
LP制作|デザイン
【SHElikes MULTI CREATOR COURSE 課題4:LP制作】架空のクライアントから提示されたワイヤーフレームを修正し、PC版デザインカンプとSP版ワイヤーフレームを作成しました。
💻 制作物
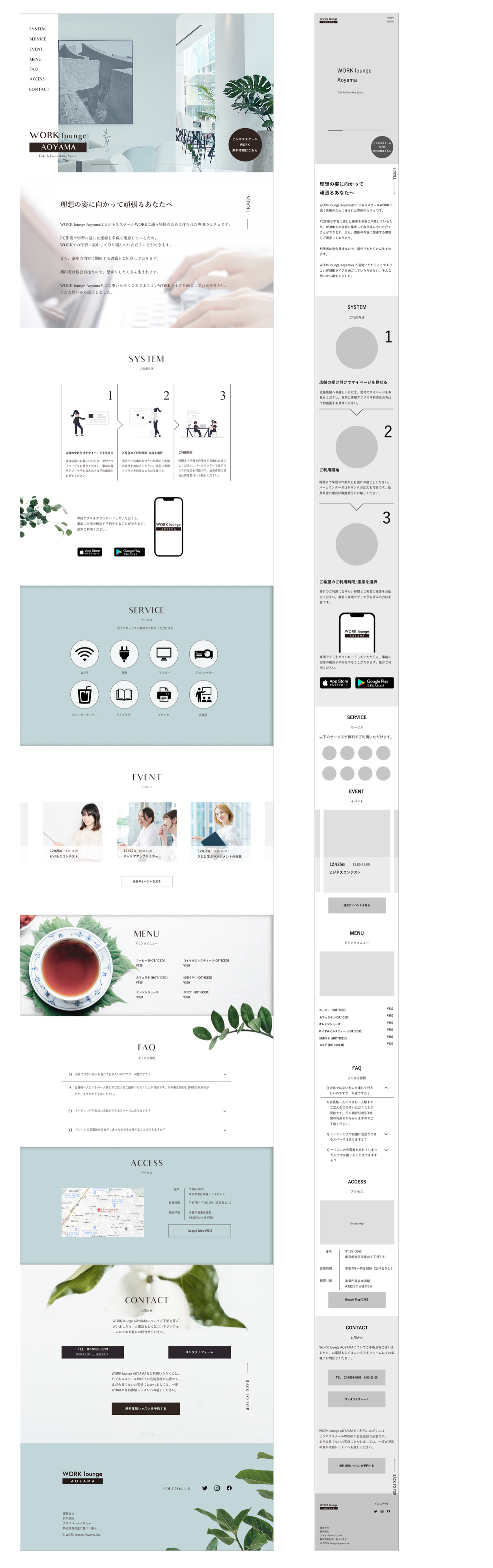
1 デザインカンプ(PC)
2 ワイヤーフレーム(SP)
🗒 制作手順
STEP1 要件整理
STEP2 情報設計
❶ 架空クライアントから提示されたPCワイヤーフレームの見直し
❷ SPワイヤーフレーム作成
STEP3 ビジュアルデザイン
🕛 制作時間:45時間
要件整理・情報設計:27時間
ビジュアルデザイン:18時間
制作物 1・2|PCデザインカンプ・SPワイヤーフレーム

制作手順
STEP1 要件整理
クライアントからの要件
● クライアント情報
クライアント名:WORK,inc.
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
● ターゲット
ビジネススクールWORKの会員様
ビジネススクールWORKの会員ではないがWORKが気になっている方
● 目的
会員様限定のカフェ&コワーキングスペースをオープンすることになったため、WORK rounge Aoyamaについて知ってもらいたい
● ペルソナ
【属性】30代 既婚女性 東京在住
【背景や行動】仕事が大好きで、スキルアップに投資をしてきた。同じような目標を持った同世代の女性と繋がり、お互いに切磋琢磨しあいたい。会社外での人脈を作りたい。
【ニーズやゴール】仕事での成果をもっと出していきたい。経営への理解も含めてゆくゆくは役員になりたいが、起業も考えている。強いチームをつくるため、マネジメントやコーチングのスキルも学びたい。
STEP2 情報設計
❶ 架空クライアントから提示されたPCワイヤーフレームの見直し
ペルソナは仕事が忙しい中でカフェ&コワーキングスペースを探していると思われるため、クライアントから提示されたワイヤーフレームを大幅に見直し、離脱されにくいサイトを目指しました。

