
【課題制作】歯科医院Webサイト
WordPressを使用し、架空の歯科医院のWebサイトを制作しました。「家族で通いやすい地域の歯医者さん」をテーマに、ユーザーに親しみやすさを感じていただけるデザインを意識しました。
■製作期間
3週間
■使用ツール・使用用途
- Canva:アイキャッチ画像の作成
- Photoshop:画像編集
■WordPress使用テーマ
Lightning
目次
ー01. 要件
ー02. Webサイト
ー03. Webサイト制作過程
ー04. 制作ポイント
ー05. 制作を通して学んだ点・今後の課題
01. 要件
■クライアント設定
- 地域に根差したアットホームな歯科医院を目指している「はれまち歯科」
- 小児歯科があるためファミリー層が多く、大人も子供も通える
■Webサイト制作目的
診療内容、院内の雰囲気を知ってもらい新規患者の獲得に繋げる
■最終ゴール
・見込み客に病院について知ってもらい、受診を促す
・オンライン予約に繋げることで、新規患者の獲得を目指す
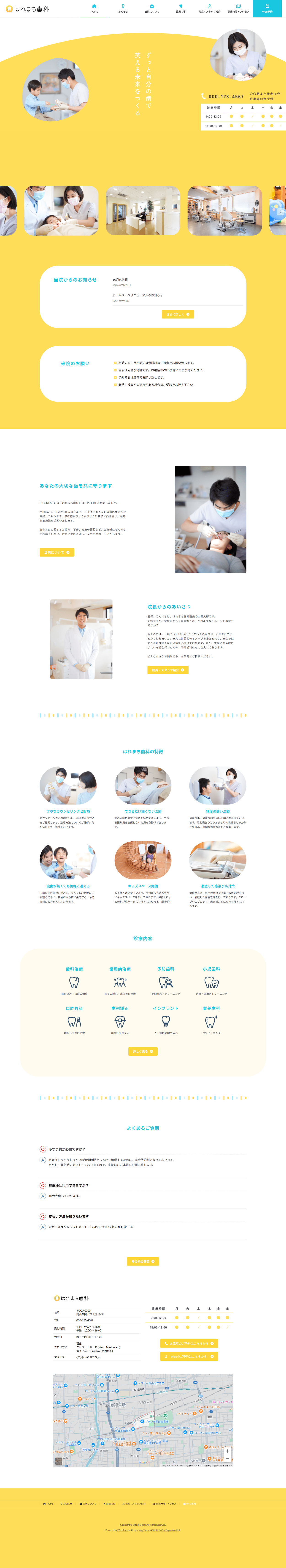
02. Webサイト

実際のWebサイトはこちらから
※TOPページのみの作成となっております
■ターゲット
- 30代女性 夫と子供との3人暮らし
- 子供をそろそろ歯医者に連れて行こうと考えており、家族で通える歯科を探している
- 忙しいため、オンライン予約ができる歯科が良い
■サイトのコンセプト
- ファミリー層に向けて、親しみやすさを感じられる、明るく優しい雰囲気
- 医院の名前である「はれ」に合わせて、イエローをメインカラーに設定
- 清潔感と明るさを感じられるブルーをアクセントカラーに設定
03.制作過程
①ターゲット設定
②競合調査(コンテンツ内容・デザイン参考点)
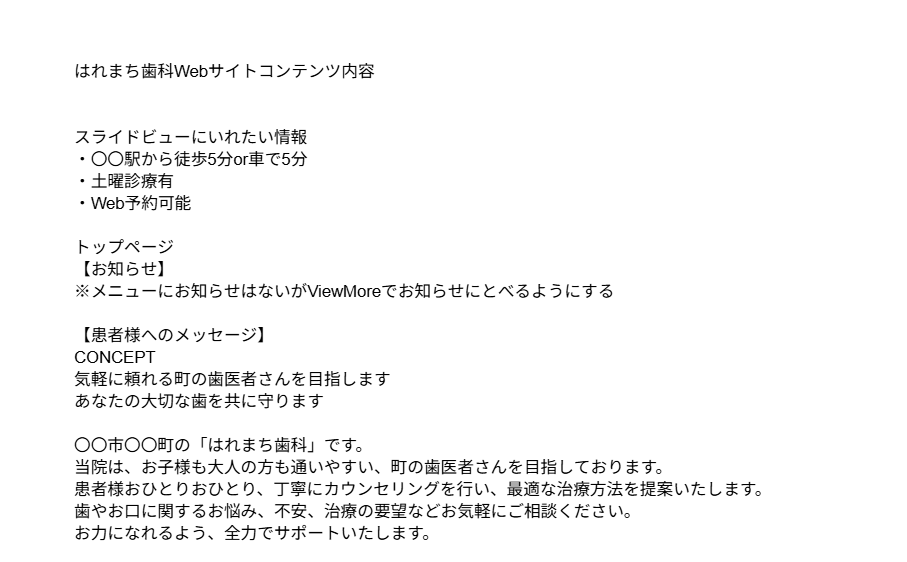
③サイトコンテンツの内容決定
④サイトコンテンツの文章作成

