
【コンペ採用実績】SHE株式会社様 「SHElikes」 SNS投稿用クリエイティブ
コンペに応募して採用となり、SHElikes様のSNSにもご掲載いただきました。 「覚えておきたいエクセルのショートカットキー」をテーマにInstagram・Twitter用バナーを制作いたしました。 使用スキル: リサーチ・情報設計・構成・レイアウト・Photoshop
【コンペ採用実績】SHE株式会社様 「SHElikes」 SNS投稿用クリエイティブ
制作時間:約15時間
制作期間:約1 週間
制作範囲:情報設計・ワイヤーフレーム・デザイン
<ご依頼内容>
- クライアント ▶︎ SHE株式会社様
- ターゲット ▶︎ 20~30代の働く女性。仕事もプライベートもどちらも充実させたい。
- 目的 ▶︎ SHEをより多くの方に知ってもらうため、SNSを通じてSHEのターゲット層である女性に刺さるコンテンツを発信したい。
<制作物>





ご掲載いただいた投稿はこちら
<概要>
SHElikesコミュニティ内にて募集されているSNSクリエイティブ案件。
SHElikes会員のうち、Webデザイン入門コースの宿題バナー提出済の者が応募でき、応募者の中からクリエイティブを制作する51名が抽選で選出。その際、それぞれにあらかじめ決められたテーマが与えられ、そのテーマに沿って制作。制作者のうち、コンペ形式でSNSへの掲載者が決定。制作者は情報設計からデザインまでをある程度自由に任される。
<条件>
- 1枚目の表紙のフォーマットはクライアント様にご提供いただいたもので、それぞれ使用するフォーマットが指定されている 。表紙のフォーマットは与えられたテーマの文言に差し替えて制作。
- 全ページを通してのトンマナは指定された表紙のカラーをもとに、全体としての統一感を意識する。
- すべて正方形( 横 × 縦 = 1040 px × 1040 px )で作成。
- 制作枚数は表紙を含めて5枚まで。
- 外部のフリーイラスト素材や写真等は使用可能。
- SHElikesのデザインガイドラインに沿って制作。(フォントやカラーはあらかじめ指定されたものを使用することが決められている)
<要件>
●テーマ
「覚えておきたいエクセルのショートカットキー」
●要望
エクセルの主要なショートカットキーを教えてください。※最低3つ以上、かつできるだけ多くご紹介いただければ幸いです。
<リサーチ>
手元にあったエクセルの本ではWindowsのショートカットキーについてのみが
記載されていましたが、インターネット上で調べると、
WindowsとMacでショートカットキーが異なっていることを知りました。
WindowsとMacのショートカットキーの差異が明確に分かるページは
あまり見当たらなかったので、両方のユーザーに向けて
これら2種類のショートカットキーを並べて
比較できるコンテンツを制作しようと思いました。
<情報設計>
●ペルソナ
就職して間もない新入社員の22才の女性。
仕事などでエクセルに触れる機会が多くなってきた。
●ペルソナの要望
「エクセルの操作をもっとスピードアップしたい」
「ショートカットキーを覚えて作業の効率化をはかりたい」
●構成
クライアント様のご要望に「できるだけたくさんのエクセルショートカットキーを紹介して欲しい」とあったので、ショートカットキーを見やすく提示するために一覧表を作成することを思いつきました。
●ユーザー
WindowsユーザーとMacユーザーの両方を想定しました。
一覧表にWindowsとMacのショートカットキーを並べることで
差異を明確にできそうだと考えました。
●内容
1ページごとにまとまりを持たせたかったので、ページごとにカテゴリー分類しました。
「初級編」「中級編」「上級編」とページが進むにつれて
だんだんと複雑なショートカットキーを提示していく内容にしました。
<デザイン>
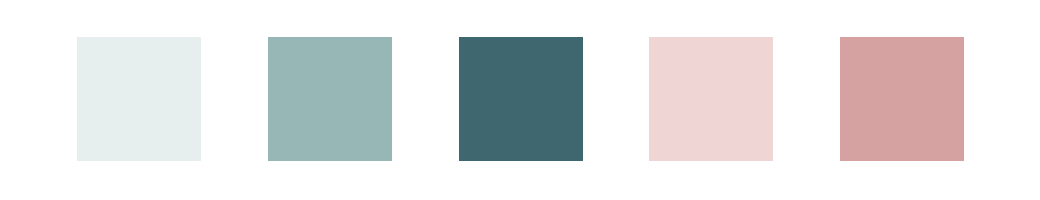
●カラー
・SHElikesのデザインガイドラインで指定されているカラー
・そのうち使用したカラー

表紙に使われていた一番左のライトグリーンをメインカラーとし、
グリーン系を基調としつつ、女性らしさを意識して
アクセントカラーにピンク色を取り入れました。
●イラスト
商用利用可能なフリーサイトから起用しました。
エクセルがテーマなのでビジネスシーンを意識して、
なるべくシンプルでフラットなイラストを選びました。
制作物のトンマナを統一するため、イラストの色を変更しました。
(フリーサイトではイラストの加工が可能と明記されています)
・元のイラスト

・加工後

●フォント
SHElikesのガイドラインで決められているフォントは
・和文:游ゴシック
・英文:Brandon Grotesque
と決めれられている一方、あしらいとして使用する場合は
自由にフォントを選択可能とされているので、女性らしさを強調する
ワンポイントととして「Lesson」のフォントを「Sheila」という書体に変更しました。
こちらのフォントは全体的に細字でフェミニンさが強調できると考えたからです。

そのほかのフォントはすべてガイドラインに即して
「游ゴシック」と「Brandon Grotesque」で構成しました。
<こだわった点>
●アイコン
WindowsとMacが一目で判別できるように一覧表にアイコンを添えました。

●統一感
全ページを通しての統一感が感じられるよう考慮して、
すべてのページに斜線の入った正円のオブジェクトを配置しました。
カラーは表紙に使われており、コンテンツ全体のメインカラーに採用した
ライトグリーンを用いました。
白の斜線を入れた理由は、オブジェクトに軽さのあるテクスチャを持たせたかったのと
細かい「ストライプ」がビジネスシーンを想起させると考えたからです。

●レイアウト
「初級編」と「中級編」の一覧表はショートカットキーの配置を
中央揃えで統一してありますが、「上級編」の一覧表は要素のボリュームが増えたため
「+」マークの位置を揃えた配置にしました。
こちらの配置にした理由は、中央揃えでの配置も試し、両者を見比べてみた結果、
「+」マークの位置を揃えた配置の方が見えやすくなると実感したからです。
<学んだこと>
●ガイドラインに即したデザイン
クライアント様が定められたガイドラインに即したデザインを行い、些細なことでも
ガイドラインに反していないかクライアント様に確認することを重視しました。
そして決められた制約の中でどのようにデザインしていくか、を熟考しました。
とくにカラーに制限があったので、一覧表の色の組み合わせを何パターンか試した上で
コンテンツ全体のカラーの選定を行いました。
●フォントの体裁
TAさんからのフィードバックで、フォントは画面上の数値でそろえるよりも、
見た目重視でそろえた方がいいとご指摘をいただきました。
フォントを数値でそろえたあと、もし、見た目に違和感があった場合は
そちらに合わせて調整していくことを学びました。
今後はこちらに留意し、制作時に活かしていきます。

