
【課題制作】LP制作(デザイン制作・実装)
SHElikes MULTI CREATOR COURSEにて、LP制作・実装の課題に取り組みました。
【使用ツール】Photoshop、Visual Studio Code
目次
①要件、トンマナ
②制作・実装したPC用、SP用デザインカンプ
③工夫したこと
④制作を通して学んだこと
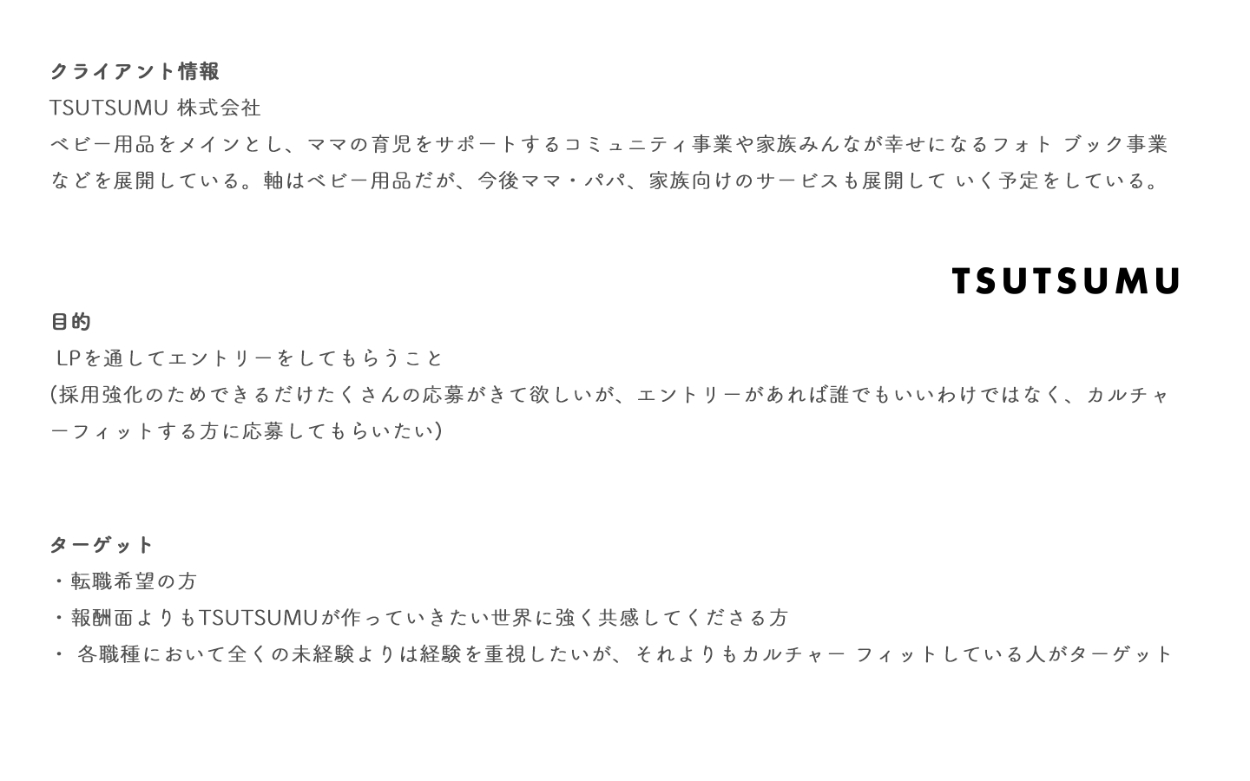
①要件


また、クラアントから、
”明確なブランドトンマナがまだ決まっていないので、事業内容にあうトンマナ を自由に提案していただきたいです。”
との要望があったため、まずはTSUTSUMUのペルソナを以下のように考えました。

