
カフェ&コアワーキングスペースLP制作(PCデザイン・ワイヤーフレーム)
SHElikes MULTI CREATOR COURSEの課題で、会員専用のカフェ&コワーキングスペースのLP制作に取組みました。クライアントからの要件書を元に、PCのワイヤーフレーム変更とデザインカンプを制作しました。(制作日:2021年12月、制作時間:40時間)
目次
1.作成したデザインカンプ
2.要件定義
3.デザインで工夫したこと
4.制作を通して学んだこと
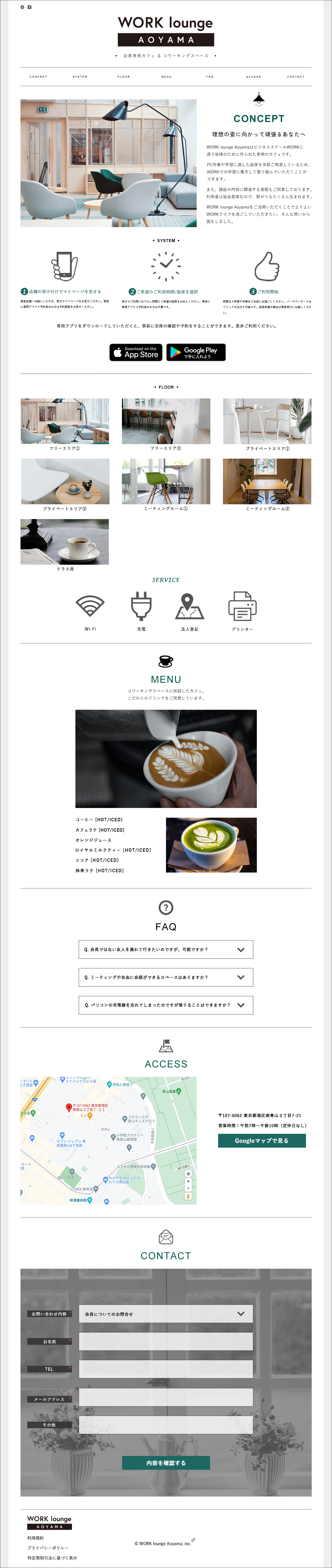
1.作成したデザインカンプ

(使用ソフト:Photoshop)
2.要件定義
①クライアント
女性向けのビジネススクールを展開。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも 開催している。
