
架空LPデザイン制作(会員限定のコワーキングスペース)
SHElikes MULTI CREATOR CORSEの課題にて、架空LPデザイン制作を行いました。
| 目次
- 実施範囲
- 制作物
- 要件
- 情報設計
- 工夫した点
- スタイルガイド
- 今後に活かせる点
======================================================================
| 実施範囲
・ユーザーストーリー、情報の流れの検討
・LPワイヤーフレーム再設計
・SPワイヤーフレーム作成
・LPデザインカンプ作成
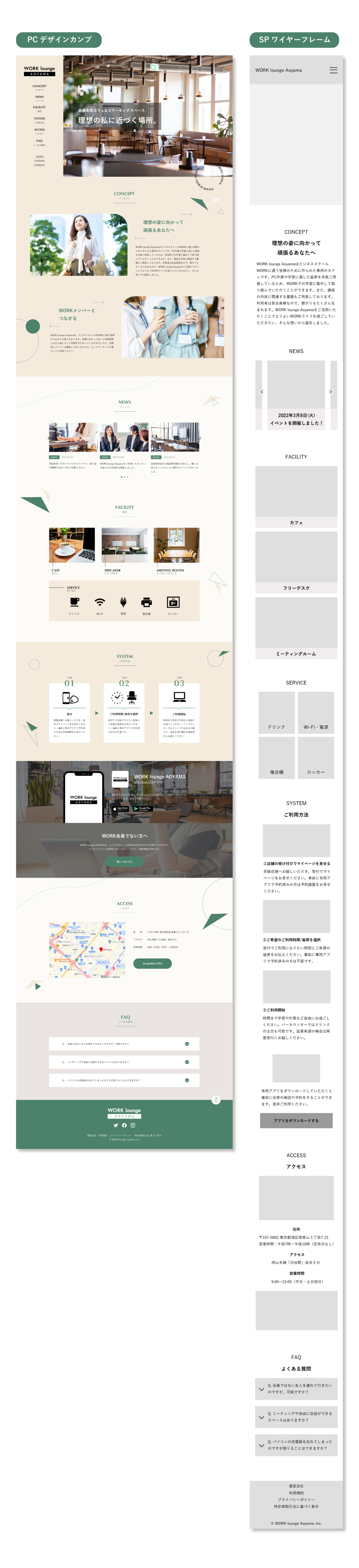
| 制作物

| 要件
■クライアント情報
・クライアント名:WORK ,inc
・会員様限定のカフェ&コワーキングスペースをオープンすることになった
・利用方法やアクセス情報を載せたWebサイトを制作したい
■目的
・WORK lounge Aoyamaについて知ってもらうこと
■ターゲット
・ビジネススクールWORKの会員
・ビジネススクールWORKの会員ではないがWORKが気になっている方
■ペルソナ
・属性
東京在住
某メガベンチャー ゲーム事業部 部長(8年目)
既婚で夫と二人暮らし
・背景や行動
仕事が大好きで今までスキルアップには多くの投資をしてきた
同じような目標を持った同年代の女性と繋がりお互いに切磋琢磨しあいたい
会社外での人脈を作りたい
・ニーズやゴール
仕事での成果をもっと出していきたい
経営への理解も含めてゆくゆくは役員になりたいが、、起業も考えている
強いチームを作るためマネジメントやコーチングのスキルも学びたい
■提供素材
・ロゴ
・LPワイヤーフレーム
| 情報設計
①ユーザーストーリー
クライアントからの要件書をもとに、ユーザーストーリーを検討しました。

