
制作期間:1日(インターンシップ中+インターン後合わせて4時間程度)
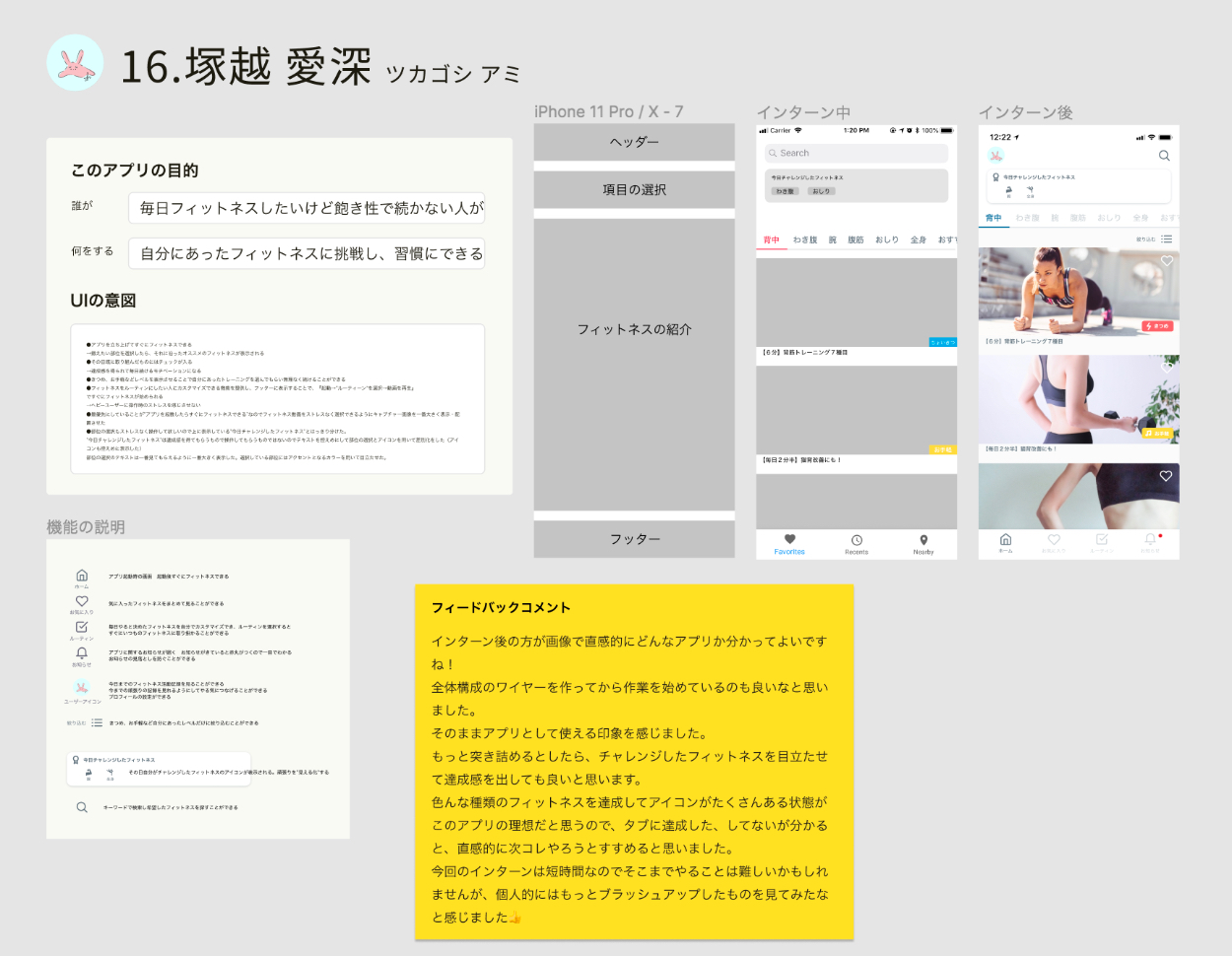
このアプリの目的:毎日フィットネスしたいけど飽き性で続かない人が自分にあったフィットネスに挑戦し、習慣にできるアプリ
UIの意図:●アプリを立ち上げてすぐにフィットネスできる
→鍛えたい部位を選択したら、それに沿ったオススメのフィットネスが表示される
●その日既に取り組んだものにはチェックが入る
→達成感を得られて毎日続けるモチベーションになる
●きつめ、お手軽などレベルを表示させることで自分にあったトレーニングを選んでもらい無理なく続けることができる
●フィットネスをルーティンにしたい人にカスタマイズできる機能を提供し、フッターに表示することで、『起動→”ルーティーン”を選択→動画を再生』
ですぐにフィットネスが始められる
→ヘビーユーザーに操作時のストレスを感じさせない
●最優先にしていることが”アプリを起動したらすぐにフィットネスできる”なのでフィットネス動画をストレスなく選択できるようにキャプチャー画像を一番大きく表示・配置させた
●部位の選択もストレスなく操作して欲しいので上に表示している”今日チャレンジしたフィットネス”とはっきり分けた。
”今日チャレンジしたフィットネス”は達成感を得てもらうもので操作してもらうものではないのでテキストを控えめにして部位の選択とアイコンを用いて差別化をした(アイコンも控えめに表示した)
部位の選択のテキストは一番見てもらえるように一番大きく表示した。選択している部位にはアクセントとなるカラーを用いて目立たせた。

後日この様にフィードバックいただきました。
目的・テーマ決め(8分)、UIを作り意図を書き出す(35分)
ここまで短い時間でUIを作り出すのは初めての経験で、時間内では思い通りにデザインすることができず悔しい思いをしました。
当日はUIデザインについての講義をしていただき、トレースにも挑戦しました。
トレース(30分)、気づいたことを書き出す(8分)、トレースしたUIを分析する(10分)で取り組みました。限られた時間内で全てをこなすのは大変でしたが短い時間だからこそ鋭く観察ができ、良い経験になりました。

Figmaで同時にたくさんの方とデザインすることで他の参加者のデザインを観察することができたこともすごく刺激的で大変貴重な経験となりました。このインターンが私にとってのモチベーションに大きく作用した忘れられない1日にもなりました!ありがとうございました!!!