②要件
*制作背景/目的
会員限定のカフェ&コワーキングスペースをオープンするための利用方法やアクセス情報を載せたWebサイトを制作依頼。「WORK lounge Aoyama」について知ってもらう。
*ターゲット
ビジネススクール「WORK」の会員。ビジネススクール「WORK」の会員ではないが「WORK」が気になっている方。
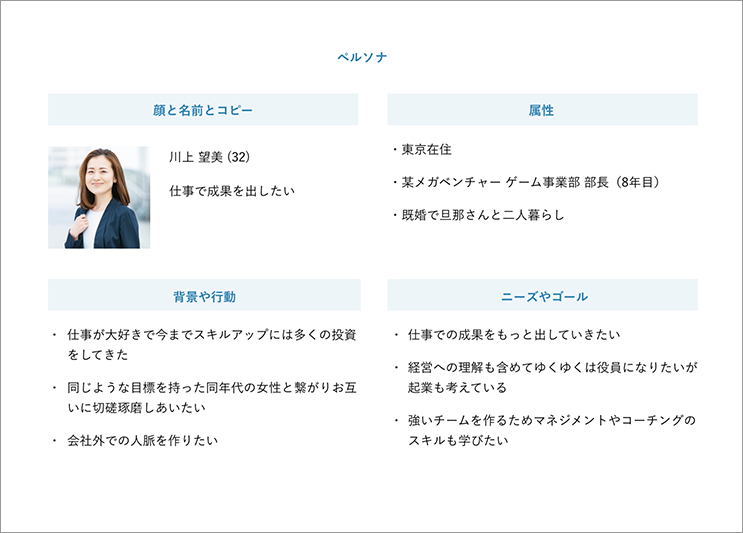
③ペルソナ

3.デザインで工夫したこと
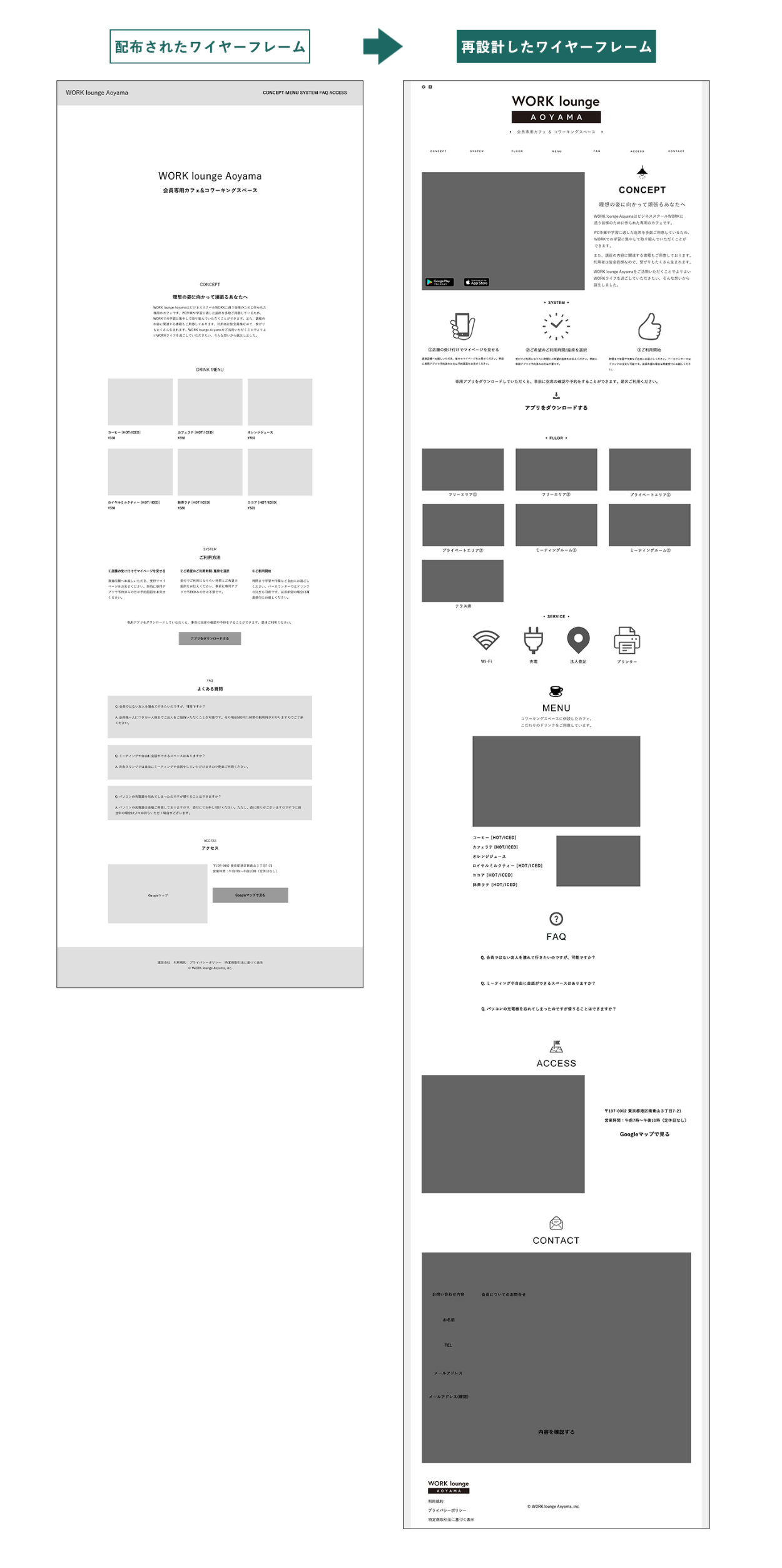
①ワイヤーフレームの再設計 提案されたワイヤーフレームでは、「情報が不十分で、施設の魅力やクライアントの想いが伝わらず、想定するユーザー行動を促せない」と感じたので、改善案を考えました。