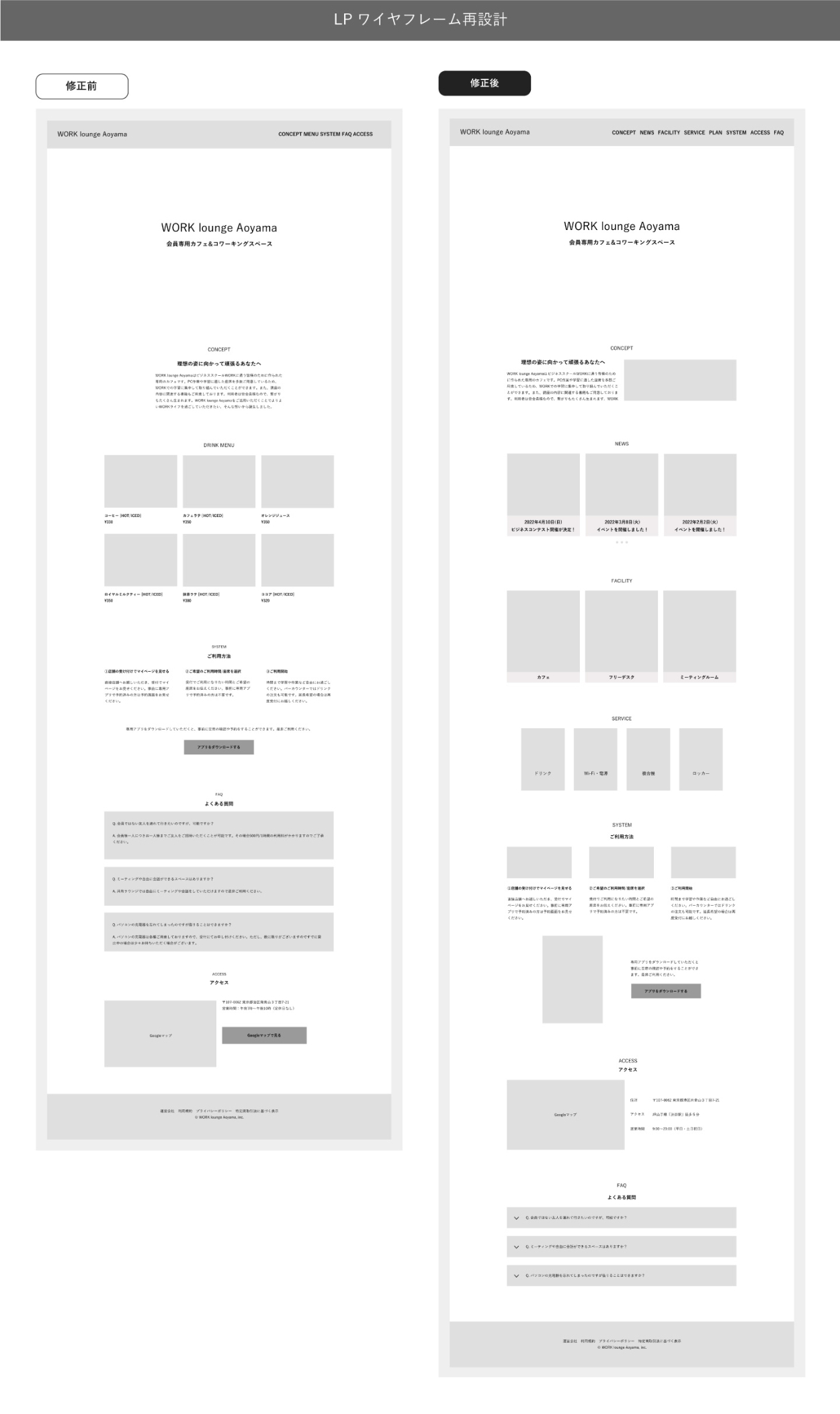
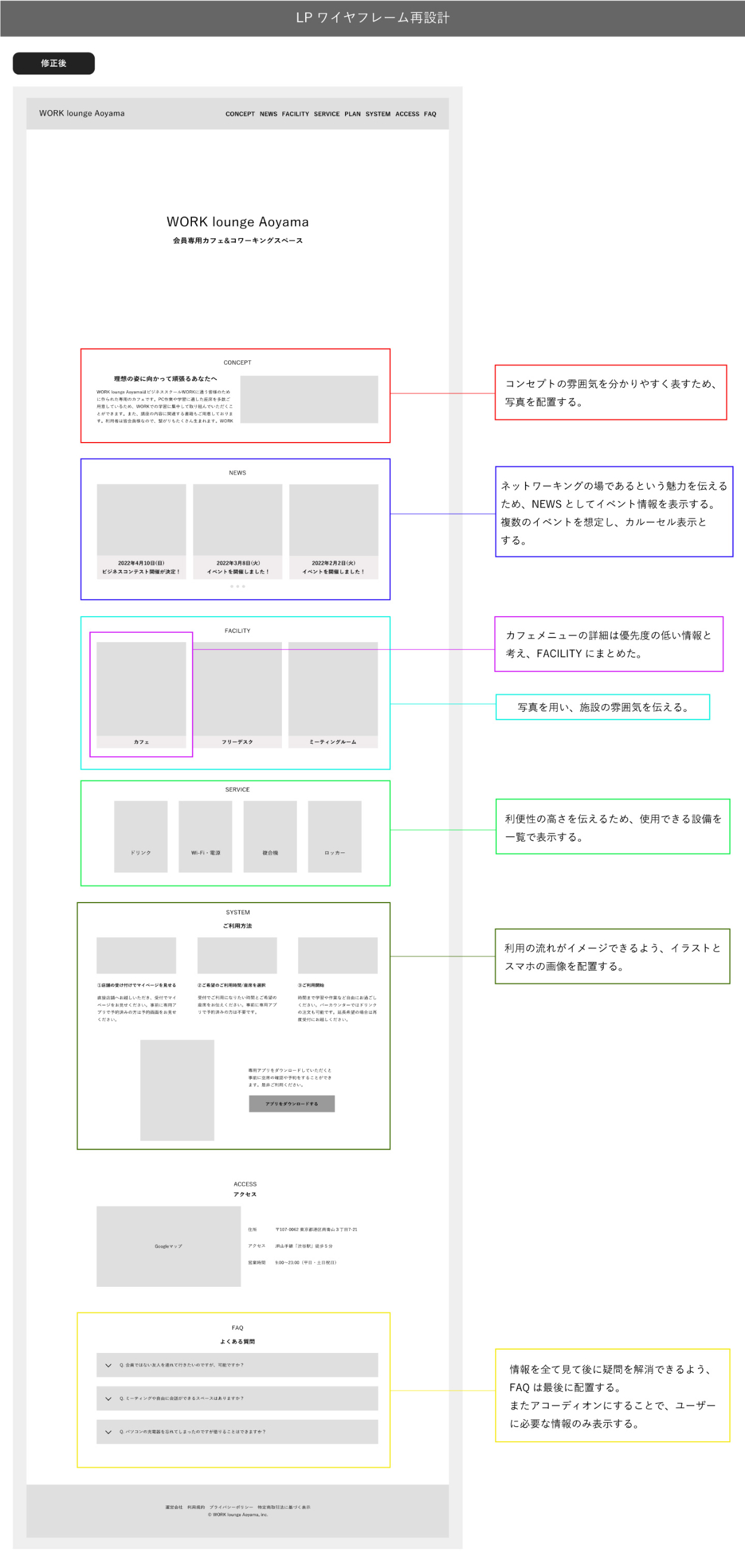
②ワイヤーフレームの再設計
要件書、ユーザーストーリーをもとにLPワイヤーフレームの再設計を行いました。



