
Webページトレース
=SHElikes MULTI CREATOR COURSE課題=コーポレートサイト(株式会社エイチーム)のWebページトレースと分析に取り組みました。
◆制作物
①スタイルガイド
②Webページトレース
③PCとSPでレイアウトが異なる箇所の分析
◆制作時間:約24時間
◆トレース元URL
株式会社エイチーム
制作物|
①スタイルガイド

■配色
・使用されているカラーは少な目で、シンプルにまとまっている。
・同じ黒やグレーでも少し色味の違う黒やグレーが用いられており、情報が見やすくなると思った。
・黒・白・グレーなどのモノトーンでまとめることで、会社カラーの赤が映え、会社の印 象がより伝わると思った。
■フォント
・日本語はNoto Sans JP、英語はOpenSansが使われている。
・基本的に15px前後の文字サイズが使われている。
■余白
・基本的に4の倍数、20/30/40といった余白を用いることで、規則性のある整ったきれ いなデザインになっている。
・コンテンツが切り替わる部分で広めの余白がとられており、内容が変わる箇所が分かりやすくなっている。
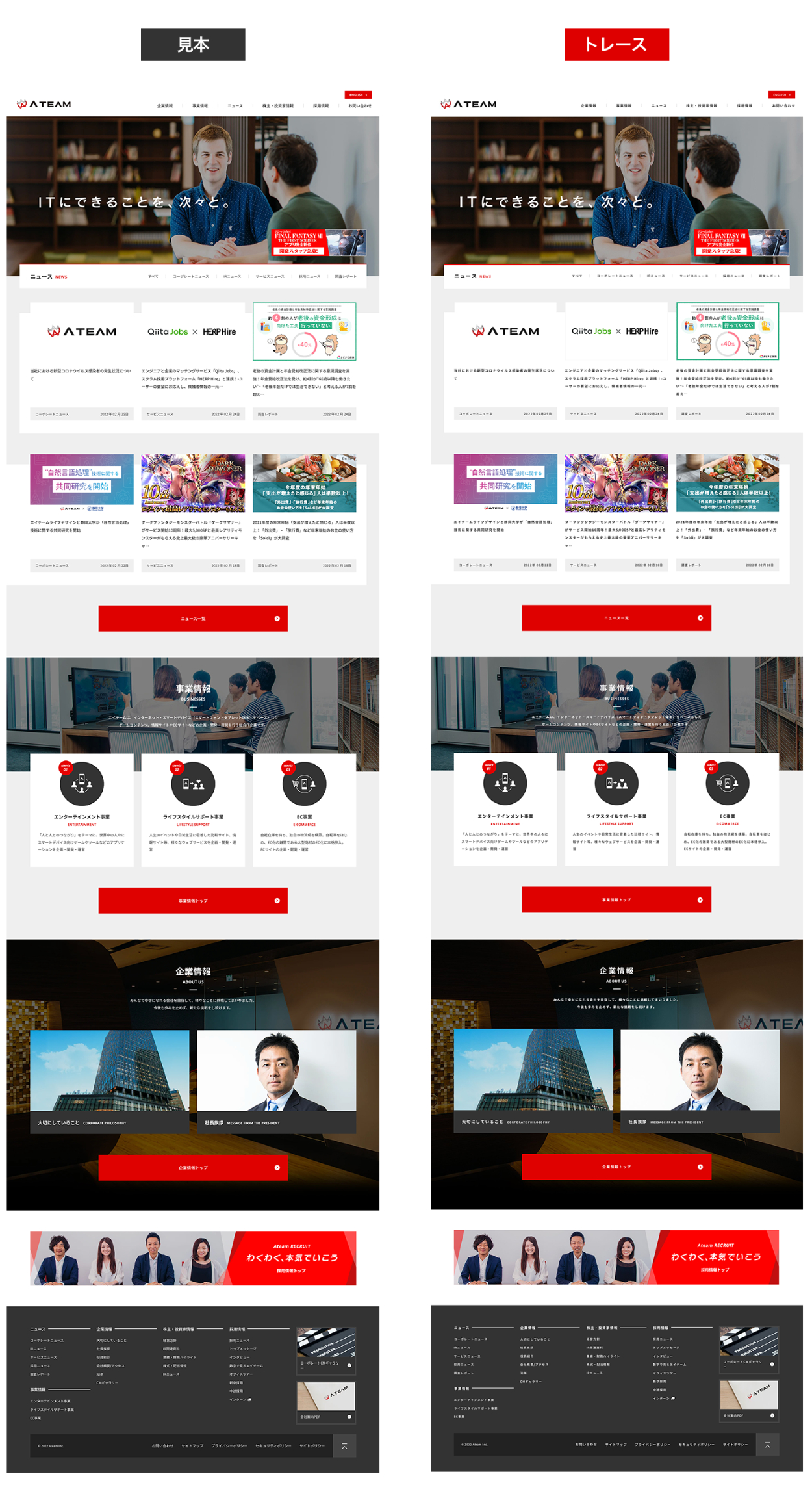
②Webページトレース