提案されたワイヤーフレームでは、「情報が不十分で、施設の魅力やクライアントの想いが伝わらず、想定するユーザー行動を促せない」と感じたので、改善案を考えました。
〈改善案〉
・この施設ならではのコンセプトを明確にし、他の施設との差別化を図る。
コンセプトは「自宅とオフィスの中間に位置する、"第三の居場所“」、テーマは「シンプル・爽やか・洗練・集中・おしゃれ」と設定しました。
・ユーザーの関心を引く項目を追加する。
上記改善案を元に、新たに要素を追加しました。
〈追加した項目〉
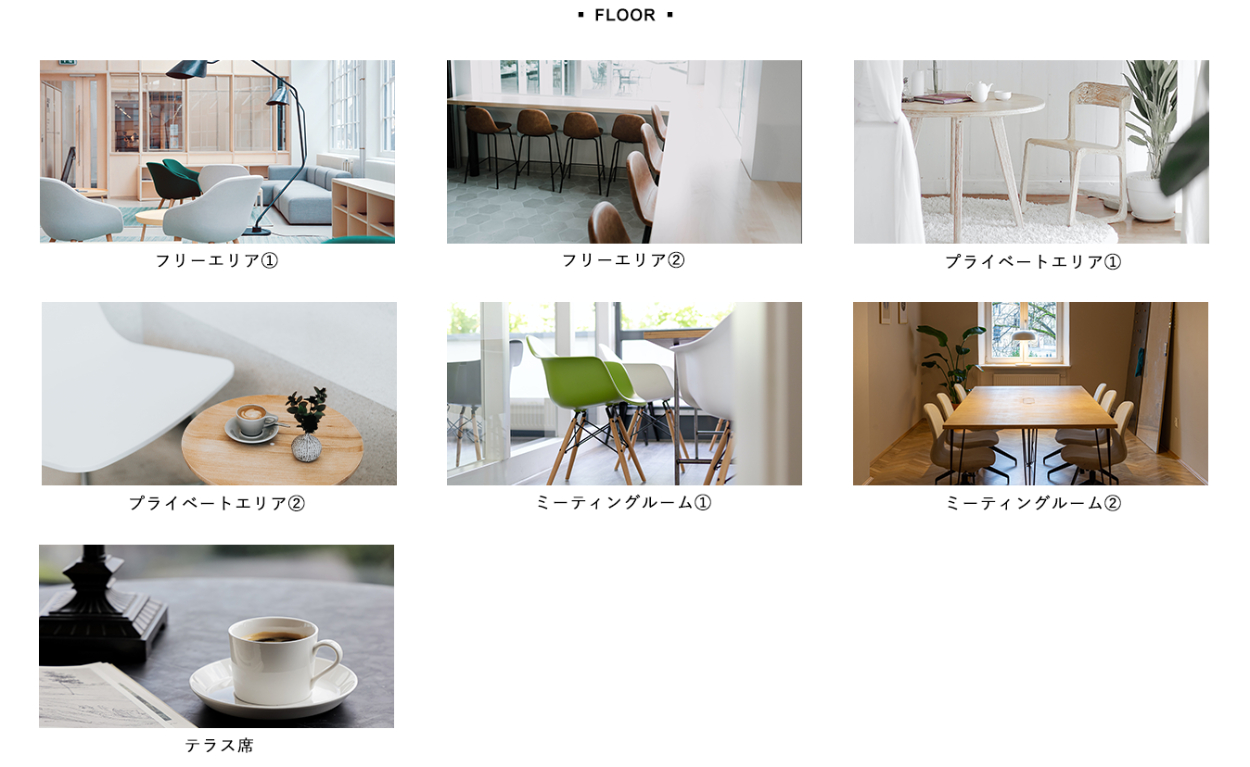
・施設の特徴を大きく7つにまとめた、「FLOOR」の項目を追加

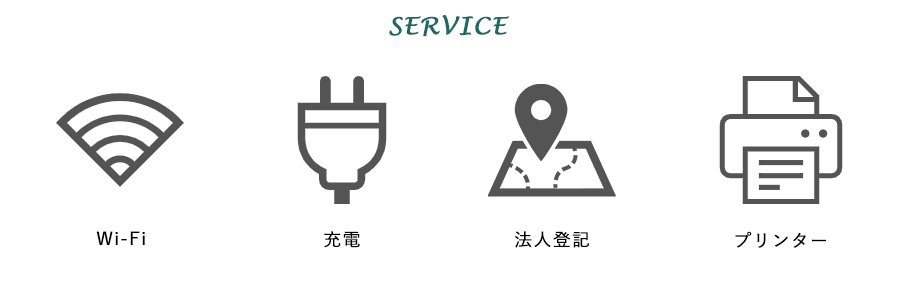