見直し1 メインビジュアルに複数の店内写真を表示
一番初めに目に留まるメインビジュアルに複数枚の店内写真を表示させることで、店内の雰囲気を瞬時に汲み取ってもらえるようにしました。写真はスライダー機能を活用して自動で流れることを想定し、クリックする手間を省きました。

見直し2 グローバルナビゲーションを縦配列に変更
グローバルナビゲーションを縦に配列し、サイト内のコンテンツを一目で認識してもらえるようにしました。また、既存のサイトを研究すると横配列が圧倒的に多かったため、あえて縦配列にすることで洗練された印象を与えられると考えました。

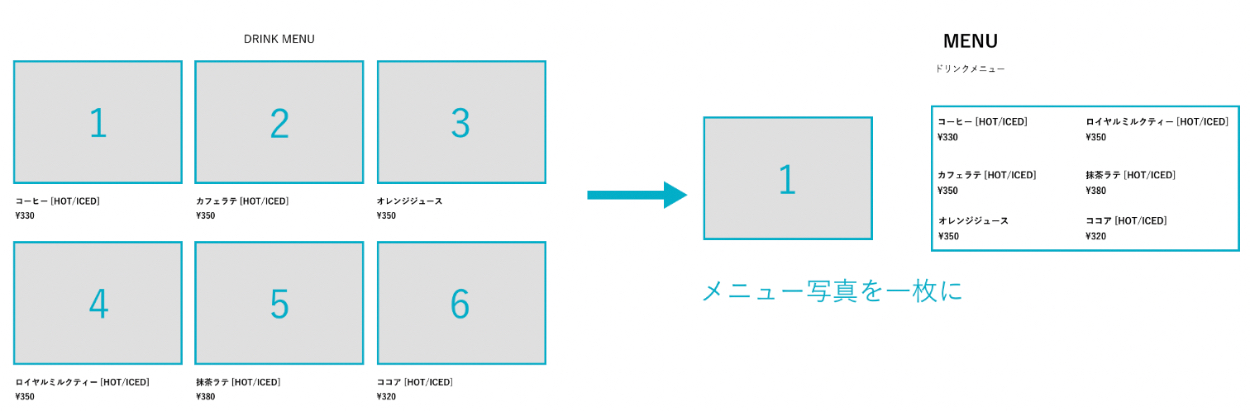
見直し3 カフェのメニュー写真は最小限に
今回のペルソナはカフェのメニューをそれほど重視していないと判断し、写真は一枚のみにしました。

