
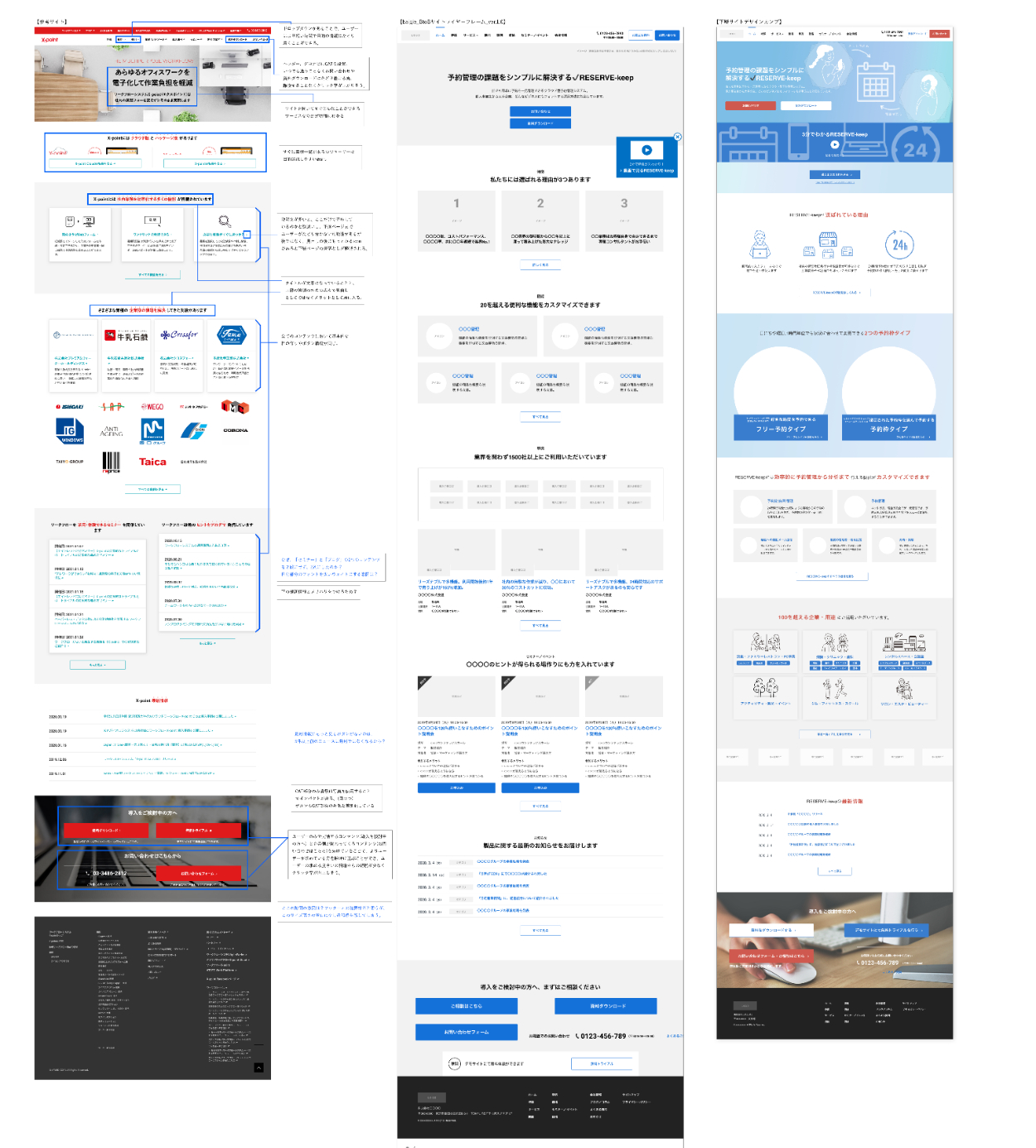
架空サイトデザイン / 予約管理システムの製品サイト
株式会社baigeの枌谷代表取締役社長が無料配布されていたワイヤーフレームを元に架空サイト『予約管理システムの製品サイト』制作。
使用ツール:AdobeXD
制作内容:コンテンツ設計 /デザインカンプ
制作期間:5時間
▷分析まとめ

◎初めてサイトを訪れる人、複数回訪れて検討している人、双方にとって使いやすいサイト設計
基本的には初めてサイトを訪れた人でも迷わず目的のコンテンツにたどり着く、より製品を理解してもらえるような内容だが、グローバルナビゲーションにCATを表示させていることで複数回サイトに訪れ検討している人は、すぐに問合せ、資料のダウンロードが可能なので、どこから進めばいいか分からず離脱することを防ぐことができる。
◎見出しはタイトルの役割だけじゃない
見出しを文章にすることで、タイトルという印象よりも製品のメリットとして頭に入ってくる印象を受けた。製品を購入、契約してもらう為にメリットが伝わりやすいこと、頭に残ることは非常に効果的だと感じる。
◎英字や抽象的なメッセージが一切ない
かっこいいサイトにしたければ筆記体の英字やかっこいいキャッチコピーをおきたくなるが、このサイトには一切ない。ユーザーにとって製品を購入する時の決めてはわかりやすさであって、かっこいいサイトを作ったところで購買意欲につながらないどころか、わかりずらささえ感じさせてしまう可能性がある。
◎CATの差別化
サイトのゴールである、製品を購入していただく為の一歩目となるお問い合わせ、資料ダウンロードなどCAT部分は、ボタンの色、サイズ、全てにおいて他のボタンと差別化している。背景に関してもそれまで白とグレーの無地だったが、写真を置くことで差別化し視線誘導している。
▷制作を通して学んだこと
1.ユーザー視点、クライアント様視点でみたいいwebサイト
ワイヤーフレームからもわかるようにwebサイトの制作において重要なのは、ユーザーが迷わず情報までたどり着ける使いやすさ、そして企業側の伝えたいことがユーザーに伝わるか。今回は購買プロセスを意識した製品のサイトの為、
・要素をしっかりブロック化させること
・不必要に写真、イラスト、キャッチコピー、英字であしらいを入れる必要はないこと
・CATを差別化させること
を学びました。
2.CAT
CATのボタンの色を差別化させたり、背景にインパクトを持たせたりと差別化する工夫を学んだが、グローバルナビゲーションにCATを置くことも特に大切だと感じた。
初めてサイトに訪れる人は高い確率でホームを下まで見る為、CATまでたどり着くが、何度もサイトを訪れ検討しているユーザーはホームを下まで見る可能性が低い。
その為、問合せ方法が分からず離脱してしまう可能性を防ぐ為に、グローバルナビゲーションに配置する方法は非常に効果的だと感じた。
▷工夫した点
・写真を用いても、商材の特性上イメージとしかならず写真から伝えられる情報が少ないと感じ、イラストを採用。
・線と塗りを意識することで情報にメリハリをつける
・一番ユーザーにクリックして頂きたい「お問い合わせ」は赤のボタンにし他と差別化。「資料ダウンロード」も青のボタンにし、コンテンツのボタンと差別化をするべきだった。

