【実技試験用課題】Webサイトデザイン「ケーキ&カフェ アウリンコ」
SHElikesの実技試験用に制作しているWebページ。「アウリンコ」という実在するケーキとカフェのお店(※現在サイトを開設しておらず、ネット環境はInstagramのみ)のWebサイトをデザインさせていただきました。 Photoshop・Illustrator使用
【実技試験用課題】Webサイトデザイン「ケーキ&カフェ アウリンコ」
制作時間:約40時間
制作期間:約3週間
制作範囲:要件定義・情報設計・ワイヤーフレーム・デザインカンプ
<要件>
- クライアント ▶︎ ケーキとカフェのお店・アウリンコ様
- ターゲット ▶︎ 20〜40代女性。スイーツ好き & 珈琲好きな方。普段使いから特別な日のケーキを求めている方。アットホームな雰囲気が好きな方。
- 目的 ▶︎ お店の紹介。お祝い用のケーキのご予約をスムーズにするため。新規のお客様の認知拡大。
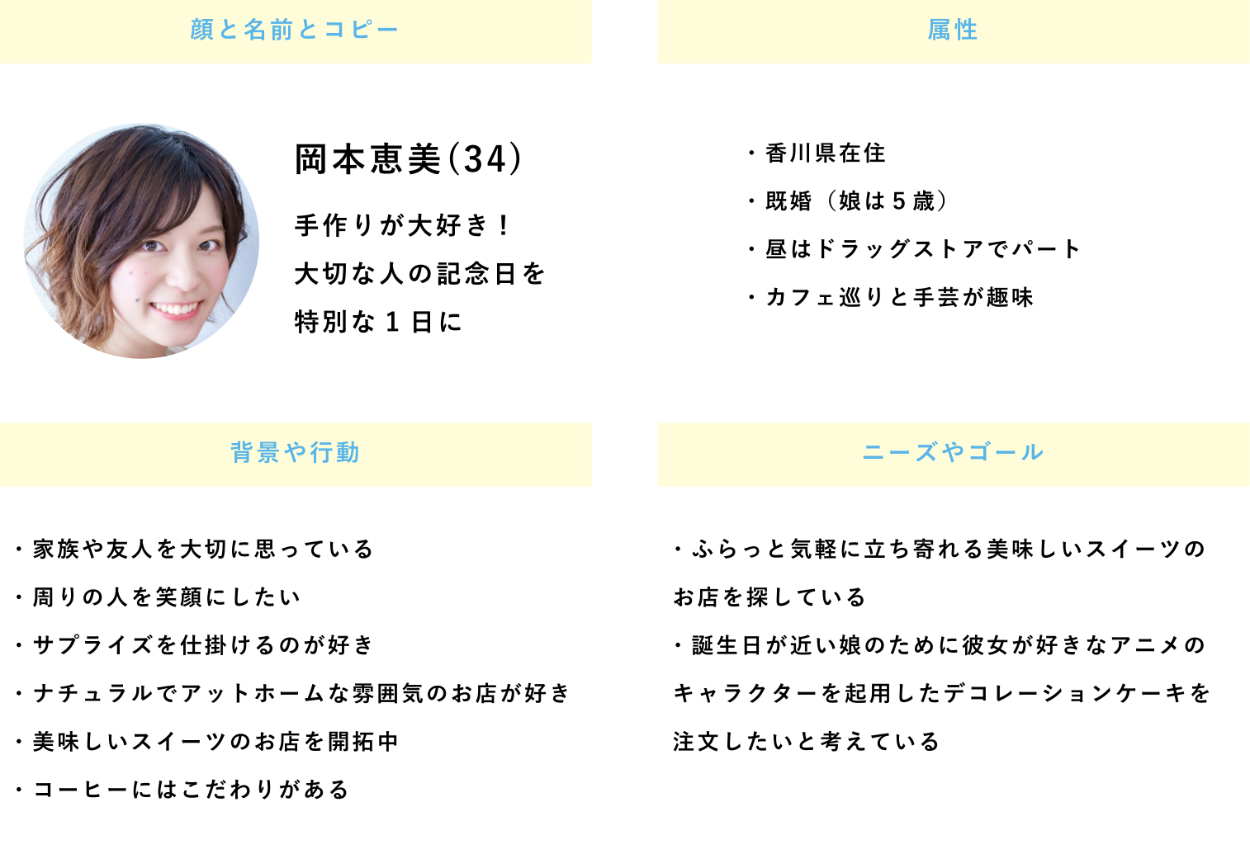
<ペルソナ像>
<デザインイメージ>
ご家族で経営されているお店のあったかい雰囲気から
親しみやすさ > 高級感 をイメージしました。
アットホームであるとともに、
店主さんのほんわかした人柄から
いい意味での「ゆるさ」をデザインにも反映させようと思いました。
<配色>
カラーはお店のショップカードや看板で実際に使われている
ロゴのカラーをキーカラーとしました。