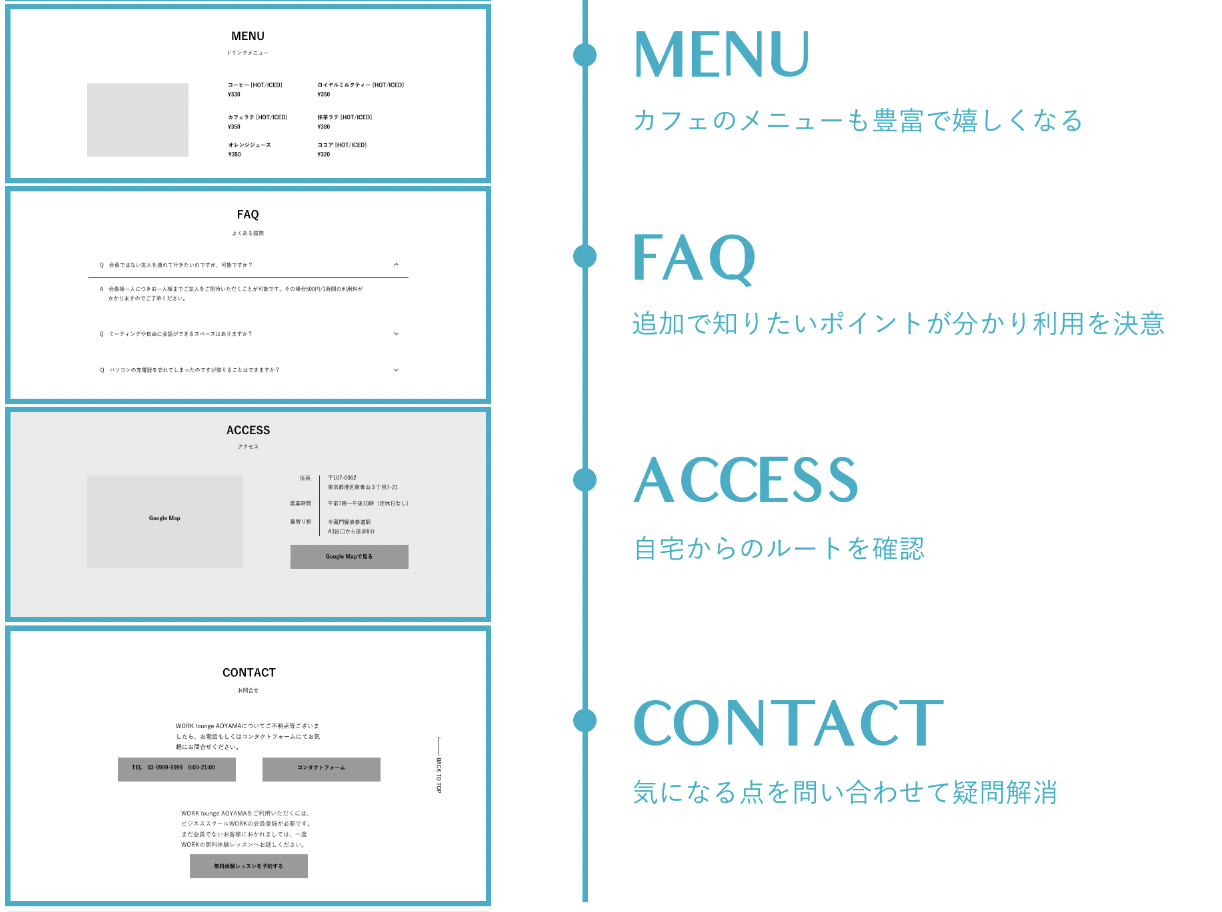
見直し4 ユーザーストーリーを意識してコンテンツを並び替え
ユーザーストーリーに沿うようにコンテンツの並び順を変更しました。


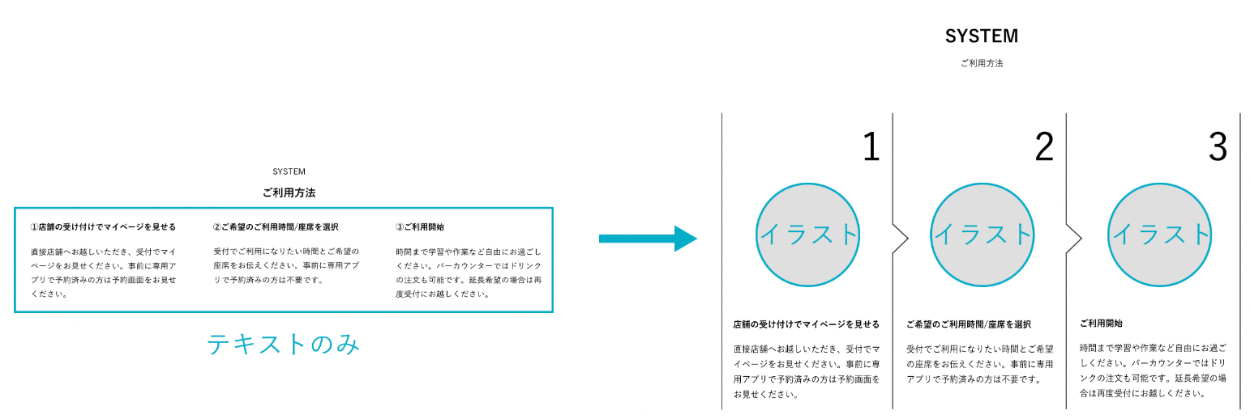
見直し5 利用方法の説明にイラストを加えて手軽さを強調
利用方法がテキスト説明のみだと億劫に思われるため、イラストを取り入れて3ステップで完結することを強調しました。

