
ビジュアル
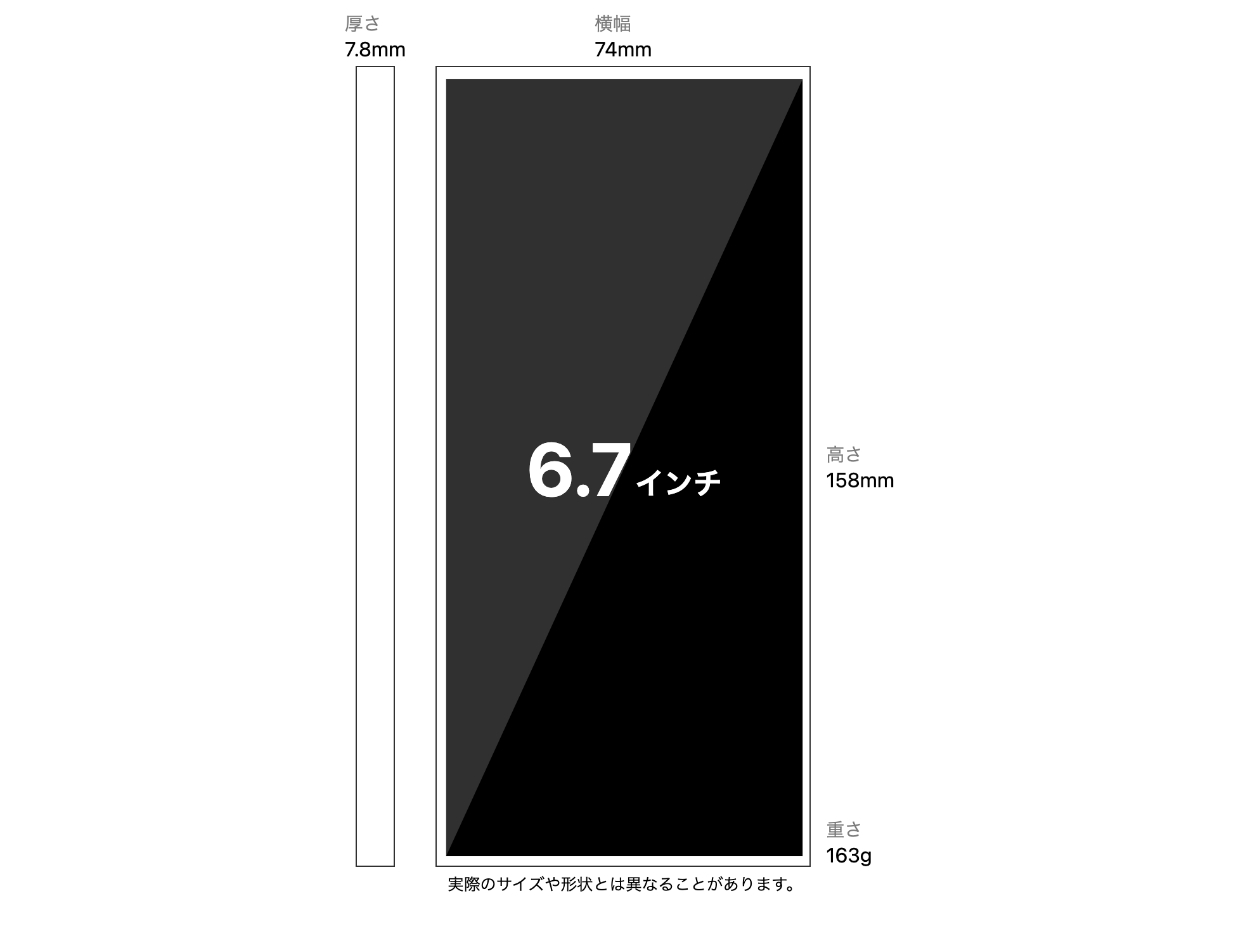
画面の横幅や厚さ、高さの情報から端末の外見を自動生成するシステムを作成した。
これにより、端末の画面比や実際の大きさが分かりやすくなるようなページになるようにした。 SoCやストレージ、指紋認証や顔認証の有無、イヤホンジャックや接続端子などの情報をできるだけシンプルに表現した。
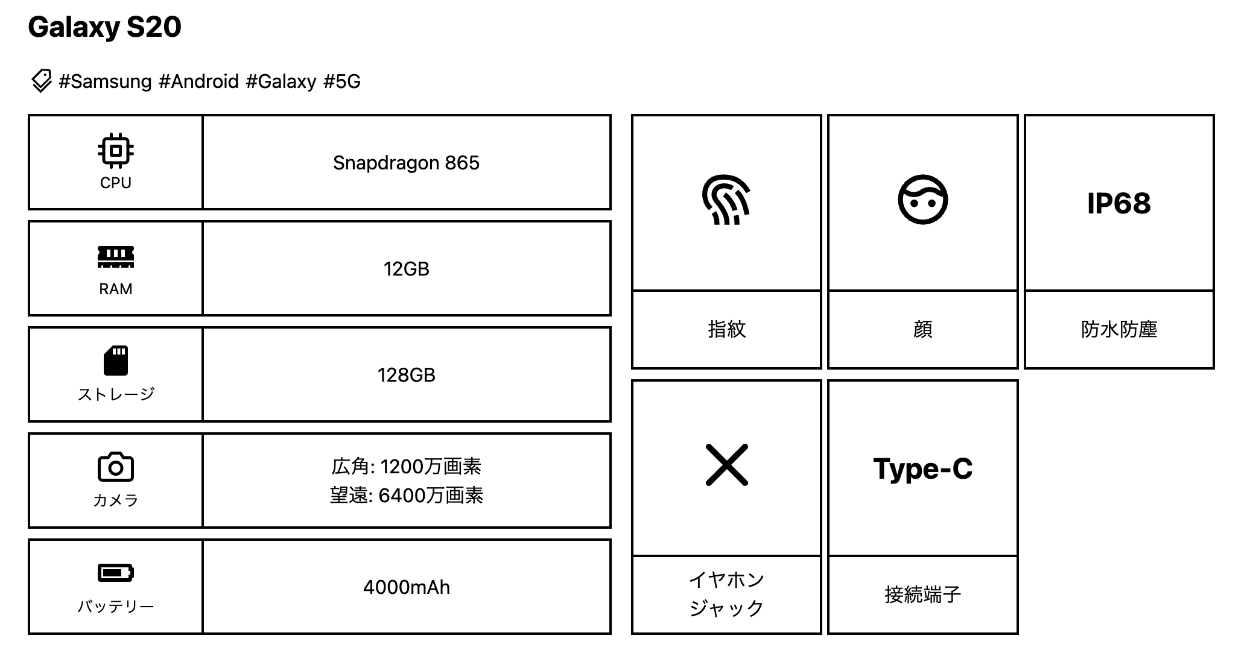
SoCやストレージ、指紋認証や顔認証の有無、イヤホンジャックや接続端子などの情報をできるだけシンプルに表現した。