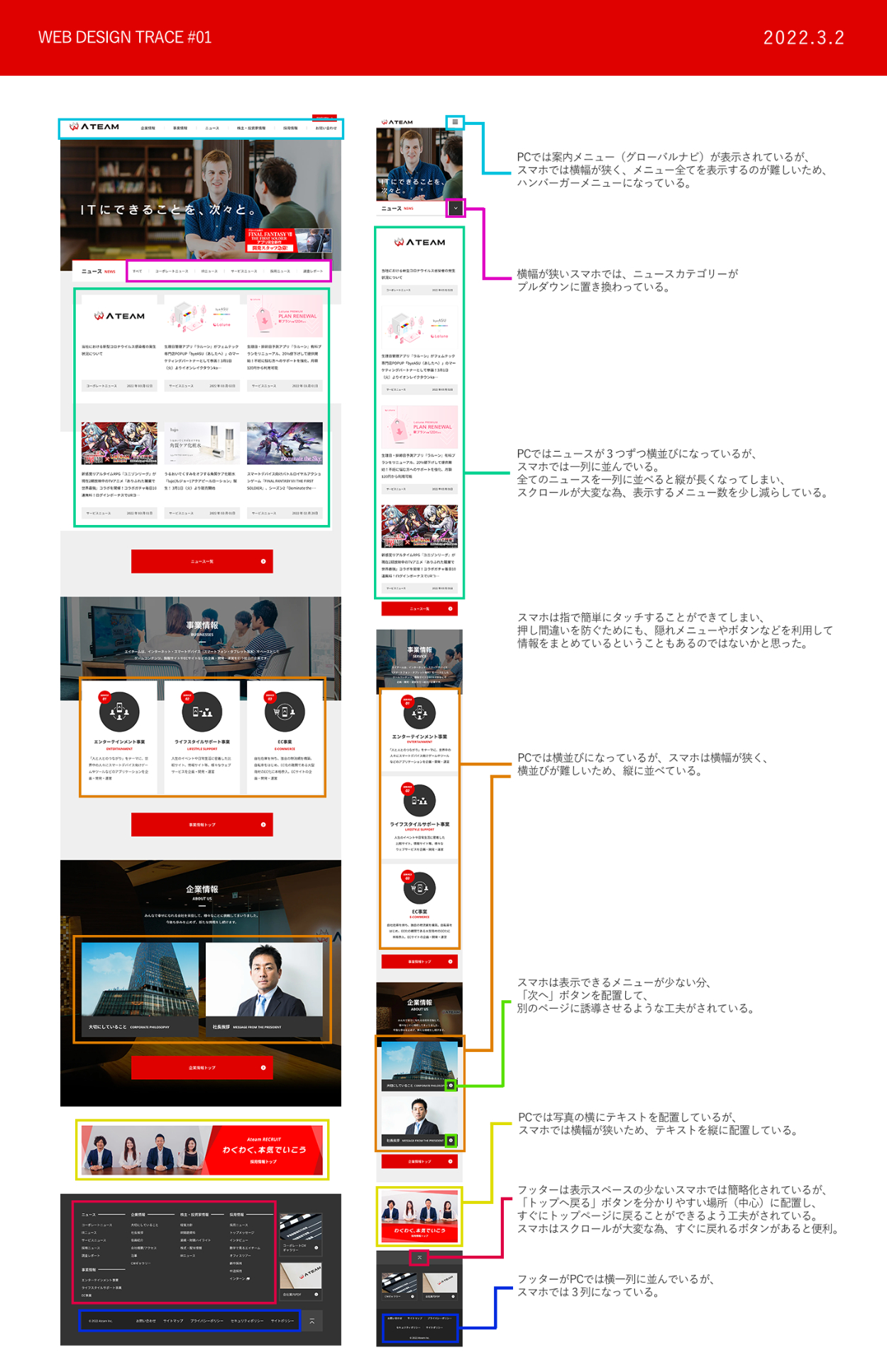
③PCとSPでレイアウトが異なる箇所の分析

今回の課題を通して学んだこと
・スマホ画面の配置は基本的に縦並びである。
・スマホは指で簡単にタッチができてしまい、画面サイズも小さいため、ボタンやメニューバーを上手く利用している。
・グレースケールを使うことで、文字が見やすくなったり、表現が豊かになる。webページではグレースケールがよく使われている。
・余白には規則性がある。
・基本的にWebページの本文は15px前後の文字サイズが使われている。
工夫したこと
スタイルガイドはただ漠然と調べてまとめるだけではなく、『本文のサイズはだいたいこのくらい』『見出しのサイズはだいたいこのくらい』と、機能ごとにどのくらいの色・サイズ・余白だと自然なのかを意識しながら作成しました。
感想
今回の課題を通して、WEBページにどれだけの色、文字の大きさ、余白が使われているかがよく分かりました。ただ見ているだけだと、カラーは3色くらいしか使われていないのではと思っていましたが、実際にトレースしてみると、同じ色でも濃淡の違いで何種類もの色が使われていることに気が付きました。グレースケールなどをうまく使えば、文字が見やすく視認性に優れたWEBページになることを学びました。

