
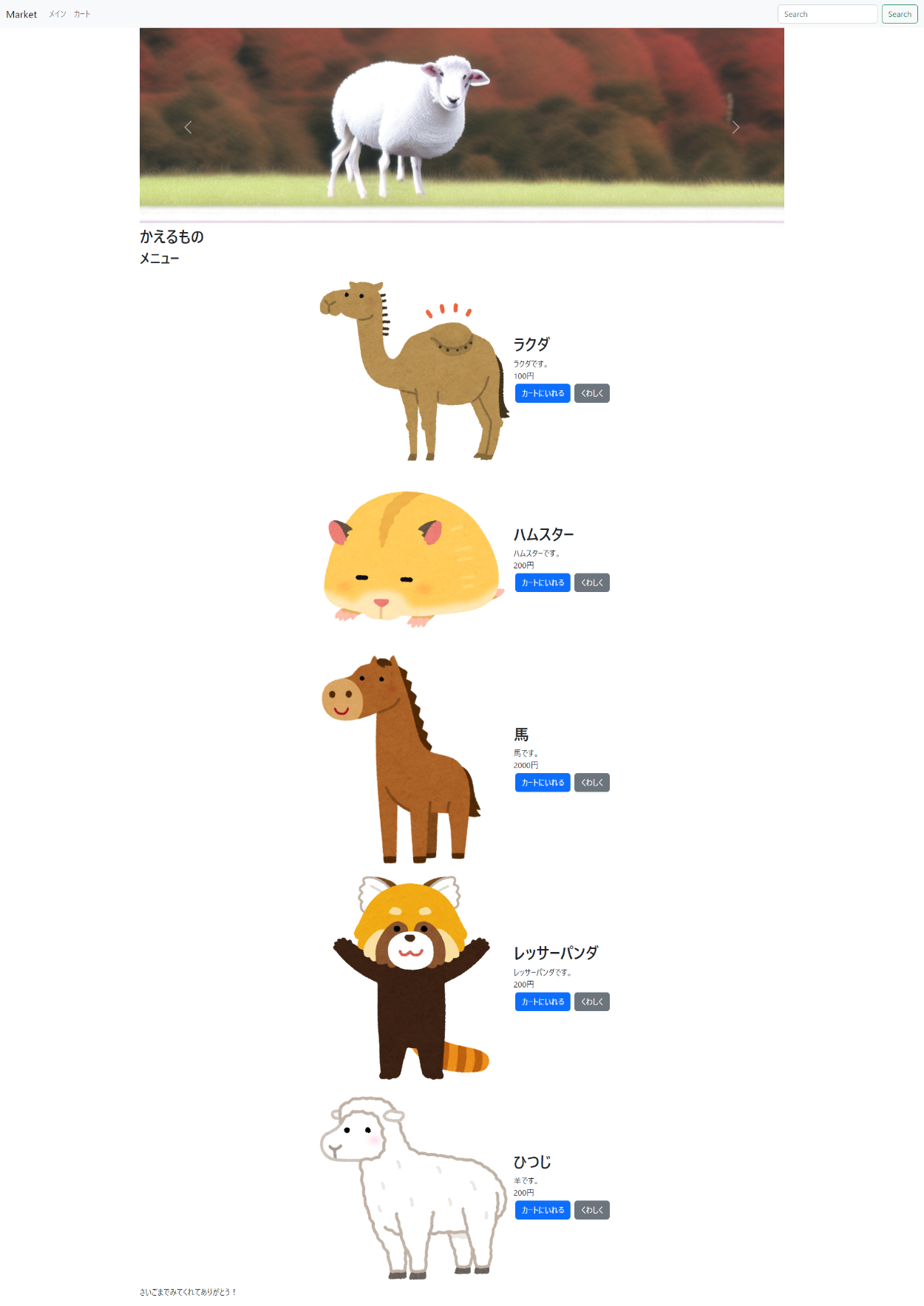
トップ画面

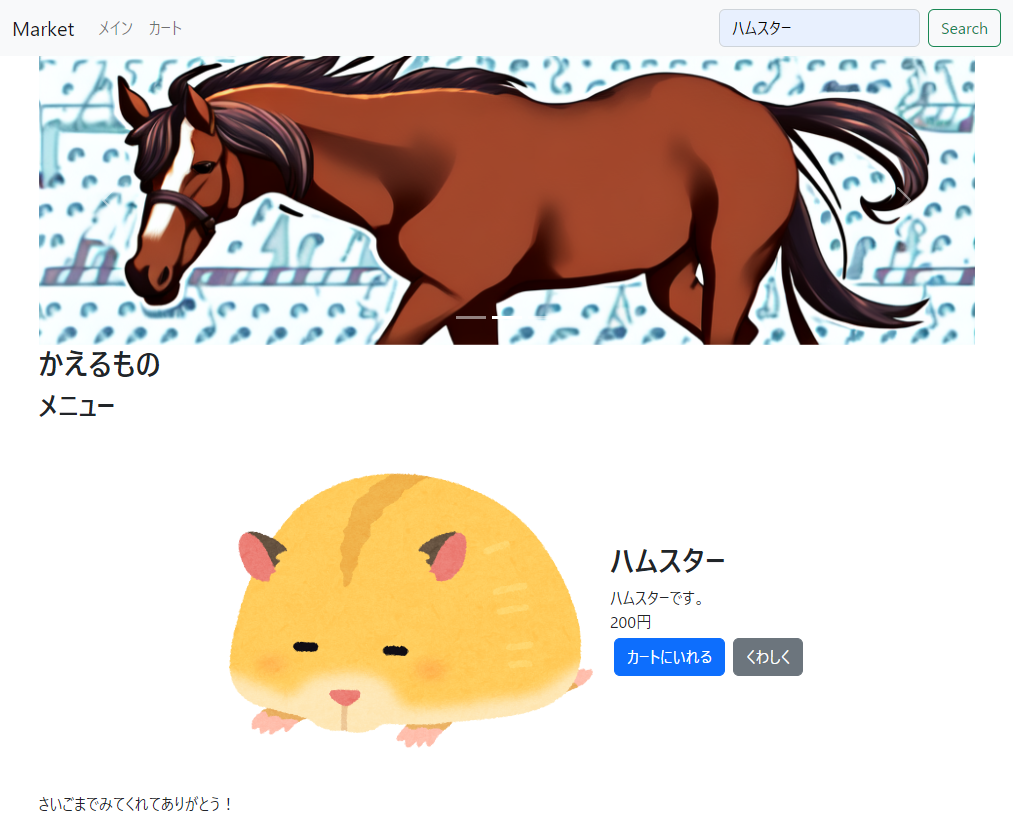
ヘッダー部分
ヘッダーの項目には商品の一覧がある「メイン」と購入した商品が見える「カート」と右側には検索窓を配置しました。

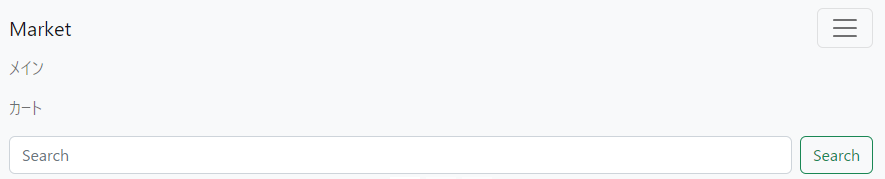