(こちらのロゴはIllustratorでトレースしました)

ロゴから抽出した色であるグレーとイエローに加えて
アットホームなイメージを強調するため、
あたたかみのあるオレンジがかった白をベースカラーに加えました。
こちらは固定表示にするヘッダーの電話番号部分の背景色である白(#FFFFFF)との
差別化を図る目的も兼ねています。
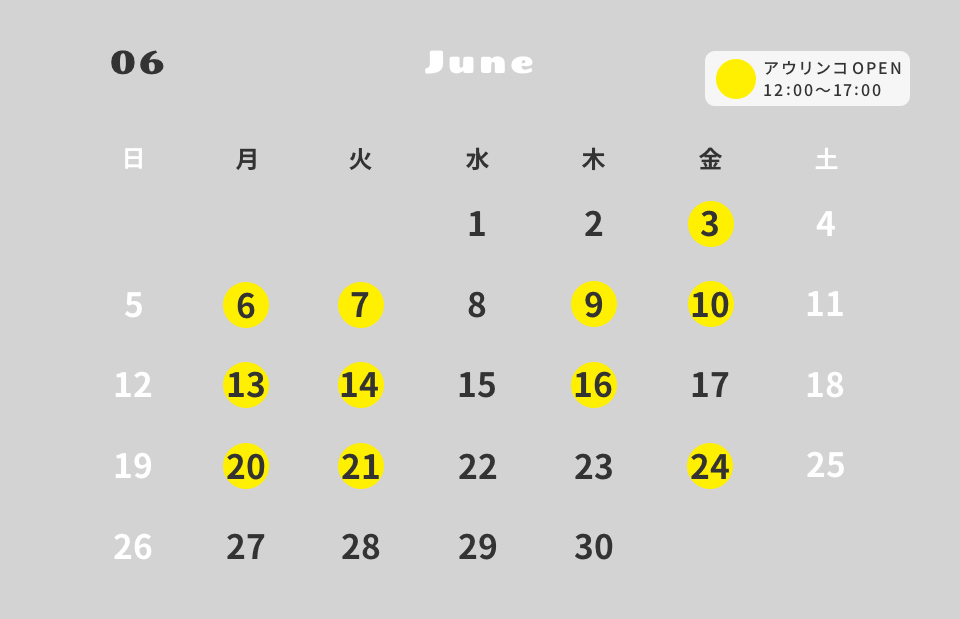
<情報設計>
こちらのお店は不定休なので、
月初にいつも店主さんが営業日カレンダーをInstagramで配信しています。
Webサイトの方にも目につきやすいところに営業日カレンダーがあると
お客さんにとって分かりやすいと考え、
メインビジュアルの後にカレンダーを配置することにしました。

店主さんがInstagramで配信しているカレンダーは
休みの日の方に◯をつけられているのですが、
営業日の方に印があった方がお客さんにとっても分かりやすいと考え、
営業日にイエローの◯を配置しました。
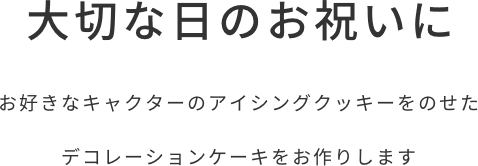
また、店主さんがInstagramに投稿されている
アイシングクッキーやデコレーションケーキの画像がとても素敵で
たくさんの人に見て欲しいと思ったので
メニューを紹介した後に「ギャラリー」として
Instagramから抜粋した画像を載せることにしました。
その続きでCTAセクションとして
「ご予約はこちら」と予約先の電話番号を記載しました。
<制作物>
●PCデザインカンプ

●SPデザインカンプ

<こだわった点>
●フォント
フォントはすべてWebフォントを使用しました。
和文フォントは「Noto Sans CJK JP」で統一しています。

欧文フォントは「Chango」と数字部分に「Poller One」を使用しています。
こちらは親しみやすさと、いい意味での「ゆるさ」のある
デザインイメージに合うフォントを探して吟味しました。


●画像の形状
親しみやすさをさらに演出するために
画像を機械的な形状ではなく、
ゆるいカーブを描いた曲線でマスクしました。

●余白
サイトを訪れた人にゆったりした気分になってもらいたいと考えたので
余白はたっぷりと取りました。
<余談>
PCサイトのコーディングが出来上がったので
先日、店主さんに見ていただきました。
お忙しい合間でもあり、最初はあまり期待されていなかったようですが、
PCを開いて制作物をお見せすると大変喜んでいただけました。
「ご指摘などございますか?」とお聞きすると
「ないです」とのお返事。
サイトの世界観も気に入っていただけたようで
「もしサイト制作を頼んで、このデザインが出来上がってきたら
OKサインを出します!」とまで言っていただけて嬉しくなりました。
自分の作った制作物に自信が持てました!
レスポンシブも頑張ろうと思えました。