
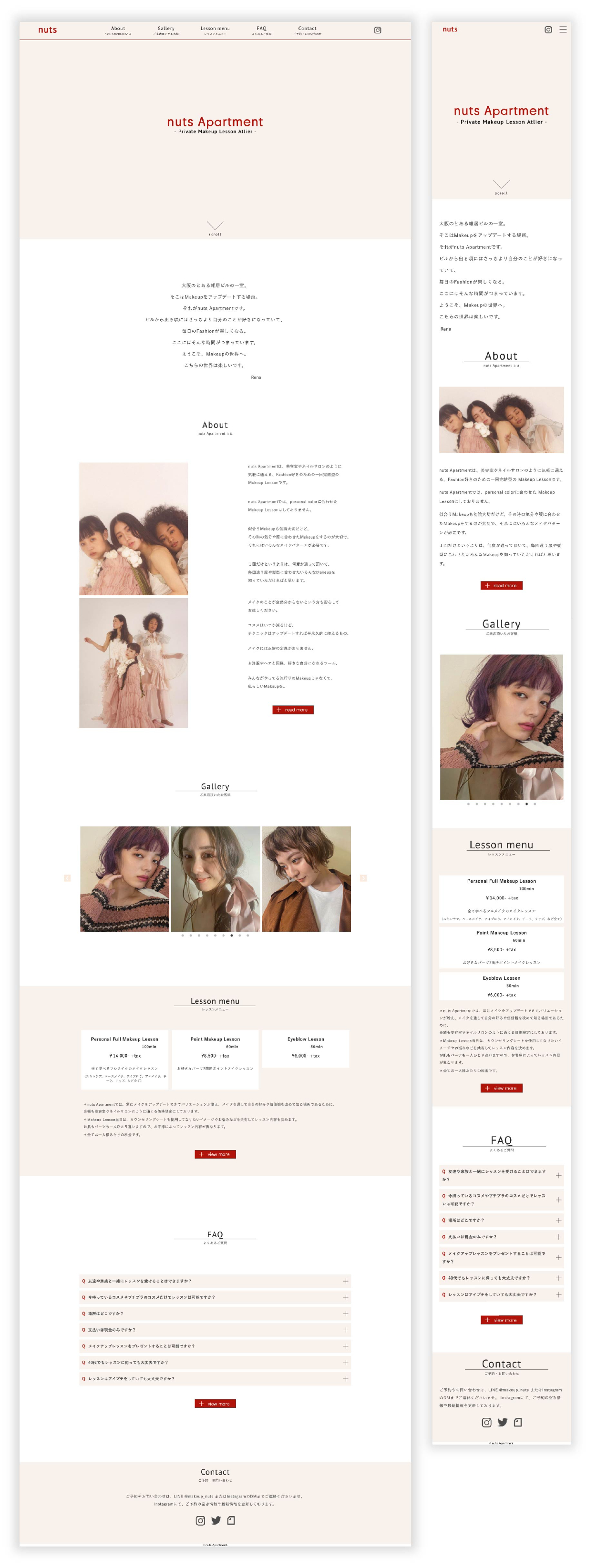
Webサイト制作(PC/TB/SP・実装)
SHElikes Webデザインコースの課題で、パーソナルメイクレッスンを行なっているスタジオのサイトの制作に取り組みました。コンセプトを元にプランニング、PC・TB・SPのデザインカンプ作成、実装、TB・SPのレスポンシブ対応をしました。
*クライアント情報*
nuts Apartment :
メイクに関する悩みを解消し、気軽にアップデートできるメイクレッスンを提供している。美容室のように通っていただけるような価格帯。メイクレッスンだけでなく、オーナーがセレクトした商品も購入することができる。今後はECサイトも展開する予定。
*要件*
目的▶︎提供しているプライベートメイクレッスンとはどんなものなのかが分かり、nuts Apartmentの世界観が伝わる。
ターゲット▶︎メイクに何かしらの悩みを抱えているが、具体的にどうしていいか分からない人。いつものメイクがマンネリ化してきていて、アップデートしたい人。自分をもっと好きになりたい人。
トンマナ▶明確に決まっていないため、世界観が伝わるように自由に提案してほしい。
*ユーザーストーリー*
ターゲットの詳細なペルソナをたて、下記の様なユーザーストーリーを考えました。
このペルソナがメイクアップレッスンのことが良く理解でき、興味を持ってもらうために、それぞれのコンテンツがどの様な流れになっていたら良いかを考え、優先順位付けをしていきました。