・CONCEPT
一目でコンセプトが分かるよう、写真を配置する。
・NEWS
他のコワーキングスペースとの差異化ポイントである「ネットワーキングの場である」という点を伝えるため、イベント情報を表示するNEWSセクションを追加する。
・FACILITY
施設利用のイメージができるよう、写真を用い、施設内の様子を伝える。またカフェメニューの詳細は優先度が低い情報と判断したため、FACILITYの一要素とする。
・SYSTEM
一目で「アプリのダウンロードができる」ということが分かるよう、スマホの写真を配置する。
・FAQ
情報を全て見た後に、生じた疑問を解消できるよう、FAQは最後に配置する。

| 工夫した点
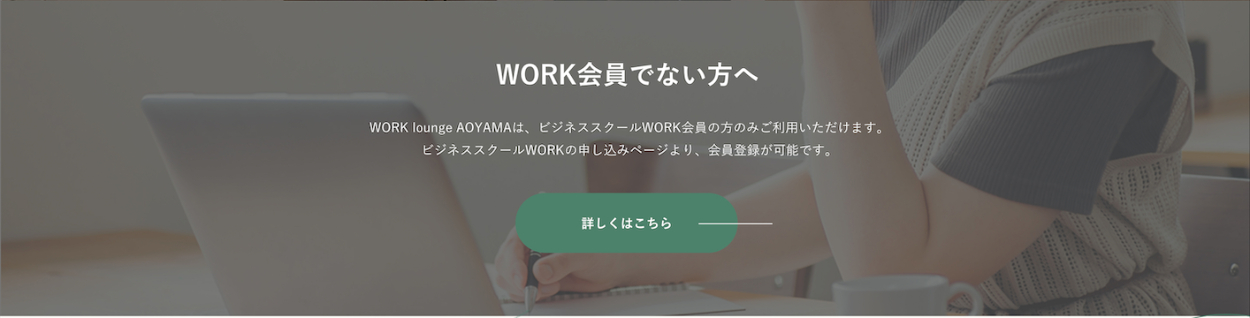
■ CTAセクション
WORK会員であるか否かで導線が異なるので、2つのCTAセクションを用意した。
写真を背景にすることで、他のセクションとのメリハリをつけ、ユーザーの目が止まりやすいようにした。
・WORK会員の方向け
WORK会員の方は、アプリをダウンロードすることで施設予約などが可能になるため、アプリダウンロードに繋がるデザインにした。スマホの画像やアプリの画像を配置することで、一瞬でアプリのインストールができることをユーザーが把握できる。