スマホ画面ではハンバーガーメニューに切り替わり、ボタンを押すと下に「メイン」と「カート」、「検索窓」が表示されるようになります。
カルーセル部分

3枚のイラストが自動でスライドされるようになっています。画像は画像生成AIを使い、ポップなイラストを中心に作成しました。
検索機能
 検索窓で商品の名前を検索、もしくは部分的に合っていた場合はそれだけが一覧に表示されるようになっています。
検索窓で商品の名前を検索、もしくは部分的に合っていた場合はそれだけが一覧に表示されるようになっています。
各ボタンの動作
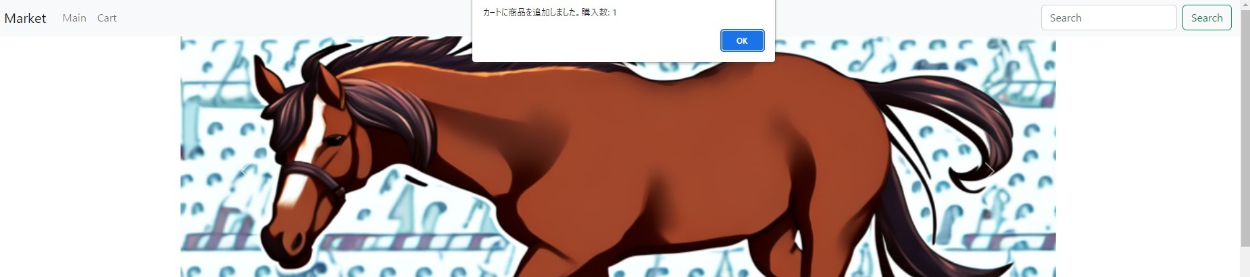
カートに入れるボタン

カートに入れるボタンを押すと上部に購入した数のアラートが表示されます。
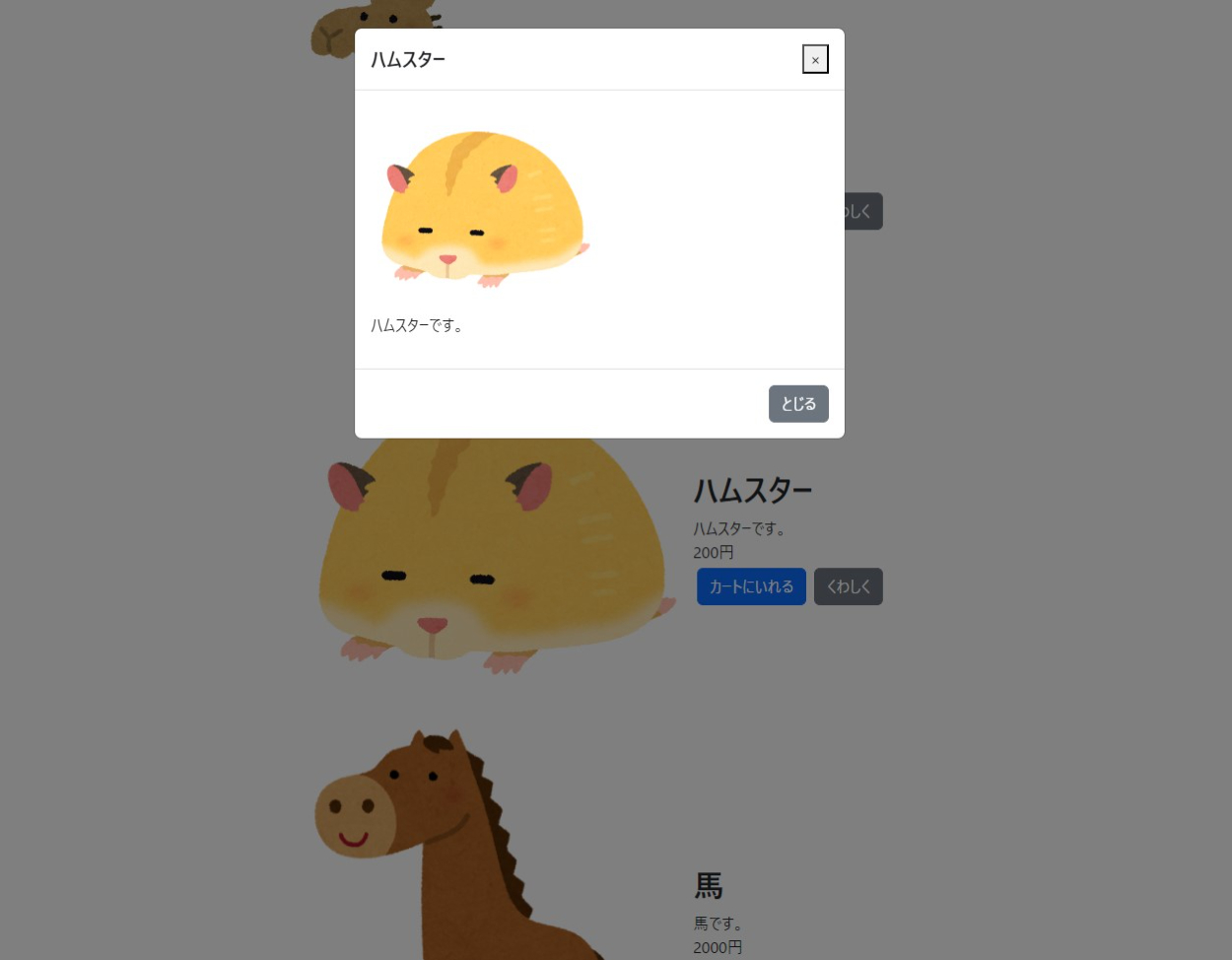