⑤アイキャッチ画像の作成・使用する素材の収集
⑥WordPressを使用したWebサイト構築
04. 制作ポイント
■1ページで完結する構成
ユーザーは病院を選ぶ際、できるだけ早く情報を得たいのではと考えました。そのため、第二階層に飛ばなくても、最低限知りたい情報を入手できる構成にしました。
■丸みを帯びた柔らかなデザイン
全体的に柔らかな雰囲気にまとめるため、できる限り角を減らし、丸みのあるデザインで統一しております。
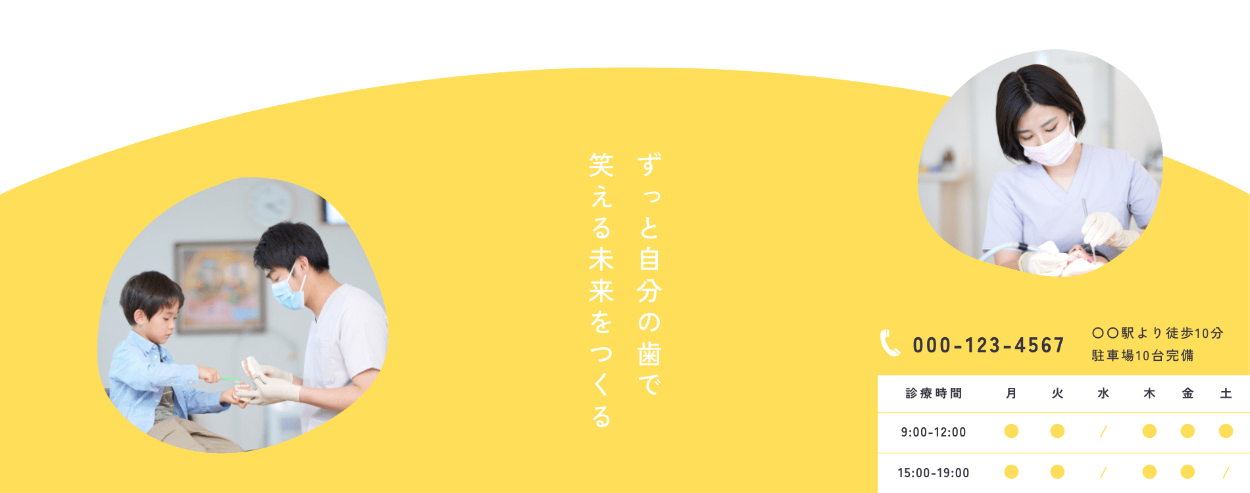
■印象に残るアイキャッチ
背景は、「はれ」にかけて昇る太陽をイメージしました。キャッチコピーは、サイトにアクセスした際に、最初に目に入るよう中央に配置しました。また、ユーザーが最低限知りたい情報をアイキャッチで入手できるようにしております。

■視覚的に伝わりやすいデザイン
写真やイラストを多めに使用して、内容が視覚的に伝わりやすいよう工夫しました。
文章は多くなりすぎないよう、端的にまとめております。



05.制作を通して学んだ点・今後の課題
■学んだ点
- WordPressを用いたWebサイト制作の基礎
- ユーザーの印象に残るアイキャッチ画像の作り方
- クライアントの目的に応じたWebサイト制作
- コンテンツ内容を文章に起こしておくことの重要性
■今後の課題
- サイトを作成するまでに、かなり時間がかかったためデザインの引き出しを増やす。
また、WordPressのブロックパターンを活用して、デザインを形にすることに慣れていく。