*工夫したところ*
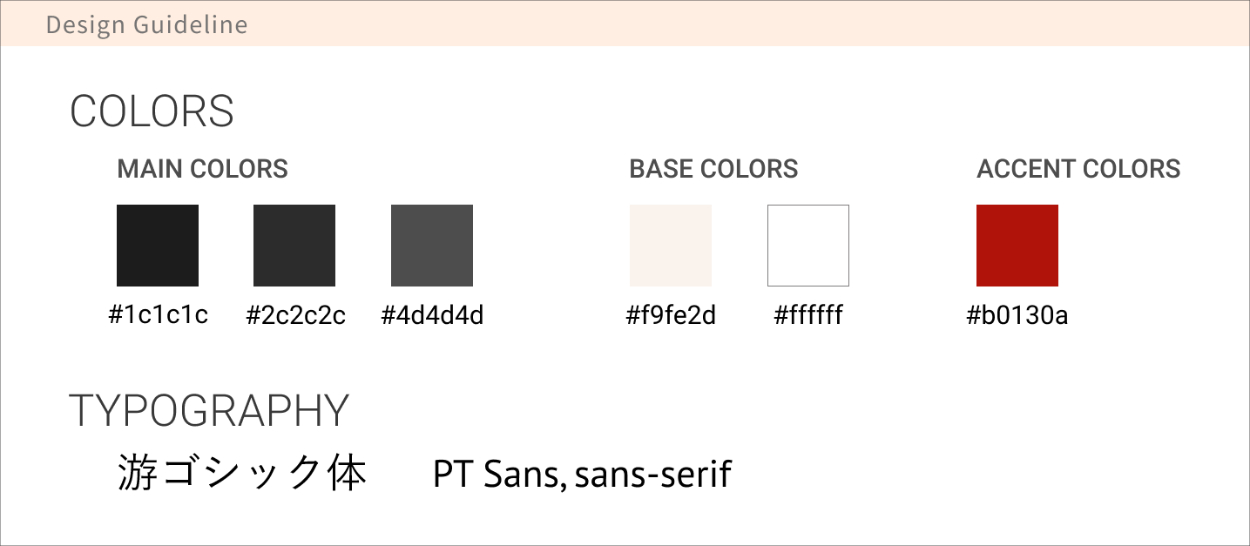
1. 世界観が伝わるようなトンマナを設定
nuts Apartment にぴったりなお客様は、「カジュアル・モード・シンプルなファッションが好きな方」なので、これらのキーワードから、柔らかく薄いピンク色をベースに、アクセントカラーとしてボルドーを使用しました。余白も多めに取り、色数を抑えることで統一感が出るようにしました。

2. デザインの原則を意識したデザインを設計
常にデザイン原則である近接・整列・強弱・反復を意識し、ただ表層だけおしゃれなデザインではなく、ユーザーがストレスなく情報を得られるデザインを設計しました。
4. 調べて書くを繰り返したコーディング
初めてのコーディングだったので、SHElikes Webデザインコースの講義動画の復習、参考サイトのコードを開発ツールで研究して真似をする、Webで検索する、を繰り返して実装しました。
*制作したサイト*

*制作を通して学んだこと*
1. 目的意識を持ち続ける大切さ
デザインを設計していく中で、何度も「これは何のためにこの色で、この場所で、このサイズなのか?」と、”なぜ”を問うように意識して制作しました。サイトを作る目的と、ゴールを達成するために適切かという目的意識を持ち続けたことで、デザインに根拠を持って制作できました。
2. ペルソナ設定の重要性
サイトのターゲットをより理解し、ユーザー視点でデザインを設計していくために、詳細なペルソナを立てました。具体的なペルソナを立てたことでユーザーストーリーが作りやすくなり、情報設計にも納得感が出ました。常にターゲットを意識し情報設計をする大切さを学びました。
