んだこと
- 使われている色数が多いデザインでも、ベースカラーやメインカラーの色味、アクセントカラーの彩度を統一することで、まとまりのあるビジュアルデザインになることを学びました。
- 文字サイズや余白の数値が一定の規則性に則って設定されていることで、セクションごとのまとまりが分かりやすくなり、情報が一目で分かる見やすいサイトになることを学びました。
- 使用するフォントを2〜3種類に絞ることでデザインに統一感が出ること、文字の視認性や可読性が上がり、文章が読みやすくなることを学びました。
- スマホはPCに比べて画面の横幅が狭くなる分、ヘッダーではハンバーガーメニューを使用したり、全体的に縦積みのレイアウトになること、余白や文章の改行位置が調整されていることを学びました。