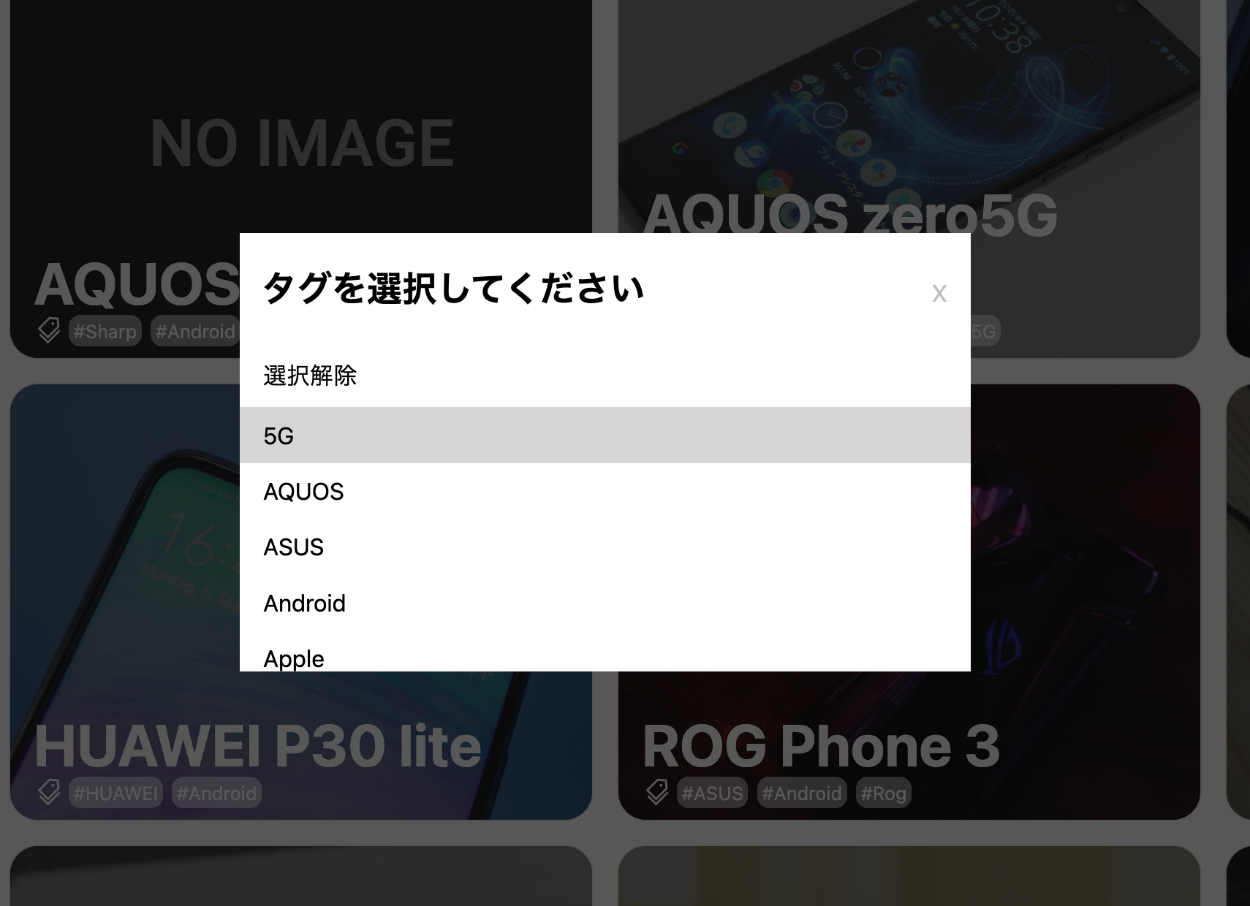
製品ごとに機能やメーカーなどの情報でタグ付けをし、タグで絞り込みができるようにした。
 その他の工夫点
その他の工夫点
- マークダウン形式で書かれた記事からページを生成するようにした
- GitHub Projects でタスク管理を行なった
プロジェクト概要
開発形態 : チーム開発(5人規模)
自分の役割 : フロントエンド、ページデザイン
フロントエンド開発では主にUI実装を行なった。

 その他の工夫点
その他の工夫点