【実践課題】LP制作(PC /SPデザイン・コーディング実装)
SHElikes 【MULTI CREATOR COURSE】実践課題にて架空企業の採用サイトのLP制作を行いました。要件書をもとにワイヤーフレーム・デザイン・コーディング・レスポンシブ対応まで行いました【制作時間:5週間 /使用ツール:Photoshop・VSCode】
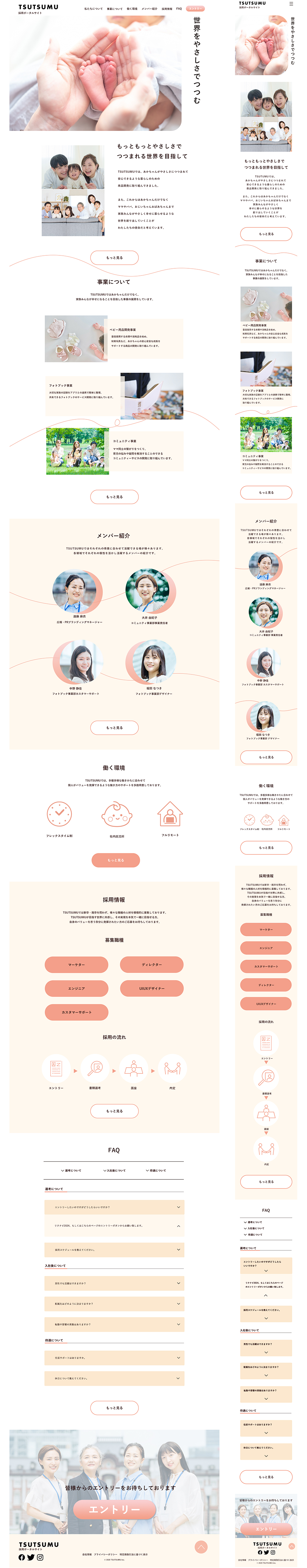
│制作したデザインカンプ