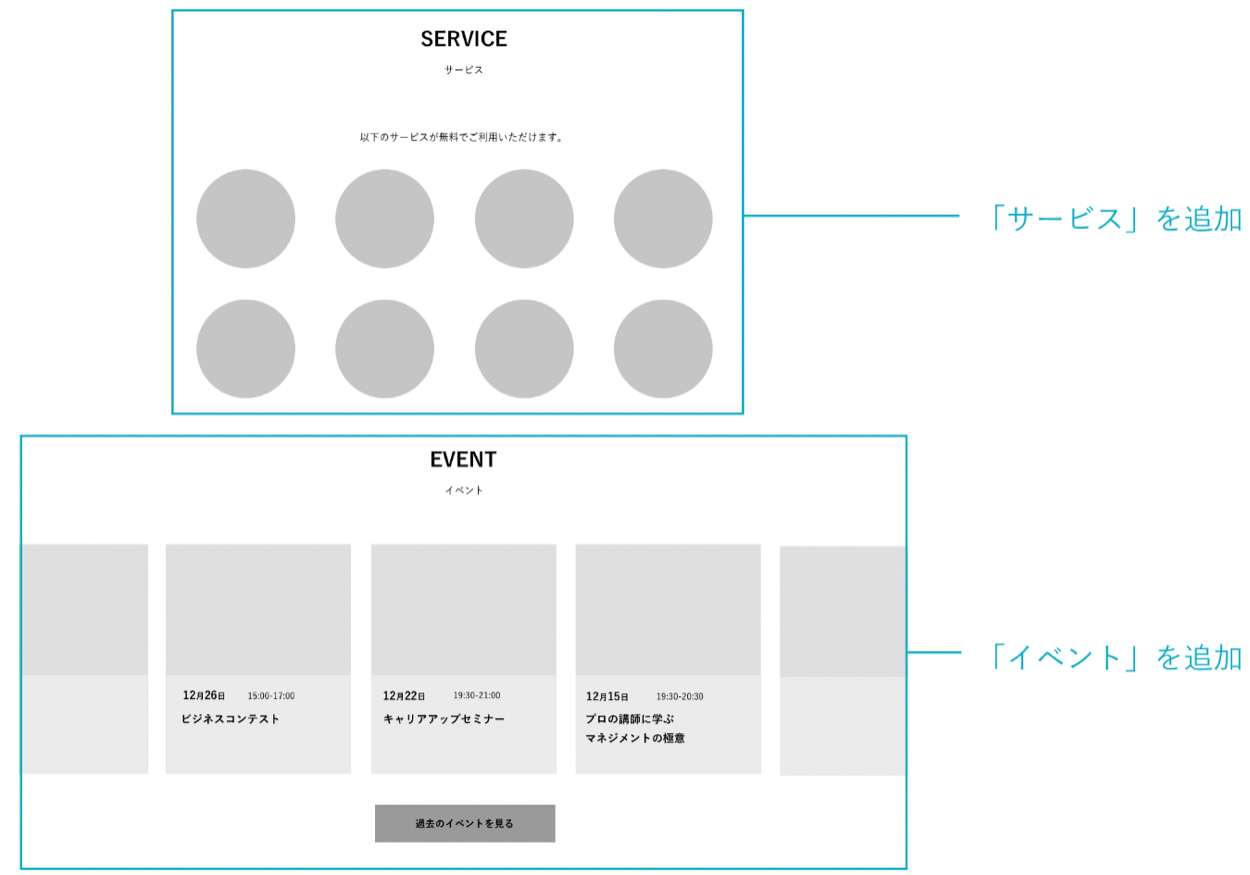
見直し6 コンテンツの追加
ユーザーがカフェ&コワーキングスペースの利用を検討する際、サービス内容は重要な判断軸になると考え、コンテンツに「サービス」を追加しました。また、会社外での人脈作りを求めているペルソナが関心を持ちそうな「イベント」を追加しました。