・非会員の方向け
非会員の方にはまずWORKの会員になってもらうことが求められるため、会員登録ページに遷移するボタンを配置する。

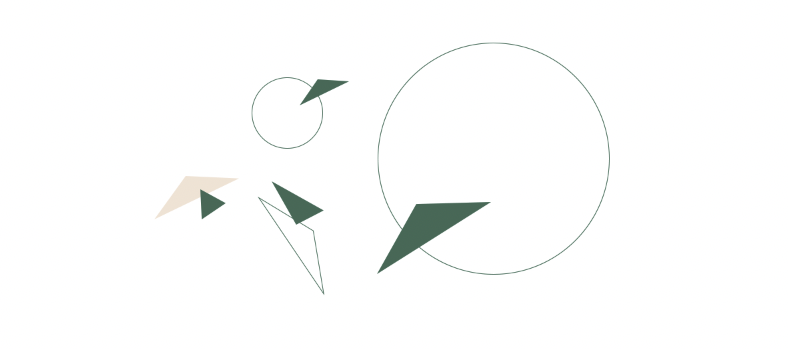
■あしらい
向上心を表せるように、三角のあしらいを配置した。
また丸や細い線を配置することで、向上心だけではなくペルソナから想起されるしなやかさや落ち着いた雰囲気を表現した。

■SPワイヤーフレーム
単に要素を縦に並べるとスクロール量が多くなり、冗長になってしまうため、比較的優先順位が低く要素(今回の場合はNEWS)はカルーセル表示とした。カルーセルにした場合でもユーザーが情報を見逃さないよう、矢印を配置した。また左右の要素を見切れさせるようにした。

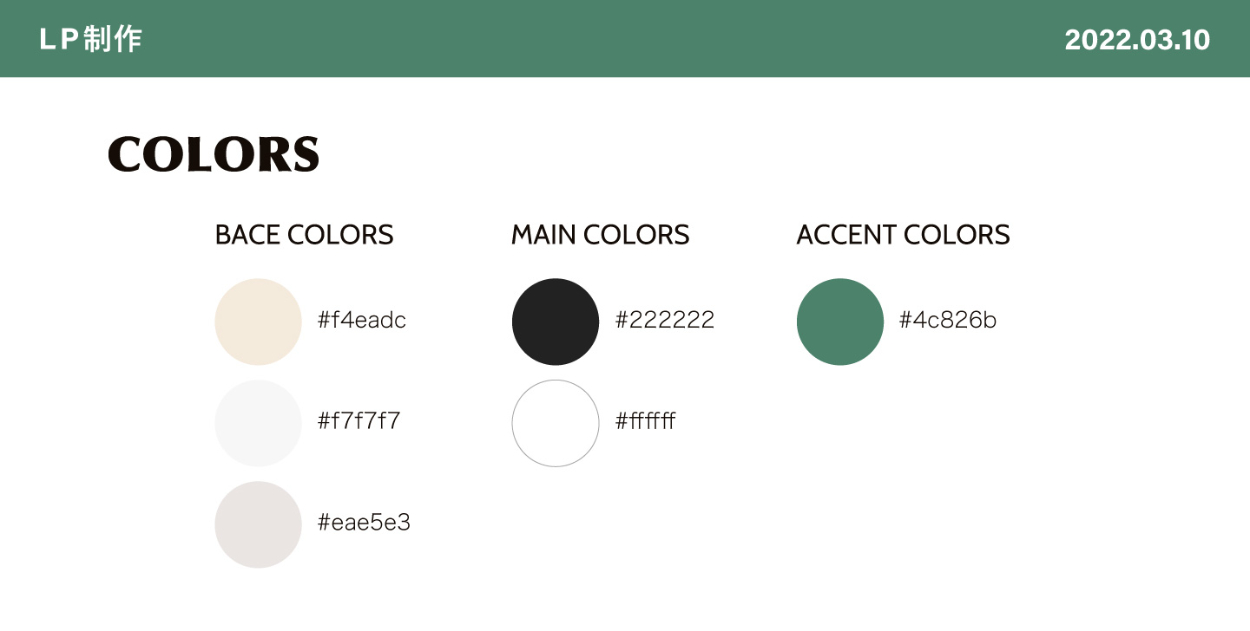
| スタイルガイド
■トンマナ
ペルソナが仕事を頑張りたいキャリアウーマン、大人の女性のため、女性らしさやシンプルな雰囲気が出るよう、ベージュや深い緑色を設定した。
仕事を頑張る大人の女性がターゲットなので、ピンクなどの女性らしい色は選択しなかった。

■タイポグラフィー
大人の落ち着いた雰囲気が損なわれないよう、ジャンプ率は控えめにし、英字はOptimaを使用した。

| 今後に活かせる点
①クラインアントの依頼内容の明確化
クライアントの目的を事前に明確にし、それを達成するための情報設計を綿密に行うことが重要であると学んだ。クライアント側がイメージや目的を明確にできていない場合もあると考えられるので、ヒアリングなどを通してクライアントの考えを深掘りし、適切な提案ができるように心がけたい。
②ユーザーの目線に立った情報設計
- ユーザーの思考の流れを意識したセクション順を考えることが、クライアントのゴールに結びつく。そのためクライアントとはペルソナの情報を事前にすり合わせる必要があると考える。
- ユーザーの詳細を検討し、それに合わせて意味を考えて配色やあしらいなど1つ1つの要素を決定していく。