くわしくボタン

それぞれの画像と説明がモーダルで表示され、閉じるボタンもしくは右上の×ボタンを押すと元の画面に戻ります。
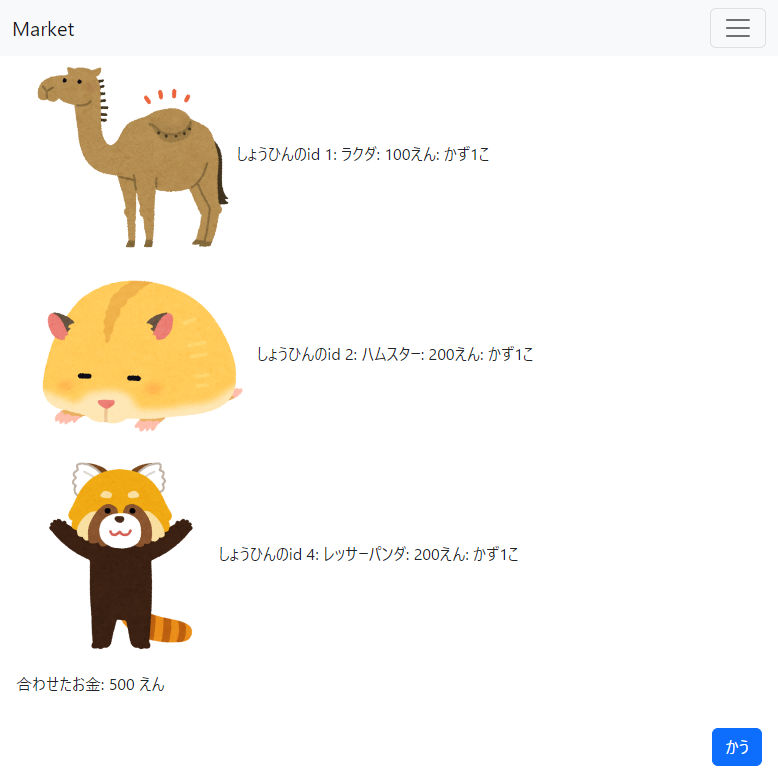
購入画面

それぞれの購入した数が商品の横に表示されおり、下に合計金額が表示されています。
下記のURLから実際に作ったプログラムを見ることができるので参考にしていただければ幸いです。