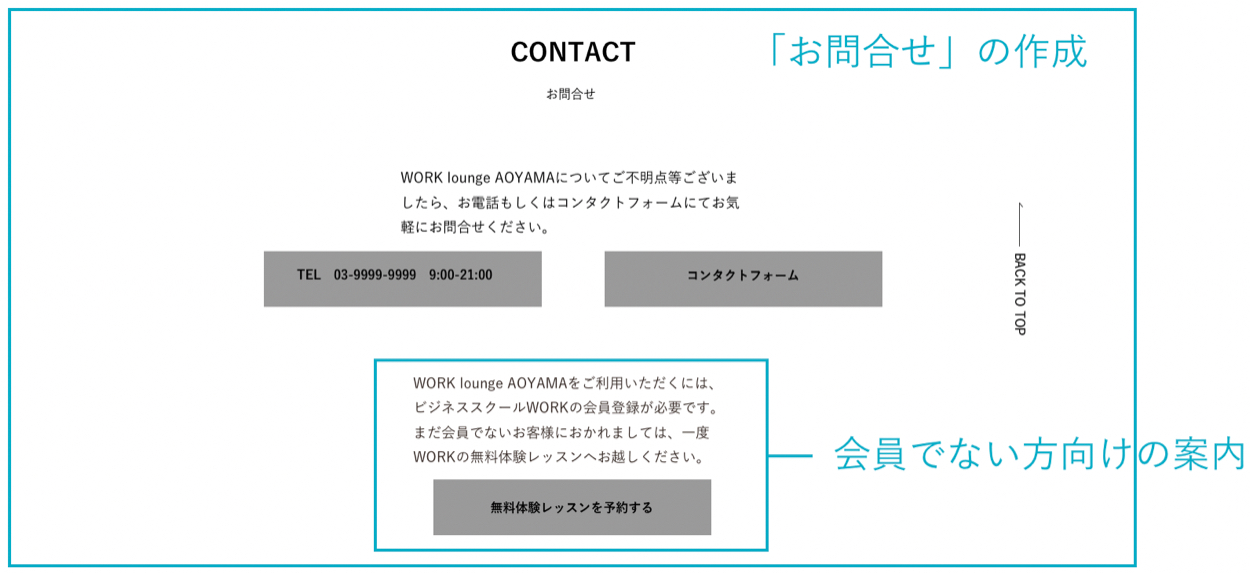
見直し7 「お問合せ」の作成
ユーザーの疑問を解消できる窓口は必須だと考え、「お問合せ」を新たに作成しました。また、そもそもこのカフェ&コワーキングスペースはビジネススクールWORKの会員でないと利用できないため、会員でない方向けに無料体験レッスンの予約ボタンを追加しました。

