
マネータップさんのWebページをトレースしました。

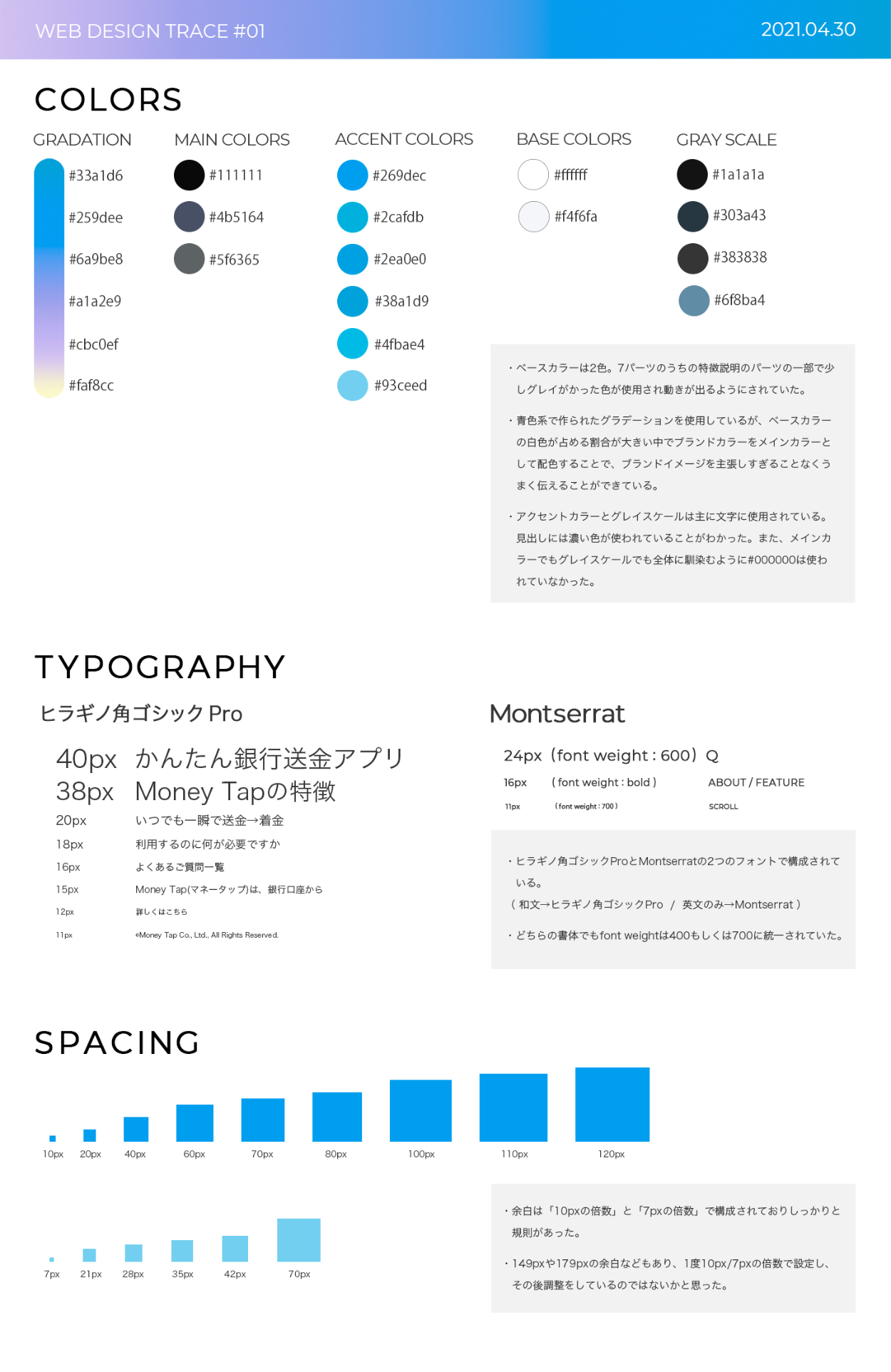
*スタイルガイド

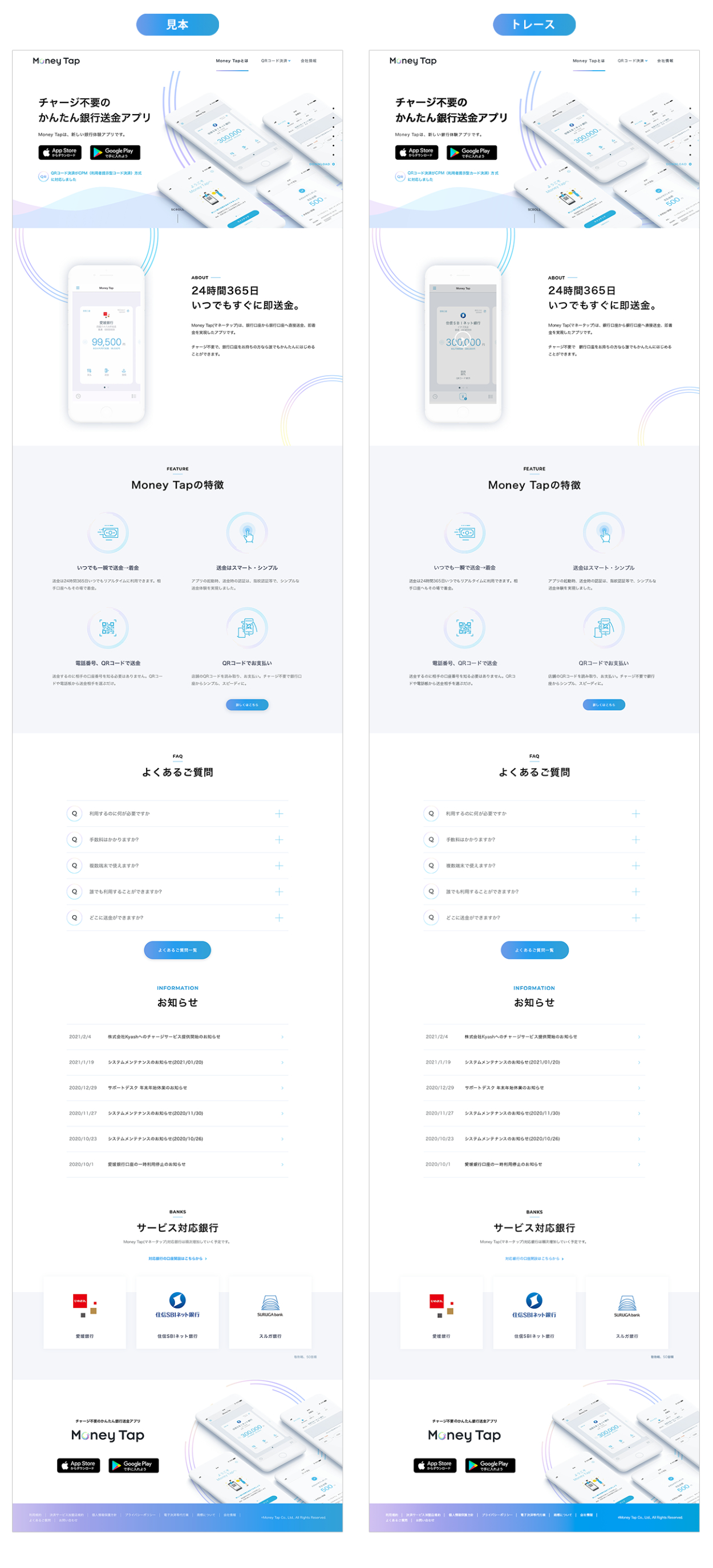
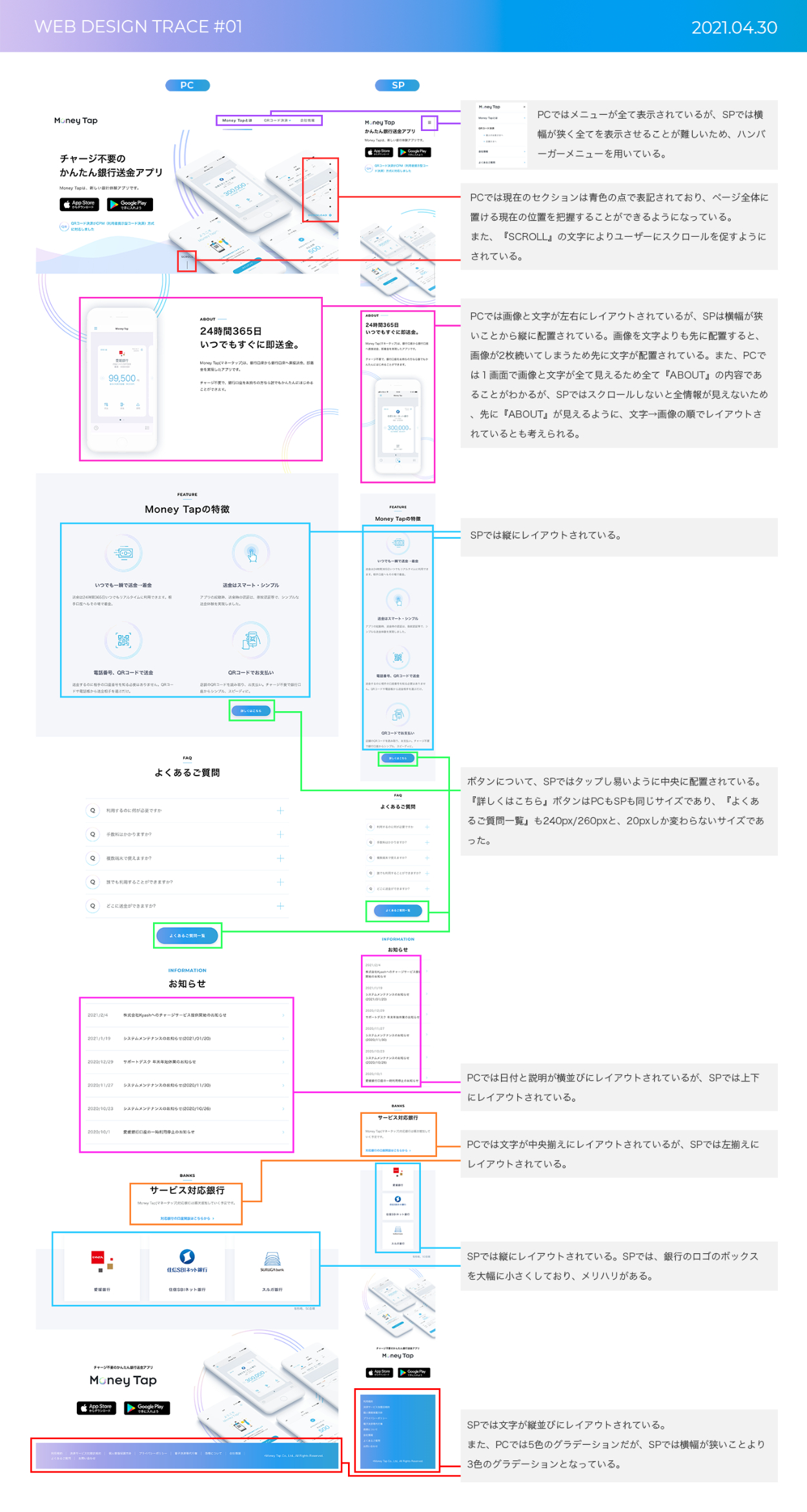
*PC/SPの違いについて考察

*工夫したところ
・グラデーションのボタンをCSSを見てきちんと再現できるようにしました。
・銀行のロゴの枠のシャドウがCSSでは色の情報しか得ることができなかったので、透明度を変えて調整しました。
*トレースを通して学んだこと
・フォントだけでなく余白にも法則性があること。
・むやみに色やフォントを使うのではなく、決められたものの中で使い分けていることでまとまって見えること。
・PCとSPでレイアウトを変えるにあたって、順番やサイズのメリハリの出し方等、理由がきちんとあること。
*トレースを通して気づいたこと
◆トンマナ
・ロゴマークには青だけでなく紫や黄色等入っているが、WEBページではグラデーションやアクセントカラーとして青色が主に使われているのは、青色には「誠実」や「信頼」のイメージがあり、金融商品に求められるイメージであることから起用されたと考えられる。
・サークルの画像に一部黄色が入っており(PC版)、ロゴマークに入っている黄色から使用されたと考えられる。
◆タイポグラフィ
・フォントは2種類だけで構成されており、すっきり見えるようになっていた。
・言語の差によって1文の中でフォントの種類を混在させるのではなく、「和文を含むもの」と「英文だけのもの」とではっきり区別されていた。
・英文で使用されていたフォントは、ロゴの字体のように丸みを帯びたMontserratが使用されていた。