│課題概要
ワイヤーフレーム作成からデザインカンプ作成、コーディング、サーバーアップとWebデ ザインにおける必要なフローを一通り取り組む。
│要件

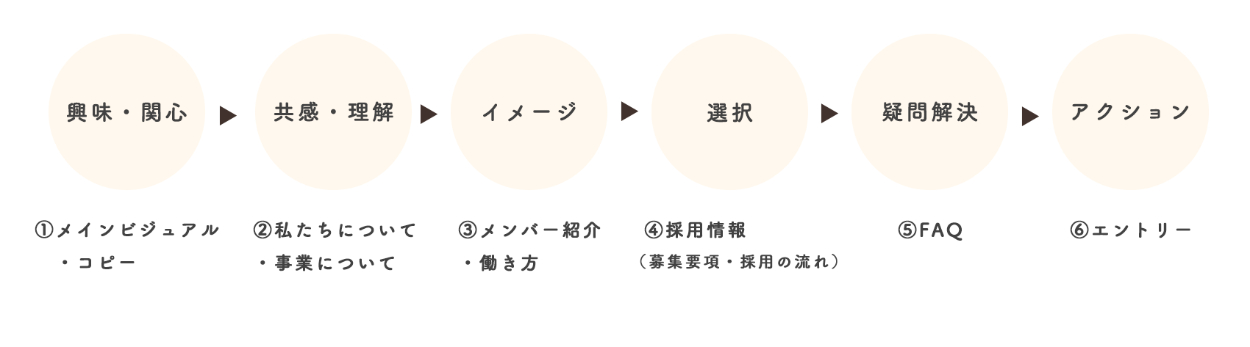
│情報設計
要件定義をもとにユーザーストーリーを考え、情報設計をまとめた。

①ユーザーの興味・関心を惹きつける。
②企業としての想いに共感・会社について理解してもらう。
③実際のメンバーから働くイメージをしてもらう。
④具体的に自分がどの職種で活躍したいかのイメージを固めてもらう。
⑤事前に不明点や気になることをよくある質問で不安を解決する。
⑥アクションを起こしてもらう。
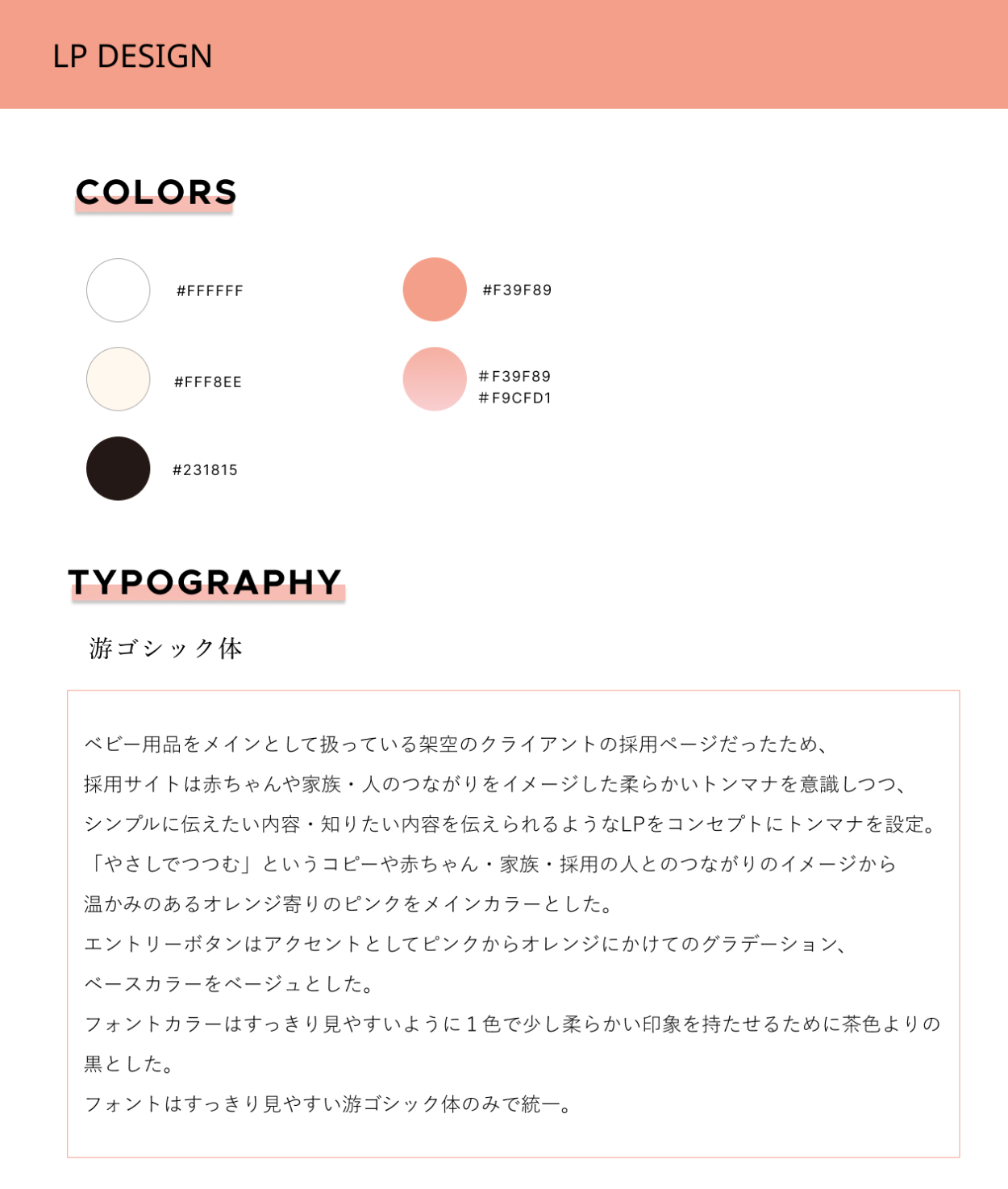
│スタイルガイド

│工夫した点・頑張った点
要件書やペルソナからムードボードを作り、トンマナの設定に力を入れました。今回は採用サイトであったため、クライアントのHPのトンマナを崩さないように、採用サイトとしての役割をしっかり考えてトンマナの設定をしました。
コーディングに関しては初めてのコーディングで、できる部分から調べながらコーディングしていったので、だんだん形になってきたと思ったら最初の方に変な数値をつけているところが多々あり、そのせいでうまく反映しなかったり、崩れてしまったりと苦労しました。
│課題を通して学んだこと
ザインカンプから実際にコーディングをして実装までの流れを学びました。実際の流れを経験し、コーディングのしやすいデザインや改めてデザインの基本である整列・余白の大切さを学びました。まだまだコーディングの部分は知識や実践が足りていないのでもっと勉強が必要だと思っていますが、今後もワイヤーフレームからデザインを起こし、デザインの時点でコーディングを意識してデザイン、レスポンシブ対応を考えながら進めないといないと感じました。