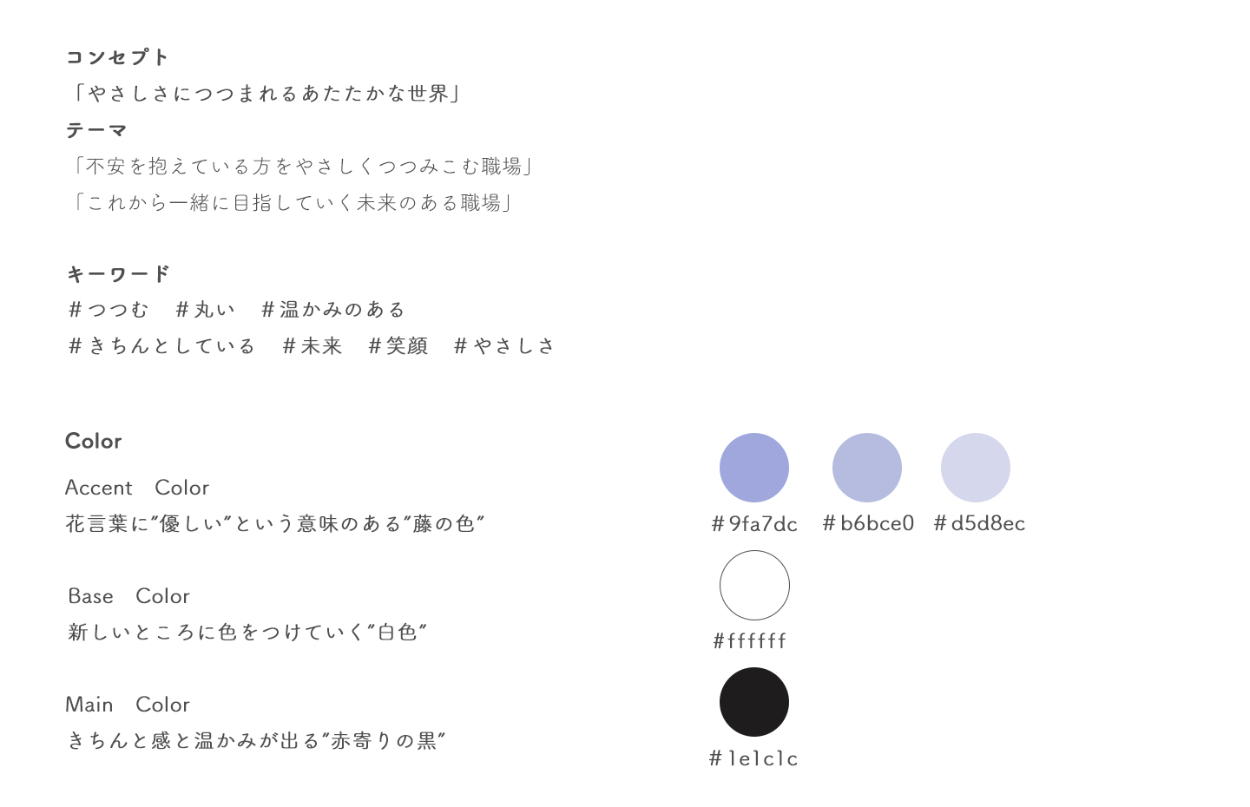
その後、コンセプトやテーマ、キーワード配色等を以下のように考えデザインを製作しました。

②制作・実装したPC用、SP用デザインカンプ

・実際のサイトはこちらから
https://lucky-moji-3288.holy.jp/practice-5/
③工夫したこと
■コンセプトを視覚的に伝える。
採用サイトであるということを意識し、TSUTSUMUの世界観だけでなく、きちんと感やサイトを一見しただけで視覚的に伝えたいことを伝えられるように工夫しました。
実際に多数の人からエントリーしてもらうだけでなく、あくまでもTSUTSUMUの世界観にカルチャーフィットしていると考える人からのエントリーをしていただきたいため、視覚的に会社の雰囲気が伝わるように工夫をしました。
→フッター

特に最後のエントリーボタン前の”TSUTSUMUの想いに共感してくださる方からのエントリーをお待ちしています”という部分の背景画像の部分には女性が何かを指している写真を使用し、同じ想いに向かっていきましょうという想いが伝わるようにしました。
→画像の形

また、コンテンツ内の写真の形を単純な四角にはせず、つつみこむという雰囲気が伝わる、かつ採用サイトのきちんと感も伝わるように一部のみを角丸にし、それ以外を直角になるよう表現しました。
■コンテンツの再検討。
様々な採用サイトを参考にし、必要要素のわかりにくいところを言い換え変更、採用者側が応募する際に欲しいという機能を追加しました。
→ヘッダー

ヘッダーの中にマイページボタンを追加しました。
エントリーをする際に、志望動機や自己PR等一度サイトを開いただけでは応募が終わらないということを考え、入力途中の画面から入力を進めたいと採用者側が感じることもあると思い、マイページボタンを追加しました。また、採用が進むごとに面談日程の予約等も行えるような機能もマイページの中から推移できるよう考えています。
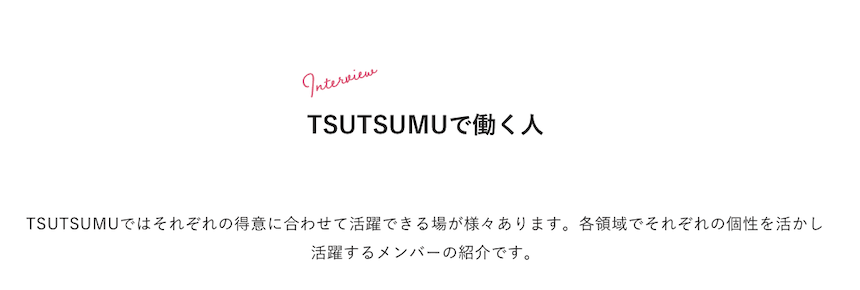
→”TSUTSUMUで働く人”

必要要素の中に”メンバー紹介”とあったのですが、採用サイトにメンバー紹介という文言がミスマッチだと考え、”TSUTSUMUで働く人”と文言を変更しました。このようにすると、求職者側から見ると親しみやすさを感じてもらい、その先に進んでもらえるようにしました。
④制作を通して学んだこと
■コーディングの基礎知識
私は、今まで1から自分でサイトをコーディングをした経験がありませんでした。そのため、参考図書、参考サイトなどを活用し、コーディングの基礎知識についてを学びつつ、今回の課題を制作していきました。まだまだ、コーディングに関する知識は乏しいと思いますが、コーディングをすることで、サイトを作り上げることの楽しさについても学ぶことができました。
■コーディングを意識したLP製作
今回は、自らデザインしたLPをコーディングとしていきましたが、デザインの段階からコーディングを意識して作り上げました。実際にコーディングをしていく際には、私の知識不足な部分もあり、もっとデザイン段階からコーディングを意識して制作すれば良かったという場面もあったため、今後もコーディングの知識を深めるとともに、デザイン段階からよりコーディングを意識したLPを制作しようと思います。