❷ SPワイヤーフレーム制作

STEP3 ビジュアルデザイン
1 コンセプト・テーマ
”働く女性が癒されながらスキルアップを目指せるボタニカルなカフェ&コワーキングスペース”
今回のような上昇志向が強いペルソナはつい肩の力が入りがちになってしまうと思われます。リラックスしながら前向きに集中できる場所は時代のニーズにも合っていると考え、ボタニカルをテーマにデザインしました。
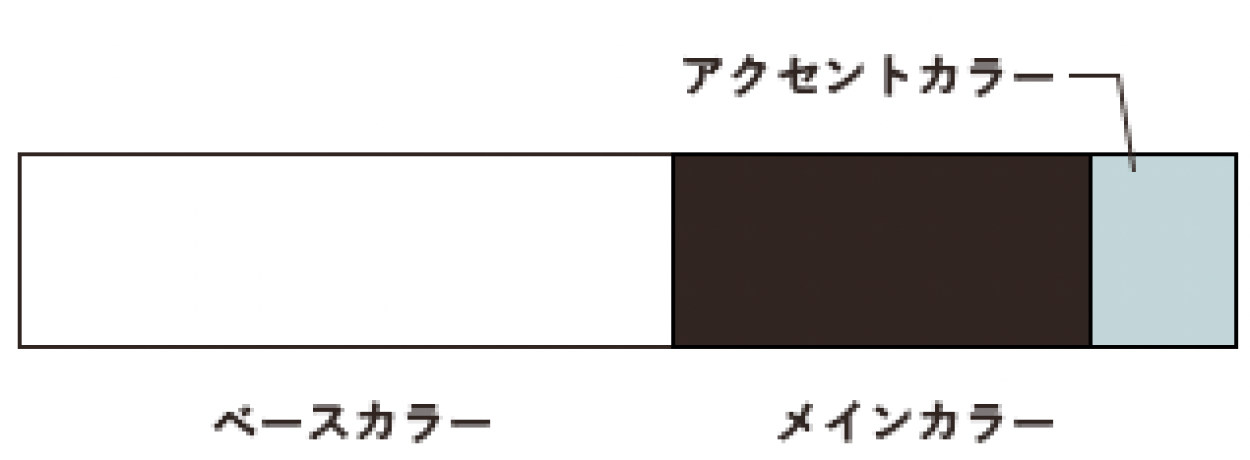
2 配色・伝えたいイメージ
メインカラーには漆黒ではなく、土の色のようなダークブラウンを使用し全体のトンマナを意識しました。アクセントカラーにはブルーを取り入れ、大人の知的な女性をイメージしました。ビジネス感の強いブルーは今回のペルソナには刺さりづらいと考えたため、落ち着いたトーンのブルーを採用。植物の深いグリーンにもマッチするよう色合いにこだわりました。

3 フォント
日本語文は「游ゴシック」で可読性を重視しつつ、コンセプト部分(「理想の姿に向かって頑張るあなたへ」…)のみ「游明朝」に変更し、クライアントからユーザーへの真摯なメッセージがより伝わるようにしました。欧文には、オードリー・ヘップバーンにインスピレーションを受けて制作されたフォント「Audrey」を使用。曲線と直線が調和したデザインで、繊細さと意志の強さを兼ね備えた聡明な女性像を表現しました。
▼ 日本語文|游ゴシック

▼ 日本語文(コンセプト部分のみ)|游明朝

▼ 欧文|Audrey

4 あしらい
ボタニカル空間を想像してもらいやすいよう、植物の素材はイラストではなく写真を使用しました。サイト全体の統一感を保つため、メインビジュアルの写真にあるモンステラの葉の色を基準に素材を選び、緑の濃度の微調整を行いました。

工夫したこと
元のワイヤーフレームから、多忙なユーザーに離脱されにくいサイトになるよう無駄を省く=引き算と、ユーザーが求めているであろう情報を加える=足し算のバランスを意識して情報設計しました。実装を想定したシンプルなレイアウトで、フォントサイズや余白に統一性を持たせながらも、植物の素材を大胆に使用してオリジナリティを追求しました。
学んだこと
LP制作の目的に沿ってユーザー目線の情報設計を行うことや、競合との差別化を図りながらも実装可能なビジュアルデザインにすることの重要性を学びました。
感想
熟考を重ねて情報設計をしたことで、ビジュアルデザインに入ってからブレることなく制作を進められたのが良かったです。クライアントから渡されたワイヤーフレームをブラッシュアップし、改善案を提示して形にしていくところにデザイナーの意義とやりがいがあると感じました。今後はユーザー目線を基本としつつ、実装可能な範囲で最大限にオリジナルデザインを提案できるデザイナーを目指したいです。