・施設でのサービス内容がわかる「SERVICE」の項目を追加

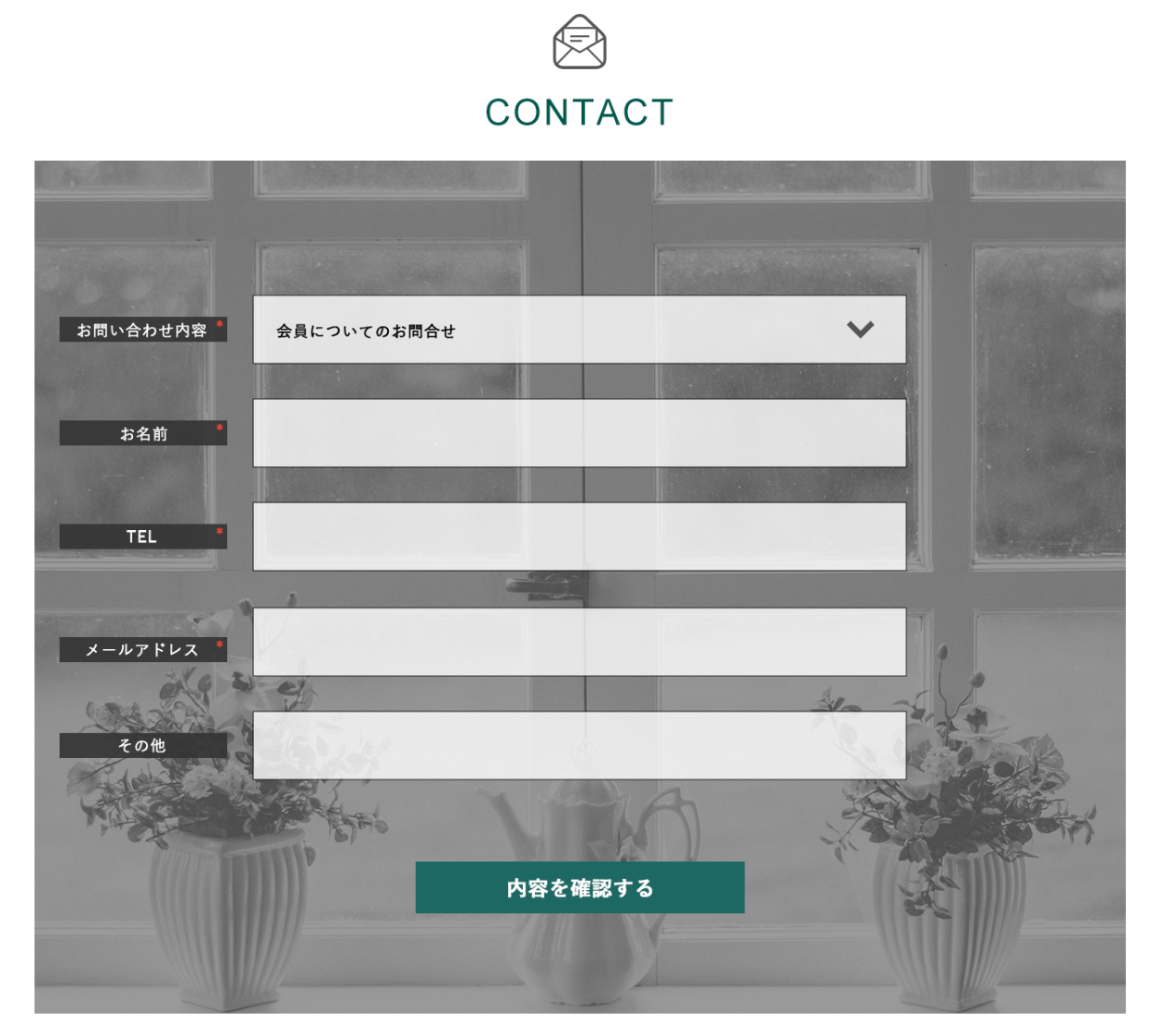
・お問合せ先をまとめた「CONTACT」の項目を追加

・FVの箇所にアプリのDLボタンを追加

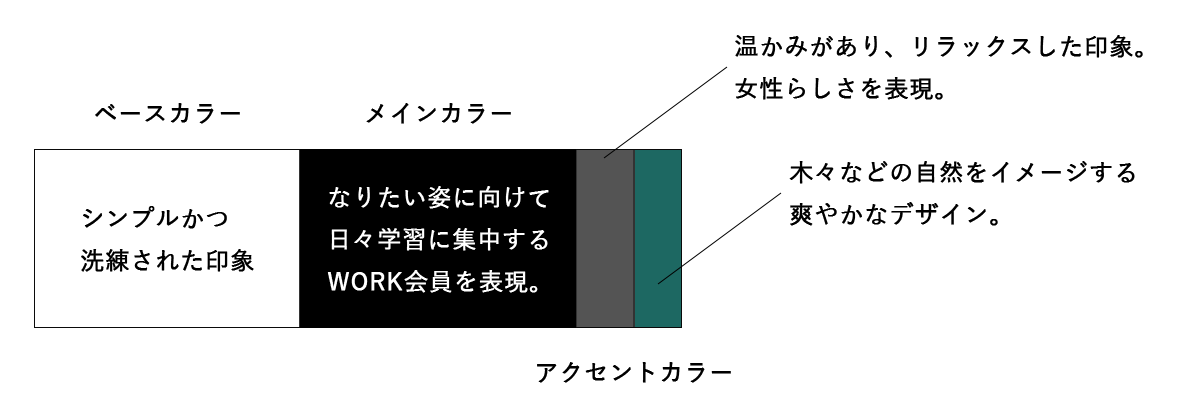
②目的やペルソナを理解したデザイン、配色の設定
ペルソナの女性像や「青山」という立地に溶け込む印象を意識した配色に設定しました。

③余白を広めにとり、情報を際立たせる
写真や文字量が多いと視線が定まらず、見ているユーザーは不安を覚えます。ユーザーの離脱を防ぐため、見せたい写真や本文の箇所には意図的に余白を広めに設けて情報が際立つよう意識して配置しました。
④トンマナを統一する事で、直感的に操作できるUIを意識
クリックを促す箇所はアクセントカラーであるグリーンをベタ塗りで使用し、ボタンであることが一目でわかるようなデザインを意識しました。


4.制作を通して学んだこと
「webページにクライアントの要望やペルソナを落とし込むこと」、「webページのデザインや世界観を通して、利用者の心を掴むこと」、「webページを通して、ユーザーのネクストアクションに繋ぐこと」の3点を意識しながら取り組んだことで、配色やフォント、画像選びをスムーズに行うことができました。また、カフェではなく、あくまでコワーキングスペースであるという印象を与えるため、ドリンクの充実感が付加価値となるように少し贅沢な印象のある画像を用いることで、「ドリンクにこだわりのあるコワーキングスペース」という差別化を図ることができました。
